
皆さん、突然ですが、普段改変などで使っているUnityの機能の用語、意味を知っていますか?
Hierarchy、Project、Inspector、etc・・・ これらの言葉を聞いて、ピンとくる人は案外少ないんじゃないかと思います。
 いそ
いそ 全部英語で読めない・・・。読めるわけがないだろぉ!
ということで今回はUnityの画面上に表示される機能、用語などに関して解説していきます。これでUnityの使い方の基本は知ることができます!
 いそ
いそ Unityを感覚で覚えて改変しがちなので、中級者の人も用語を覚えておくと便利です!
もしUnityをダウンロードまだの場合はこちらから是非ダウンロードしてみてくださいね!!
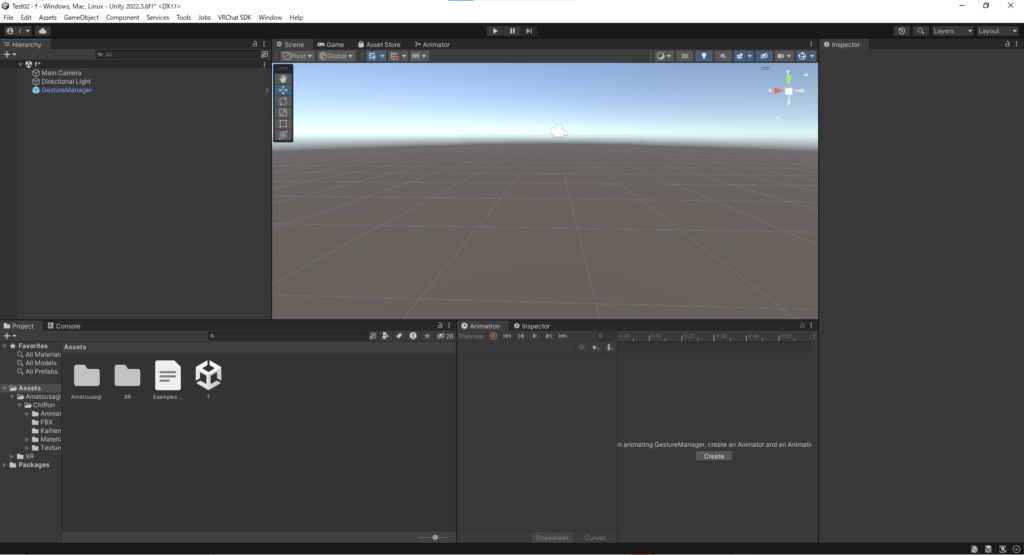
謎の多いUnityの画面を見てみよう

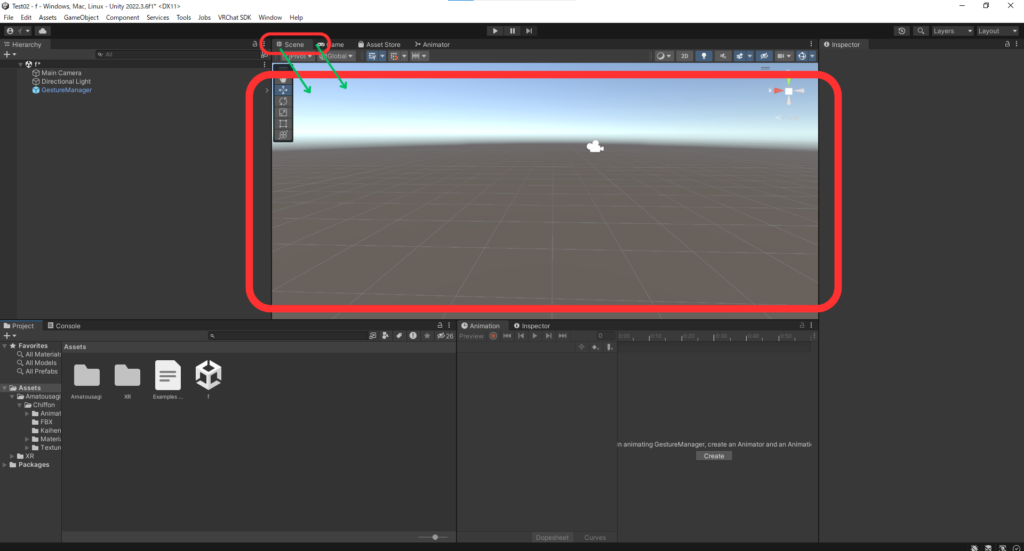
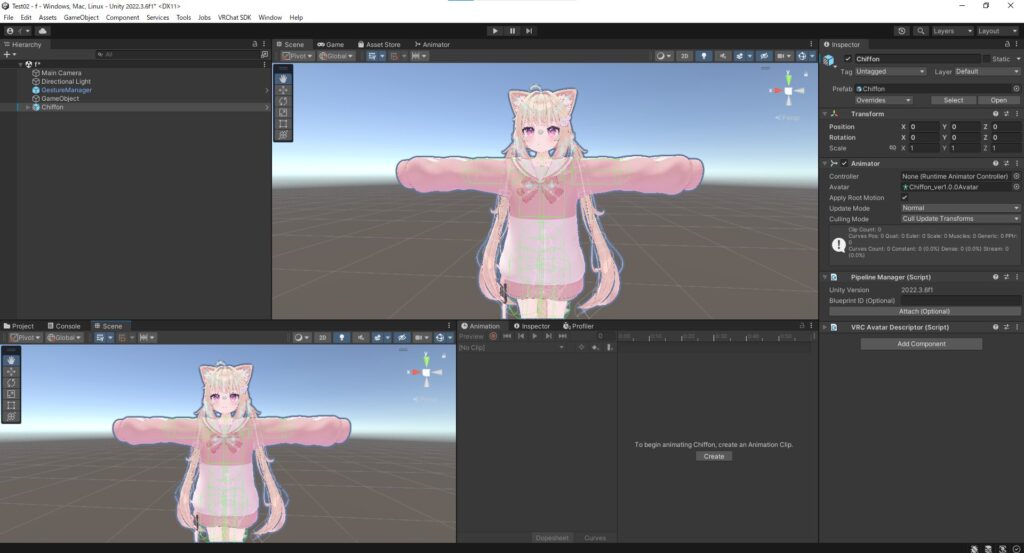
こちら、Unityの画面になります。
それでは、Unityの画面を一つずつ見ていきましょう!
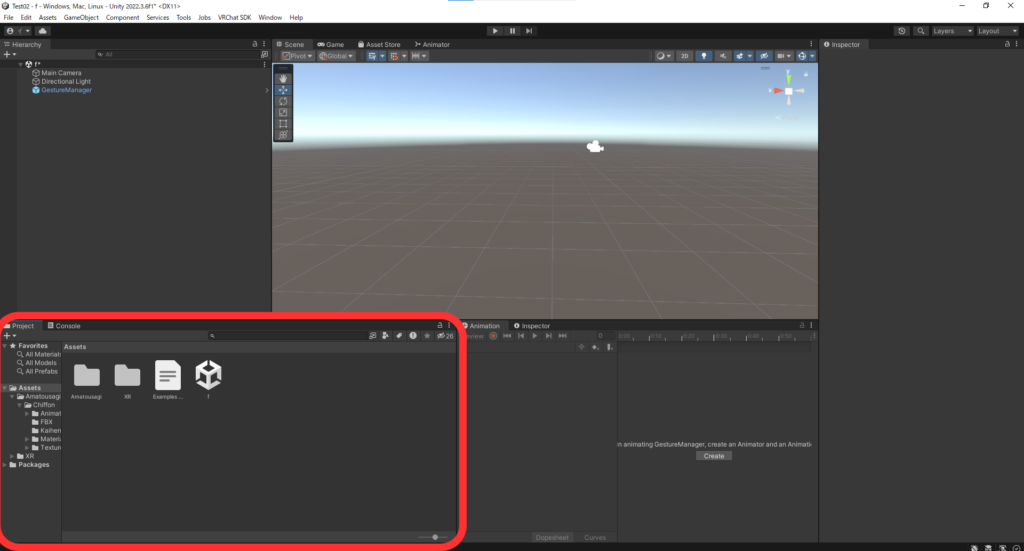
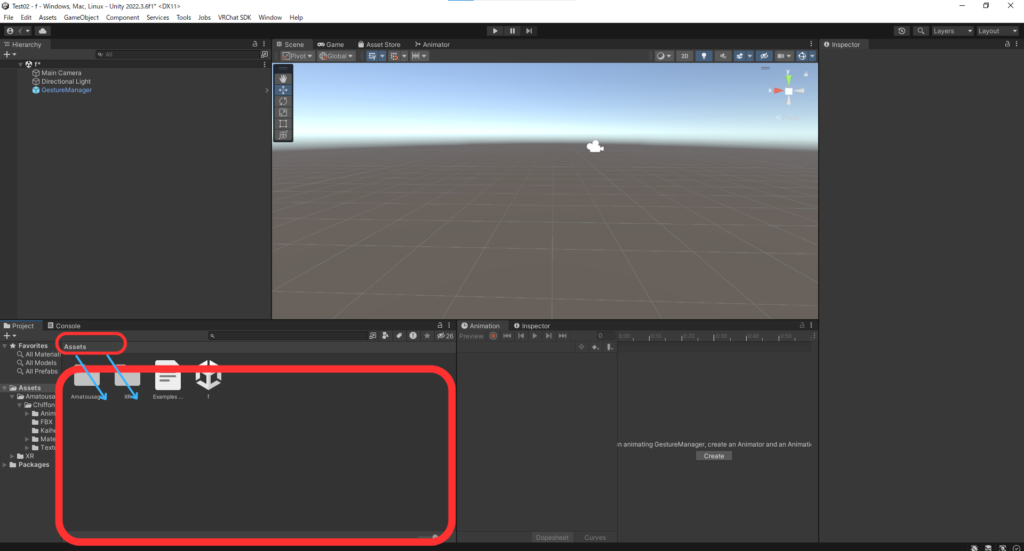
① Project(プロジェクト)

unitypackageなどでUnity内に取り込んだデータを表示、管理するウィンドウです。アバターや服、小物のデータはここに入ってます。
Unity上で作ったデータもここに保存されることがあります。
(ちなみに、Unityにデータを取り込む手順をimport(インポート)と言います。)
② Assets(アセット)

先ほど紹介したProjectウィンドウの取り込まれているデータの中でも、UnityPackageでimportしたデータは、大抵このAssetsに入っています。
UnityにおけるAssetはUnityプロジェクトで使うデータのことを指します。
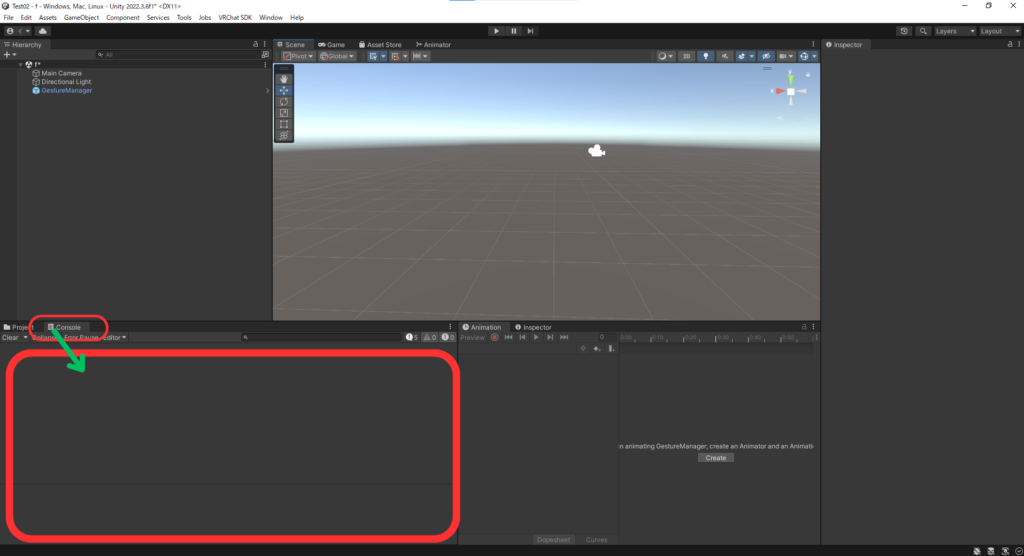
③ Console(コンソール)
ProjectウィンドウからConsoleウィンドウに切り替えます。

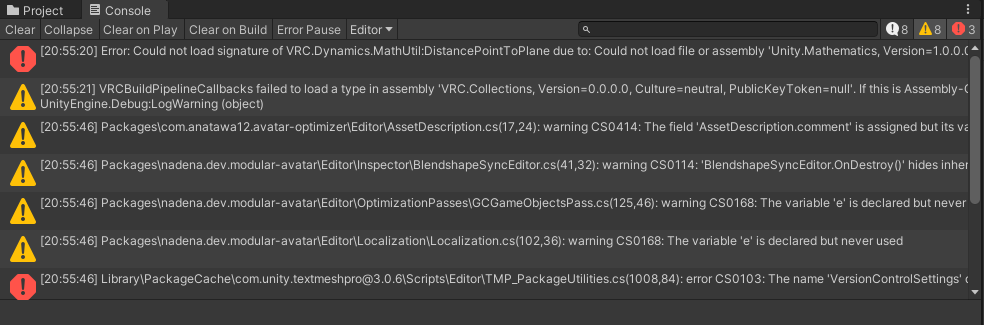
Unity上で起きたエラーなどの情報が出ます。

この画像だと、赤、黄のメッセージが表示されていると思います。(画面はUnity2019)
赤のメッセージ以外は基本的には無視します。(赤のメッセージは無視していいパターンもあります。無視する場合はエラー原因把握をお忘れなく。)
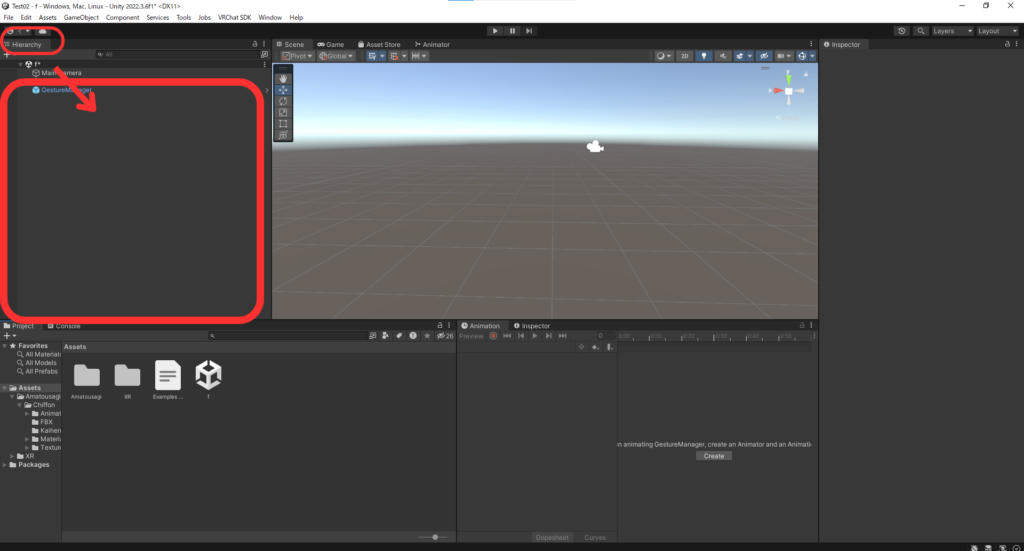
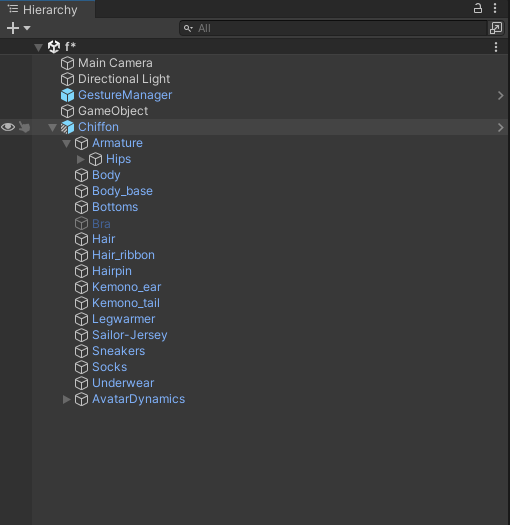
④ Hierarchy(ヒエラルキー)

正面の画面に存在しているアバター、衣装などをリストとして表示するウィンドウです。
ここにProjectに導入されているアバターや衣装、小物などをHierarchyに入れることによって、改変を始めることができます。
⑤ GameObject(ゲームオブジェクト)

Hierarchy上に存在しているアバター、衣装などを指します。
⑥ Scene(シーン)

正面のアバターが表示される画面のことです。Hierarchyにリスト化されているアバターなどはここに表示されます。

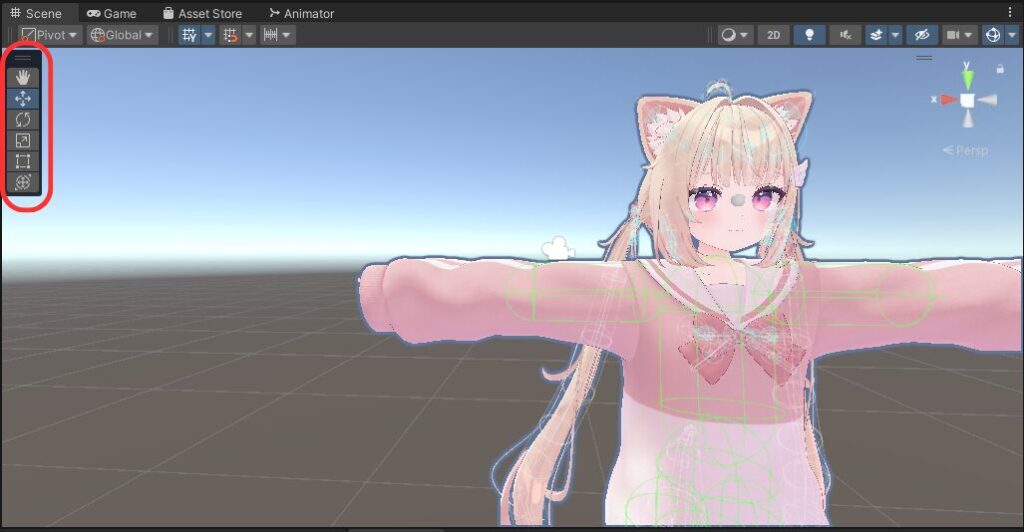
Sceneウィンドウ上では赤枠で囲った部分を選択することによってアバターの位置を変えたり、向きを変えたりすることができます。
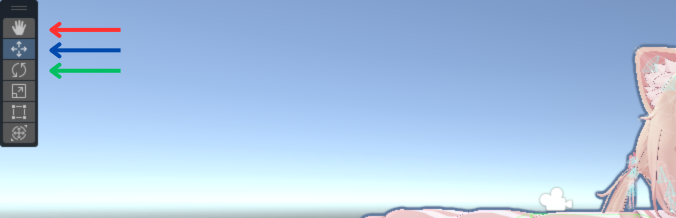
ここでは3つの機能を紹介していきます。

赤・・・Scene全体を動かせます。(切り替えなくてもマウス真ん中ボタン押しっぱなしで動かせます)
青・・・選択したGameObject(アバターとか衣装とかのこと)を動かせます。
緑・・・選択したGameObjectの向きを調整できます。
下3つはあまり使わないので覚えなくて大丈夫です。
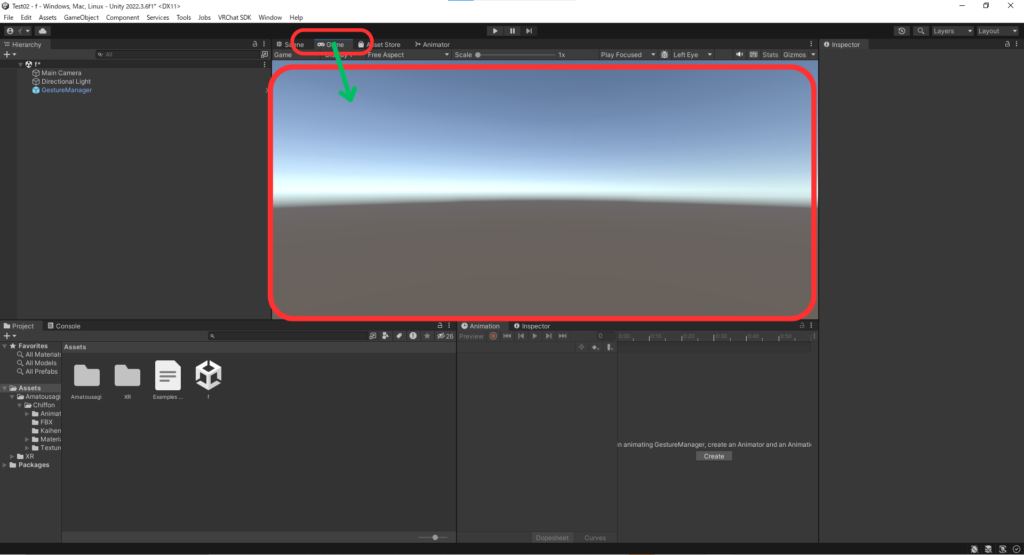
⑦ Game(ゲーム)

Unity本来の使用目的であるゲーム作成をする際に使う画面です。画面が3Dではなく2Dの表示になります。
改変ではあまり使わない画面です。
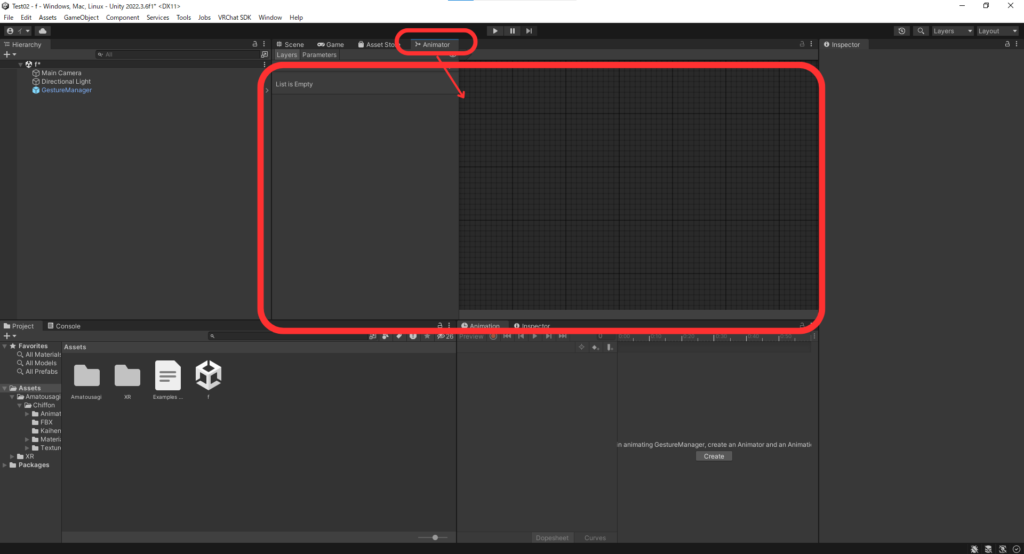
⑧ Animator(アニメーター)

アバターの動きを制御する画面です。
表情、手の動き、物の出し入れなどは、すべてこのAnimatorで制御されています。
アバターの動きを変更する以外では、あまり開かないことをお勧めします。
変に設定を変えるとアバターとしての機能を失うことがあります。Unityデータが壊れる原因の一つです。
 いそ
いそ 今はツールの力で触らなくても物の出し入れができるよん
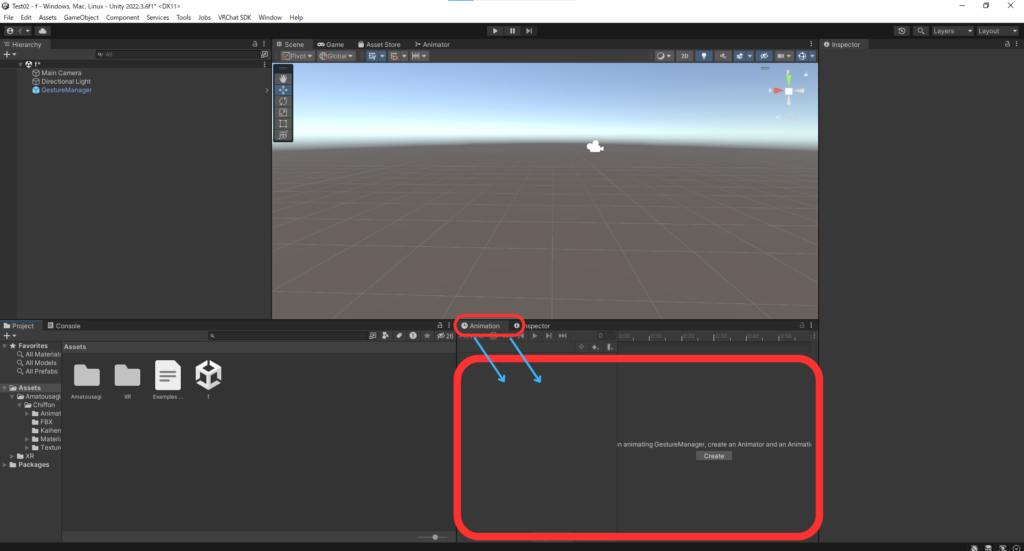
⑨ Animation(アニメーション)

Animationです。Animatorではありません。
表情や物の出し入れの情報はAnimationファイルに記録されています。
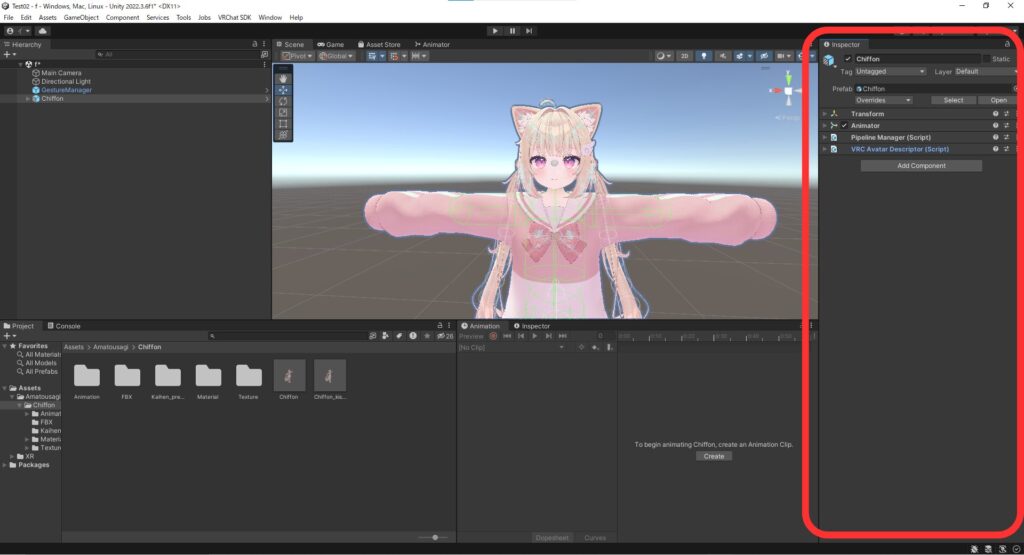
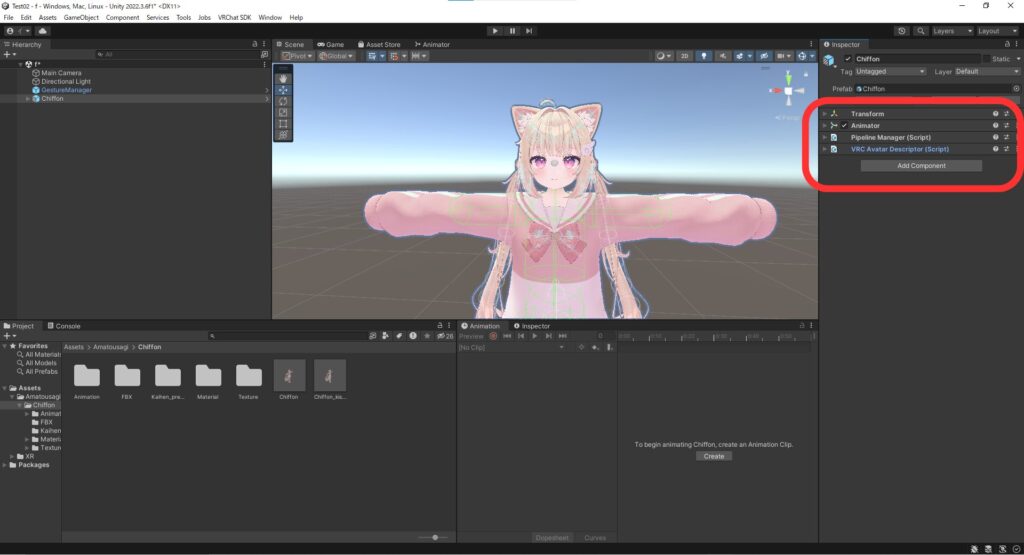
⑩ Inspector(インスペクター)

GameObjectの情報を表示し、くっついているConponentの設定を行えるウィンドウです。
⑪ Conponent(コンポーネント)

GameObjectに色々設定を加えることができます。
赤枠で囲った部分にあるTransform、Animatorなど、すべてConponentです。
例を挙げると、Modular AvatarはConponentの一種です。
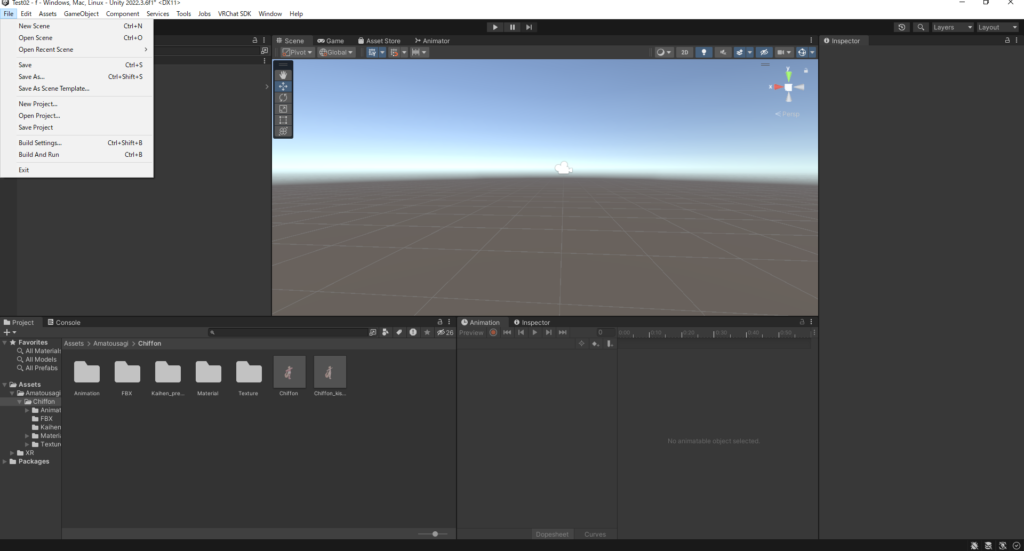
⑫ Unityの保存を行う方法について

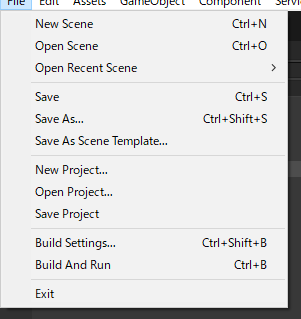
一番上の画面からFileを選択します。

この中で Save がUnity上のHierarchyのデータを保存してくれる機能です。
ctrl+s でも保存ができますので、定期的に保存をしましょう!!!
 いそ
いそ 保存し忘れて泣くことがないように!
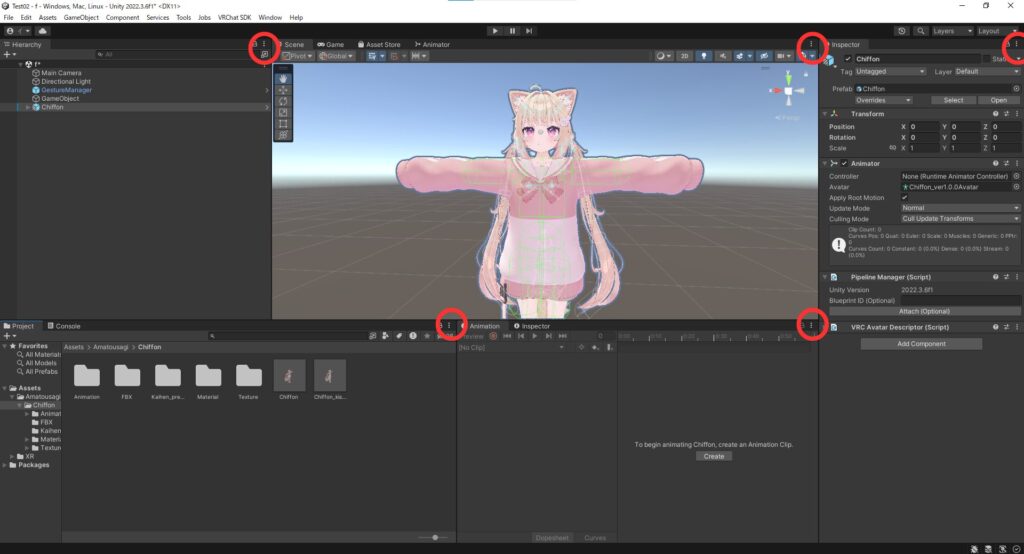
おまけ Unityの画面をカスタムしよう!
Unityの画面、実はカスタムすることができます。やってみましょう!

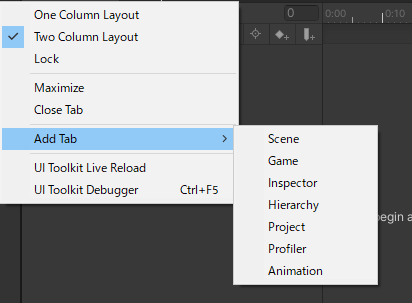
赤い〇が囲ってある:をクリックします。これら囲ってある5つの〇は全部画面をカスタムすることができます。

Add Tabをクリックして追加したい画面を選択、追加します。(Profilerはあまり使いません)
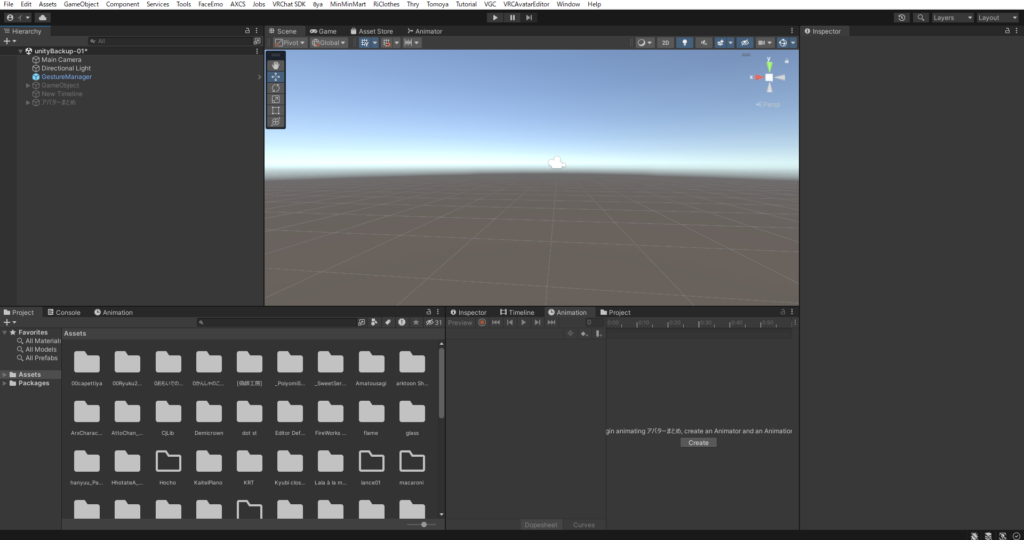
今回はSceneを追加します。

2つのSceneを同時に出すことができました!

皆さんも自分の使いやすいようにUnityをカスタムしましょう!
使用アバター衣装
シフォンちゃん
本モデルはUnityのHumanoid形式に対応した オリジナルモデル『シフォン -Chiffon- 』です。 主にVRChatでの使用を想定したモデルです。 利用規約の範囲内でご利用いただけます。
こちらを読んだ方にオススメな記事