なつき
なつき こんにちは!なつきです!
アバターの衣装や髪の色改変をしたいと思ったとき皆さんはどのような方法で色を変えていますか?様々な方法があると思うのですが、今回は「Unity」と「liltoon」だけで色を変える方法を紹介していきます!
今回紹介する方法を少し細かく説明すると、テクスチャの「色相・彩度・明度・ガンマ」を変更して色を変える方法です。
なので、細かい色改変(グラデーションや一部変更など)はできません。正確には可能ですが、手順が多いためおすすめしません。
グラデーションを加えたりしたい場合は、TexTransToolなどのツールで
細かく色を変えたい場合は、PSDファイルを直接変える方法をおすすめします。
TexTransToolでグラデーションを加える方法は👇
PSDファイルを直接変える方法は👇
目次
動画
画像だけでは不安な人のために動画を作成しました!ぜひご覧ください!
テクスチャの色改変をする方法
この記事で使用させていただいているアバター
・【アバター】シフォンちゃん : https://booth.pm/ja/items/5354471
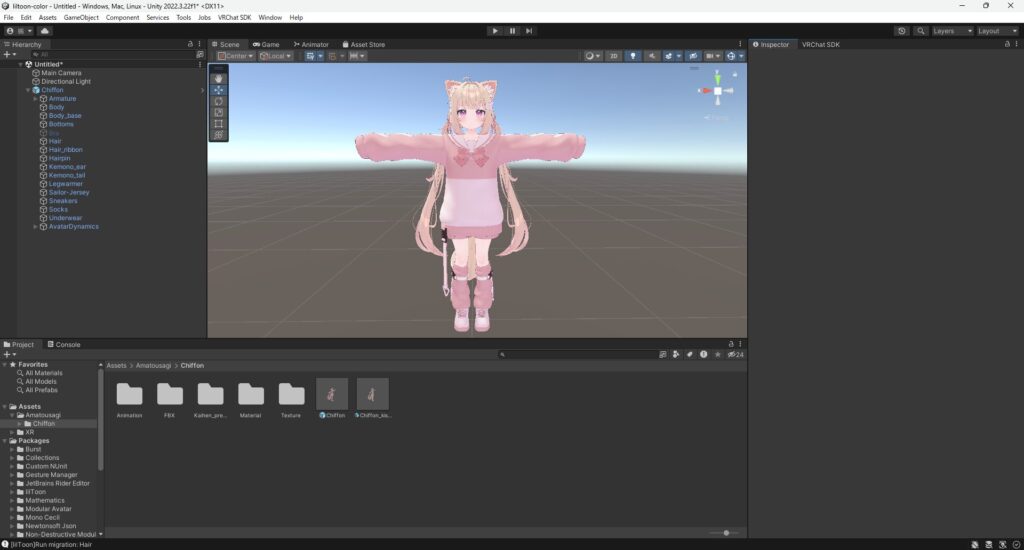
① Unityを開いていつも通り改変をする
まず、色を変えたいアバターの色以外の改変を済ませましょう!

※今回は説明のために初期のシフォンちゃんのまま説明していきます。
② テクスチャの色改変をする
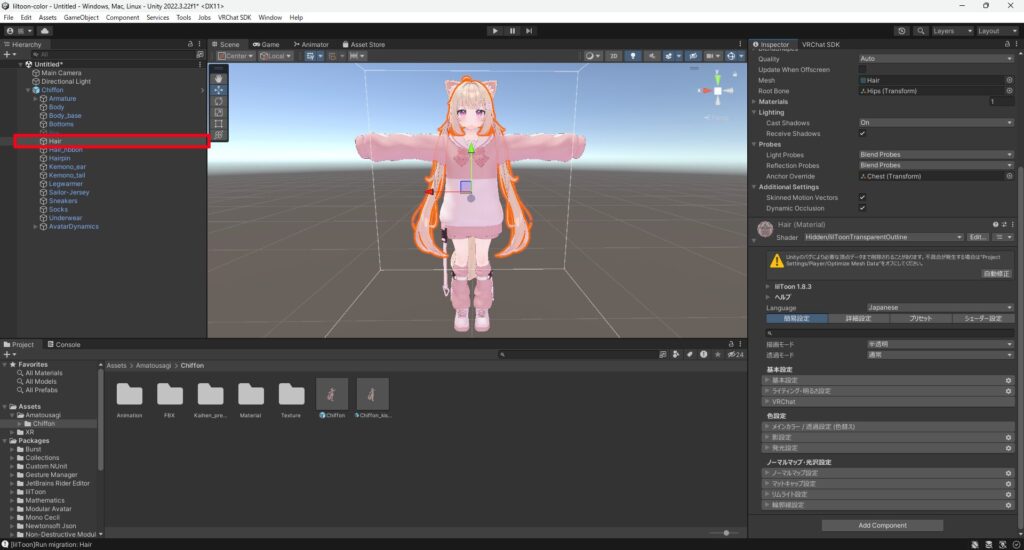
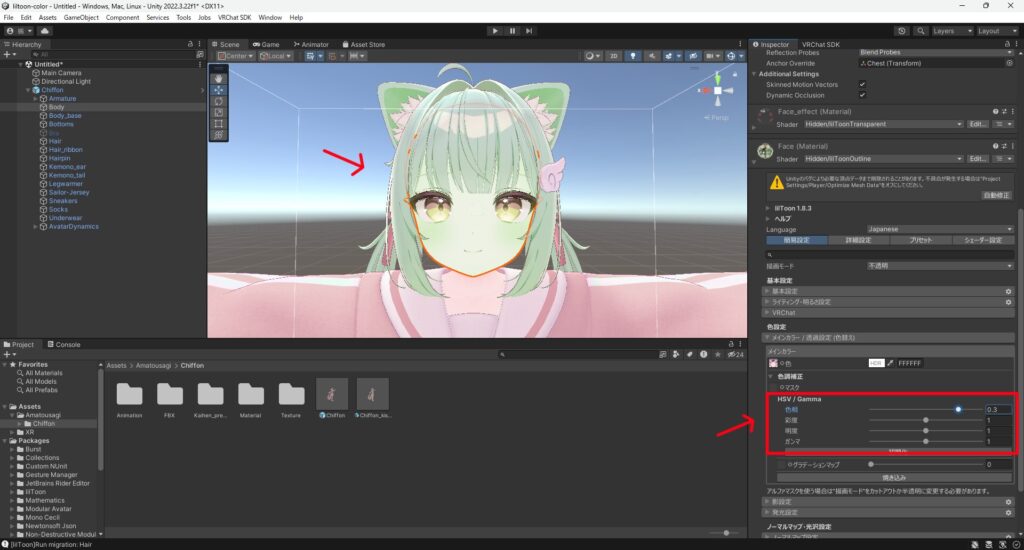
最初に、色を変えたい部分を「Hierarchy」から選択します。(本記事では、髪→目の順に色を変更します)

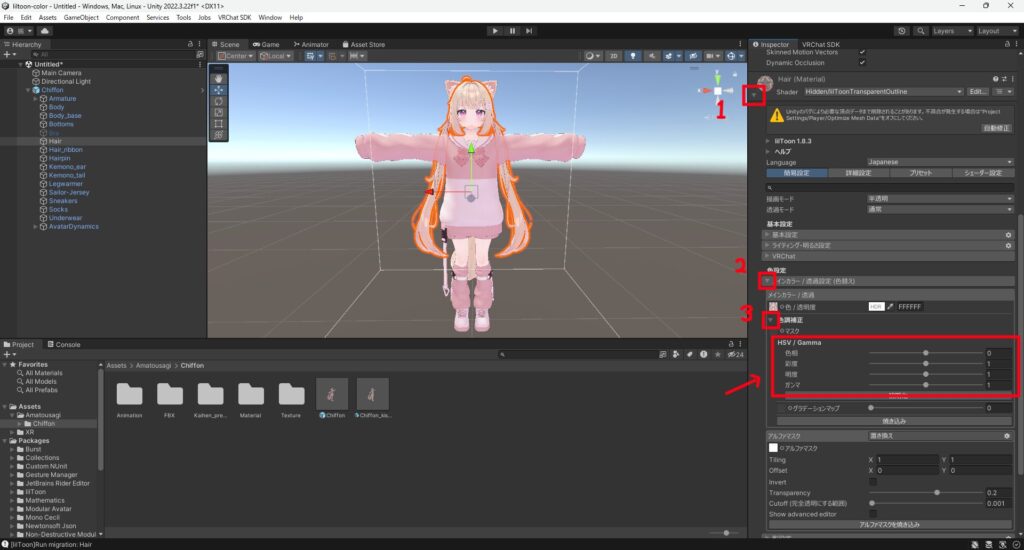
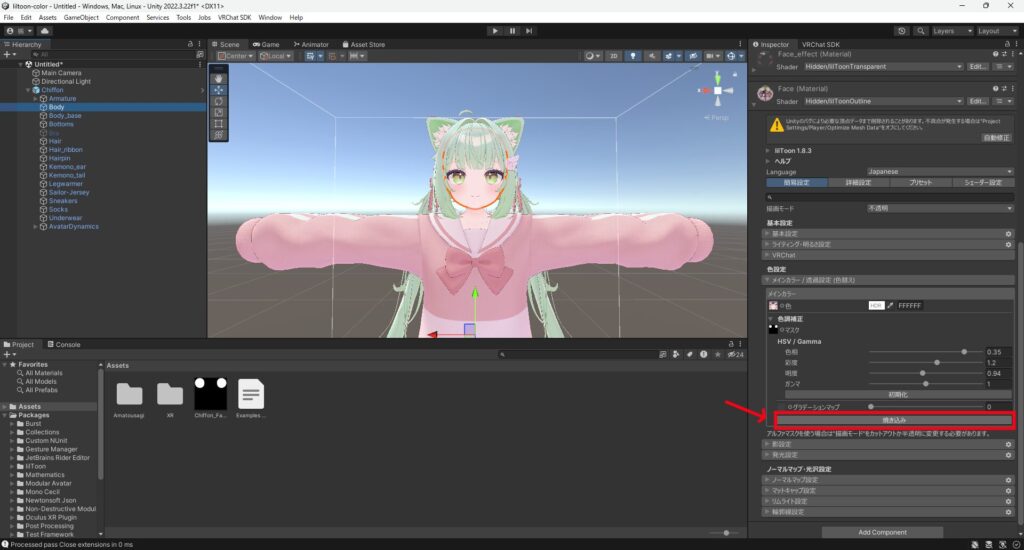
選択したら、マテリアルのタブを開いて「メインカラー」→「色調補正」とタブを開きます。

色調補正のタブにある「色相」「彩度」「明度」「ガンマ」を変更して色を変えていきます。

Sceneを確認すると髪の色が変わっていると思います!
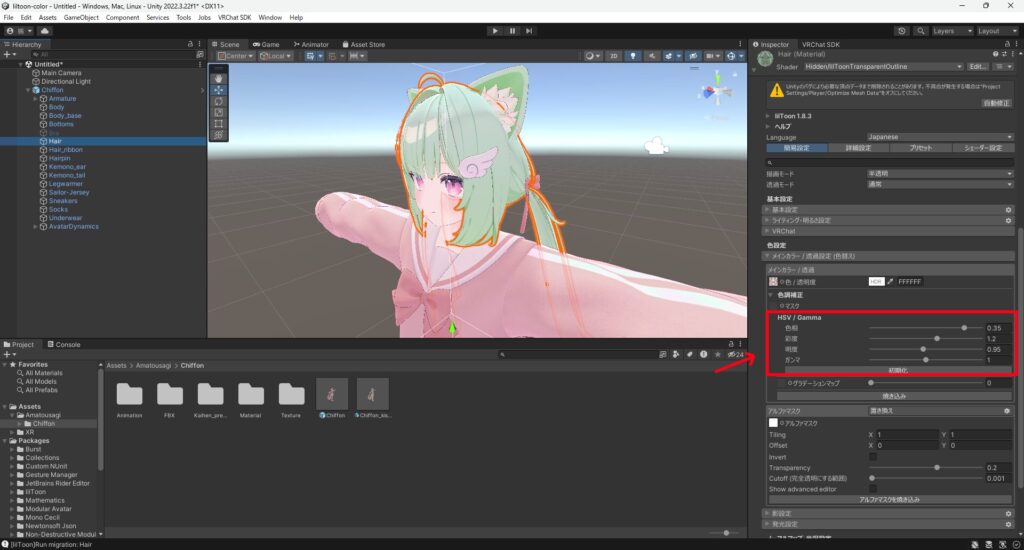
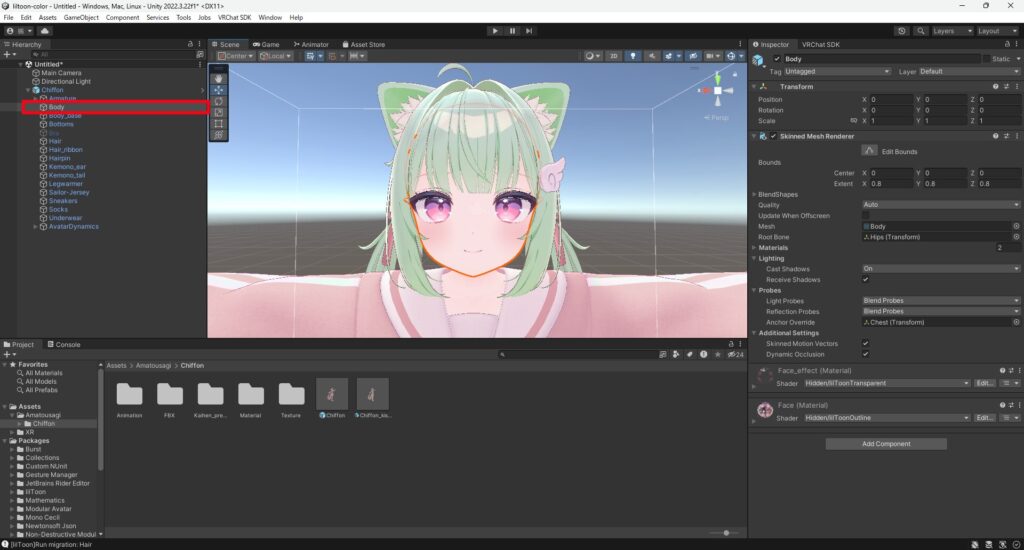
次に、目の色を変えていきます。髪と同じように「Hierarchy」から選択します。

マテリアルのタブを開いて「メインカラー」→「色調補正」のタブを開きます。
ここで髪と同じように「色相」「彩度」「明度」「ガンマ」を変更してしまうと、下の画像のように目だけでなく顔全体の色が変わってしまいます。

この色改変の方法は、テクスチャ全体の色を変えてしまいます。なので顔と目のテクスチャが同じ場合、「マスク」を設定して色を変える必要があります。
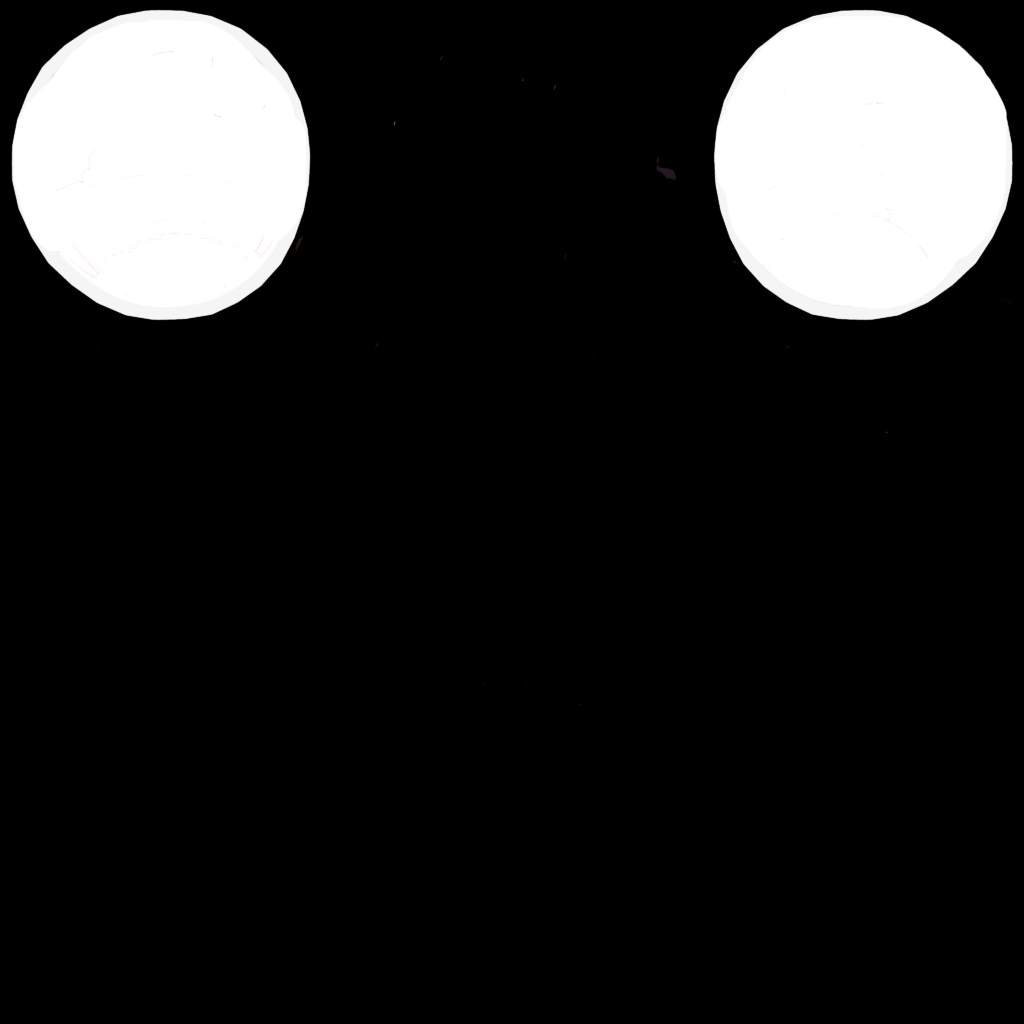
【ポイント】マスクについて
マスクは黒く塗られている場所の色調補正を行いません。なので、色を変更したくない場所を黒く塗りつぶした画像ファイルを準備しましょう。

 なつき
なつき マスクの作成はペイントソフトが必要になります…すいません…
マスクの設定方法
実際にマスクの使い方を説明していきます。今回は顔と目のテクスチャが同じ場合で進めていきます。
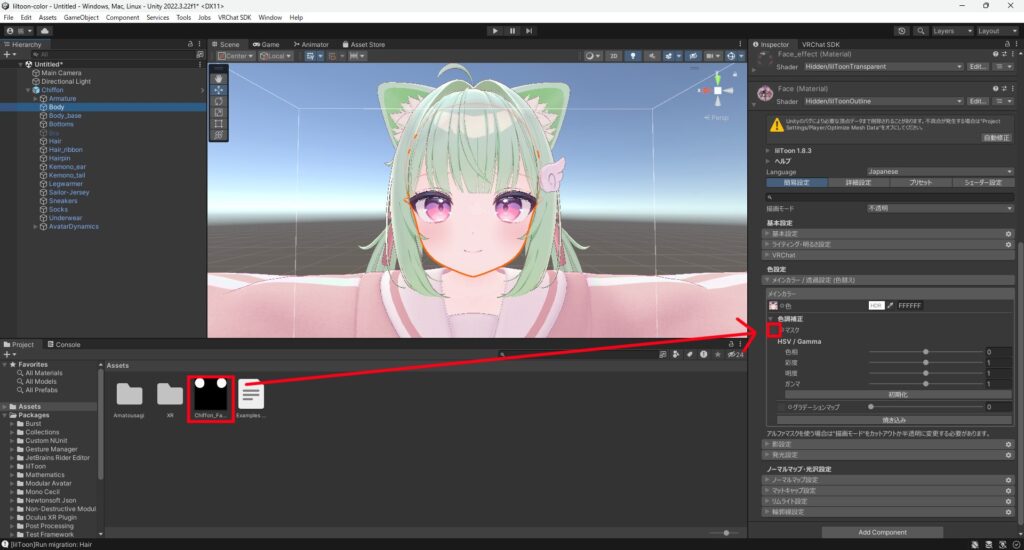
まず、作成した画像ファイル(マスク)をUnityに入れます。(Assetsにドラッグ&ドロップ)そして、入れた画像ファイルを「Inspector」の色調補正にある「マスク」の部分にドラッグ&ドロップをします。

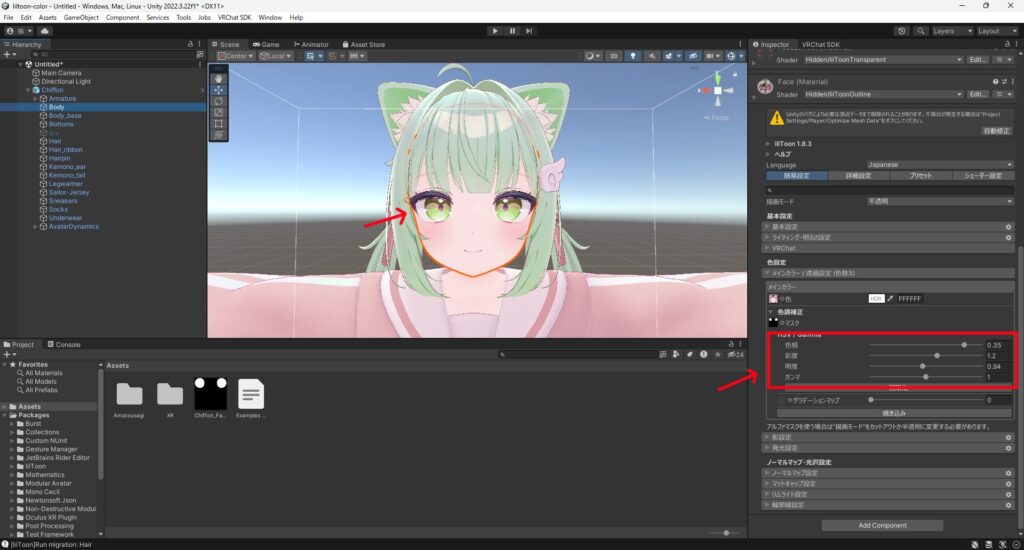
これでマスクを設定することが出来ました。この状態で色調補正をするとしっかりと目だけ色を変えることが出来ていると思います。

このようにマスクを上手に使うと好きなところだけを色を変えれるようになるので、うまく使っていきましょう!
③ 焼き込みをする
色を調整することが出来たら忘れずに焼きこみをするようにしましょう。
焼き込みを忘れるとShow Avatarをしないと色が初期の状態で表示されてしまいます。
色調補正をしたところの下の部分に「焼き込み」のボタンをクリックします。

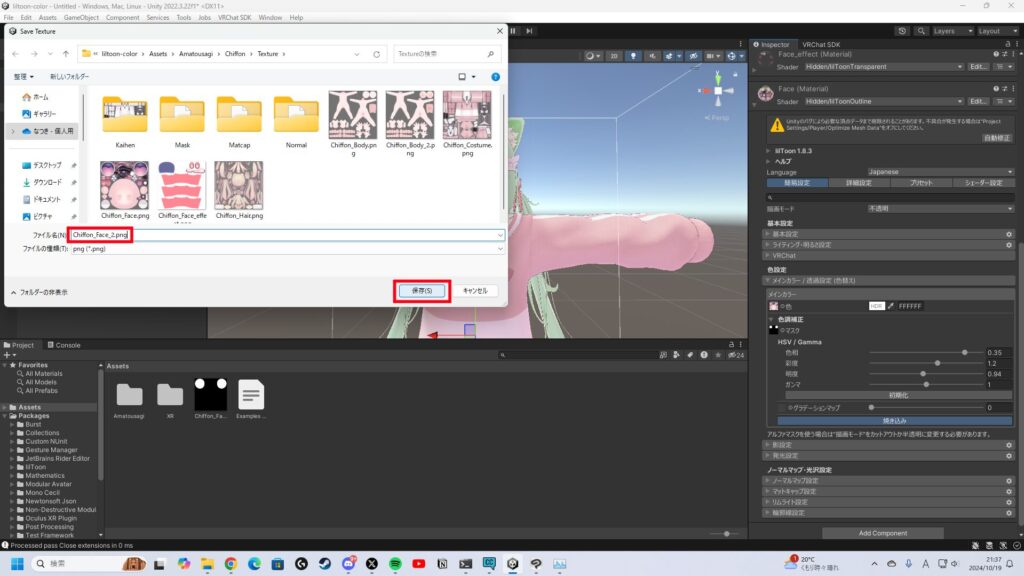
すると、色を変更したテクスチャを保存する画面が表示されるので、自分のわかりやすい名前にして保存します。(髪と目の二つとも焼き込みをしましょう)

③ アバターをアップロードする
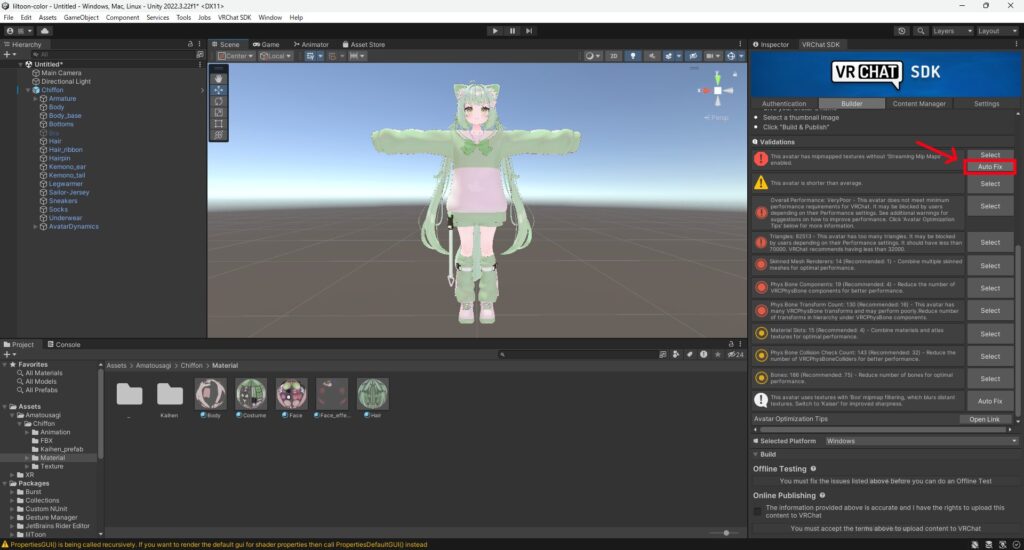
焼き込みで生成したテクスチャには「Streaming Mip Maps」が有効になっていないので、VRChat SDKのコントロールパネルの「Auto Fix」をクリックします。

あとは、自分のイメージ通りのアバターが完成したらアップロードをしましょう!
以上で衣装や髪の色改変は完了です!お疲れ様でした!