突然ですが!VRChatにおける「色」って、とても大切ですよね…。色は自分自身を表現する個性になります。
 いそ
いそ 色次第でアバターの印象が大きく変わることも
ということで今回の記事では
① シェーダーとは?
② シェーダーの種類
③ シェーダーの導入方法
④ シェーダーを使うのに必要な「テクスチャ」「マテリアル」について
⑤ テクスチャ、マテリアル、シェーダーの設定方法について
この5つを解説していきます!
また補足動画もありますので、難しいと感じた方はこちらの動画を見ながらセットでブログを読み進めて頂けるとより簡単に理解できますので是非こちらも参考にしてください!!
目次
① シェーダーとは?
まずシェーダーというものはどんなものなのかについてですが・・・

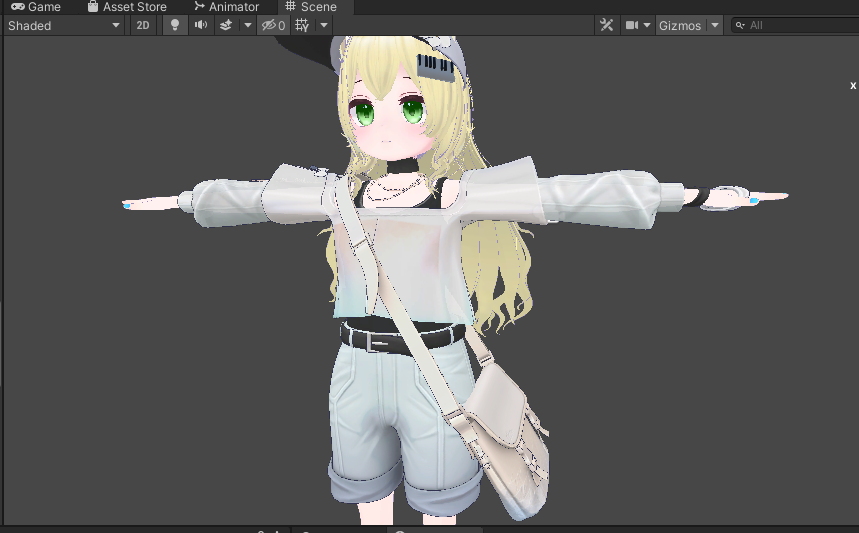
この服、なんか質感がいいですよね~。
若干透けてる部分とかレースっぽくなってますし…短パンも布っぽくなってますねぇ…少し影もかかってますね…。
そう!そこです!シェーダーはこのような質感や影を表現することができる機能になります!
 いそ
いそ 設定次第ではリアルっぽさを出すこともできる!
そしてシェーダーには質感や影以外に、明るさなど色々設定できる項目があるので、
アバターの飾りつけには最高の機能になっているんです…!
またシェーダーですが、色々な種類があります!
物によって特徴が違ったり使える機能が全然違ったりしますので1つずつ見ていきましょう!
② シェーダーの種類
① lilToon
アバターを用いたサービス(VRChat等)向けに開発したシェーダーで以下のような特徴があります。 ● 簡単(プリセットからワンクリック設定&自作プリセットの保存、色調補正機能による色替え&テクスチャ書き出し) ● 美麗(白飛び防止、水中などでの透け防止、アンチエイリアスシェーディング) ● 軽量(エディタが自動でシェーダーを書き換えて機能をオンオフ) ● 長期間、様々な環境で利用可能(Unity2017~2021、BRP/LWRP/URP/HDRP) ● Unityの全ライティングに対応しStandardShaderに近い明るさに
Boothで販売されているアバター、服、小物などで使われているシェーダーはlilToonが多いです。
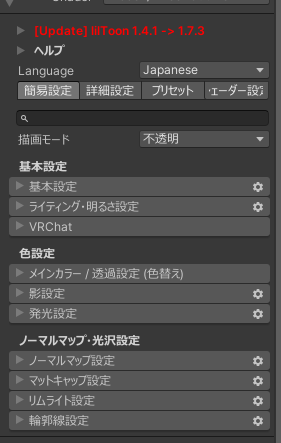
個人的な特徴としては設定項目が豊富なところ。

こちらがlilToonの簡易設定の項目なんですが・・・明るさ、影設定、発光設定などなど…色々あります。
② Unlit_WF_ShaderSuite
Shader project for unity/vrchat. Contribute to whiteflare/Unlit_WF_ShaderSuite development by creating an account on GitHub.
比較的古めのアバターや衣装で使われていることが多いシェーダーです。
最近だとlilToonとUnlit_WF_ShaderSuiteどちらも設定されている衣装なども多いです。
③ Sunao Shader
Sunao Shaderは、VRChatでの使用を想定したUnity用シェーダーです。 VRChatにおける多種多様なライティング環境に極力対応するよう設計されていますので、ワールドの雰囲気にマッチした自然な表現を行うことができます。 ※サンプル画像にうつつ様の「ユメ」モデルを使用しています。 https://booth.pm/ja/items/1264514 (内容物には含まれておりません) ※DirectX 11、SM5.0以降のプラットフォームをサポートしています。 (Quest版VRChatでは動作しません) ※動作はUnity 2019.4.31f1で確認しています。
④ ユニティちゃんトゥーンシェーダー2.0 (UTS2)
UnityChanToonShaderVer2 Project / v.2.0.9 Release. Contribute to unity3d-jp/UnityChanToonShaderVer2_Project development by creating an account on GitHub.
⑤ Poiyomi Toon Shader
ポイヨミシェーダーはUnityのビルトインレンダリングパイプライン用の機能豊富なシェーダーで、VRChatでの使用を想定しています。複数のシェーディングモードと堅牢なライト処理をサポートし、使いやすさとパフォーマンスを重視して設計されています。また、無料でオープンソースです! Poiyomi Shaders are feature-rich shaders for Unity's Built-In Rendering Pipeline, intended for use with VRChat. They support multiple shading modes and robust
こちらは比較的リアル調に近いシェーダーになりますね。
大きな特徴としてかなりリアルな影を映せること、キラキラや炎など特殊な表現ができることがありますね。
使われている衣装、小物などはかなり少ないですが・・・使いこなせれば全然違うイメージのアバターを作れるかもしれませんね。
と、有名なシェーダーはこのようなものがあります。
 いそ
いそ シェーダーはBoothのページの詳細欄を確認すると、制作者さんが使用シェーダーを書いていることが多い!
③ シェーダーの導入方法
シェーダーは2種類の導入方法があります…。
① VCCから導入する
ツールの導入方法とシェーダーの導入方法は全く同じですので、こちらの記事をご覧ください!
② Unity Packageから導入する
アバターや衣装をUnityに導入する手順と全く同じです!
こちらの記事をご覧ください!
④ シェーダーを使うのに必要な「テクスチャ」「マテリアル」について
さぁ!シェーダーの導入もできたし準備もできました!
ですがシェーダーを使いこなすにはもう少し知識が必要です…。

画像はイソさんが使っている自作髪飾りです。
でもこのままだと色が無くてなんだか味気ないですよね…。
そんな3Dモデルに色を付けるのに使うのが「テクスチャ」「マテリアル」になります!
① テクスチャ
テクスチャは3Dモデルに色を付けるときに使う画像のこと。

基本的にこの画像を貼り付ける形で色を付けています。
なのでテクスチャを編集して差し替えればどんな色だって作れちゃいますよ!
② マテリアル
マテリアルはテクスチャを3Dモデルに貼り付ける際、質感や色などを調整するためのもの。

この球体のようなものがマテリアルです。これを3Dモデルに設定することで色と質感を設定することができます。
実はこのマテリアルの中にシェーダーが設定されているので、
このマテリアルを使うことでシェーダーをいじって調整することができます。
なので、アバターなどに色を付けるにはテクスチャだけでなくマテリアルの設定が必要です。
ここからはテクスチャのマテリアル設定方法とシェーダーの設定方法、
マテリアルをアバターに貼り付ける方法を解説していきます!
⑤ テクスチャ、マテリアル、シェーダーの設定方法について

今回はシアンちゃんの目の色を変更します。
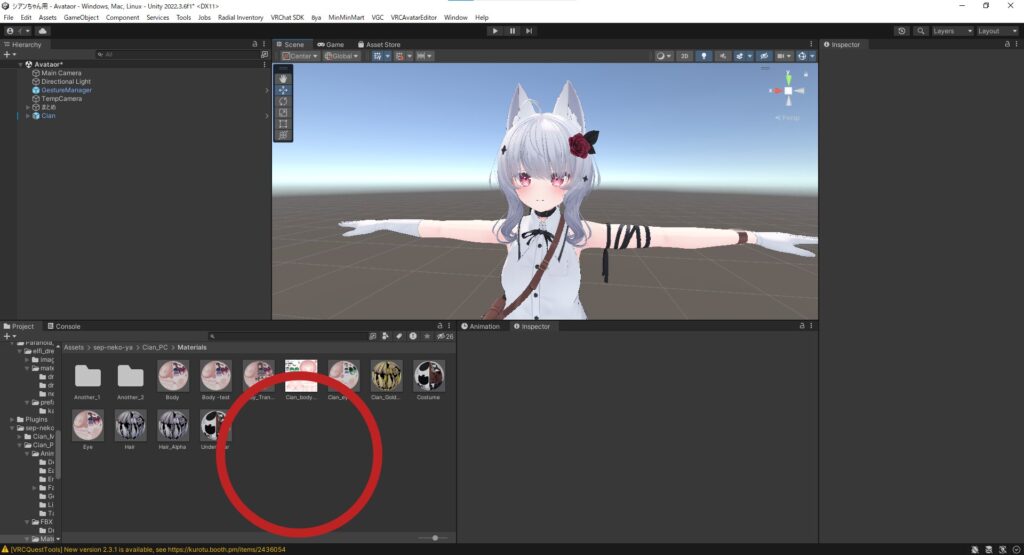
① 基本的な設定方法

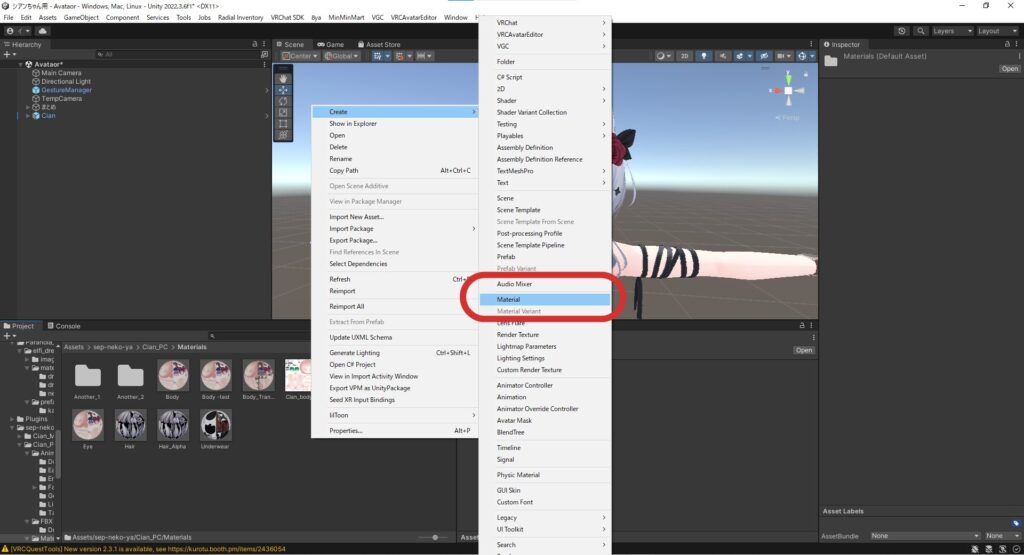
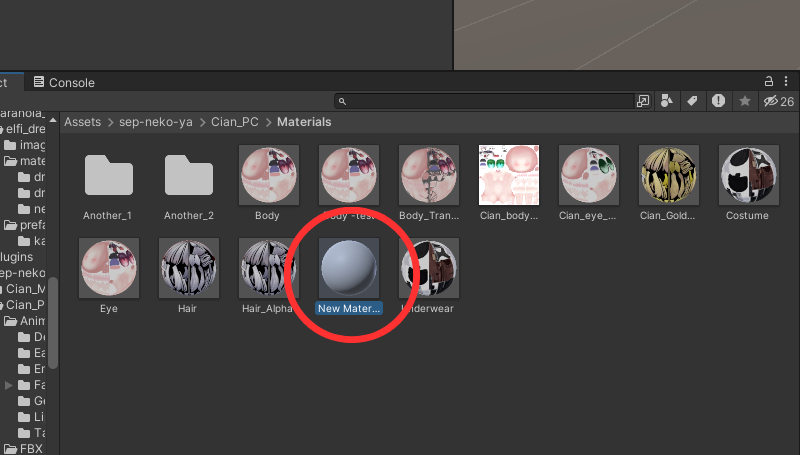
Unityの赤い丸付近の何もない場所を右クリック。

Createをクリックして赤い丸にあるMaterialをクリック。

新しいマテリアルが作成されました。

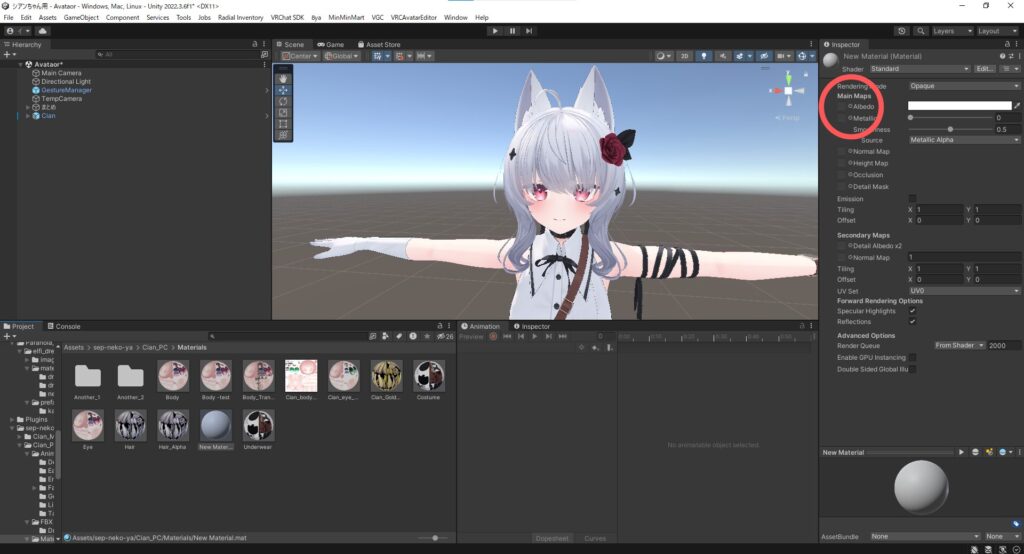
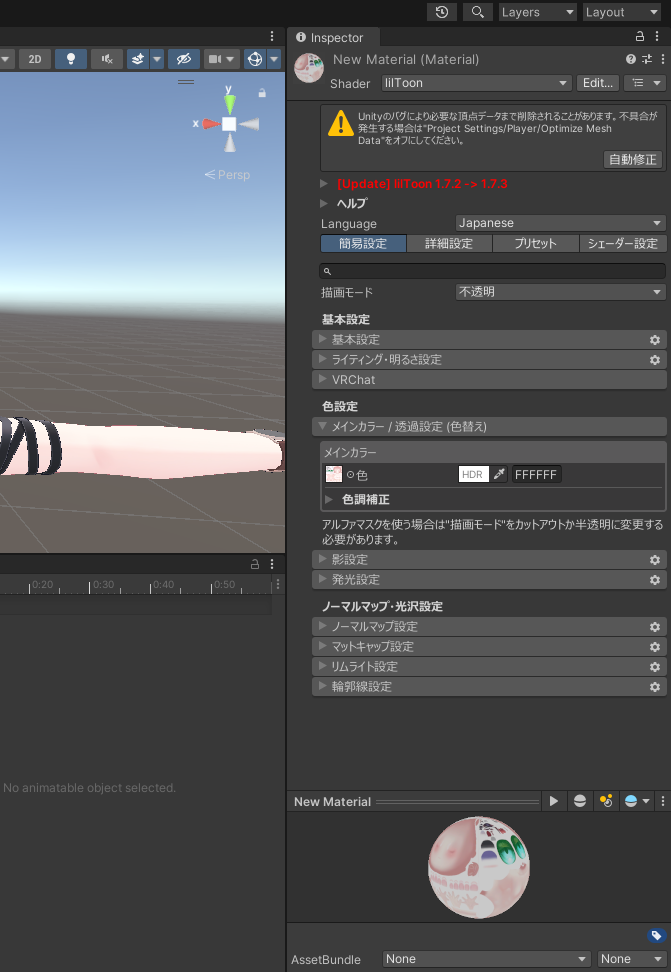
新しく作ったマテリアルをクリックし、設定画面を開きます。
「Albedo」の隣にある■に使いたいテクスチャをドラッグ&ドロップします。

マテリアルにテクスチャが設定されました。
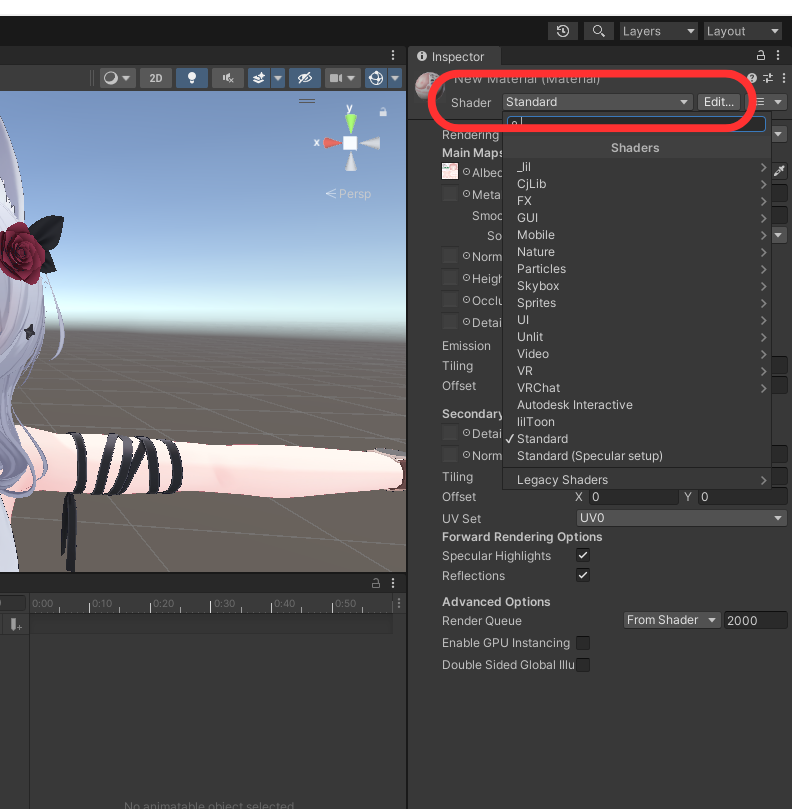
次はシェーダーを設定します。

ShaderをクリックするとUnity上に入っているシェーダーが表示されます。
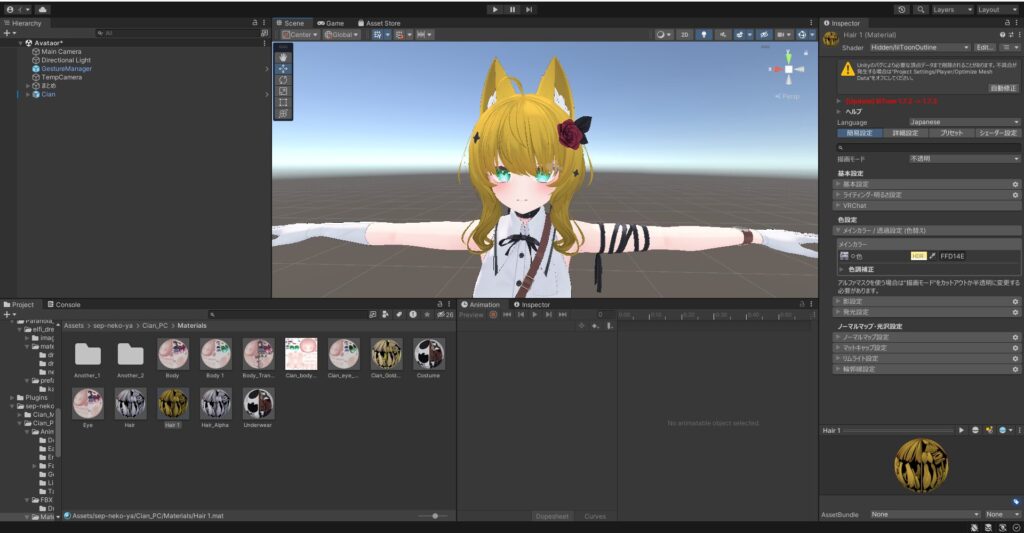
シアンちゃんのシェーダーはlilToonです。今回はlilToonを使用します。

lilToonに切り替わりました。
後はシェーダーの設定画面から色々設定すればいいのですが・・・
元から設定されているマテリアルは、既にシェーダーの設定がされていることが多いです。
なのでこのままだと1からシェーダーの設定をしなければなりません。
そこで、元から設定されているシェーダーの設定を引き継ぎつつ、新しいマテリアルを作る方法を紹介します!
② 設定を保持しながらテクスチャを差し替える方法

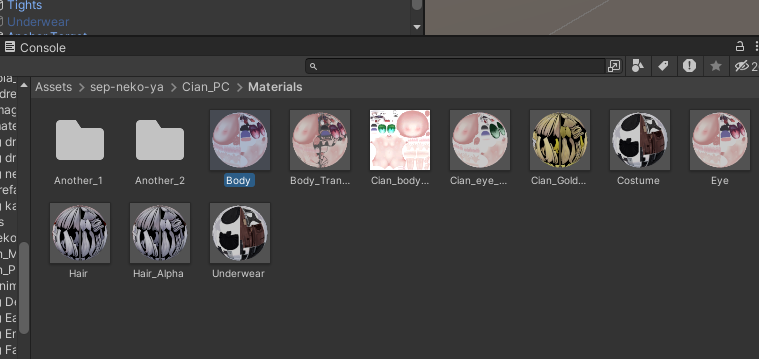
今回は目を含めた顔のマテリアルを変更したいので顔のマテリアルをコピペします。
(なので元から設定されているマテリアルをコピペすればOK!)
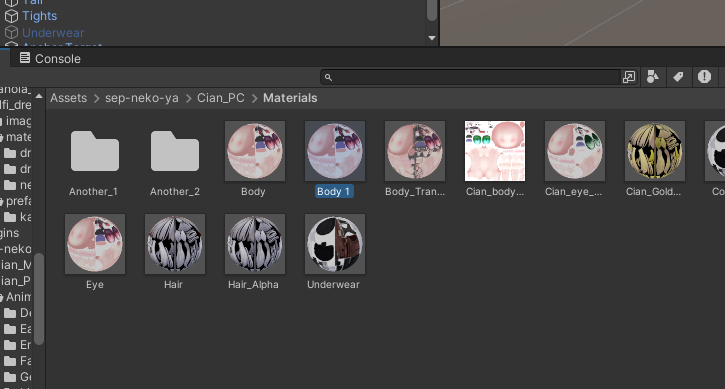
PC側のctrlキー+Dキーを押して複製。

マテリアルを複製しました。
ということで複製したマテリアルのテクスチャを変更します。
今回はlilToonでテクスチャを変更していきます。

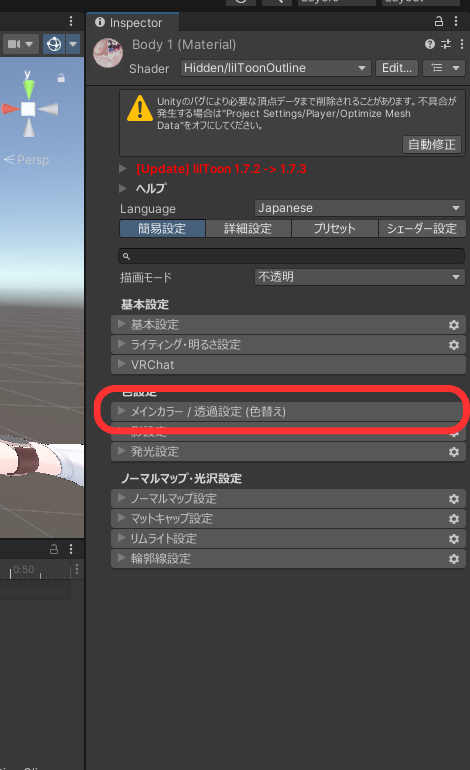
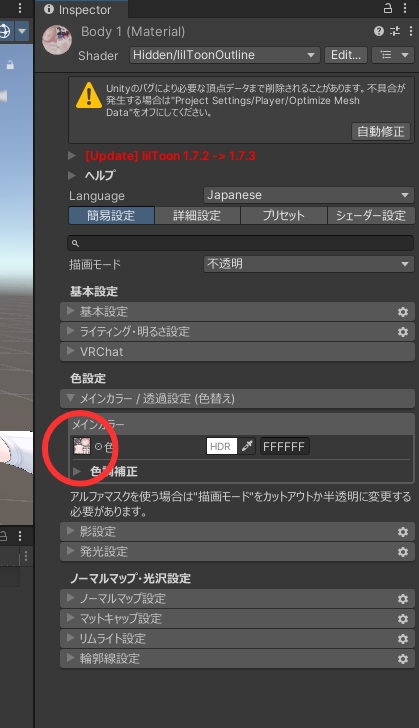
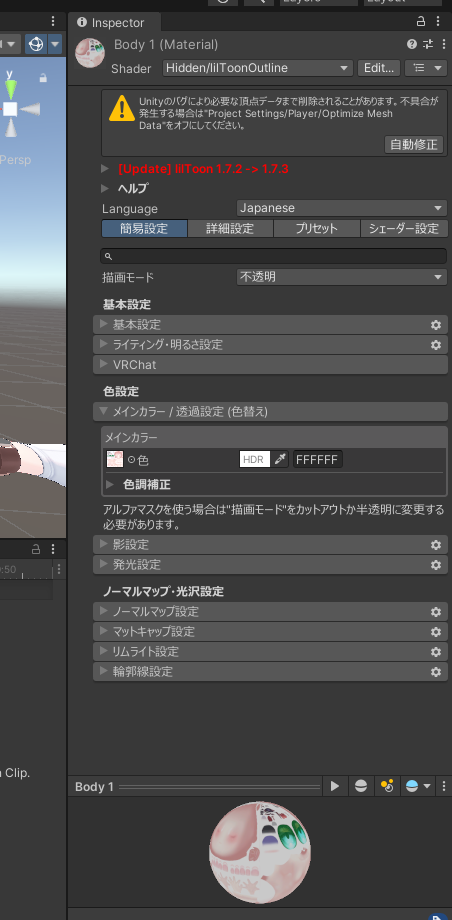
赤い丸の中にあるメインカラー/透過設定(色替え)をクリック。

メインカラーの設定画面が出てくるので赤丸の中にある「色」の隣にある■部分に使いたいテクスチャをドラッグ&ドロップ。

テクスチャが差し替えられました。この状態ならシェーダーの設定もそのまま残った状態になっています。
この状態で変更したい部分にマテリアルをドラッグ&ドロップすれば…

色を変更することができました!シェーダーの設定もそのまま残っています!
 いそ
いそ ただしシェーダーによってテクスチャを差し替えらえる■はそれぞれバラバラな場所にあるので要注意!
分かりやすい動画はこちら!
おまけ lilToonの設定を変更して髪色を変えてみよう
せっかくシェーダーの設定方法をある程度覚えれたので、今回はおまけとしてlilToonを使った髪色の変え方を実践してみましょう!

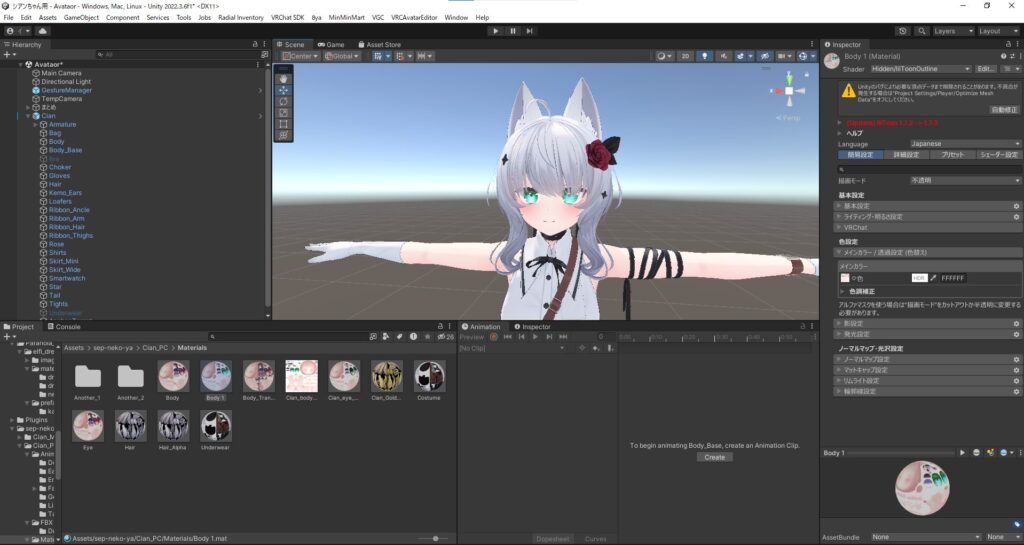
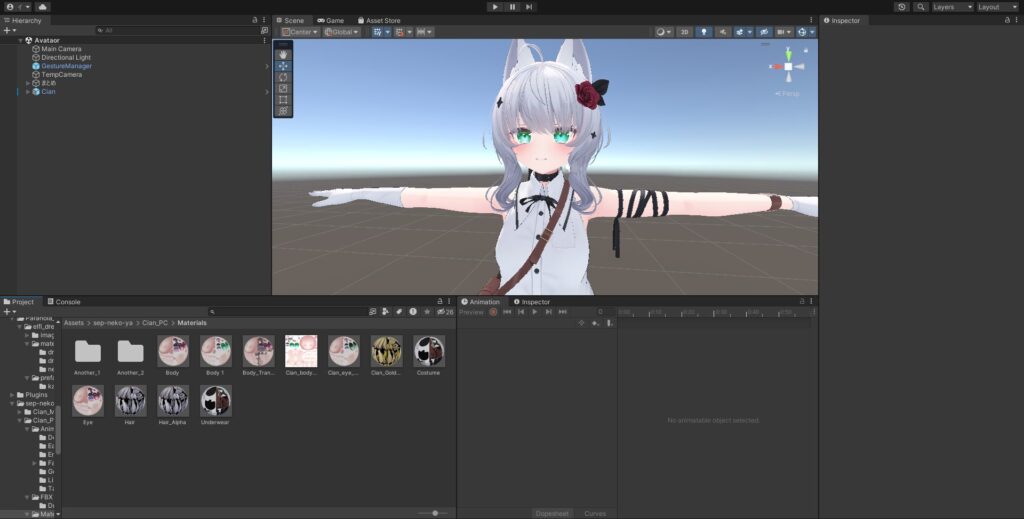
先ほど目のテクスチャを変更したシアンちゃんを用意しました。
ここから髪色を変更していきます!

今回はシェーダーの設定を変更するので一度マテリアルをコピペしてバックアップを残します。
このコピペでバックアップを残す工程、Unityをする上で凄く大切なので何か作業をするときにはバックアップを必ずするようにしましょう!!!(大切)
 いそ
いそ 実際イソさんは何度かバックアップを忘れてデータを紛失した。泣いた。

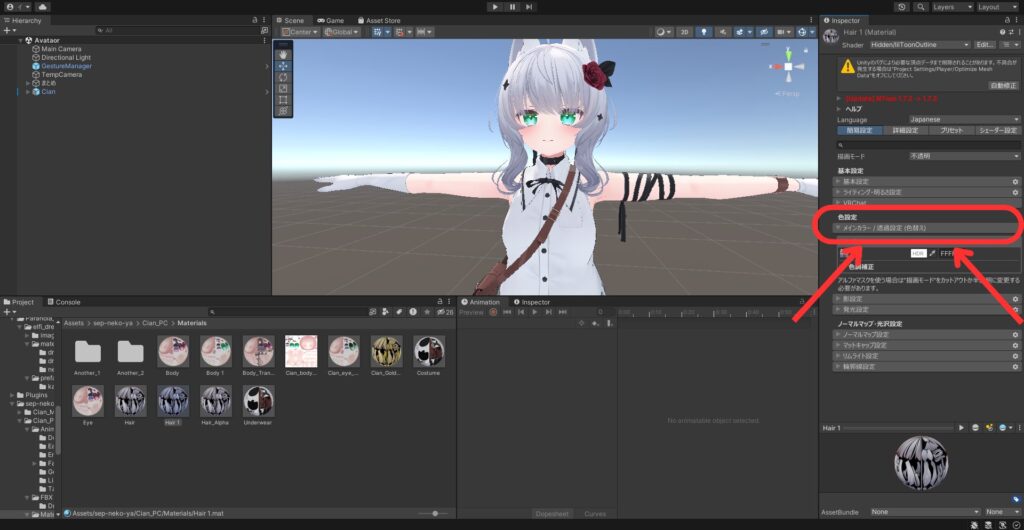
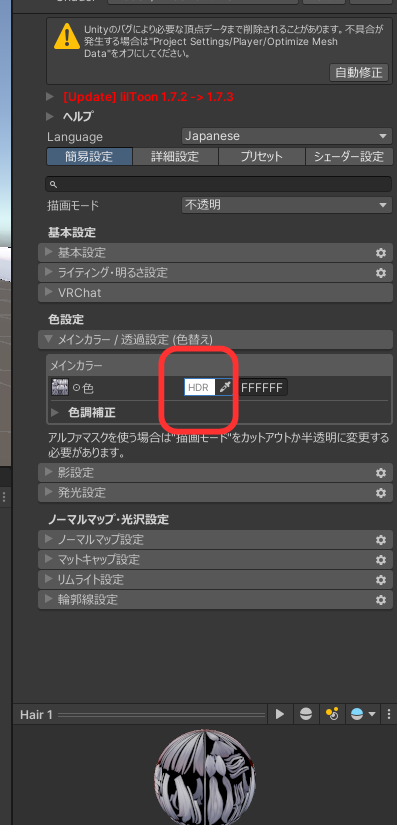
マテリアルのメニューを開いて設定項目の中からメインカラー/透過設定をクリックしてメニューを開きます。


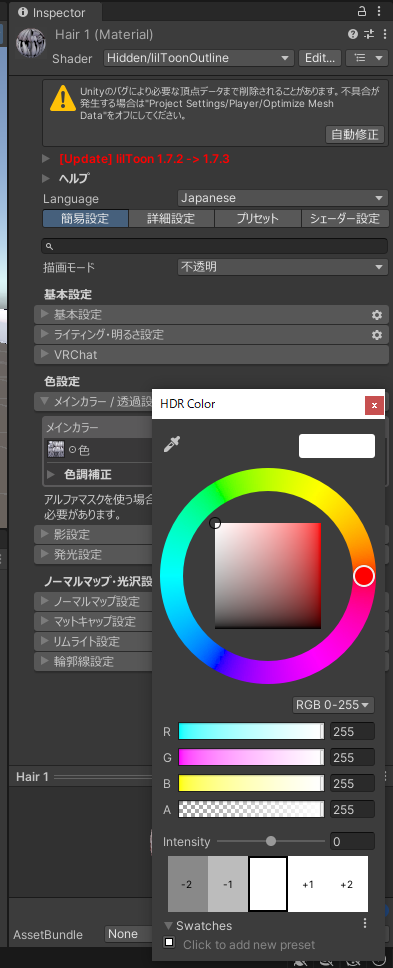
色メニューが出てきたので好きな色に変更します・・・。

色が変わりました!ただし・・・。
髪マテリアルは、髪だけでなくケモミミ含め全てを色付けるように作られているので、
ケモミミ含め全ての色が黄色に変わってしまうこともあります。
ですので、髪色を変更するときには、
PSDファイルなどを使用したテクスチャを変更する方法での改変を強く推奨します!!!
ここまで理解できた方は次のこちらの記事を是非!!
 いそ
いそ PDSファイル(ペイント系ソフト)を使ってアバターの色改変・テクスチャをいじっていきましょう!!