
 たろ
たろ こんにちは、たろです.
この記事ではMAを使用した対応衣装の着せ替え方法について紹介します!
この記事は
・Unity と VCC(VRChat Creator Companion)の導入
・Modular AvatarのVCCへの導入
・必要データの購入とunityへの導入
・非改変状態でのアバターアップロード
これら4点全てが済んだ方向けの内容となっています。
下記の記事にてそれぞれの導入方法をわかりやすく紹介していますので
初めての方、まだお済でない方はぜひそちらからご覧ください。
【注意】VRChatSDK更新に際しての不具合について
現在、2024年8月14日に行われたVRChatSDK3.70の更新に際して
Modular Avatarを使用した環境下で特定の操作を実行した際、改変データが破損する現象が報告されています。
不具合の詳細と対処法に関して、下記の記事にて解説しています。
Modular Avatar 1.9.13以下をご使用になられている方は 改変前に必ず確認することを強くおすすめします。
▪着せ替え作業の前に
前提記事
Unity と VCC(VRChat Creator Companion)の導入について
Modular AvatarのVCCへの導入について
必要データの購入方法について
非改変状態でのアバターアップロードについて
また今回は記事のボリュームが多く途中で読むのがしんどくなる可能性があります。そのため動画も用意いたしました。もし文字を読むのが苦手な方はこちらの動画を見ていただけると嬉しいです!!
着せ替えの手順と作業時間
着せ替え作業中に動作確認等のためアップロードを複数回行う可能性があります。
本記事でも解説に非改変状態でのアバターアップロードに成功しているデータを使用します。
そのため前もって非改変状態でアバターのアップロードに成功したプロジェクトを用意し
それらを使用し本記事を参考に着せ替えを行うことを強くお勧めします。
Modular Avatar(MA)を使用した対応衣装の着せ替えは
1.Modular Avatarの導入
(前提記事にて解説済のため本記事では有効化方法のみ記載)
2.対応衣装&アバターデータの導入
(同じく解説済のため非掲載箇所のみ記載)
3.アバターの準備
4.衣装の装着
5.MAの起動と操作
6.アップロードと動作確認
(解説済の箇所のみ省略)
の手順で行うことができます。
必要作業時間はおおよそ 45分~90分程度となっています。
この記事では主に手順 3~6のやり方について解説していきます。
Modular Avatar の有効化
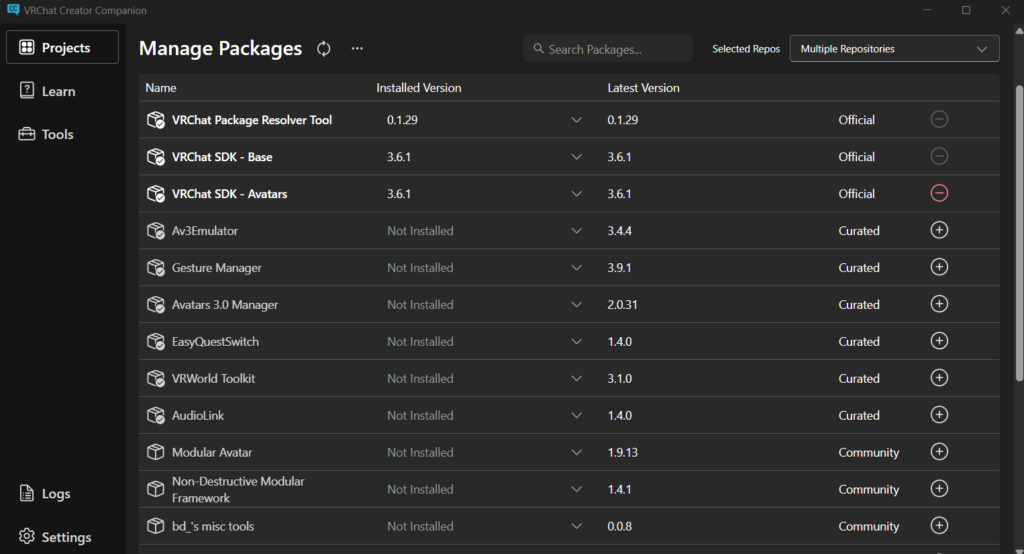
Modular AvatarがVCC経由で導入されたことを確認後、
VCC内でプロジェクトを作成または、使用するプロジェクトメニュを開き、Manage Packages内にModular Avatarの表示がされていることを確認します。

確認後、画面右の + マークをクリックしModular Avatarを有効化してください。
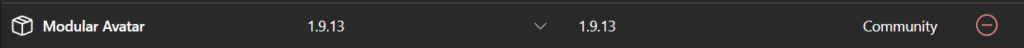
下図のようにModular Avatarの文字が薄灰色から白太字に変化し
クリックした + マークが赤い- へ変化 していれば成功です。

Modular Avatarは新規でプロジェクトを作成した状態では有効化されていません!
新しくModular Avatarを使用するプロジェクトを作る際は必ず有効化をするようにしましょう。
必要データのダウンロードと導入
Modular Avatarの導入が無事に完了したら、次は必要となるデータの導入をしましょう!
記事内で使用するアバターと衣装について
この記事で例として使用しているアバター、衣装は有料の物を使用しています。
予めご了承ください。
今回の説明で例として使用するアバターと衣装は以下の通りです。
オリジナル3Dモデル「マヌカ」ver1.02
販売価格:6000円1
オリジナル3Dモデル「マヌカ」 製作者: 진권/ジンゴ このモデルはBlender 2.83で製作されました。 他のプログラムでの互換性は保障いたしません。
【複数アバター対応 3D衣装】初空ロマンチカ
販売価格:2000円2
◆対応アバター&シェイプキー一覧(今後増加する可能性があります) ・オリジナル3Dモデル「マヌカ」 (https://booth.pm/ja/items/5058077) 対応シェイプキー:breast small,breast big(plus非対応) ・Lapwing (https://kujishift.booth.pm/items/4993931) ・森羅 オリジナル3Dモデル #Shinra3D (https://booth.pm/ja/items/4707634) 対応シェイプキー:breast small,breast big ・オリジナル3Dモデル「桔梗」
 たろ
たろ ファイルをダウンロードする時に、一緒に保存先を固定化して整理するのがおすすめ!
改変が進むとファイルが増えて探すのに手間取ることも…
ファイルの展開時の注意点
booth等で購入されたデータは通常、zip形式と言われる方式で圧縮された状態で販売されています。
この状態ではunity等で利用できないため、展開(解凍)と呼ばれる操作をして圧縮を解除する必要があります。
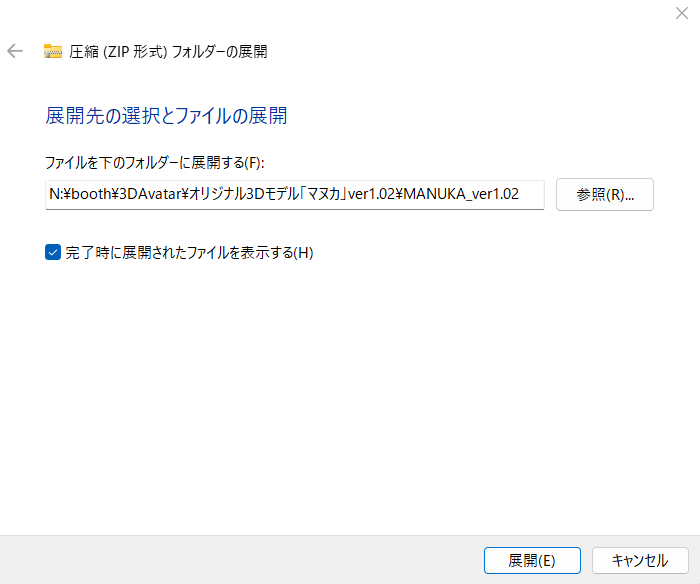
購入しダウンロードしたデータを選択し 右クリックメニュー内の全て展開を選択してください。
下図のような画面が別ウィンドウで表示されるので、展開(E)を押して展開作業を開始してください。

”完了時に展開されたファイルを表示する(H)”
のチェックを外していると、作業が完了しても結果が別タブで表示されません。
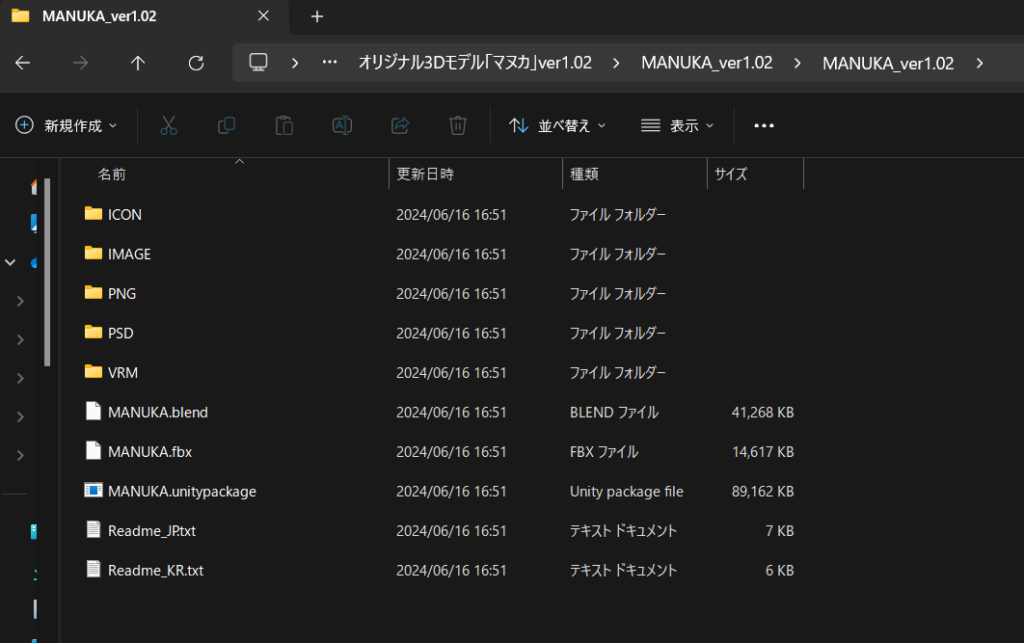
その場合は、先ほど選択した圧縮ファイルと同じ階層に展開後のファイルが生成されているので
それを手動で選択して開く事で、同様の画面を表示させることが可能です。
下図のように処理が終了後に展開された中身が別タブで表示されれば成功です。

極めてまれに展開中にエラーが発生し、ファイルが破損したり解凍に失敗することがあります。
解凍するファイルの大きさがとても大きい場合や、圧縮されているファイルの名称が長い場合などに発生する事があります。 これはWindows標準の展開システムの仕様で起こってしまうため、下記のような外部の解凍ツールを使用することで問題の解決が可能です。
圧縮・解凍ソフト7-Zipは、7z、ZIP、RAR、LZH、ISO、TAR、DMG、MSIなど、さまざまなデータフォーマットに1つで対応している世界的にデファクトのフリーソフトウェアです。AES256による暗号化(パスワード圧縮および解凍)も可能なおすすめのソフトです。
外部解凍ツールは機能性に優れており、使いこなせればとても便利ですが
その分操作が複雑になりやすく、扱う難易度が上がりやすい傾向にあります。
さらに設定によっては動作時に高い負荷がPCに掛かりunityの動作が不安定になる事もあります。
そのため慣れない初めの頃は無理して積極的に外部ツールを使用するのではなく、
問題が発生したら問題に応じて使用するツールを切り替える様な利用をおすすめします。
現在、記事内で紹介した解凍・圧縮ソフト「7-Zip」において、任意コード実行の脆弱性が報告されています。
対象となるのは「7-Zip 24.07」以前のバージョンを使用している方です。
ソフトバージョンの確認と該当の方は早めのソフト更新をおすすめします。
▪着せ替え作業
アバターの準備
導入お疲れ様です。これで必要なデータが全て用意できました。
ここからは作業の場をunity画面上に移して、改変作業を進めていきます。
少し操作が複雑になりますが、落ち着いてゆっくりやっていきましょう。
非改変状態でのアップロードを完了させる
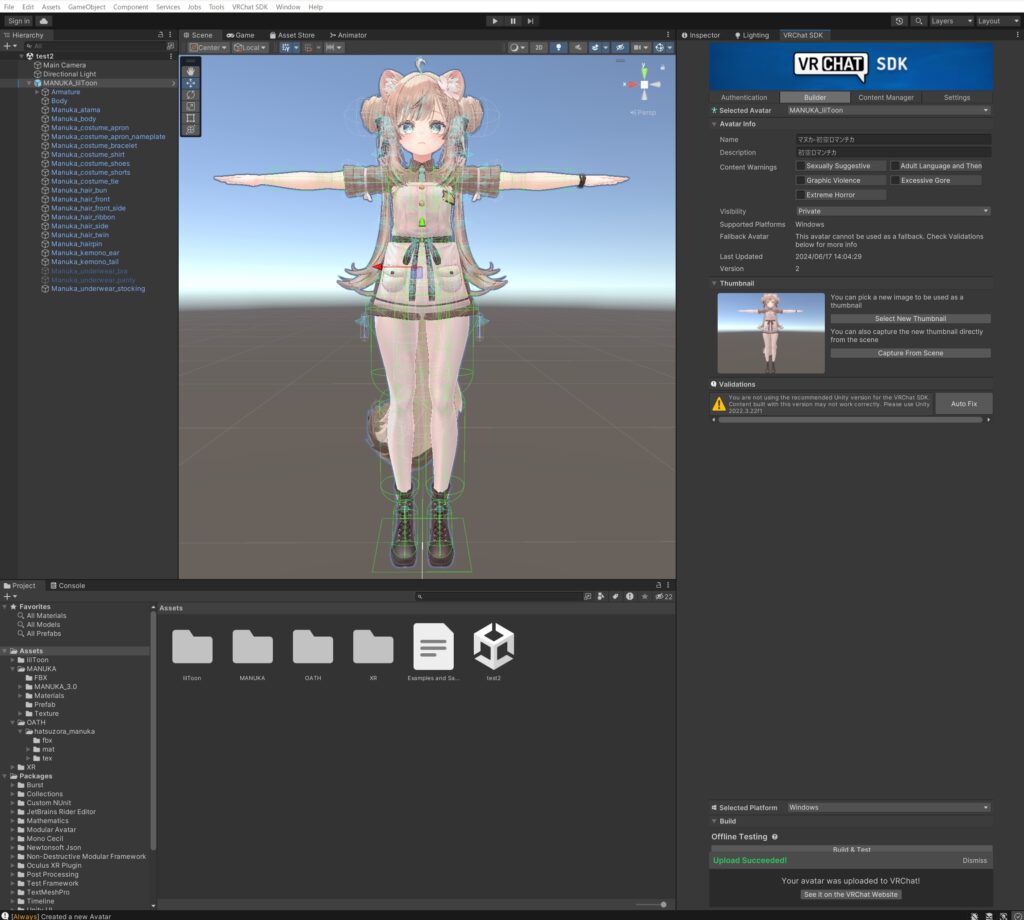
従来の手順に従い、非改変状態でVRC上にアバターを一度アップロードします。

この段階で躓く場合は、下記の事項を確認してみてくだい。
・使用しているunity, unityHub, VCC のバージョンはVRC推奨の物になっているか。
・使用する3Dモデルで指定されているunity, shader,のバージョンになっているか
・VRCSDKの画面上でのログインは済んでいるか。
・アバター名、説明分、写真の添付は全て設定しているか。
・Hierarchyに配置したデータはFBXではなくPrefabAssetであるか。
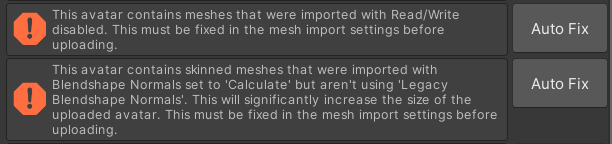
・Validations内に赤い角ばったエラーが出ていないか。
(AutoFixボタンがある場合は、それを押すことで解消可能)
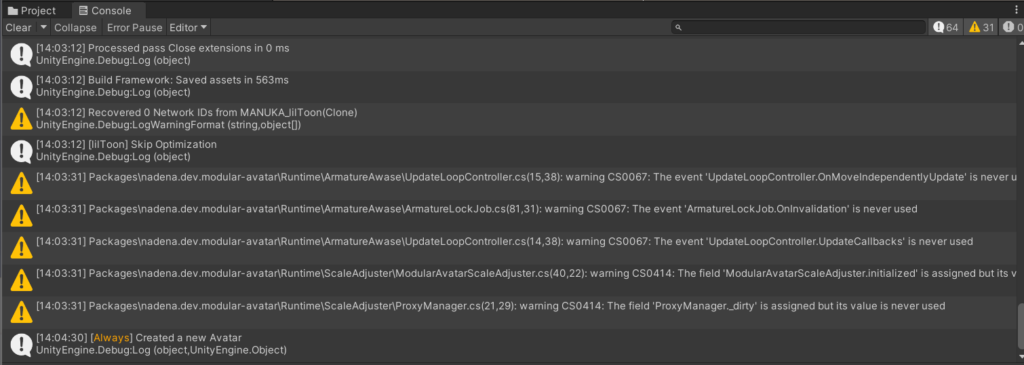
これらの全てに当てはまらない場合はProjectの隣にあるconsoleタブを選択し、そこに表示されているエラーコードを確認してください。

赤い角ばったエラーの例

コンソールに表示されるエラーは、unityの仕様上問題のある個所とは別の個所を表示してしまうことがあります。
コンソールのエラーを参考に原因を調べる場合はご注意ください。
アバターの衣装と装飾品の脱着
Prefabフォルダ内に着せ替え用のPrefabAssetがある場合はそちらを使用することで、この手順を飛ばすことが可能です。
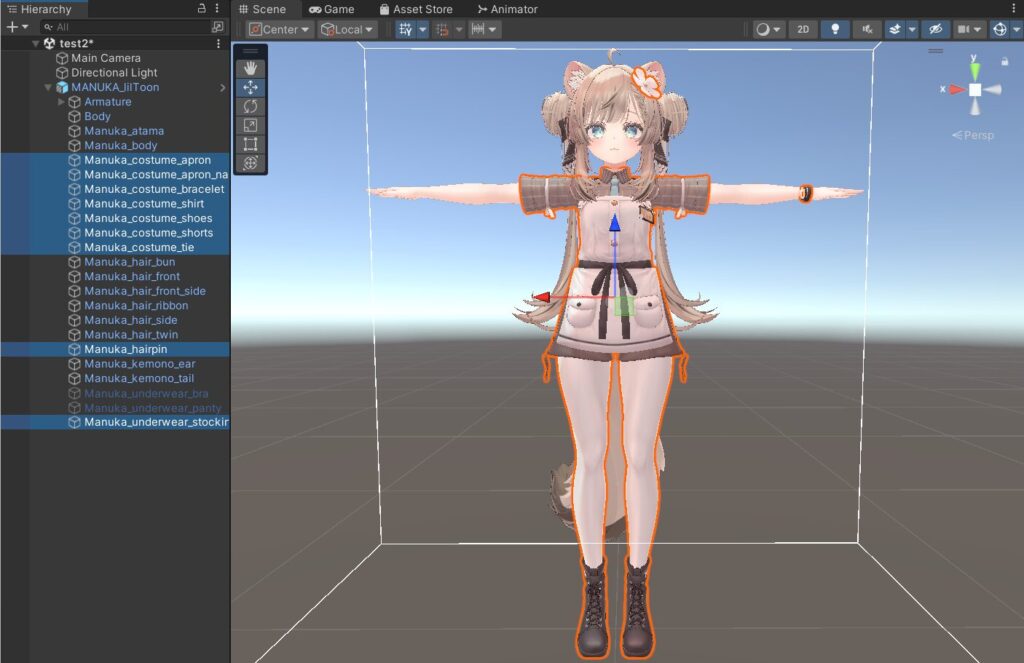
始めに、Hierarchy上にあるアバターフォルダをフォルダ側面▶をクリックして中身を展開します。

展開されているフォルダは、それぞれアバターの各部位や衣服、装飾品を管理するファイルです。
このファイル内から着せ替えの邪魔になる衣装や装飾品のファイルを下図のように全て選択します。

 たろ
たろ unity画面上でcontrolキーを押しながらオブジェクトをクリックするとまとめて選択が可能です。
一度に多くのオブジェクトを操作するときに覚えておくと便利かも?
選択後unityの画面右上にある inspector タブを押し、その真下にあるオブジェクトの実体化ボタンにあるチェックマークをクリックし外します。

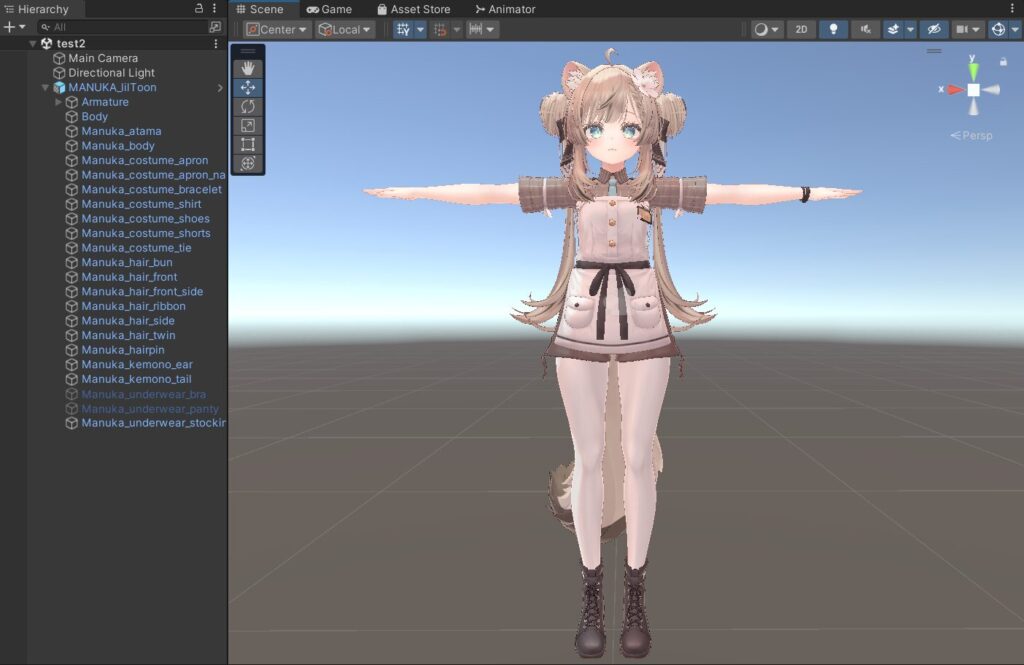
下図のようにアバターが身に着けていた衣服や装飾品が非表示になれば成功です。

間違って消す必要のない部分を非表示にしてしまっても、その部分を個別で選択し
inspectorタブ内のオブジェクト実体化ボタンにチェックを入れる事でもう一度表示させることが可能です。
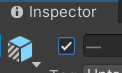
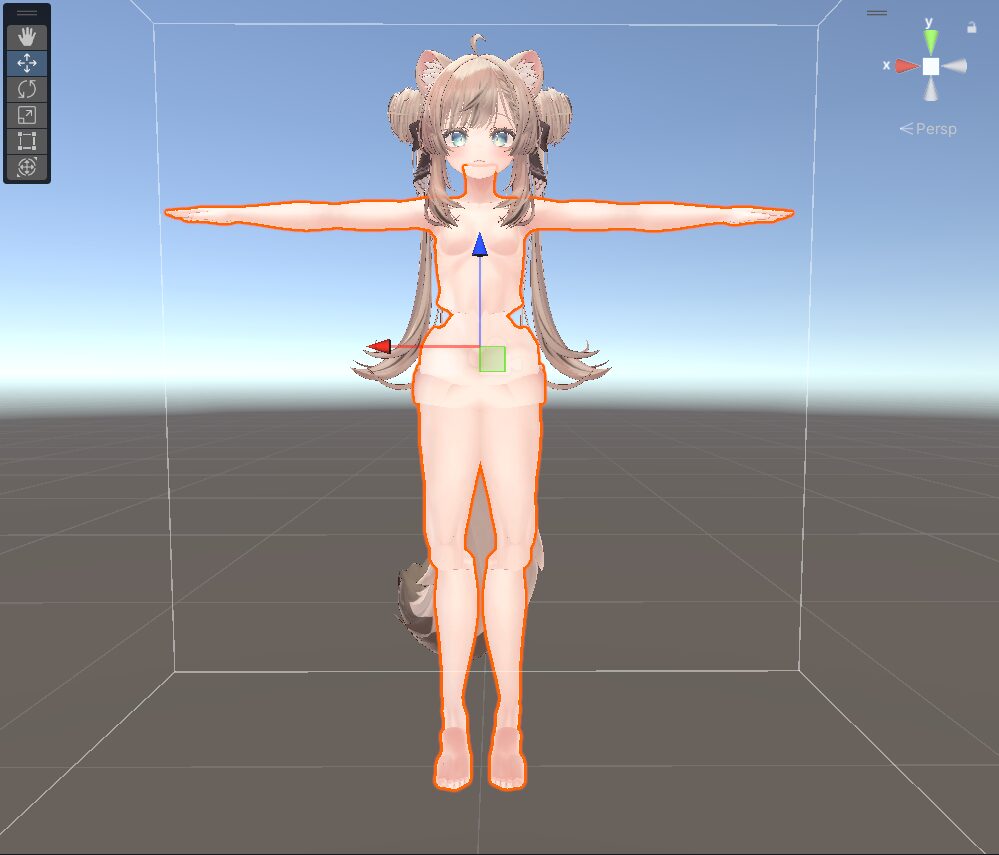
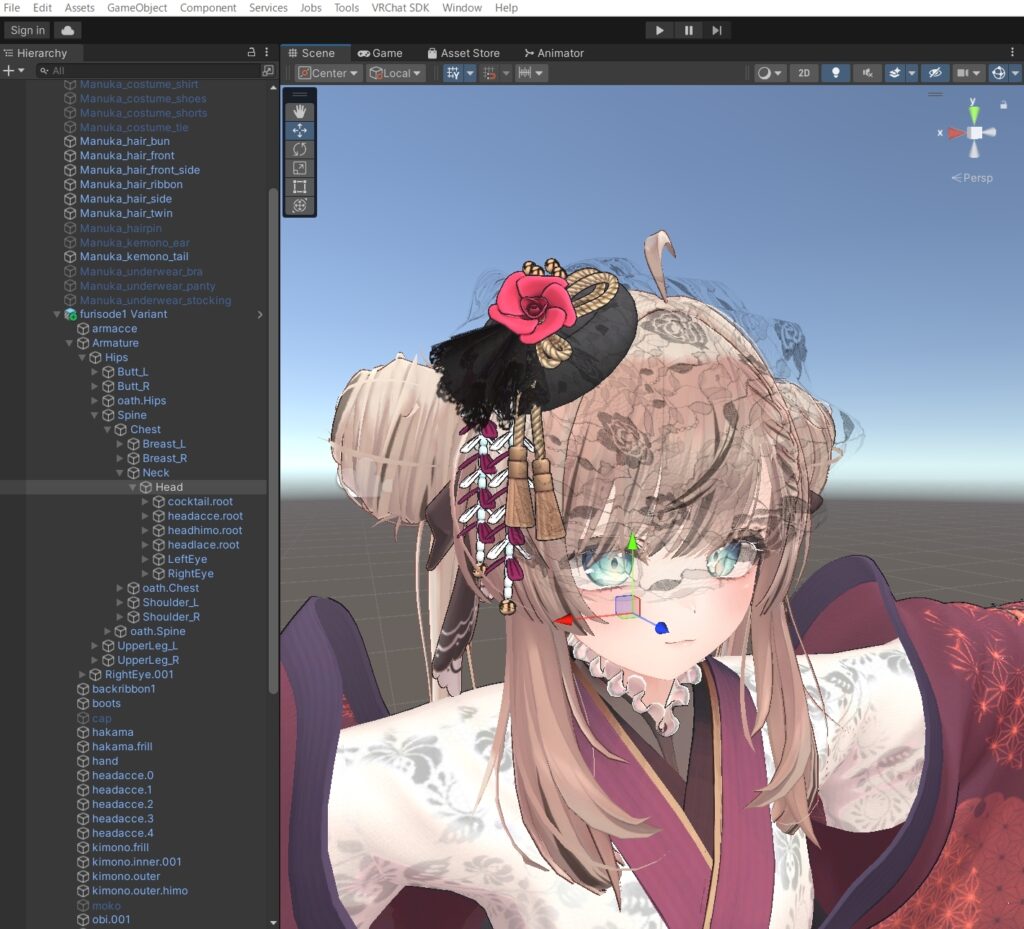
衣装の非表示化が済んだ状態になると、アバターの素体を見る事が出来ます。
この状態の素体を見ると、腕や足、胴体などが細い線の様に変形している事があります。
これは、衣装を着て実際にゲーム内で動いた際などに衣装内側の胴体などが貫通して見えてしまわないように
ブレンドシェイプキー と呼ばれる機能を使用して小さく絞ってあるためです。
アバターブレンドシェイプキーの調整
貫通を防いでくれるブレンドシェイプキーを使用した体の圧縮はとても便利ですが、着せる衣装によっては肌を見せる必要があったり、位置合わせをする際に体が見えず困ってしまう場合があります。
その為、衣装を着せる前にブレンドシェイプキーによって絞られた体を一度元の状態まで戻す作業が必要になります。
アバターのブレンドシェイプキーは主に頭と胴体の2か所にまとめて格納されていることが多いです。
今回は、体部分の大きさを弄りたいので胴体のブレンドシェイプキーを調整していきます。
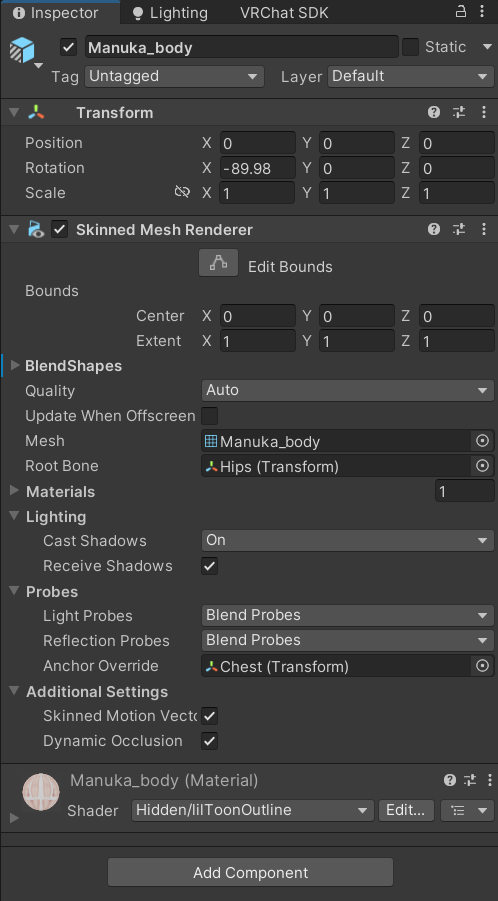
初めに、胴体を担当するファイルを衣装を非表示にした時と同じ要領で探して選択します。

胴体を担当しているファイルの名称は、アバターによって異なる場合があります。
記事内で掲示されている名称は マヌカv1.02 の場合となります。
ご注意ください。
 たろ
たろ bodyとだけ書かれているファイルは頭を管理するファイルであることが多いです。
変わりに○○_body等の名称が胴体用として使われることがあります。
胴体を管理するファイルを探す時は参考にしてみてください!
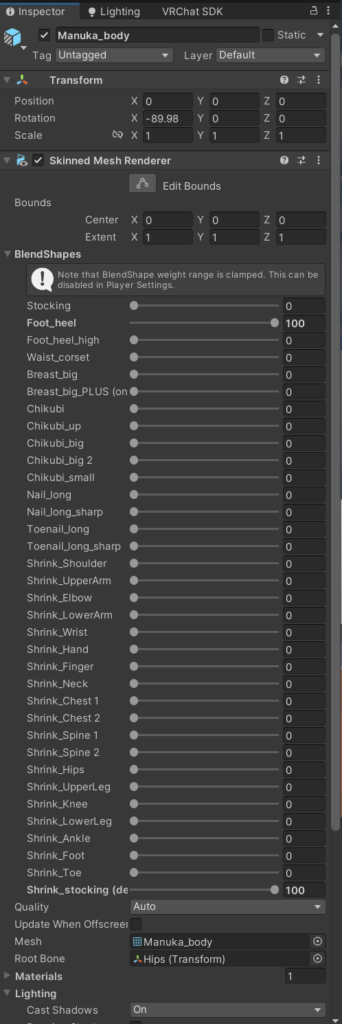
胴体を選択後、inspectorタブを開いて BlendShapes 項目を探し、▶部分をクリックして
格納されている一覧を展開してください。

下図のように、BlendShapesタブが展開されてブレンドシェイプキーの一覧が表示されていたら成功です。

表示されたブレンドシェイプキーの中から使用する物を探してスライダーを選択します。
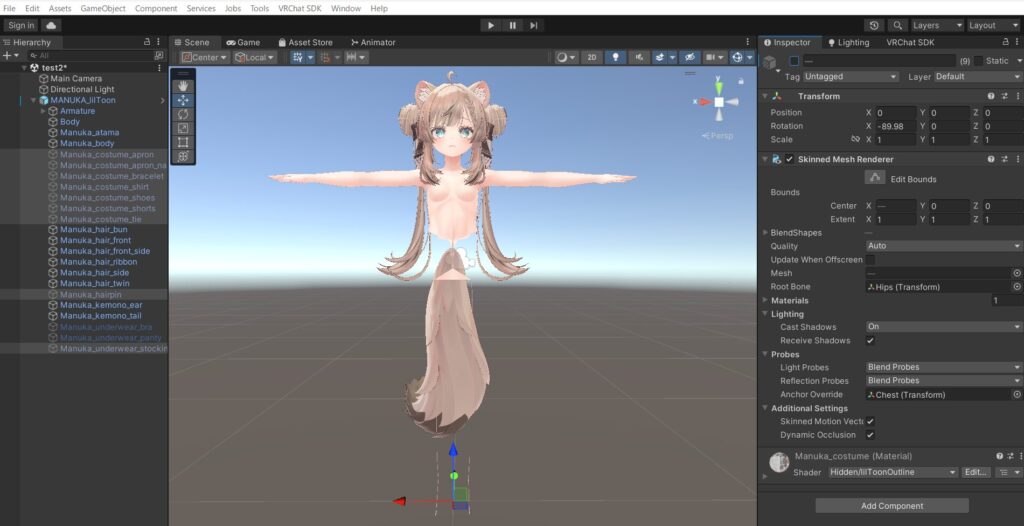
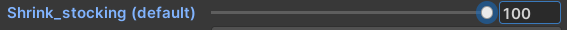
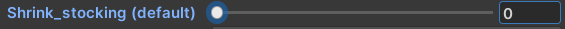
今回はShrink_stocking(default)というシェイプキーによって下半身が絞られているようなので
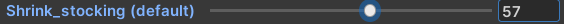
該当のスライダーを選択し 0方向(無効化)へ移動させます。



下図の様に絞られていた下半身部分が元の形に戻っていたら成功です。

シェイプキーの連動と調整時の注意点
ブレンドシェイプキーは、複数のシェイプキーをまとめて操作している物が存在します。
今回使用したShrink_stocking(default)というシェイプキーも
Shrink_Spine2, Shrink_Hips, Shrink_UpperLeg, Shrink_UpperLeg, Shrink_Knee,
Shrink_LowerLeg, Shrink_Ankle, Shrink_Foot, Shrink_Toe
の計8つのブレンドシェイプキーを同時に操作するシェイプキーです。
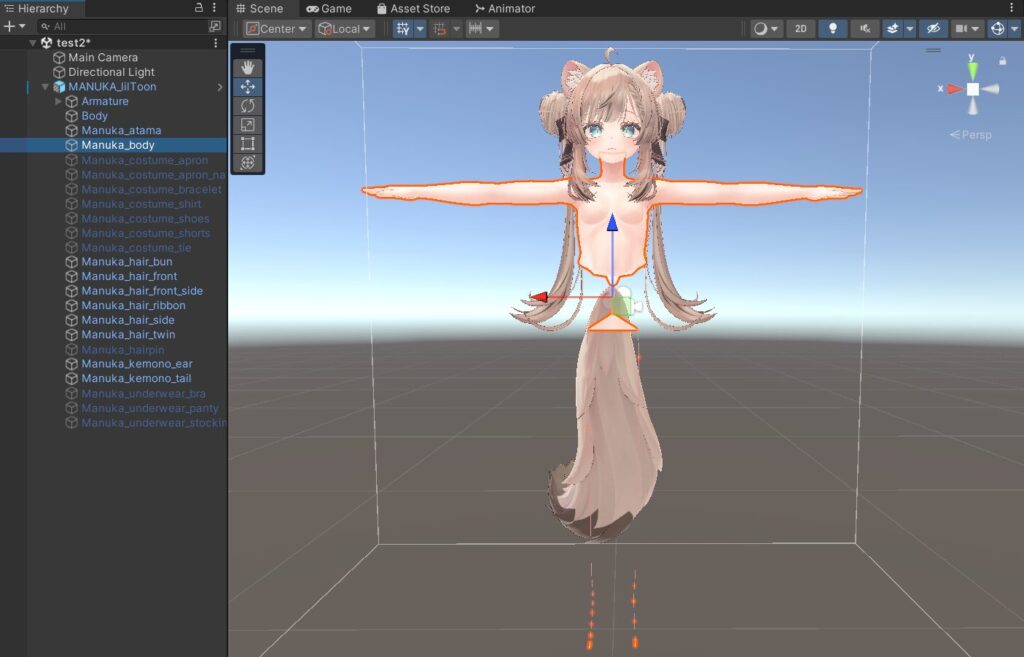
その為、これらのシェイプキーが無効化(数値が0状態)されていない時に使用すると
下図のような予期せぬ状態になることがあります。

 たろ
たろ ブレンドシェイプキーの数や対応箇所はアバターによって異なります。
調整をする時はスライダーをぐりぐり動かしてどの部位が変化するのかを事前に確認する事をおすすめします!
ここまで出来たら、アバターの準備は完了!
衣装の装着
アバターの準備が完了したら、次は衣装の準備です。
この記事は使用する衣装のunitypackageをunityに導入後の地点から解説しています。
導入がお済でない方は下記の記事を参考にあらかじめ導入しておくようにしましょう。
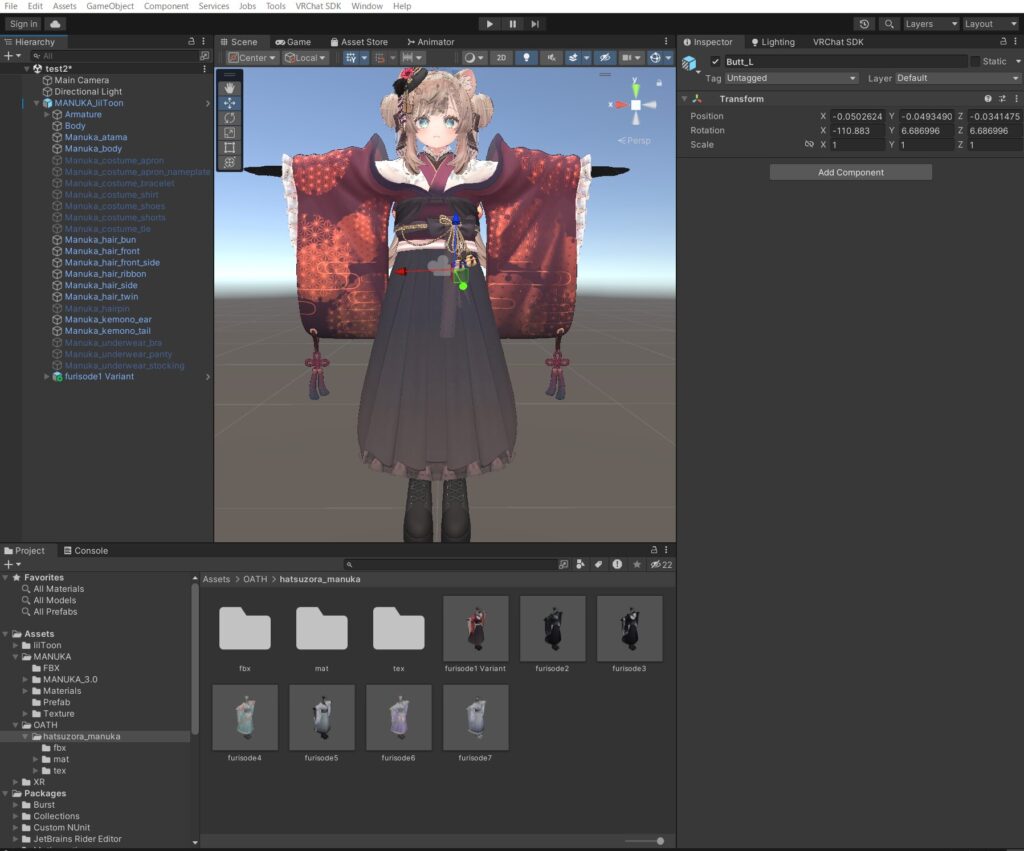
衣装の確認
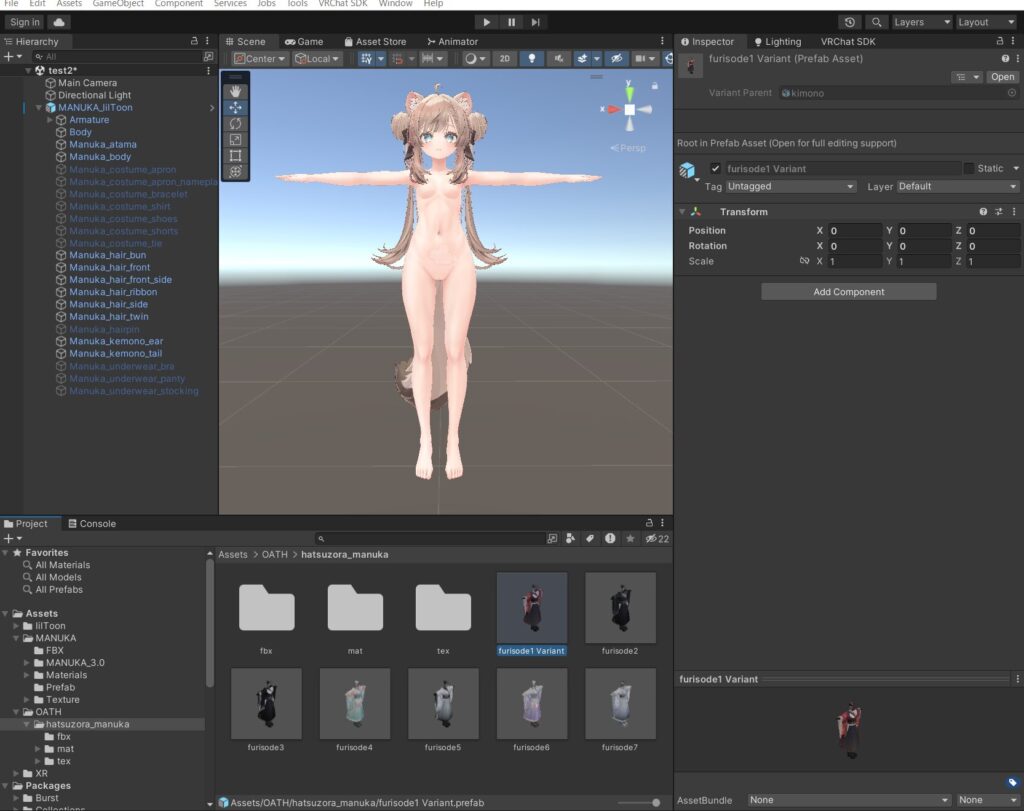
始めにAssetsフォルダ内に,今回使用する衣装が導入されているか確認しましょう。

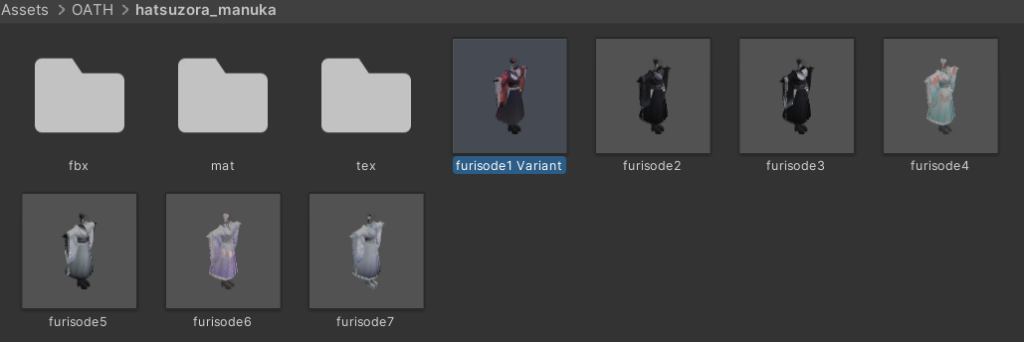
衣装のフォルダを見つける事が出来たら、フォルダを開き Prefab Asset 3ファイルを探しましょう。

この際、Prefab Assetが下図のような蛍光ピンク色4をしている場合 使用に必要なファイルが不足している可能性があります。
衣装付属の説明書もしくは販売ページをご確認ください。

 たろ
たろ 衣装のフォルダ名は衣装の作者、もしくは衣装名称に設定されていることが多いです。
ファイルを探す時は参考にしてみてください!
衣装の配置
衣装のPrefab Assetを見つける事が出来たら いよいよ用意したアバターに衣装を着せて見ましょう!
この際使用するファイルは Prefab Asset ファイルです。
見た目が似ている下図のようなFBXファイル が同位置に配置されている場合があるので
選択する際は間違えないようにご注意ください。

選択したファイルが衣装のPrefab Asset ファイルであることをinspector欄で確認した後
Prefab Asset をunity画面上にあるHierarchy内、先ほど準備したアバターファイル内に
ドラック&ドロップで直接配置をしてください

Modular Avatarの機能仕様の関係上、始めにHierarchy内に配置した箇所を基準に位置調整等のデータが読み込まれてしまうため、衣装データは必ず直接Hierarchy上のアバターデータファイル内にドラック&ドロップで導入するようにしてください。
間違えて別の場所に入れてしまった場合でも、Hierarchy上の衣装データを一度Delete(削除)した後で、もう一度同一の手順で正しい位置に配置することで正常に位置情報が反映されます。
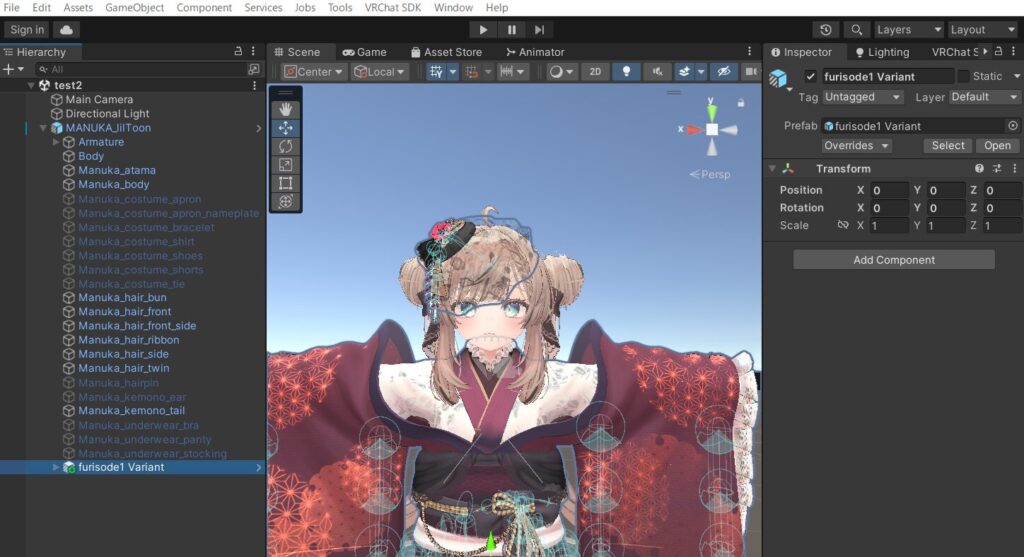
下図のように、Hierarchy内アバターファイル下に衣装のPrefabAssetファイルが配置され
Scene上のアバターも衣装を着ている状態になれば成功です。

これにて衣装の装着も完了です。
衣装、小物の微調整
対応衣装は、Hierarchy上に配置された段階で服の大きさやアクセサリー等の小物の配置などが事前に作者によって調整されており殆どの場合は弄る必要はあまりありません。
ですが、アクセサリーを追加する際に干渉を防いだり、帽子等の衣装小物の位置を調整したいときは配置されたオブジェクトの位置を手動で調整する必要があります。
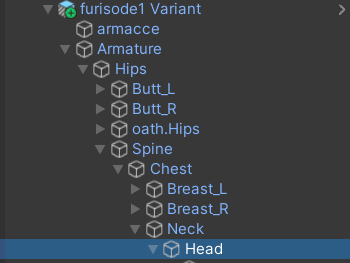
始めに衣装ファイル内にあるArmature 5を展開しましょう。
Armature内にあるファイルを展開していき、動かしたい衣装の位置を管理しているファイル(ボーン)を探し選択します。

衣装や小物の位置を調整する場合は衣装本体を選択するのではなく、
対応するArmature内のボーンを選択する必要があります。
下図の様にオブジェクトがハイライトされずに矢印のみが表示されていれば成功です。

位置調整をしたいオブジェクトに対応するボーンを指定できたので、次は実際に位置を動かしてみましょう。
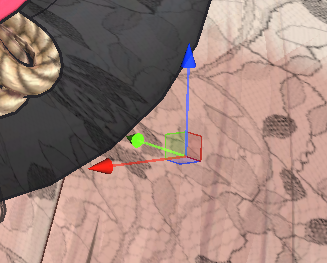
ボーンを選択すると下図のように 対応したオブジェクトの中心点付近に青 赤 緑の三色の矢印が出現します

出現した矢印をマウスでクリックしながら動かすことで、選択したオブジェクトの位置を動かすことが可能です。
下図のようにオブジェクトの位置を動かせたら成功です。

間違えて動かしたくない部分を動かしてしまった時はunityの画面を表示した状態で
control + Z を同時押しすることでひとつ前の操作に巻き戻す事が可能です。
Modular Avatarの操作
衣装の配置と調整が終わったら、Modular Avatarを利用して衣装をアバターに着せていきましょう。
Modular Avatarでの着せ方の種類と見分け方
Modular Avatarを利用した衣装の着せ方は、衣装の対応程度によって大きく3種類に分類できます。
- Modular Avatarを利用しての着せ替え用に専用の設定が追加されている物
- 使用アバターへの着せ替えを想定しているがMA専用設定はしていない物
- MA並びに使用アバターへの着せ替えを想定していない物
(非対応衣装、別ツールでの着せ替えのみを想定している衣装を含む)
この記事では1.2の衣装の着せ替え方法について解説を行います。
対応具合の見分け方
ここでは着せ替える衣装の対応具合の判別方法の一例を紹介します。
衣装側で着せ替えに関する操作方法の指定が個別でされている場合はそちらに従う様にしてください。
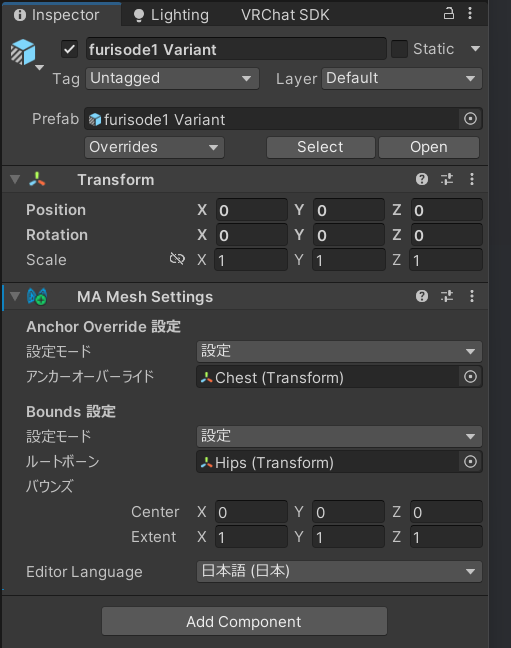
下図のように対応衣装のファイルを選択し inspector 内のコンポーネントを表示してください。

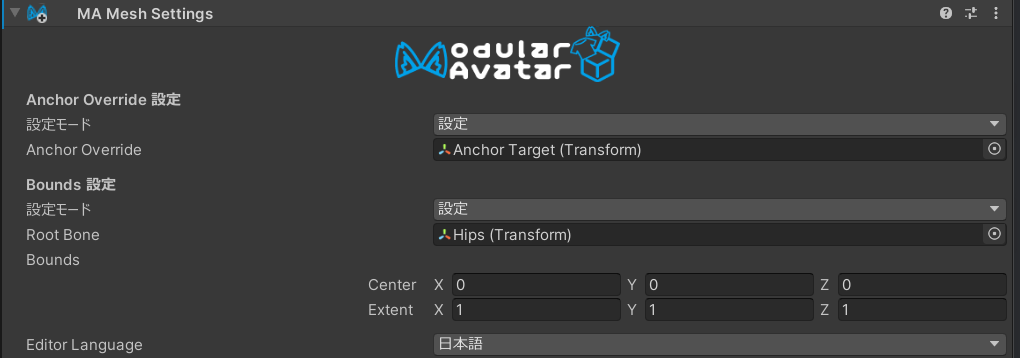
inspector内に下図のようなModular Avatarのコンポーネントが存在している場合は専用設定がされています。
逆にMAコンポーネントがない物は 専用設定がされていない衣装となります。

Modular Avatarでの着せ替え用に専用設定がされている衣装の場合
Modular Avatarでの着せ替え用に専用設定が追加されている衣装は、下図のようにヒエラルキー上 アバターファイル下に配置するだけで自動的に衣装の装着が完了します。

衣装の配置が完了していることが確認できたら、アバターのアップロードと動作確認に進みましょう。
Modular Avatar用に設定がされていない対応衣装の場合
Modular Avatar用の専用設定がされていない対応衣装は自分で専用設定を追加し、衣装を装着する必要があります。
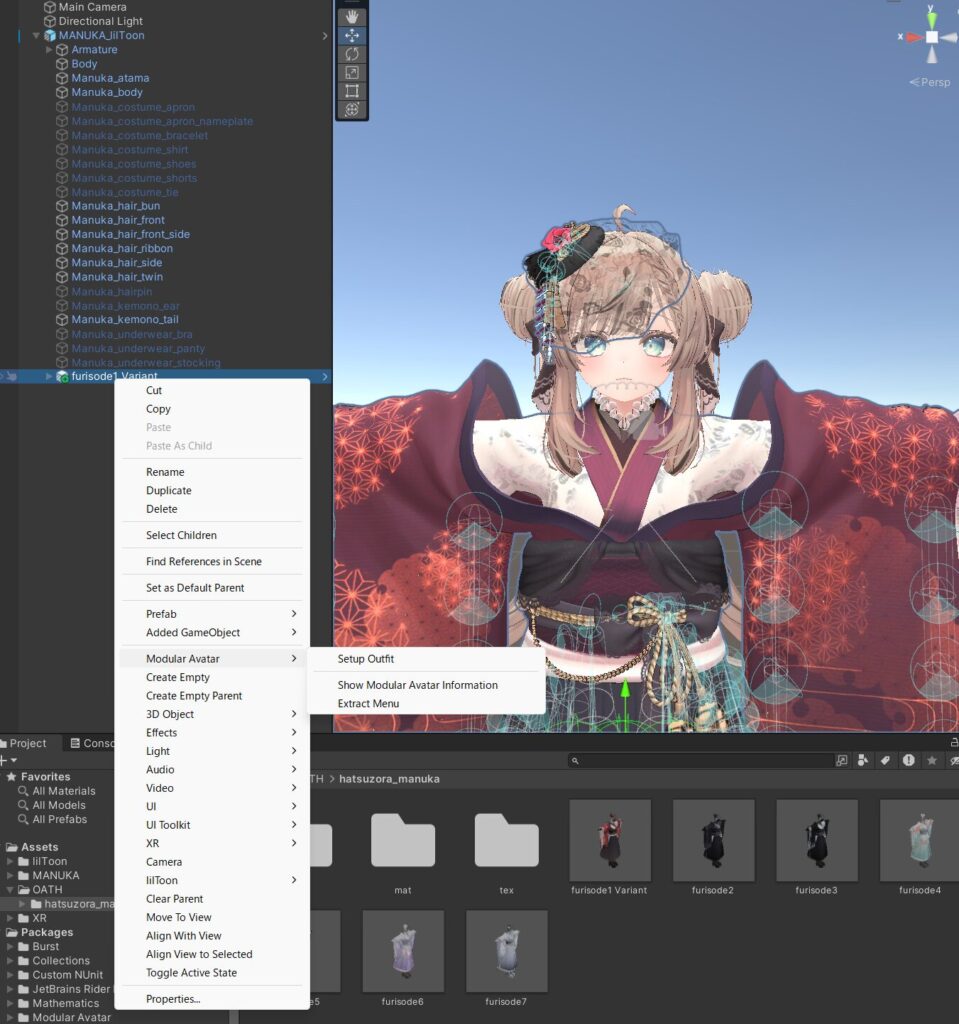
下図のようにアバター内に配置した衣装を右クリックしてください。
表示されたメニュから Modular Avatar → Setup Outfit を選択してクリックしてください。

下図のようにinspector 内にModular Avatarのコンポーネントが追加されていれば成功です。

コンポーネントの追加を確認出来たら アバターのアップロードと動作確認に進みましょう。
▪アップロードと微調整
動作確認と微調整
改変が済んだらアバターをVRCにアップロードして動作確認をしてみましょう!
改変した衣装は衣服の特徴によっては動く際にどうしても不具合が出る場合があります。
そういった不具合を全て修正することも可能ですが、高い技術力と時間が必要とされます。
初めての改変等慣れない間はある程度の段階で妥協し 慣れてきた頃にもう一度修正に挑戦してみる事をお勧めします。
基本動作と立ち姿の確認
初めに基本動作の確認をしましょう。
自分で改変したアバターを着た後 歩く 走る 中腰になる 座る 等の基本動作を行ったり
腕を動かしたり、軽く動いてみるなどするとより効果的です。
この時、洋服が体の動きに追従し胴体が服を過度に貫通しなければOKです。

基本動作の確認はデスクトップでも可能ですが VR環境をお持ちの方は実際に普段行う動作等を同時に確認することで改変のクオリティを上げる事が可能です。
 たろ
たろ unity上で綺麗に配置できていたとしても 実際にVRC内で確認するとおかしくなることも…
着せ替え作業をする時はunityを閉じる前に一度動作確認をおすすめします。
デスクトップ環境での動作確認
改変時の違和感を探す際はVR環境が良い場合も多いですが デスクトップの手軽さには適いません。
さらにデスクトップ環境ではVRの様に手を動かすなどの行為は難しく VR状態で初めて違和感に気付く…なんてことも珍しくありません。
ですが、下記の手段等を用いる事でVR状態での動作確認に近しい事が可能です。
1. 改変サポートワールドを使用する
数あるワールドの中には、改変をサポートする様な機能を搭載したワールドがあります。
アバターの立体鏡、簡易的なダンスシステム等の機能を利用する事で環境を問わず改変時の不安点の洗い出しを行うことができます。

Avatar Testing Chamber by Ziggor - a virtual reality world on VRChat
「Avatar Testing Chamber」
筆者おすすめの改変サポートワールドです。
改変にあると便利な機能を詰め込んでいるのに軽量!
改変初心者から上級者までおすすめです。
2.ダンスワールドを利用する
音楽に合わせてダンスを踊ることができるダンスワールド その中にはあらかじめ記録されているモーションデータを再生させることで 自分のアバターを自由に躍らせる事ができるワールドがあります。
本来改変の用途で作成されたわけではありませんが、ダンスを踊る中で様々な体勢を取ることで衣装の破断等を発見するのに役立ちます。

Avatar Testing Chamber by Ziggor - a virtual reality world on VRChat
モーションデータを再生するタイプのダンスワールドは権利上に問題がある場合があります。
改変等の確認で利用される場合はご注意ください。
衣装の微調整
動作確認時に違和感や破綻があった個所があった場合は、アバターに搭載されているブレンドシェイプキーや衣装のサイズを調整することで修正が可能です。
衣装のサイズ調整をする際は面倒であってもバックアップ等を取った上で 少し調整→アップロードして確認 の手順を都度踏むことをお勧めします。
 たろ
たろ 衣装の微調整は根気と体力の勝負!
こだわり始めると半日過ぎている事も..
根を詰めすぎないでブレンドシェイプキーの調整のみで終わらせてしまうのもありかも?
衣装の調整が終わり 動作確認で問題がなければこれにて衣装の着せ替え作業は終了です。
本当にお疲れ様でした。
Modular Avatarを使った小物の付け方(導入方法)を解説
 いそ
いそ こちらも是非見てください!!小物を付けて更にかわいくなりましょう!!
















衣装がちゃんと着れました!ありがとう!!
同じサークルの服なのに衣装Bは体に追従してくれない!となっていたのが、MA対応パターン2だったので右クリックから追加でいけました!
前回同じ衣装を改変したときはなぜか着れてしまって沼にハマっていました(どんな操作したか自分でも覚えていない・・・)