
 なつき
なつき こんにちは!なつきです!
VRChatを始めて「New Userになったからアバターをアップロードするぞー!」って時に「改変がうまくいかない」や「Unityのエラー」などでアップロードができないってことはありませんか?
この記事では、そんな方に向けて「初心者がつまずきやすいポイント」や「エラー別の対処法」などをまとめて紹介・解説していきたいと思います。
記事にすべての解決策を記載しているのでとても長くなっています…
目次をうまく活用して解決策を探してみてください!お力になれたら幸いです!
初心者がつまずきやすいポイント
アバターをうまくアップロードできない方に注意して欲しい点が3つあります。
- シェイプキーについて
- Unityのコンソールについて
- 指定されているシェーダーを確認する
シェイプキーについて
自分のアップロードしたいアバターに対応した衣装を購入したのに、体と服がずれてしまっていたり・はみ出してしまうことはありませんか?
その問題はアバターと衣装のシェイプキーを調整することで修正することができます。
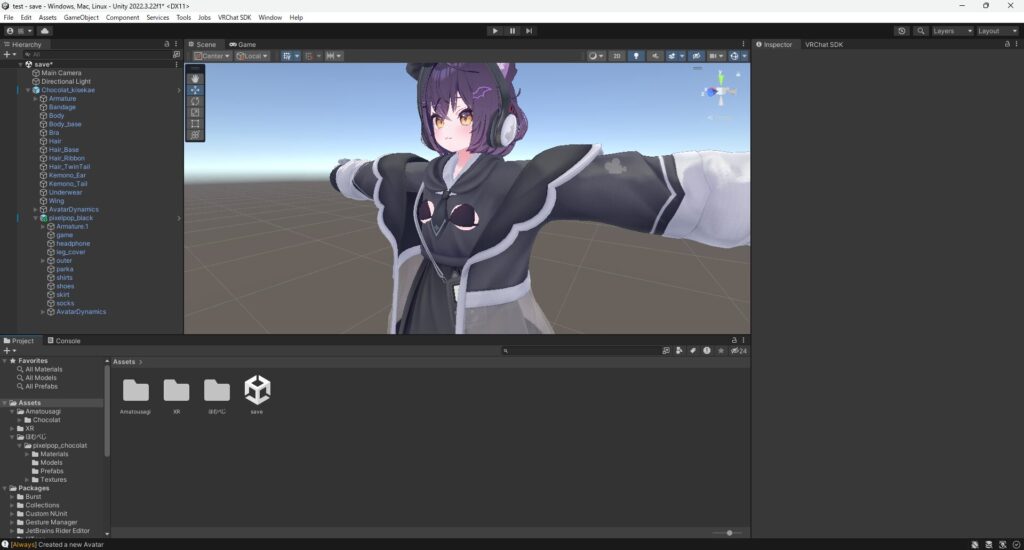
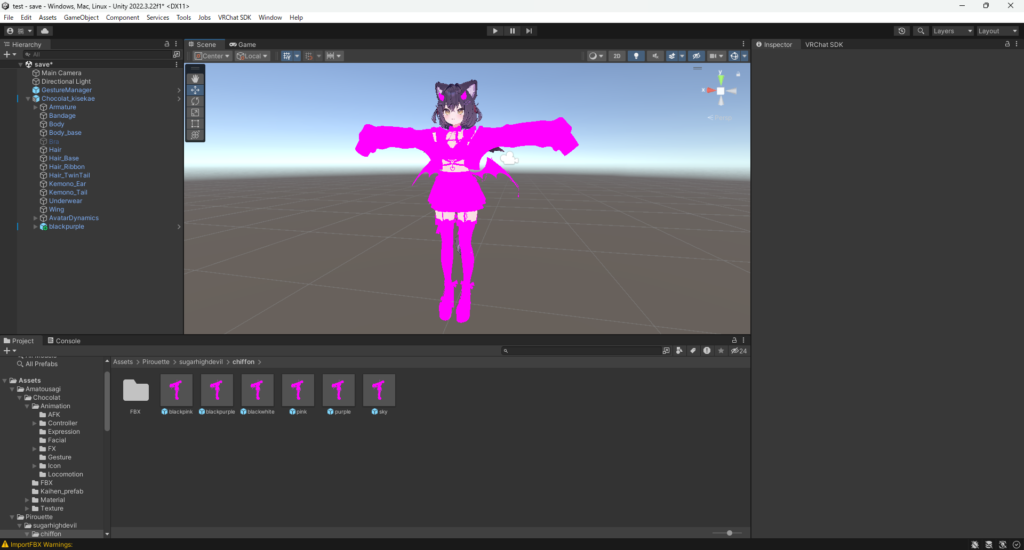
体の一部が服からはみ出る

このような場合は、シェイプキーを調整することで解決できます。
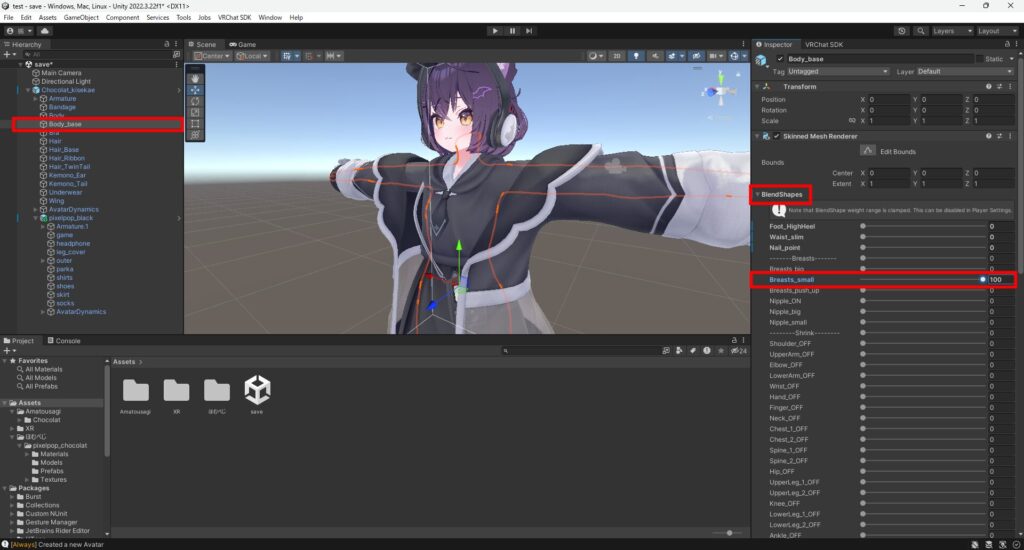
画像のように胸の部分がはみ出ている場合は、胸を小さくするか・服を大きくするかで修正します。
該当するオブジェクトをHierarchyから選択して「BlendShape」のタブを開いてはみ出ている部分の値を調整してください。

アバターに対応している衣装の場合は、これで解決ほとんど解決できるはずです。
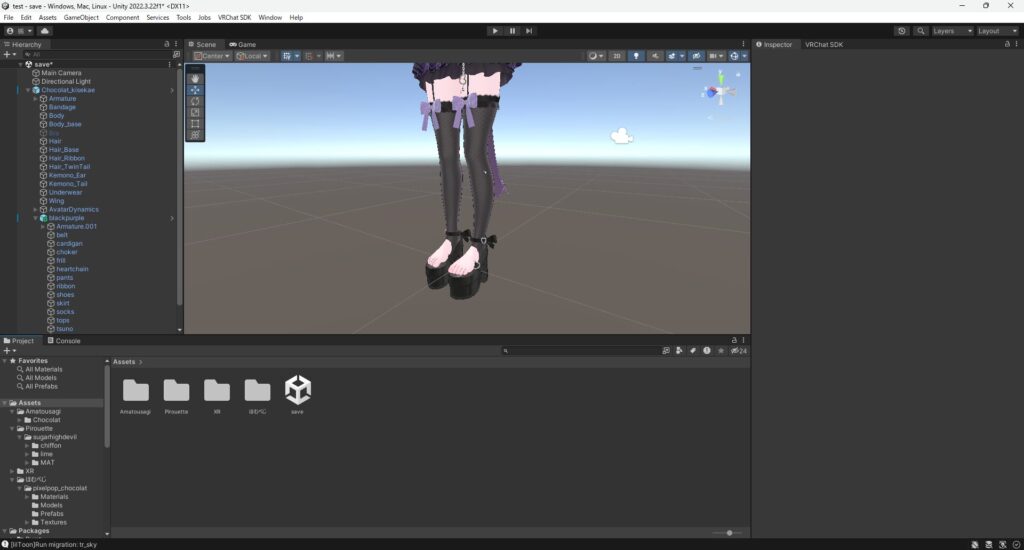
足と靴の高さが合わない

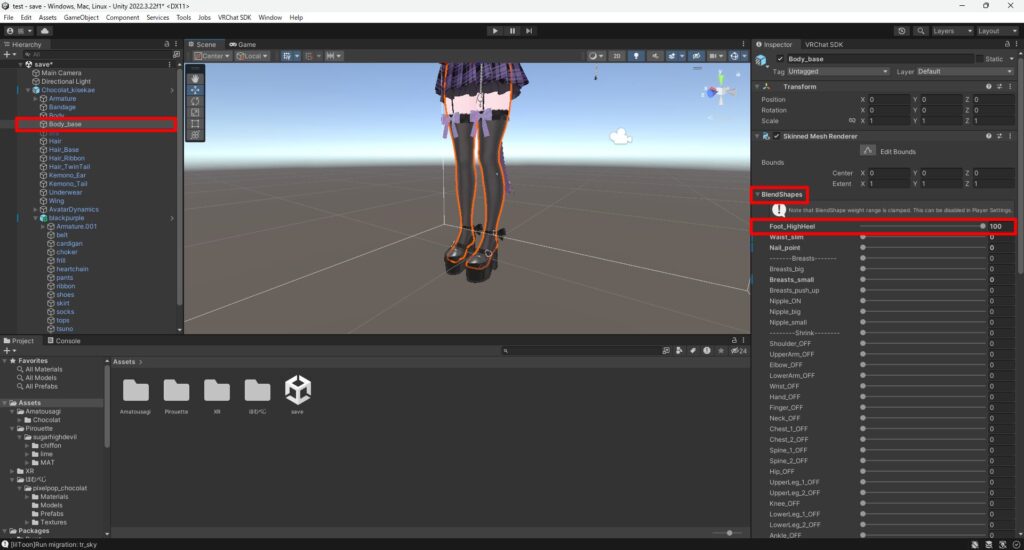
画像のようにハイヒール系の靴は足の高さが合いません。
このような場合もシェイプキーの調整をすることで解決することができます。
Hierarchyからアバターの体を選択して「BlendShapes」のタブを開いて「Foot_HighHeel」の値を調整します。
アバターによって名前が違うので各自探して調整してください。

Unityのコンソールについて
絶対知ってほしい知識として「Console」というものがあります。この「Console」ではunityからの警告やエラーを確認することができます。
どのようなエラーが出てるかを確認することで検索などをして解決することができるので、必ず知っておきましょう!
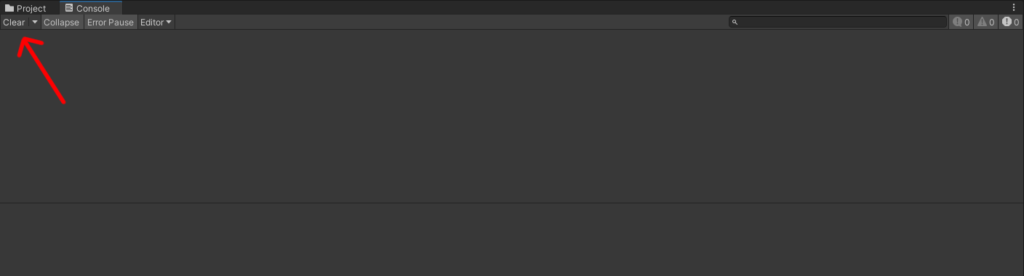
コンソールの見方

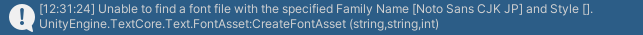
上の画像のような赤い八角形のびっくりマークは、Unityがエラーを吐いている状態です。
しっかりと修正しないと動かない時もあれば動いてしまうときもあります。

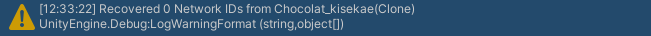
上の画像のような黄色い三角形のびっくりマークは、Unityからの警告です。
「これ本当に大丈夫なの?」といった感じです。

上の画像のような白い吹き出しマークは、Unityからの報告です。
「このような処理を実行しましたよ」などといった感じです。
エラーなどを修正した後に「Console」にある「clear」ボタンを押してエラーが消えていれば大丈夫です。

指定されているシェーダーを確認する
入れたい衣装などのシェーダーを確認するようにしましょう。
たくさん衣装やアクセサリーなどを入れるとシェーダーが複数になることもあるので気を付けてください!
- liltoon:https://booth.pm/ja/items/3087170
- Poiyomi Toon:https://booth.pm/ja/items/4841309
- Unlit_WF_ShaderSuite:https://github.com/whiteflare/Unlit_WF_ShaderSuite/releases
- Crystal Shader:https://booth.pm/ko/items/1148311
- Sunao Shader:https://booth.pm/ja/items/1723985
上記以外のシェーダーもあるので使用する場合は調べてみてください。
エラー別の対処方法
よくあるエラーの対処方法を一つずつ解説していきたいと思います。
この記事で解説するのは以下の通りです。
- 名前・サムネイルの設定ミス
- You must fix the issues listed above before you can Upload a Build(Auto Fixについて)
- 衣装のセットアップ忘れ
- シェーダーを入れたのにマテリアルエラーになる
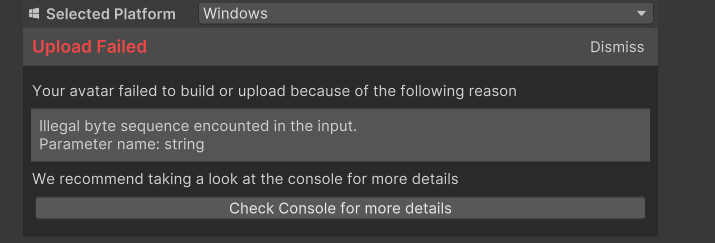
- lllegal byte sequence encounted in the input. parameter name:string(PCのユーザー名について)
皆さんのつまずいているポイントを知りたいので、ここにはないエラーがある方はぶいなびのX(Twitter)・記事のコメントで教えてください!
名前・サムネイルの設定ミス
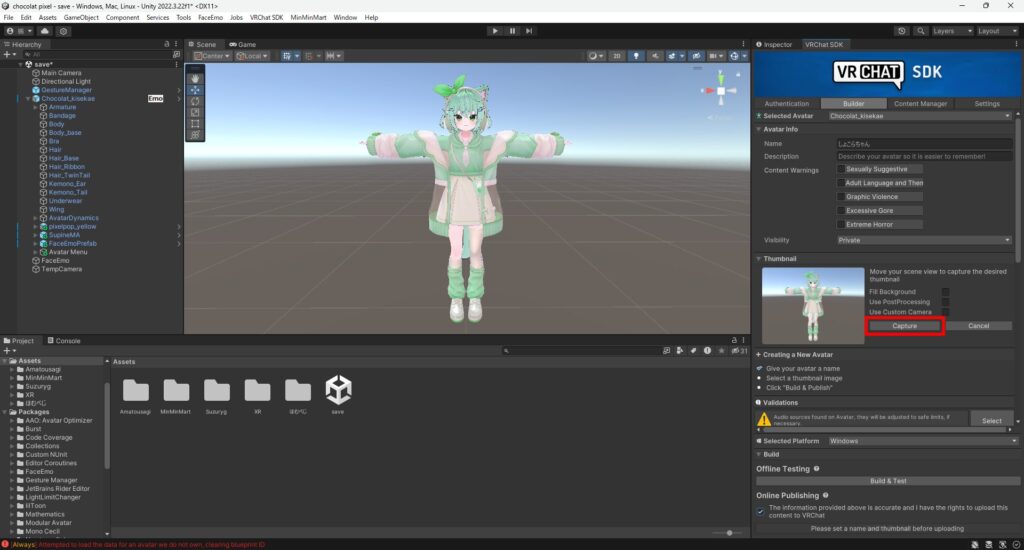
VRChat SDKのコントロールパネルで「Please set a name and thumbnail before uploading」と出てアップロードできない場合は、名前とサムネイルが設定できていません。
しっかりと設定できているか再度確認してみてください。
よくある間違いとして、サムネイルの設定忘れが多いです。
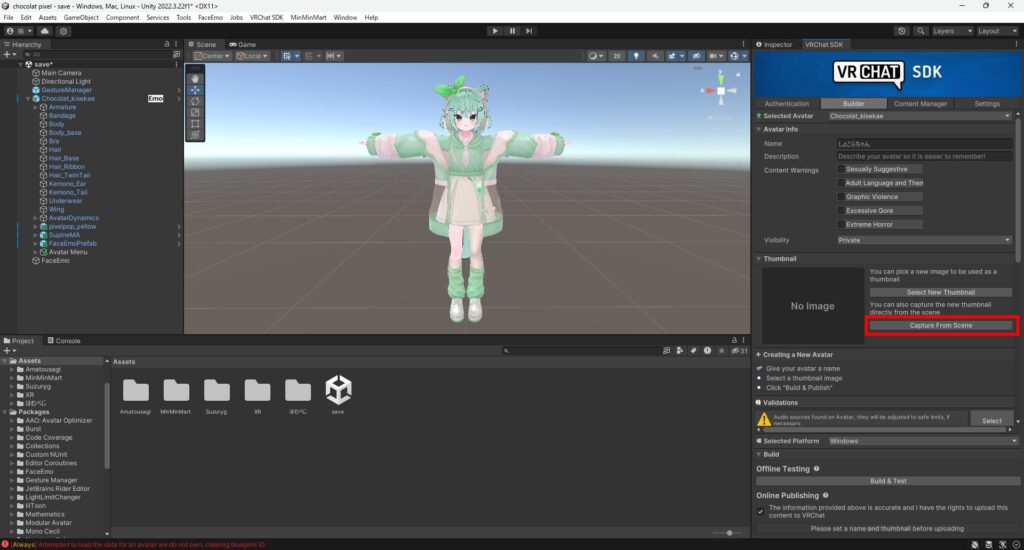
UnityのSceneをサムネイルとして登録する場合、「Capture From Scene」をクリックしただけでは設定されません。

一度「Capture From Scene」をクリックした後に、もう一度「Capture」をクリックしましょう。これでうまく設定できるはずです。

You must fix the issues listed above before you can Upload a Build
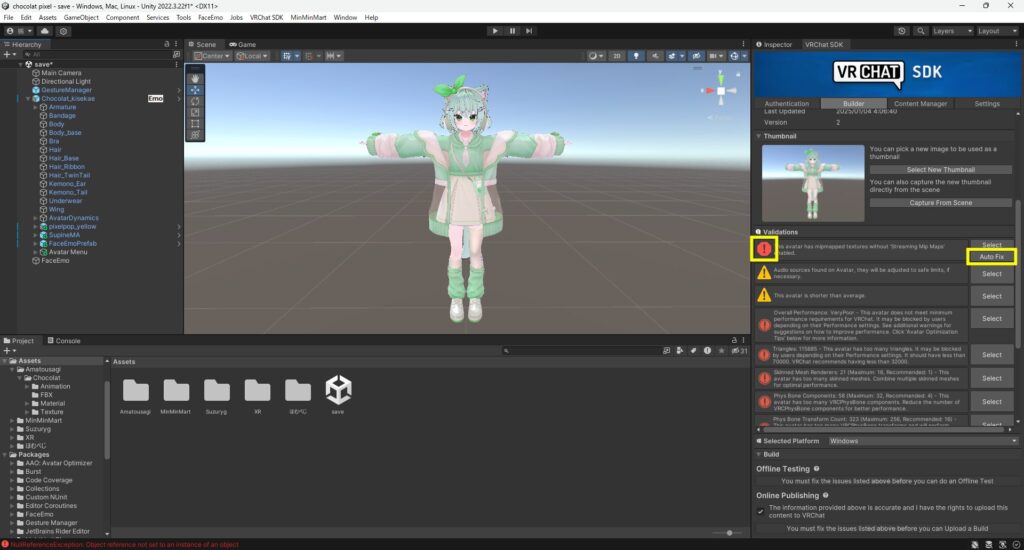
VRChat SDKのコントロールパネルに“六角形のびっくりマーク”がある場合は、アップロードできない問題があります。
なので「Auto Fix」をクリックして問題を修正しましょう。
時々「Auto Fix」だけでは治らなかったり、アバターが破損する場合があるので気を付けてください。

衣装のセットアップ忘れ
Unityのエラーではありませんが、よくある改変ミスで衣装が体とうまく追従しないということがあると思います。これは「Modular Avatar」の設定を忘れている場合になります。

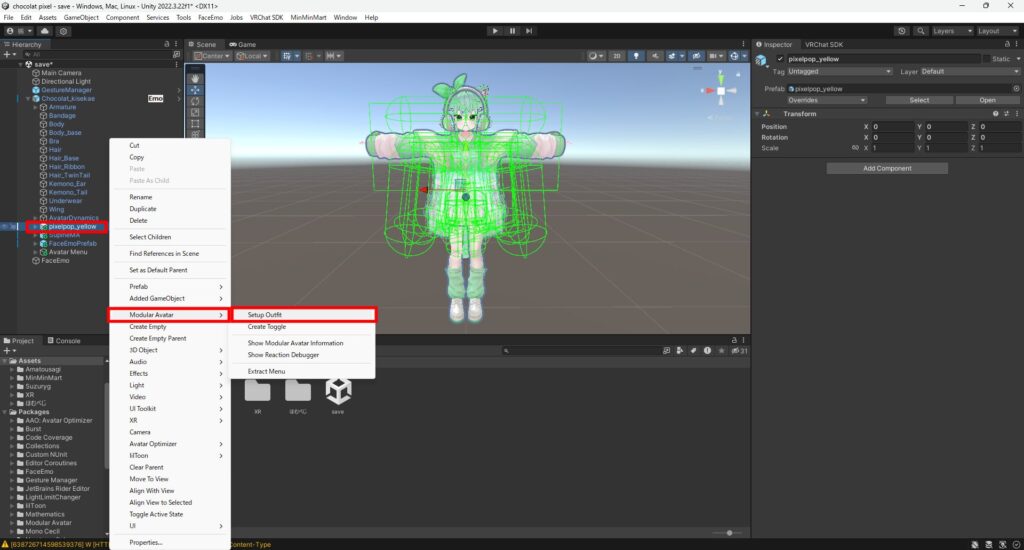
衣装を右クリックして「Modular Avatar」→「Setup Outfit」をクリックしてください。

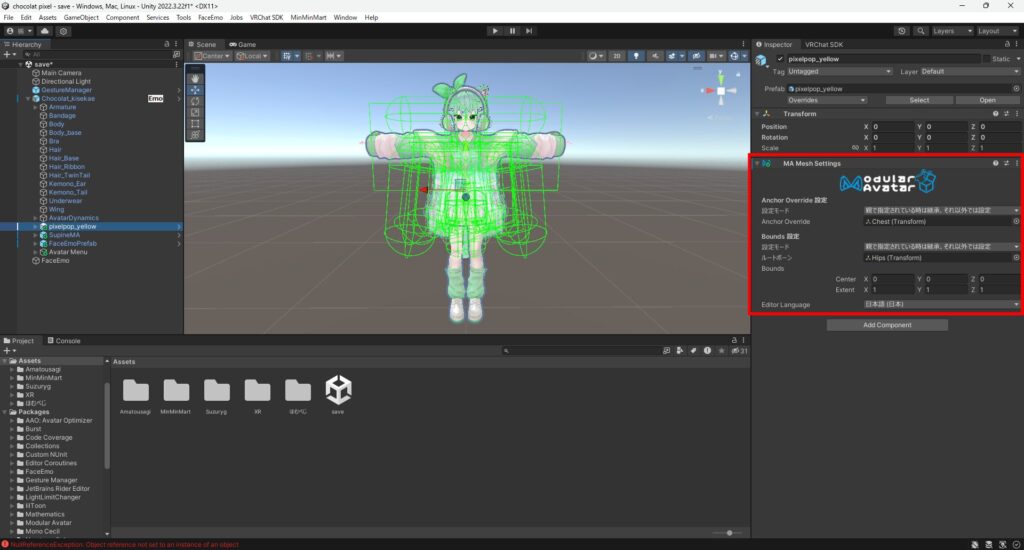
しっかりと設定できていたら衣装のInspectorに「MA Mesh Settings」というコンポーネントがあるはずです。

シェーダーを入れたのにマテリアルエラーになる

シェーダーも指定のものを入れたのにマテリアルエラーになる場合があると思います。
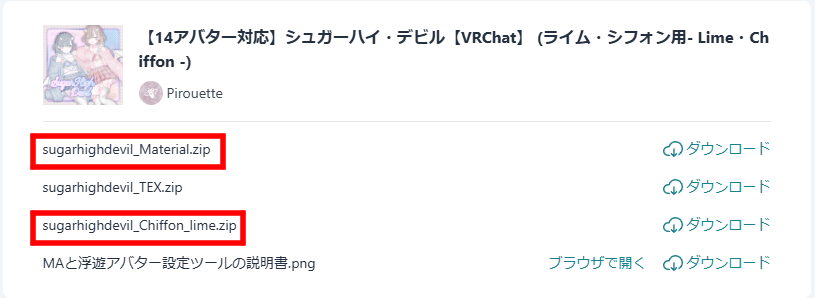
ショップさんによっては、購入した衣装の本体とマテリアルが別になっていることがあります。
なので、購入した衣装のBoothページから本体とマテリアルの2種類をダウンロードしてインポートするようにしてください。

lllegal byte sequence encounted in the input. parameter name:string
このエラーはPCのUserフォルダの名前が日本語などの2バイト文字の場合に表示されます。
なので、PCのUserフォルダの名前を英語・数字などの1バイト文字に変更することで解決することができます。
しかし、原則「C:\User\”ユーザー名」のユーザー名は変更できません。(レジストリエディタを使えば可能ですがミスをするとPCが壊れる可能性があるのでおすすめしません。)
なので、新しいユーザー(ローカルアカウント)をパソコンに追加して新しいファイルを作ることで回避します。
PCのUserフォルダ名を変更する方法
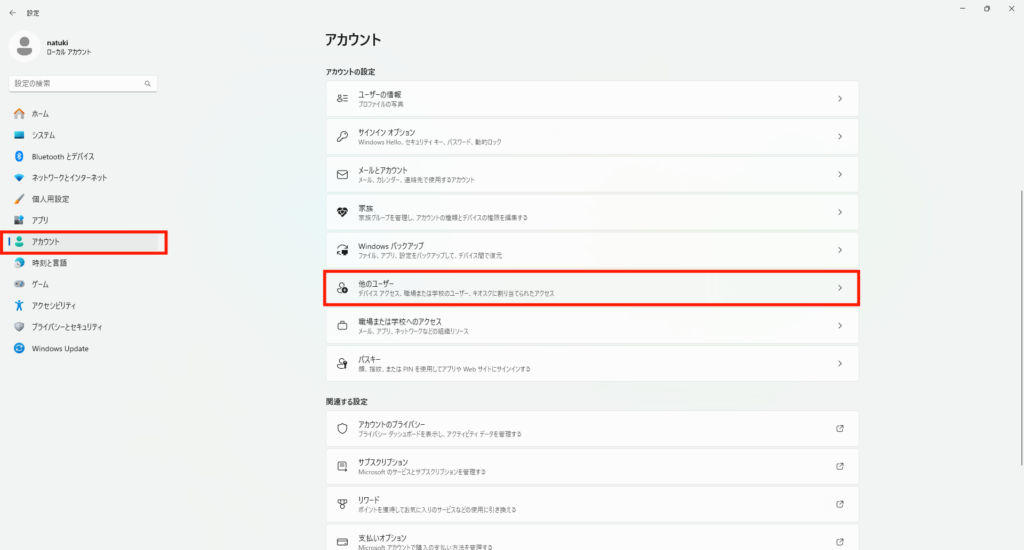
パソコンの設定を開いて「アカウント」から「他のユーザー」をクリックします。

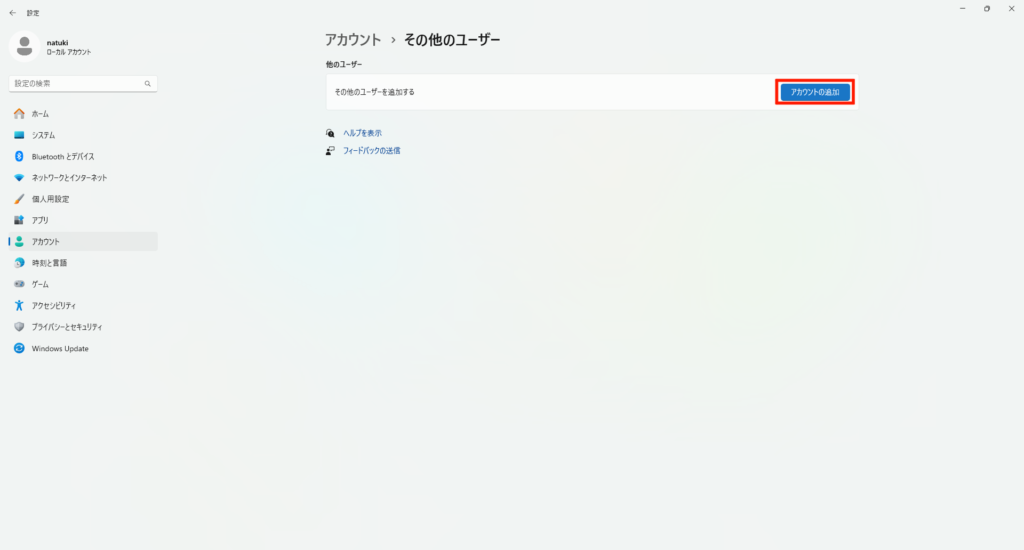
そしたら「アカウントの作成」をクリックします。

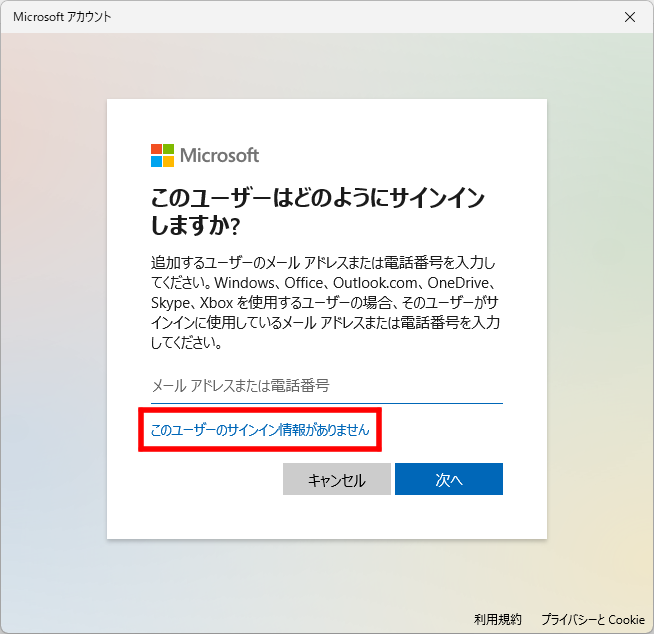
「このユーザーのサインイン情報がありません」をクリックします。

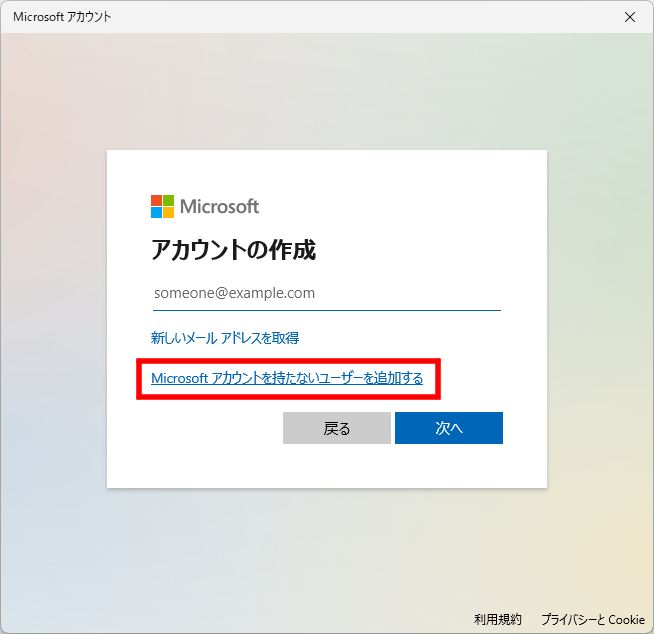
「Microsoftアカウントを持たないユーザーを追加する」をクリックします。

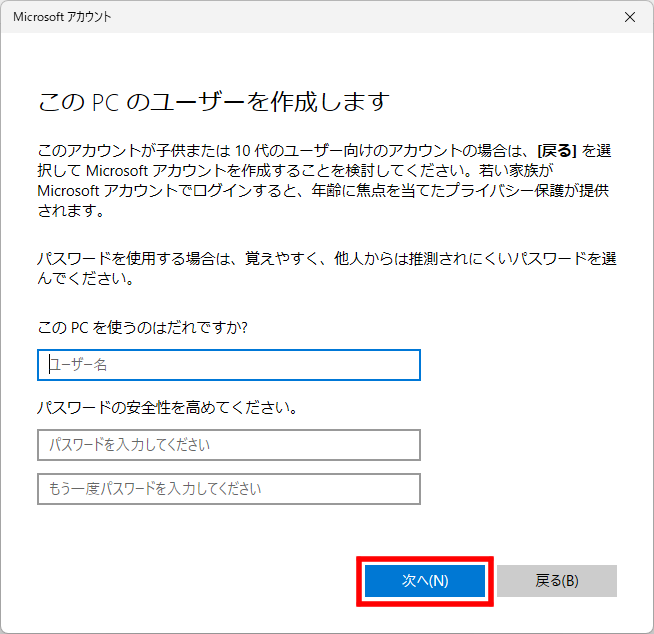
必要事項を入力して「次へ」をクリックします。
ユーザー名はすべて半角文字を使用してください。日本語などの全角文字を使用しないでください。

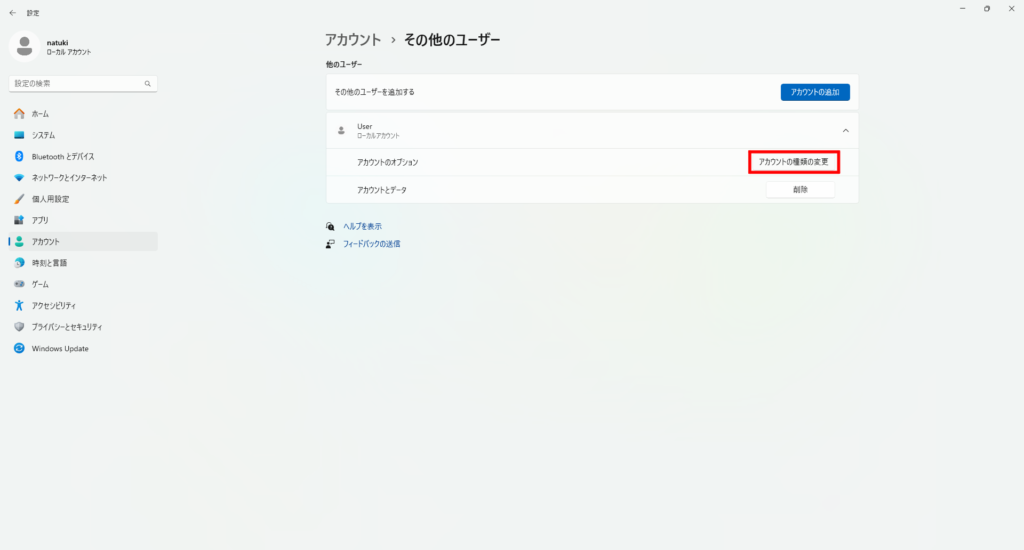
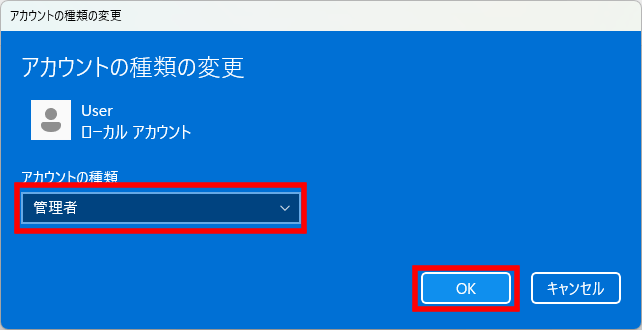
新規ユーザー作成が完了したら「アカウント情報の変更」をクリックします。

アカウントの種類を「管理者」に変更して「OK」をクリックします。

最後に作成したユーザーでログインすれば新しいファイルが作成されます。
これでUnityを使って改変をしてみてください。エラーは出なくなっているはずです。
最後に
ポイントさえ押さえてしまえば「アバターアップロード」自体はできるようになると思います!
いろいろな方が開発してくださったツールなどがたくさんあるので、ぜひ活用して簡単にアップロード・改変をしましょう。
当ブログでは「アバター改変なび」というVRChat向けの記事をたくさん公開しているので、アバター改変に興味がある方はぜひ確認してみてください
VRChatでのアバター改変を解説してます。「Unityの環境づくり」や「アバターのアップロード方法」~「細かい改変(色や最適化)」など様々な情報を掲載しています。X(旧 Twitter)でも情報を発信しているので、あわ …