のと
のと こんにちは、のとです♪
前回、軽量化①として改変の際に気を付けたいこととテクスチャの解像度の下げ方、そしてlilAvatarUtilsの使い方を説明しました!
今回はその②としてAvatar Optimizerの使い方を説明します!
アバターの軽量化を自動でしてくれたりするとてもすごいツールとなっているので、この記事をみてみなさんぜひ使用してみてください!
記事の中で紹介した機能の設定方法の動画もあるので良ければ参考にしてください!
↓軽量化その①の記事はこちら!↓
また動画でも詳しく解説 なんもわからんって方は是非こちらの動画を参考にしてみて下さい。
もくじ
Avatar Optimizerとは?
Avatar Optimizer(以下AAO)は、anatawa12さんが提供しているアバターを非破壊で軽量化できるツールとなっています。
 のと
のと Anatawa12’s Avatar Optimizerの頭文字をとってAAOと呼ばれています!
導入方法
導入にはVCCを使用する方法とUnityPackageを使用する方法の2つがあります。
VCC版の方がワンクリックで更新ができて簡単なので、こちらの導入方法を説明します。
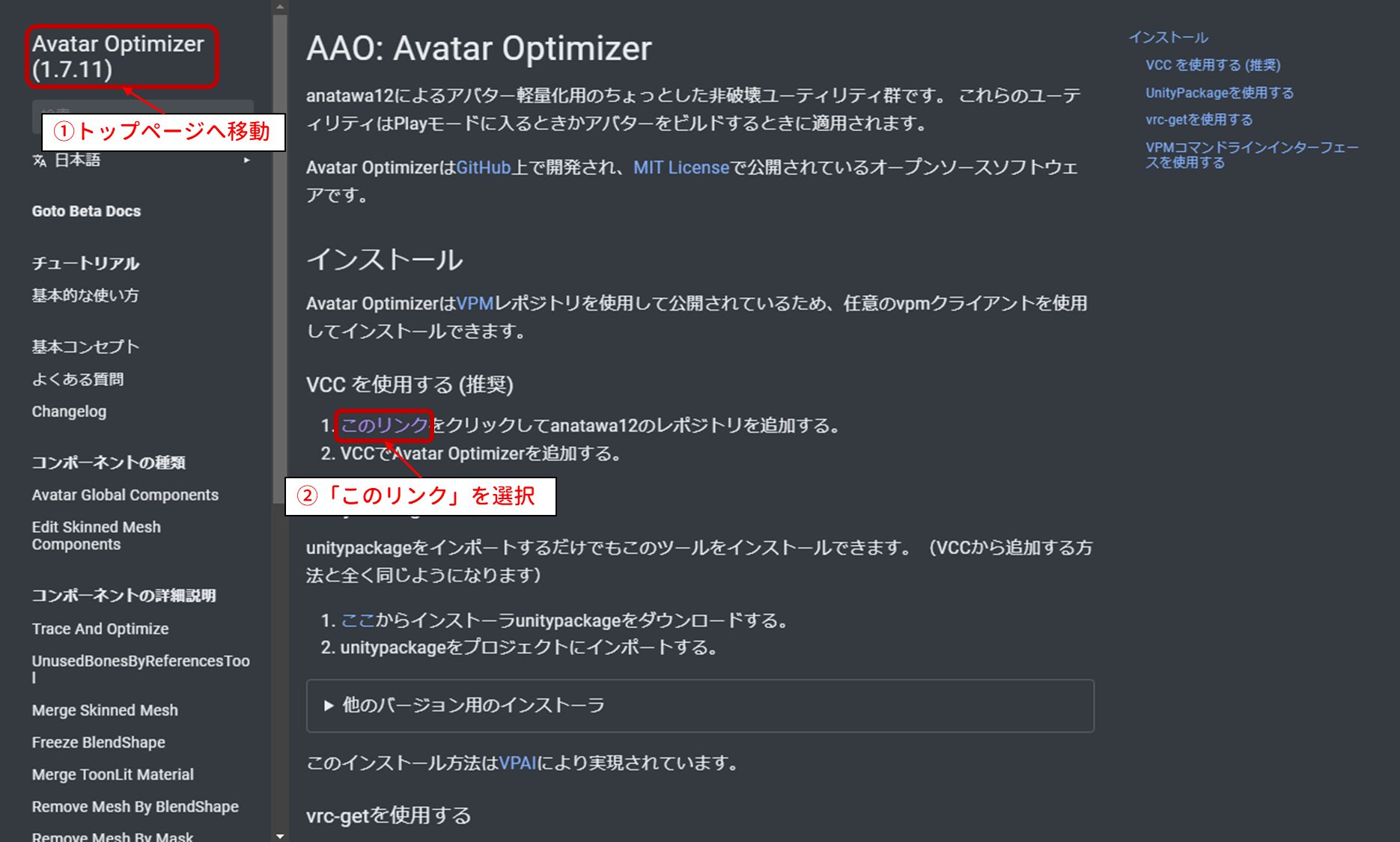
① まず、こちらのリンクからAAOの公式サイトへ移動します。
② 左上の「Avatar Optimizer(~)」を選択してトップページへ移動したら、画面中央のインストール欄「VCCを使用する」にある「このリンク」を選択します。

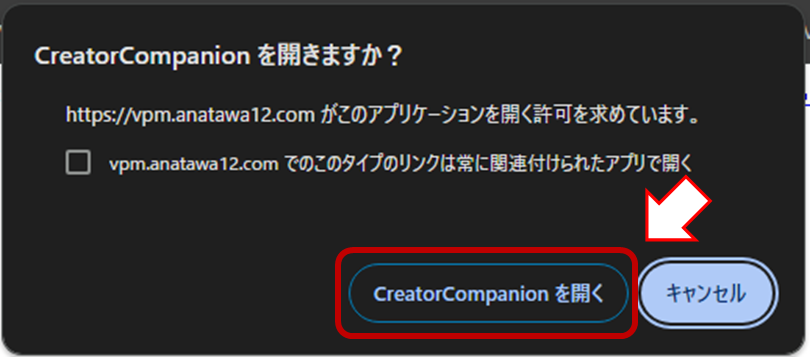
③ 画面上部に表示されるポップアップから「CreatorCompanionを開く」を選択。

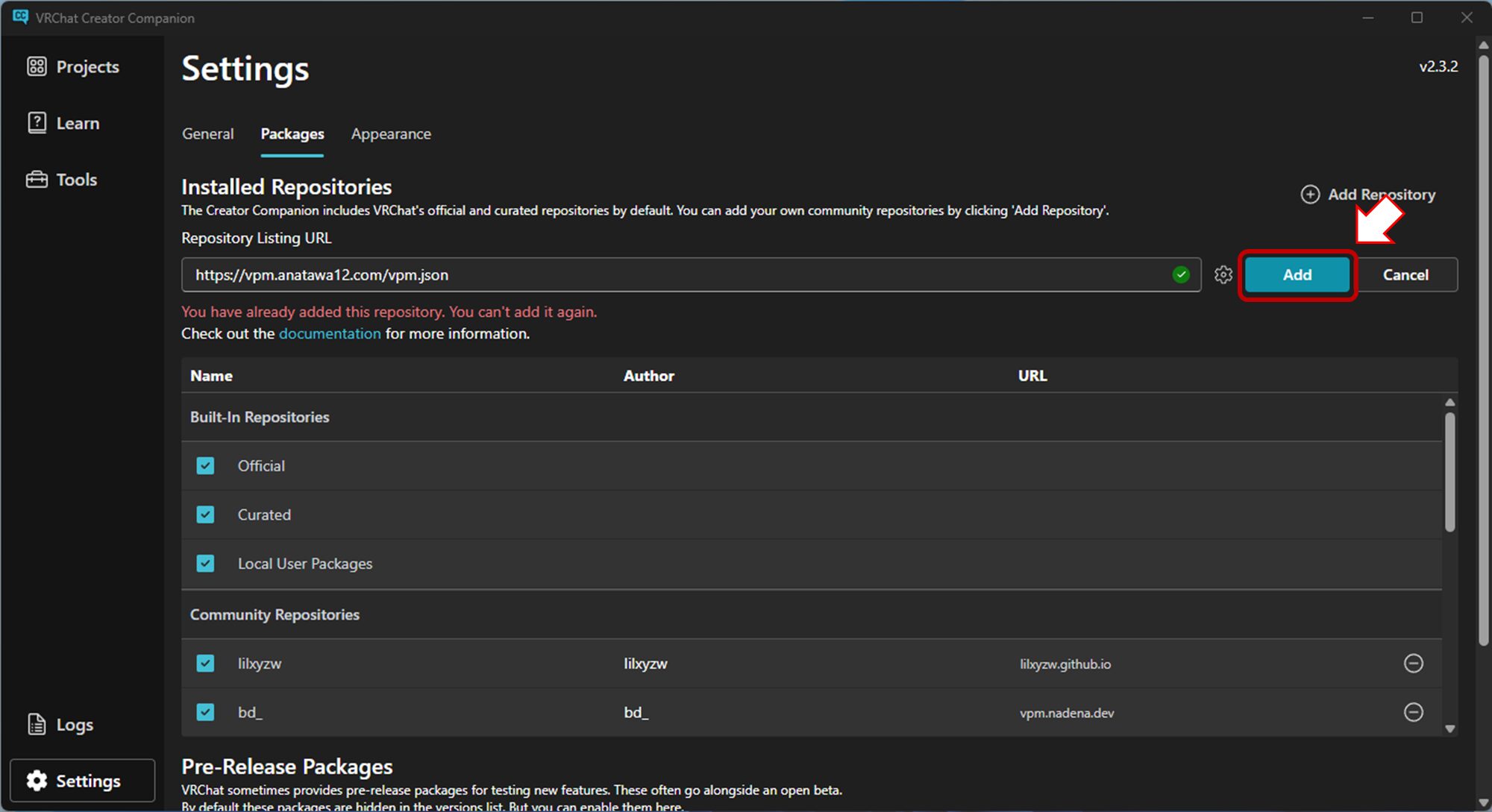
④ VCCの画面が表示されたら、「Add」を選択する。

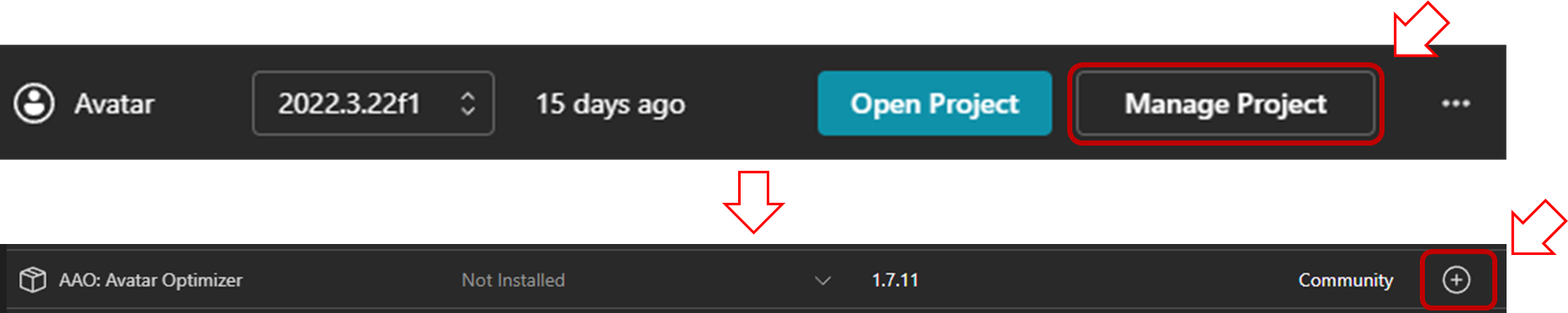
⑤ 対象のプロジェクトの「Manage Project」を選択し、一覧から「AAO: Avatar Optimizer」を追加する。

 のと
のと 更新をする際は「Manage Project」からワンクリックでできるので簡単です!
使い方
基本的な使い方と、おすすめの機能の説明をします!
基本的な使い方
基本的な使い方としては、対象となるもの(アバターや衣装)にコンポーネントを追加して使用します。
コンポーネントの追加方法は、
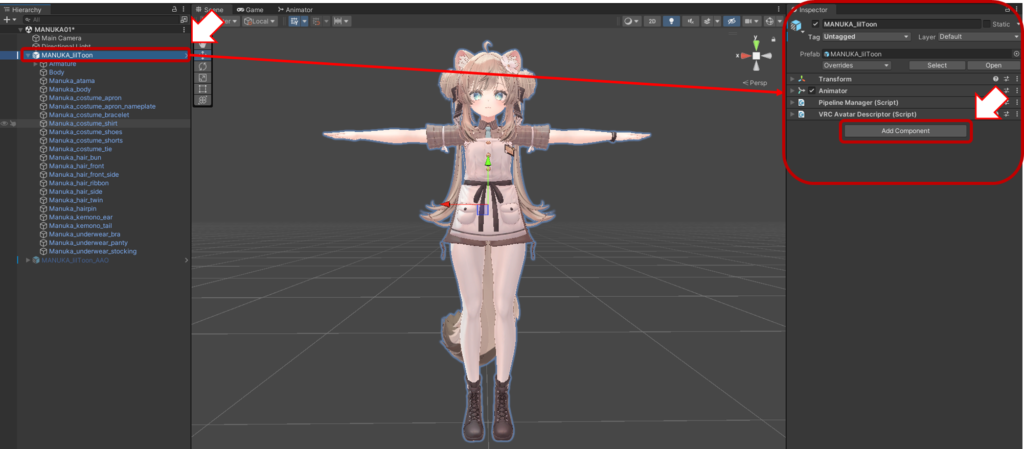
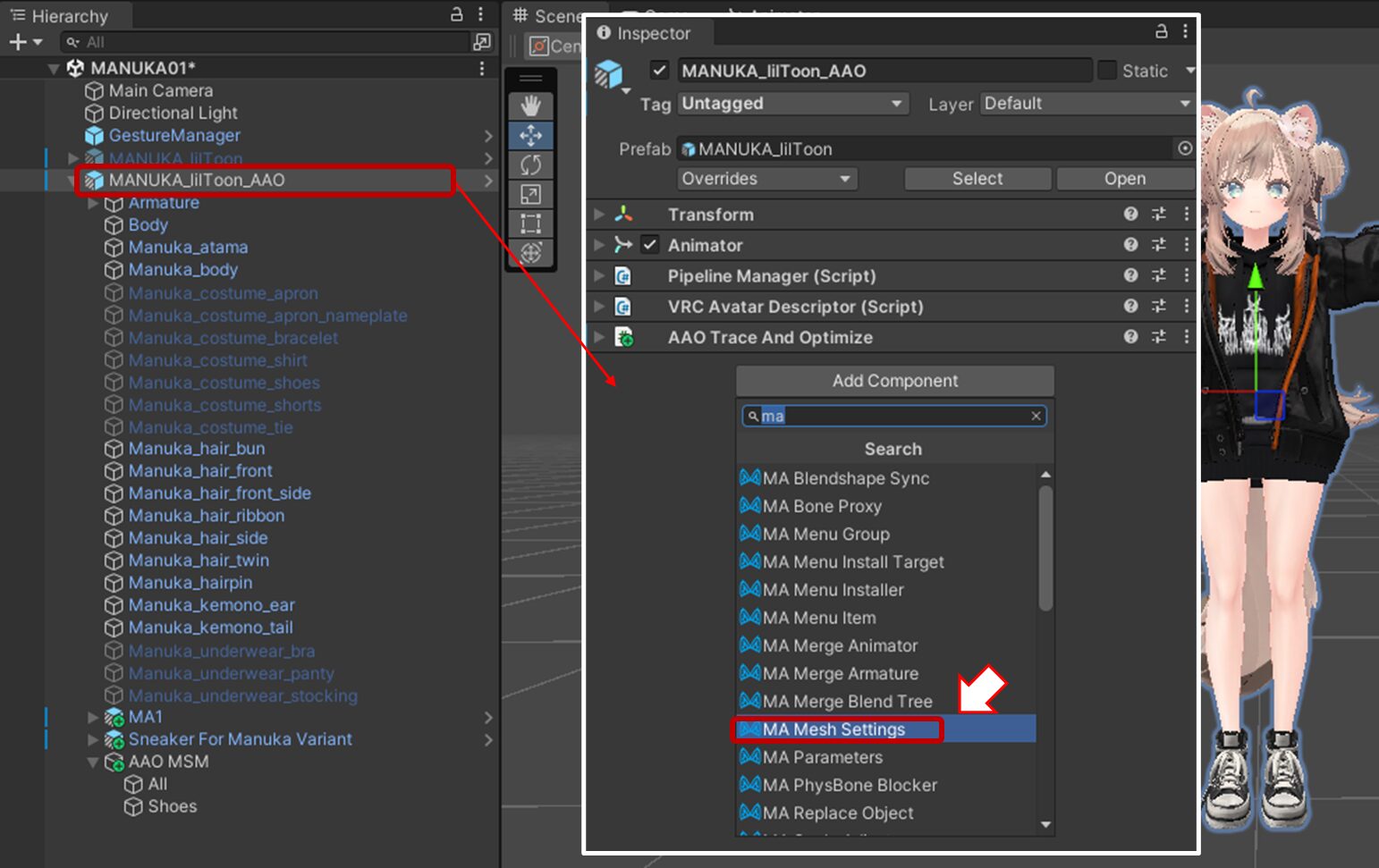
① コンポーネントを追加したいものを選択します。(画像ではアバターを選択しています。)
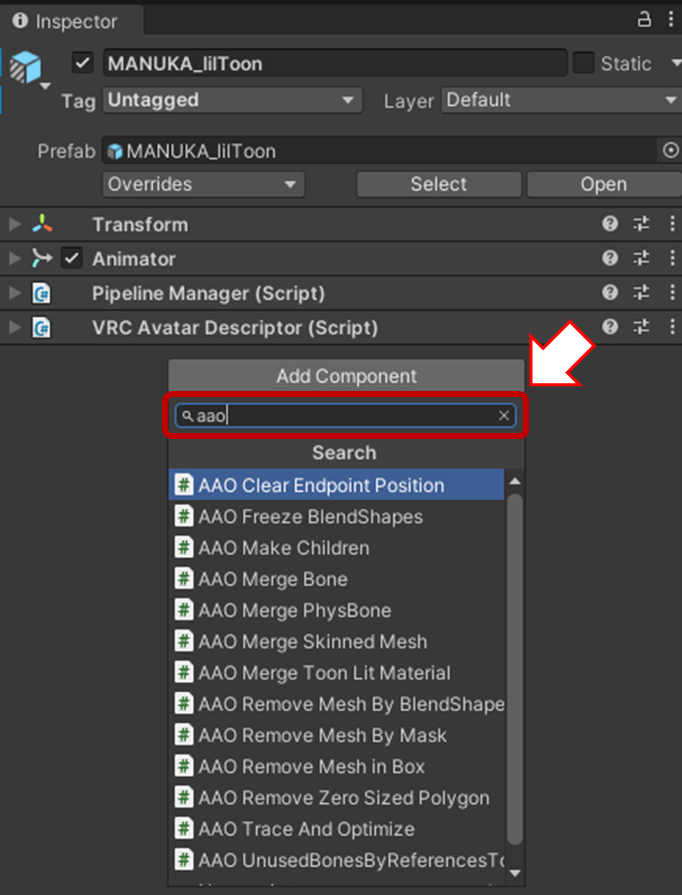
② インスペクター欄の一番下にある「Add Component」を選択します。

③ 検索欄に「AAO」と入力すると、Avatar Optimizerのコンポーネントが表示される為、追加したいものを選択すればOKです!

Trace And Optimize (T&O)
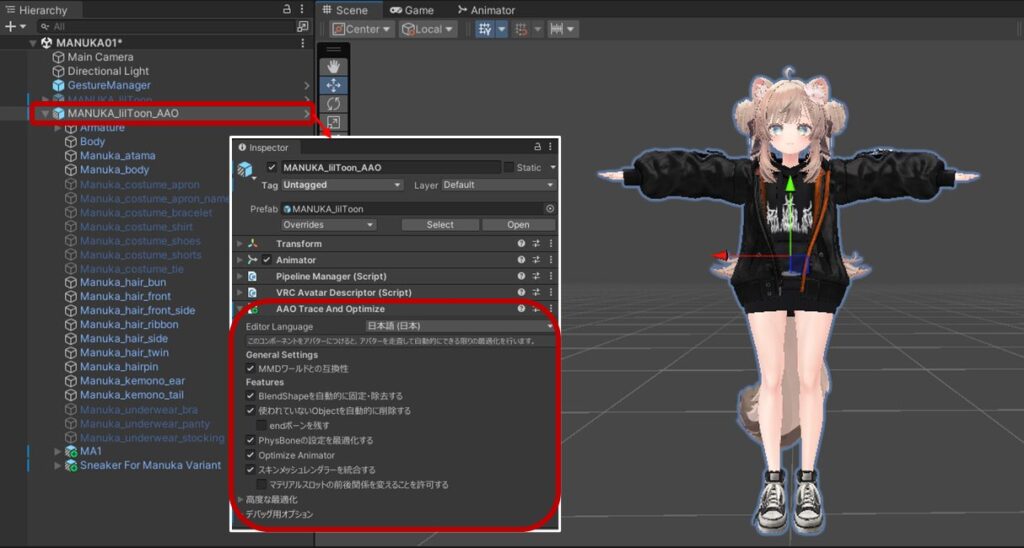
とりあえずこれをアバターに付けるだけで軽量化になります!!!
このコンポーネントはアバター本体に付けます。
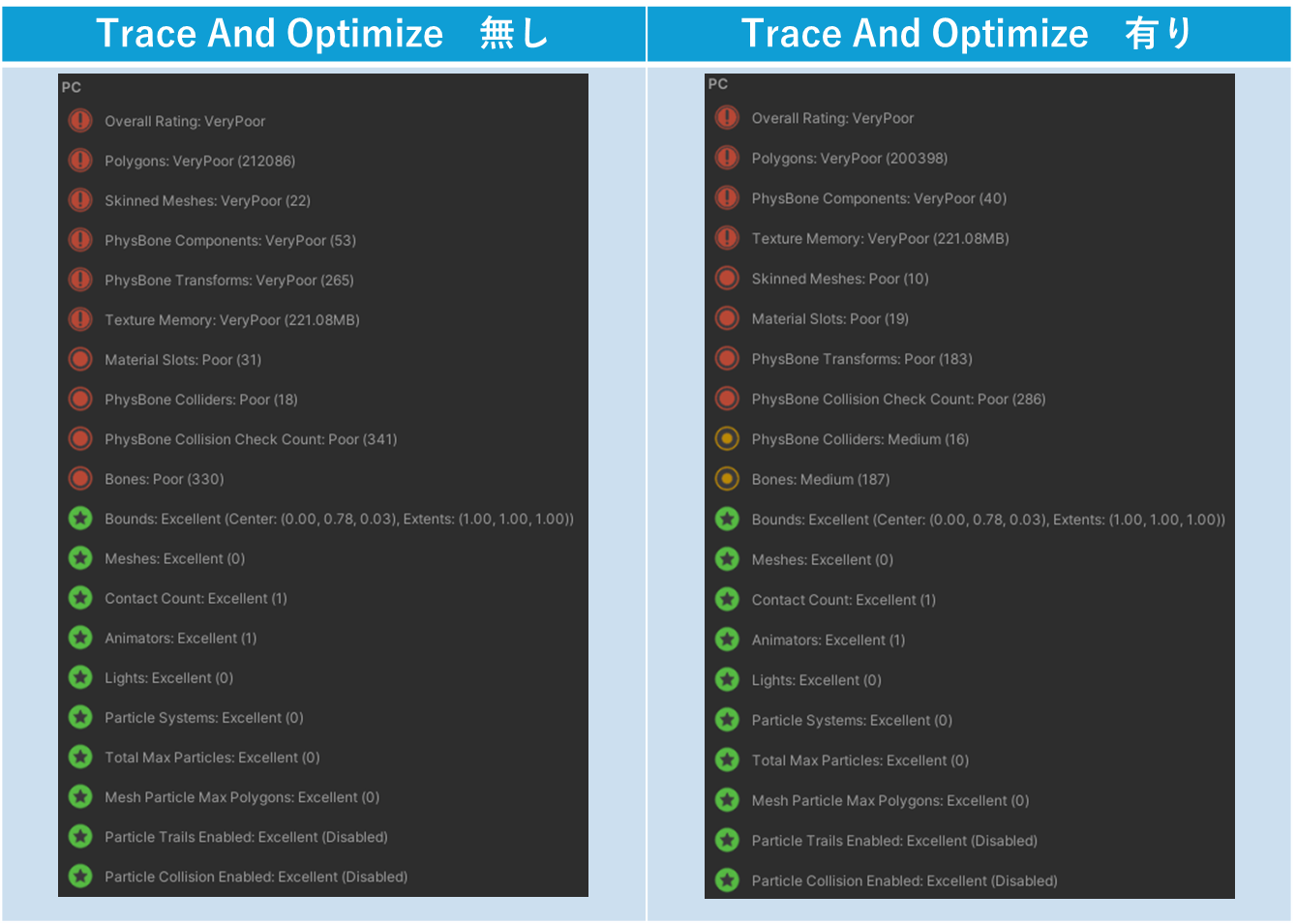
例えば下記画像のように元のマヌカちゃんの衣装を一部非表示にして、追加で衣装を着せたもので効果を見てみます。

Unity上でアバターの詳細を確認できるツールで比較した結果です。
全体的にボーンやコライダーなどが減っており、軽量化が出来ています!

このコンポーネントの効果ですが、簡単に言うと使用していない衣装等を自動で見つけ、削除してくれる!というものです。
不要なもののみを削除してくれる為、見た目やギミックには全く影響がありません!
 のと
のと とりあえずアバターに付けておくだけで良いので、「Trace And Optimize」は必ず付けるようにしちゃいましょう!
Remove Mesh 〇〇
メッシュ削除をするコンポーネントで、ポリゴン数の削減ができます!
「Remove Mesh By Blendshape」、「Remove Mesh By Mask」、「Remove Mesh in Box」の三種類があります。
Remove Mesh By Blendshape
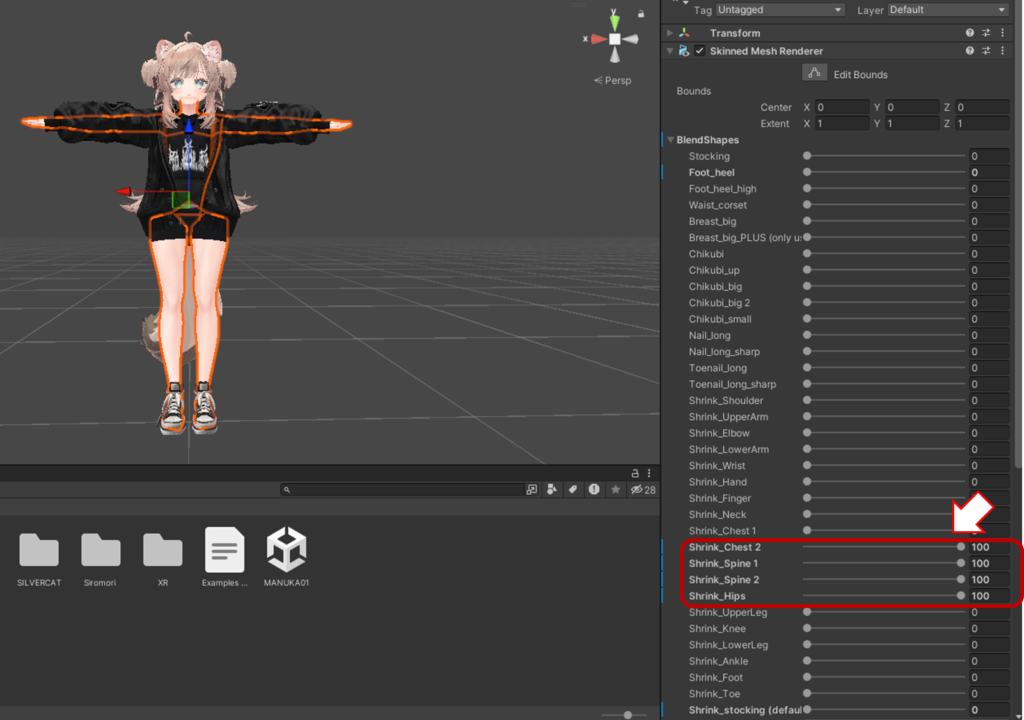
衣装を着せた際に、アバターの素体が隠れる部分をBlendshapesによって絞ることがあると思います。
例えば下記画像では、胸とお腹部分を絞っています。

しかし、Blendshapesでの変更は形を変形させているだけの為、ポリゴン数は減っていません。
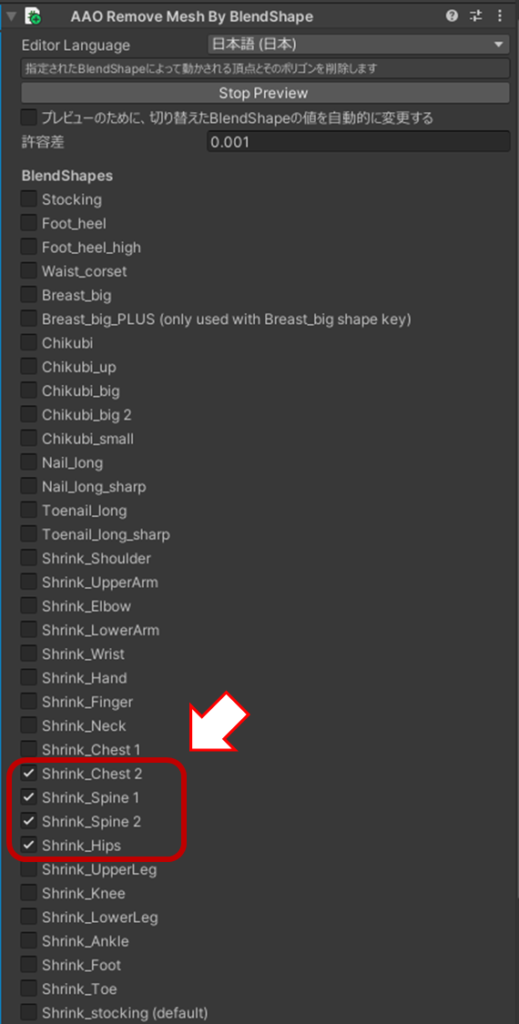
そこで、「Remove Mesh By Blendshape」を使います!
このコンポーネントを体に追加し、絞った部分と同じ項目にチェックを入れます。

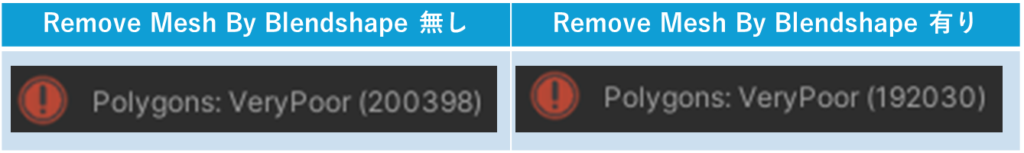
こちらを付ける前後を比較してみます。

確認をすると、ポリゴン数が減っていることが確認できます!
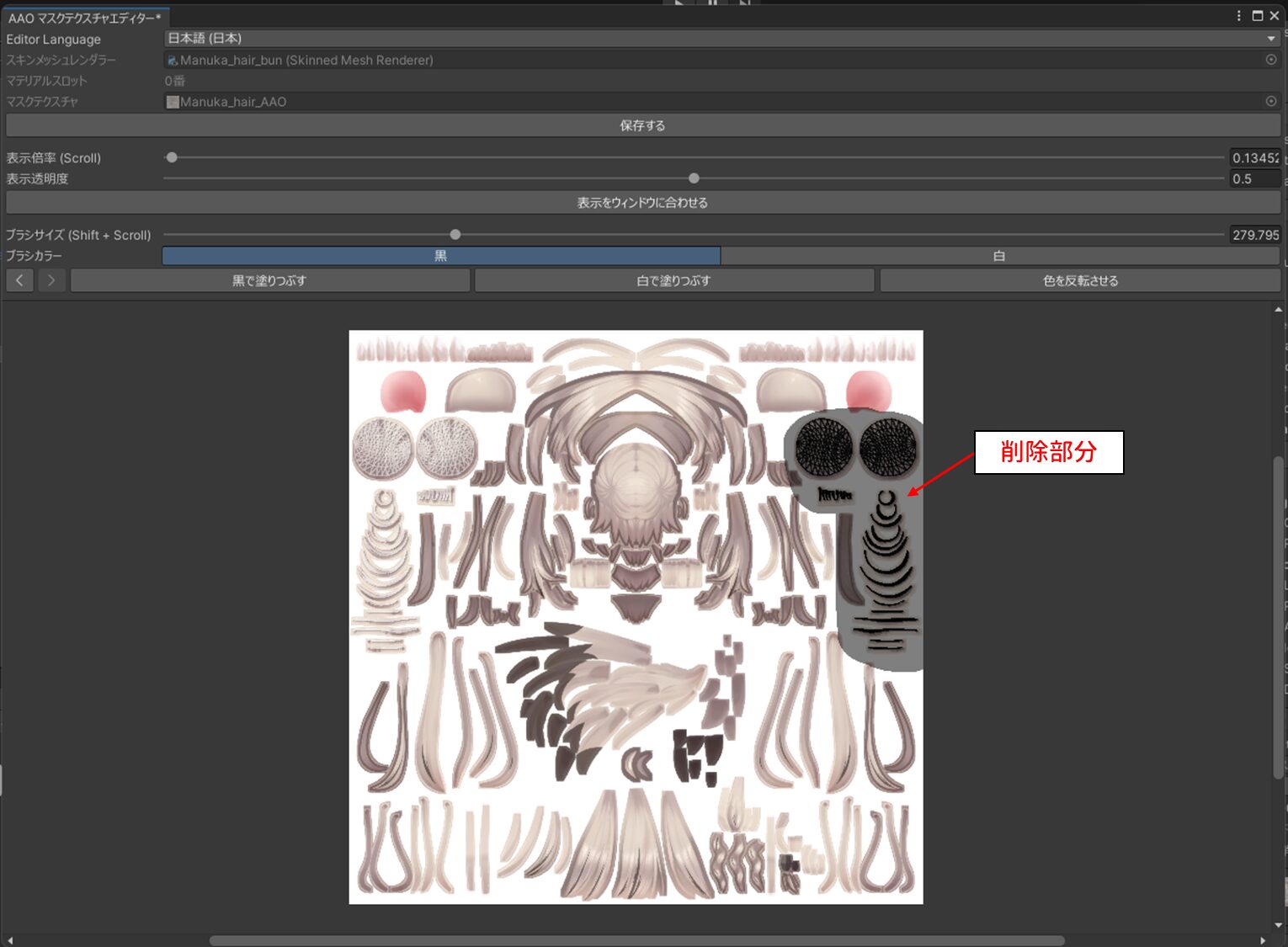
Remove Mesh By Mask
服やアクセサリー、髪型などで一部分のみを削除したい場合に使用すると便利です!
テクスチャの削除したい部分を塗り、マスクテクスチャを作成することで削除ができ、細かい部分を削除をすることに適しています。

例えばマヌカちゃんのお団子を片側だけ削除するなどが可能です!

具体的な使い方は動画にて説明しています!
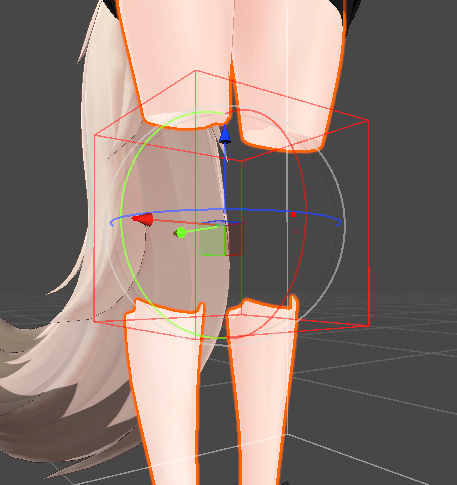
Remove Mesh in Box
Box内部のメッシュを削除できるコンポーネントで、Boxは位置やサイズの変更、回転をさせることができます。
大きな範囲を削除したい時はこちらを使うのが便利です!

こちらに関しても使い方を動画で説明しているので、参考にしてください!
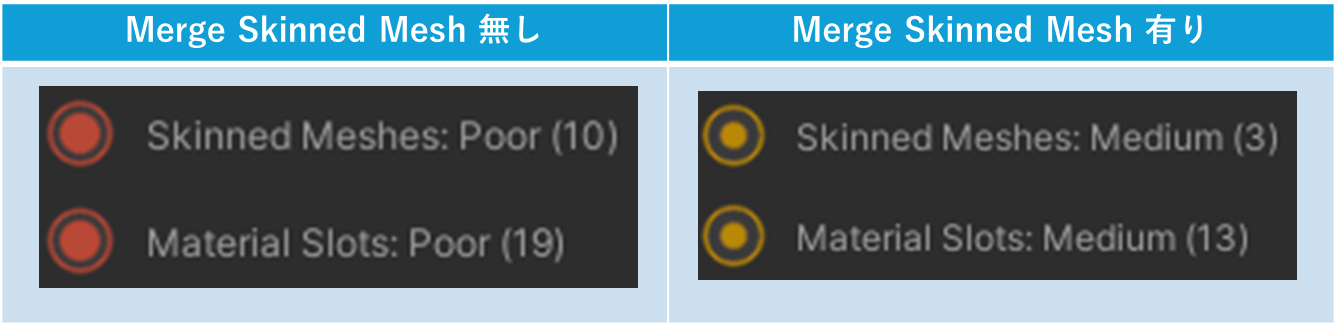
Merge Skinned Mesh
複数のメッシュをまとめることができ、Skinned Meshes、Material Slotsの数を減らすことができます。
比較するとこのように「Poor」だったものが「Medium」になっています!

注意点は、顔のメッシュを統合してしまうと逆に負荷が増えてしまう為統合しないほうがよい(※1)という点と、統合したものは個別でのメッシュのオンオフが出来なくなってしまうという点です。
個別でのメッシュのオンオフは出来なくなりますが、オンオフしたいものごとにまとめてメッシュを統合すればオンオフをさせることは可能です。
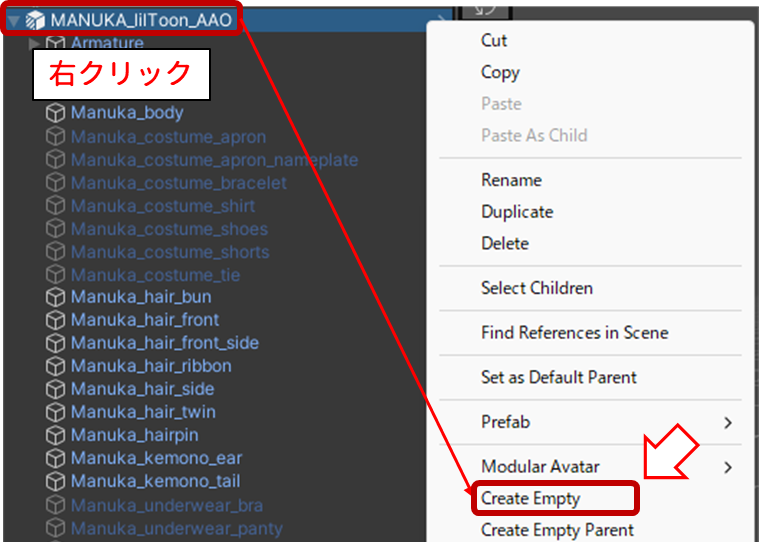
動画でも使い方を説明しますが、こちらでも簡単に説明します。
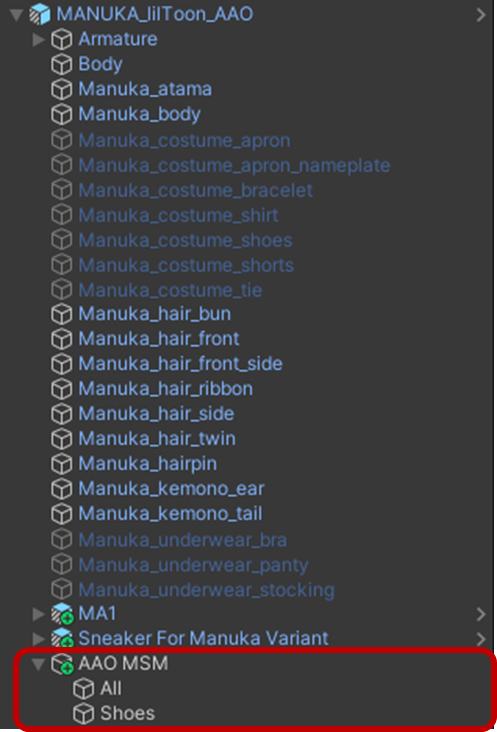
まず、ヒエラルキー内のアバター本体を右クリックして「Create Empty」を選択し空のオブジェクトを作ります。

下記では分かりやすくするためにまとめ用として「AAO MSM」を作り、その中に体や服をまとめる「All」と靴用の「Shoes」に分けて作成しました。

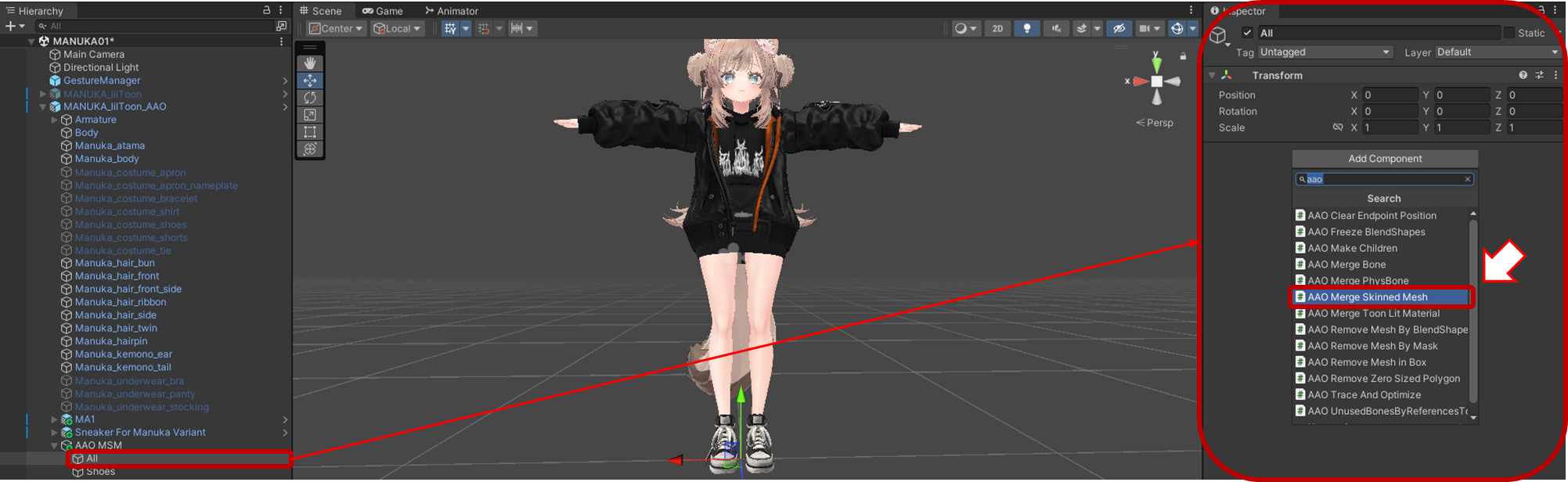
続いて、追加したオブジェクトに「AAO Merge Skinned Mesh」を追加します。

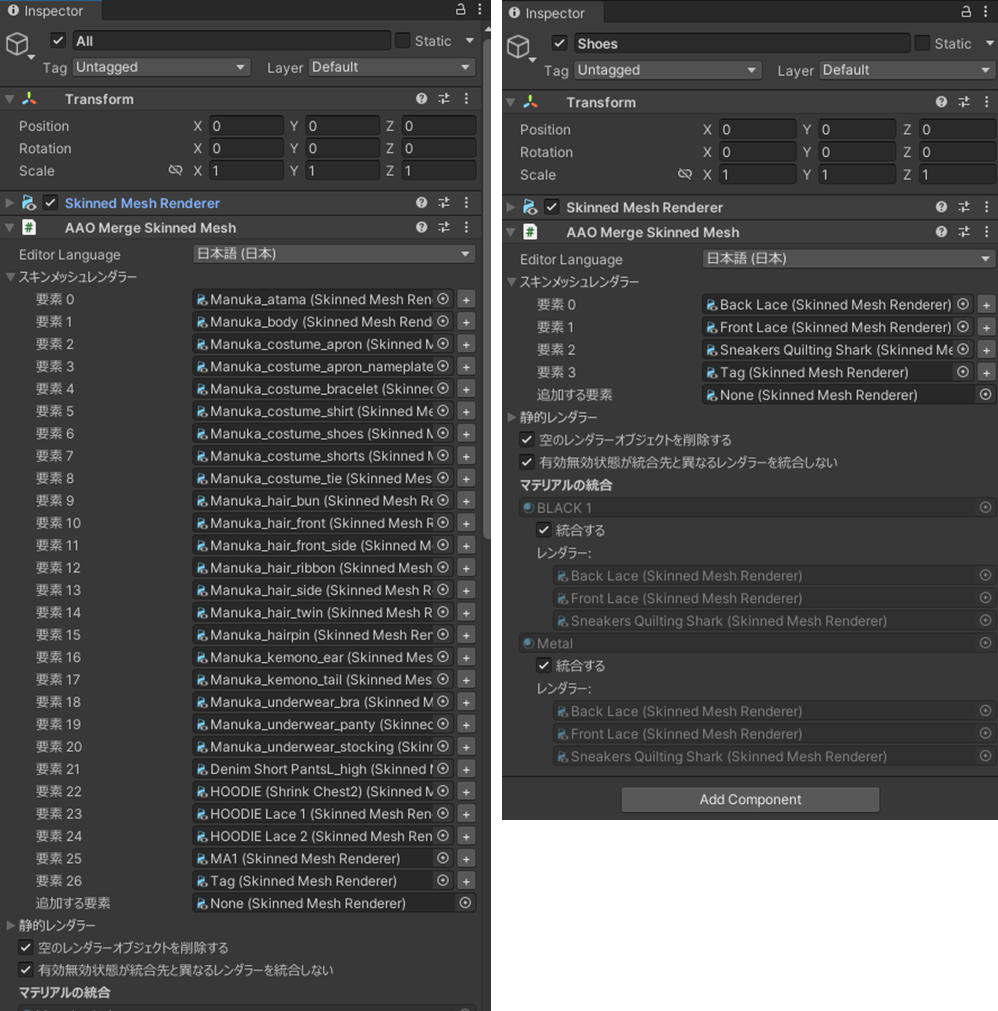
追加された「AAO Merge Skinned Mesh」の「スキンメッシュレンダラー」の項目に、体や衣装のメッシュをドラッグアンドドロップで追加します。
この時、顔は追加しないように気を付けてください!

 のと
のと この時、インスペクター欄の鍵マークを押してページを固定しておくとやりやすくなります!
「All」、「Shoes」それぞれに対象のメッシュを追加します。
靴のオンオフを設定する際は、「AAO Merge Skinned Mesh」を設定した「Shoes」をオンオフするアニメーションを設定すればOKです!

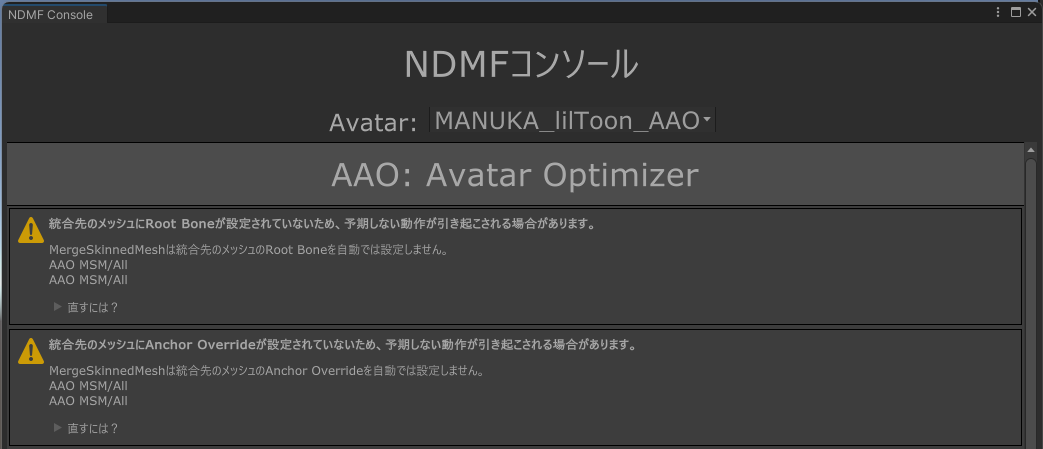
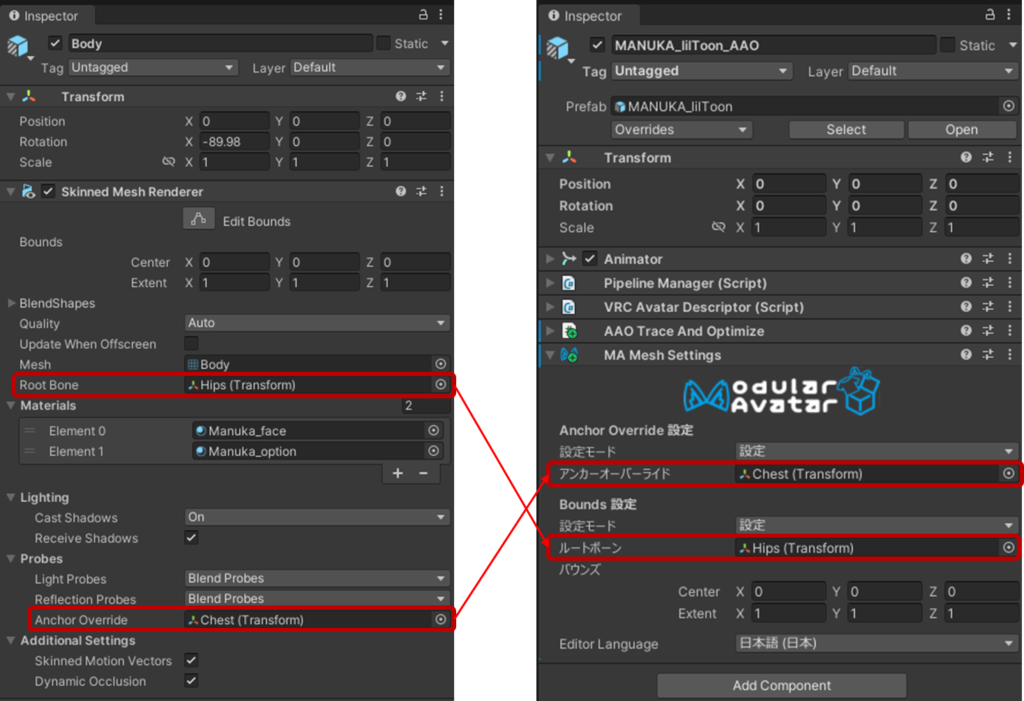
これで「Merge Skinned Mesh」の設定は完了ですが、この状態だと下記のように「Root Bone」と「Anchor Override」が設定されていませんと表示されてしまうので、これらを設定をします。

設定にはModular Avatarを使用します。(使用しなくてもできますが、一括で設定が出来る為便利です!)
アバター本体に「MA Mesh Settings」を追加します。

その後、アバターの体などを確認し、そこで設定されている「Root Bone」と「Anchor Override」と同じボーンを設定します。

これで完了です!
冒頭でも言いましたが、統合したメッシュは個別でオンオフをすることが出来なくなってしまいます。
今回だと、髪の毛もすべて統合している為、マヌカちゃんにデフォルトで設定されている髪の毛のオンオフは使えなくなっています。
髪の毛のオンオフを使用したい場合は、髪の毛のメッシュを統合しないように気を付けてください!
※1・・・Avatar Optimizer公式ドキュメント、「Merge Skinned Mesh」内より
動画
Avatar Optimizerの使い方
今回説明したAvatar Optimizerそれぞれの設定方法を解説した動画です!