なつき
なつき こんにちは!なつきです!
この記事では「アバターをQuest対応(Android対応)する方法」について解説していきます。
Quest対応(Android対応)とは、Quest単機・Pico単機・Androidなどで自分が改変したアバターを見えるようにする作業です。普段している改変はPCのみ対応の場合が多いので、Quest単機・Pico単機・Androidの方にはアバターがFallBackになっています。
まず知っておいてほしいことが、アバターのパフォーマンスランクについてです。
Quest版のVRChatではアバターが「VeryPoor」である場合、Show Avatarをしないと見えません。
なので自分のアバターを見てもらいたい場合は、相手の方にShow Avatarをしてもらいましょう!
もしくは、アバターのパフォーマンスランクを「Poor以下」に下げましょう。
また分かりやすく動画でも解説していますので合わせてこちらもご覧ください。
目次
アバターをQuest対応させる方法
最初に、アバターをQuest対応(Android対応)させる流れを把握しておきましょう!
① Quest対応させたいアバターを用意する。
② ツール「VRC Quest Tool」を使ってアバターをQuest対応のものに変換する。
③ Quest(Android)の制限に合わせて「PhysBone」「透過」などを調整する。
④ アバターをアップロードする。
今回使用する「VRC Quest Tool」と「Avatar Optimizer」をUnityに導入しておきましょう。
「VRC Quest Tool」のBoothリンク:https://booth.pm/ja/items/2436054
「Avatar Optimizer」の公式ページ:https://vpm.anatawa12.com/avatar-optimizer/ja/
① Quest対応させたいアバターを用意する

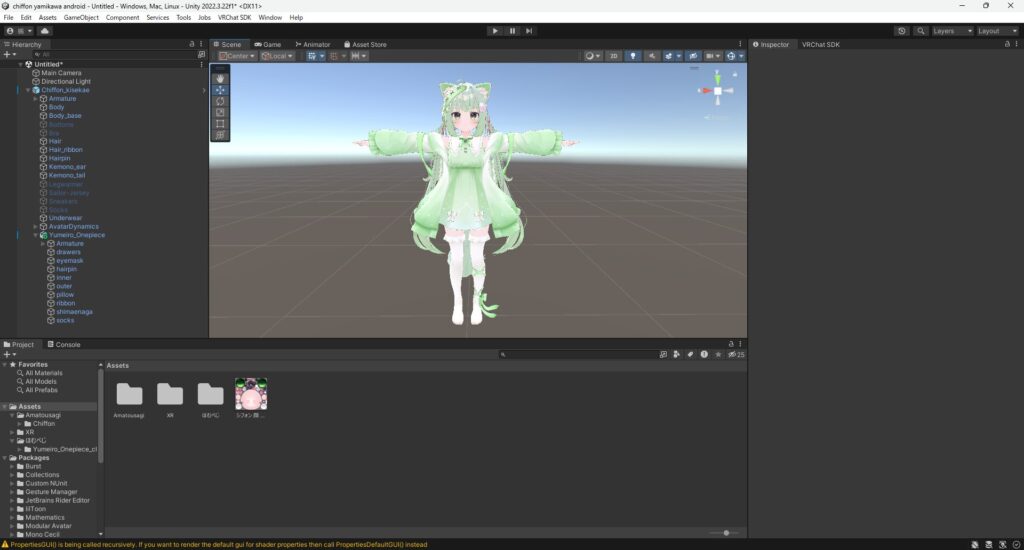
今回は上の写真のような改変をしたアバターをQuest対応(Android対応)させていきます。
まず、Quest対応したいアバターを準備します。
すでにアップロードしているアバターのプロジェクトをコピーなどして用意してください!
新しく作成する場合はプロジェクトのコピーの部分は飛ばして下さい。
プロジェクトのコピーのやり方
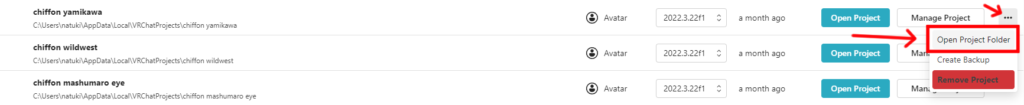
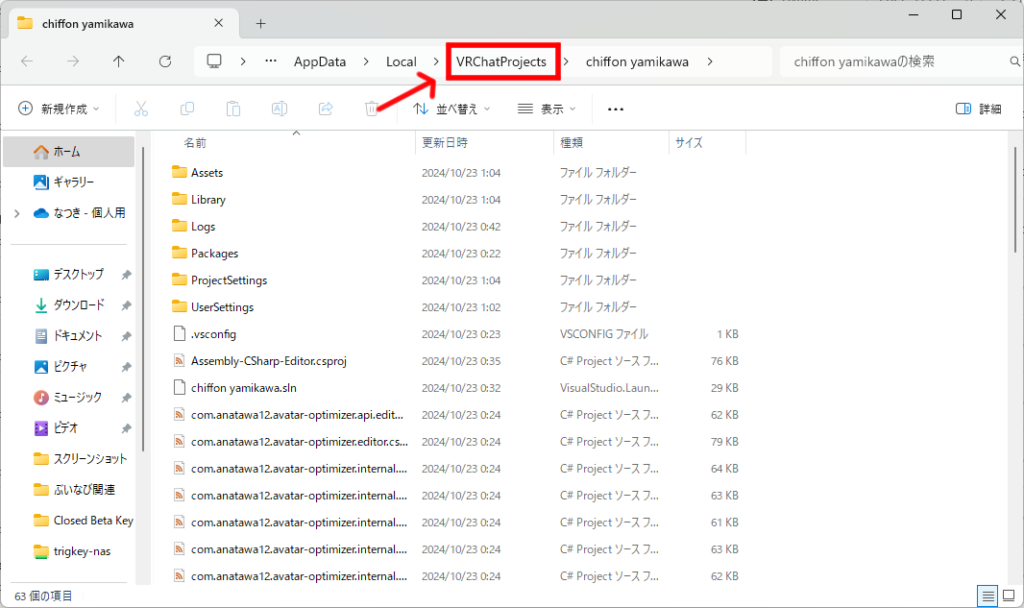
コピーしたいプロジェクトの「…」をクリックして「Open Project Folder」をクリックします。

次に、「VRChatProjects」をクリックしてプロジェクト一覧を開きます。

プロジェクト一覧が開いたら、対象のファイルをコピーしてペーストします。ペーストしたファイルの名前を自分のわかりやすいものに変更します。
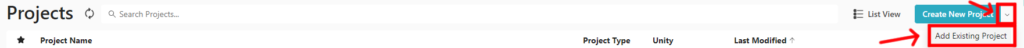
変更したら、VCCを開いて「Create New Projects」の横にある▽を選択して、「Add Existing Project」をクリックします。

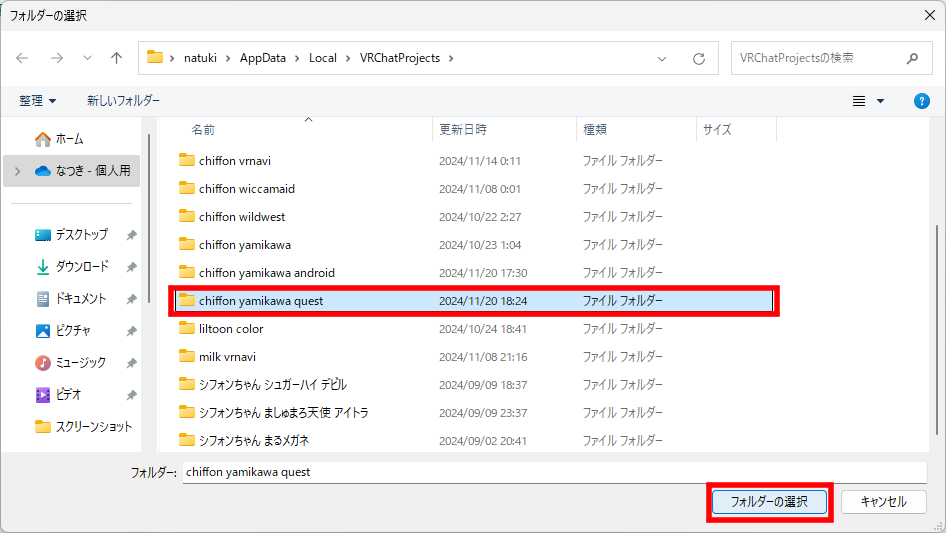
するとエクスプローラーが起動するので、先ほどコピーしたファイルを選択します。

これで「プロジェクトのコピー」は完了です。
②「VRC Quest Tool」を使ってQuest対応させる
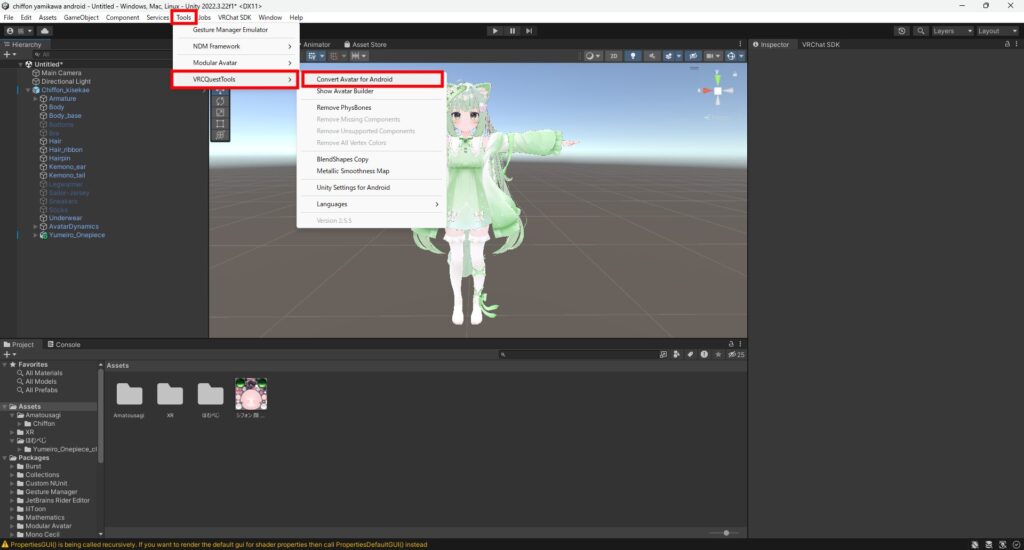
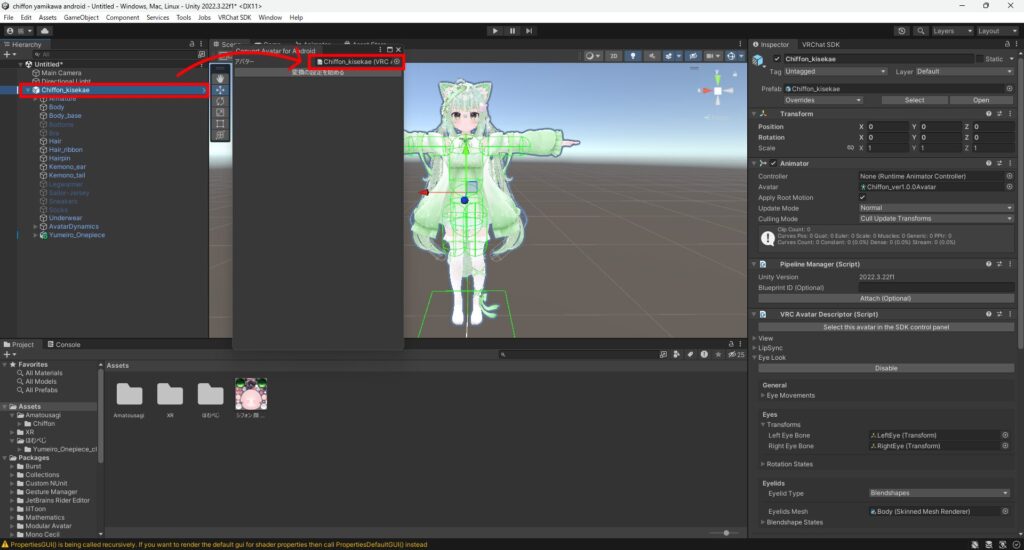
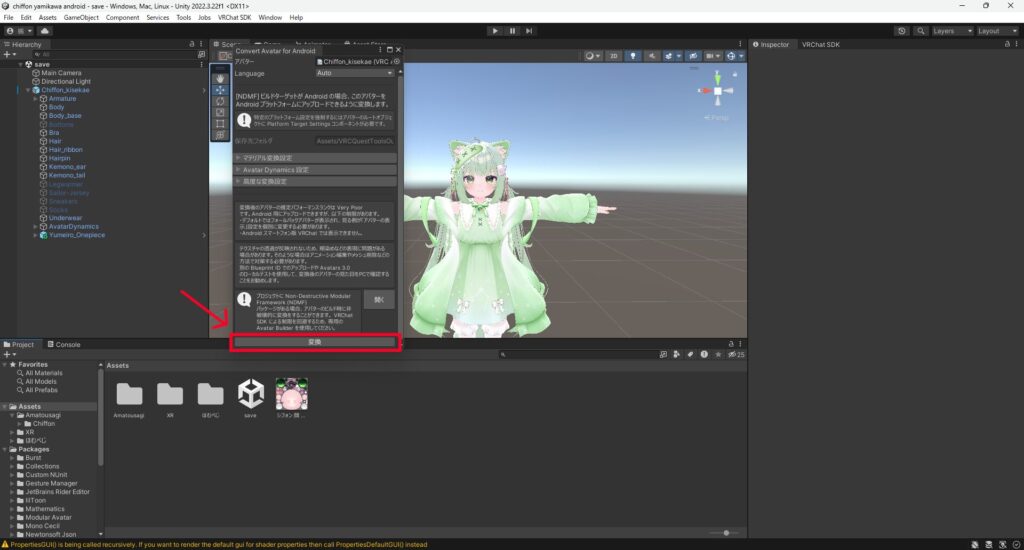
アバターの準備が出来たら「Tool」→「VRC Quest Tool」→「Convert Avatar for Android」をクリックします。

すると「VRC Quest Tool」のメニューが開くので、アバターの欄に「Hierarchy」からアバターをドラッグ&ドロップします。

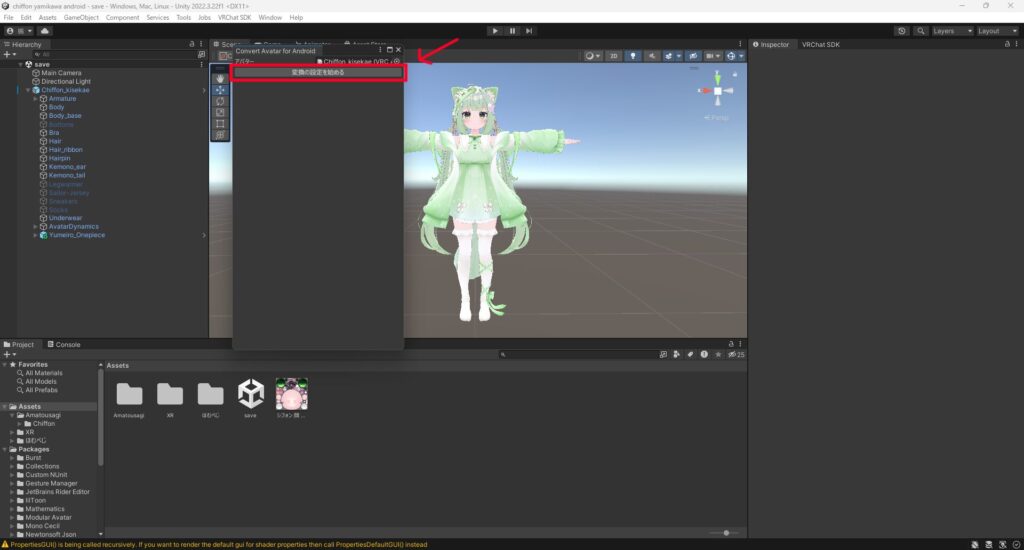
そして「変換の設定を始める」をクリックします。

「変換の設定を始める」をクリックした後に、
「ネットワークIDの割り当てられていないPhysBonesがあります。」と表示された場合は「割り当て」をクリックしましょう。
③ Quest(Android)の制限や条件に合わせて調整する
| 項目 | Excellent | Good | Medium | Poor | アップロード上限 |
| ポリゴン | 7,500 | 10,000 | 15,000 | 20,000 | – |
| テクスチャの容量 | 10 MB | 18 MB | 25 MB | 40 MB | – |
| マテリアル | 1 | 1 | 2 | 4 | – |
| PhysBones (コンポーネント) | 0 | 4 | 6 | 8 | 8 |
| PhysBones (トランスフォーム) | 0 | 16 | 32 | 64 | 64 |
| PhysBones (コライダー) | 0 | 4 | 8 | 16 | 16 |
| PhysBones (チェックカウント) | 0 | 16 | 32 | 64 | 64 |
上の表がQuest(Android)アバターのパフォーマンスランク表です。一つの項目でも超えてしまうと超えてしまったパフォーマンスランクになるので注意してください。
PhysBoneに関しては、コンポーネントの数が8個を超えてしまうとアップロードが出来なくなります。
PhysBoneの調整
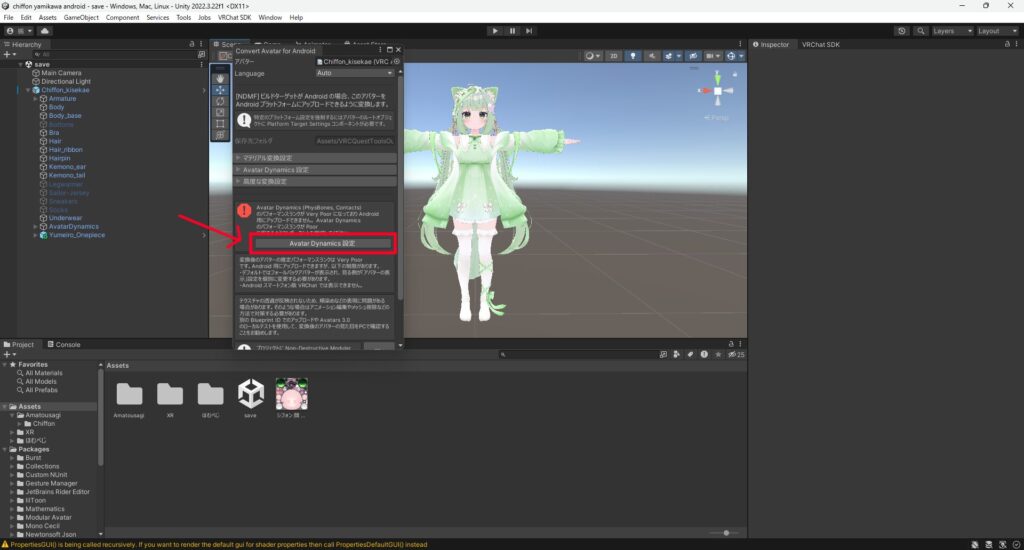
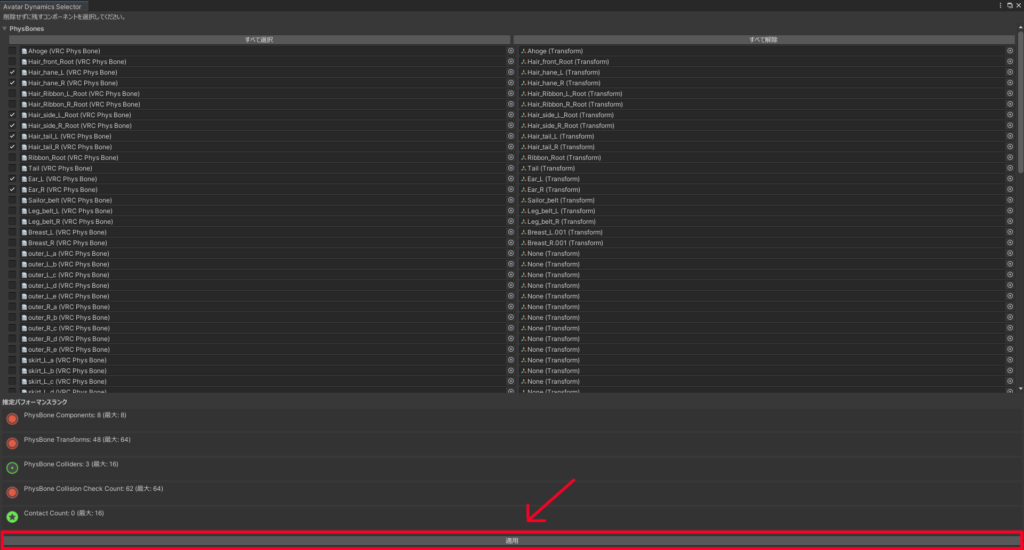
「Avatar Dynamics設定」をクリックしてPhysBoneの一覧を表示します。

このメニューから不要なPhysBoneのチェックボックスを外します。設定が完了したら「適用」をクリックします。
髪やスカートなどはPhysBoneが多く設定されています。積極的に削除するようにしましょう。

PhysBoneを削除したら「変換」をクリックして、Quest(Android)アバターを生成します。

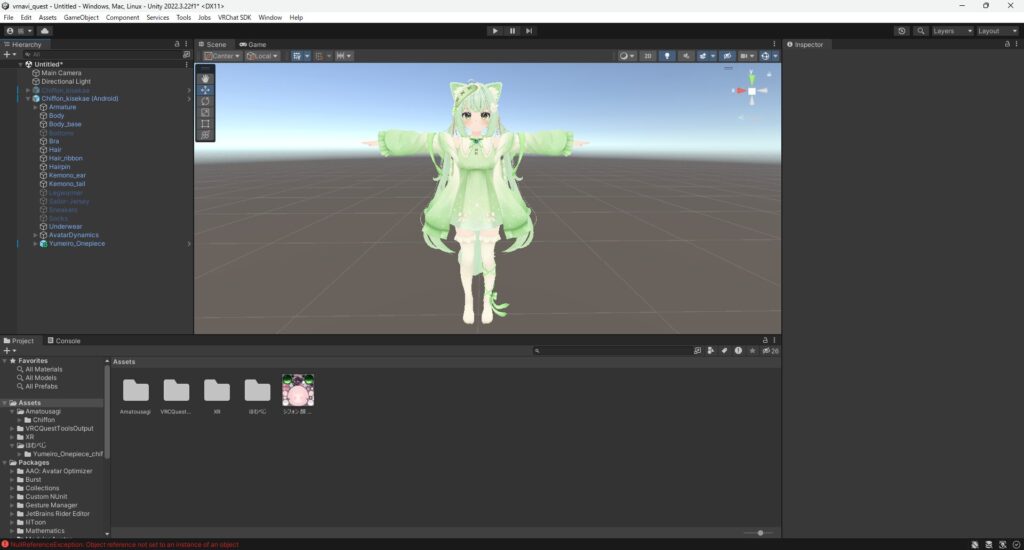
「Hierarchy」に「アバター名(Android)」というオブジェクトが生成されていたら成功です。

透過の調整
このままでもアップロード自体は可能ですが、チークなど透過を使用している場合は下の画像のようになってしまいます。

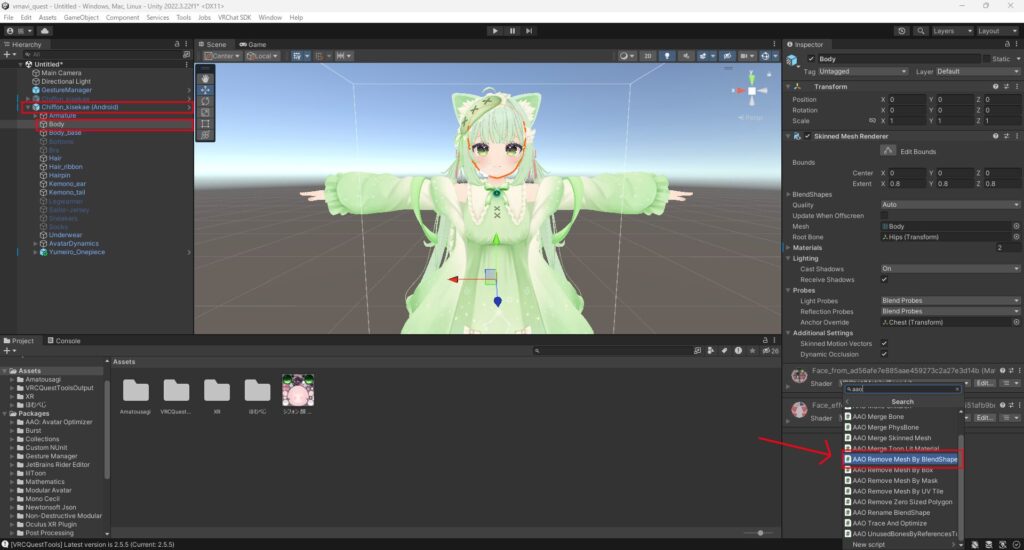
まず、「Hierarchy」→「アバター」→「body(face)」を選択して、Inspectorの「Add Component」から「AAO Remove Mesh By BlendShape」を追加します。

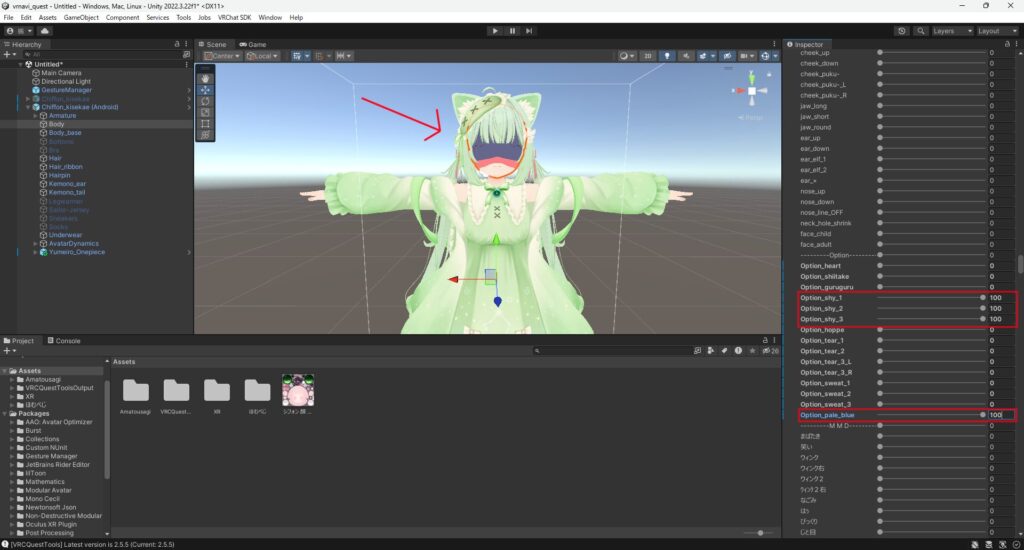
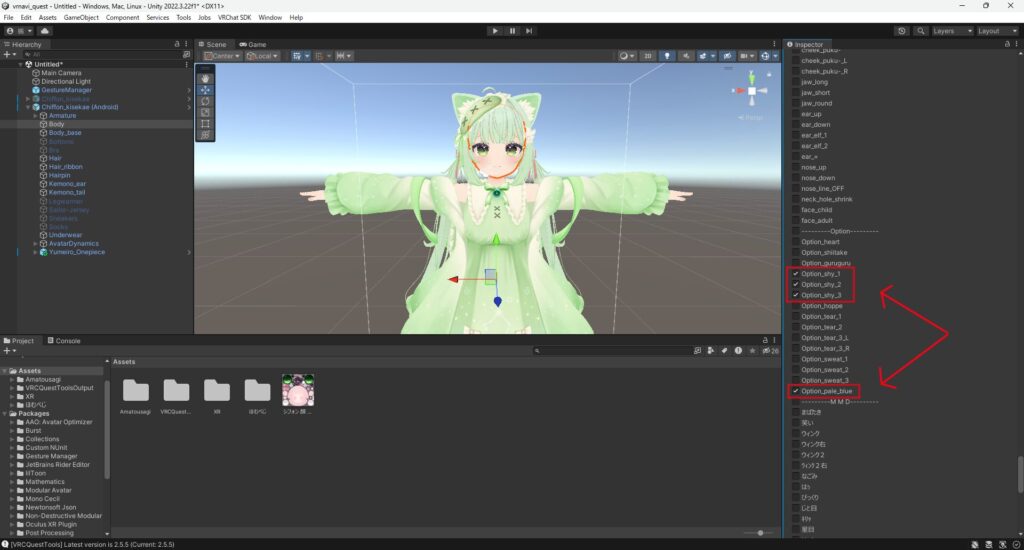
追加したら、Inspectorの「BlendShape」にある項目の中から透過ができずに被ってしまうものを見つけます。
今回の場合は、下の画像の赤枠の部分が被ってしまっています。

原因がわかったら、追加した「AAO Remove Mesh By BlendShape」から同じ名前のBlendShapeを選択します。

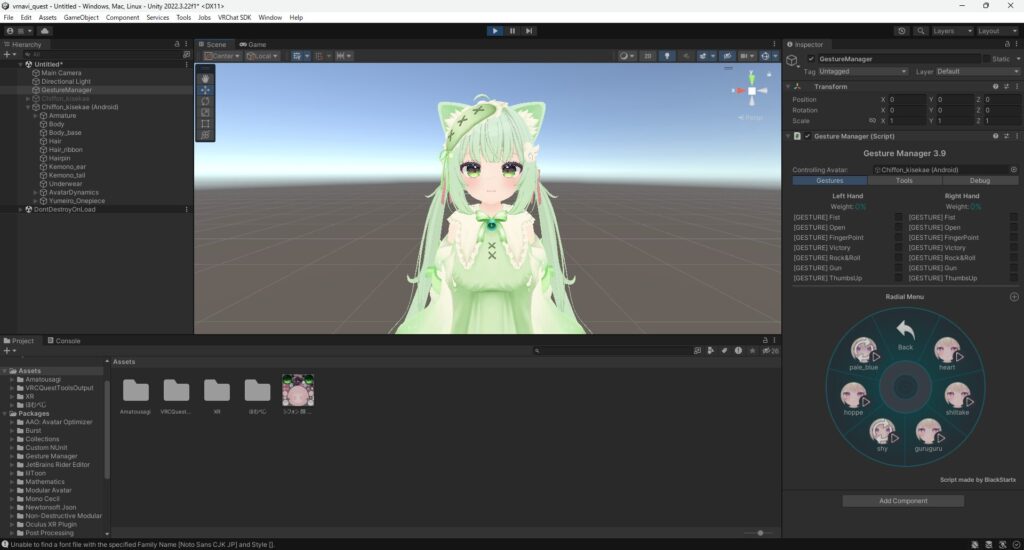
設定が完了したら「Gesture Manager」等で確認してみてください!

④ アバターをアップロードする
Quest対応(Android対応)のアバターが完成したらアップロードをしていきましょう!
これから説明する「Blueprint ID」を間違えて設定すると取り返しのつかないことになるので慎重に行ってください。
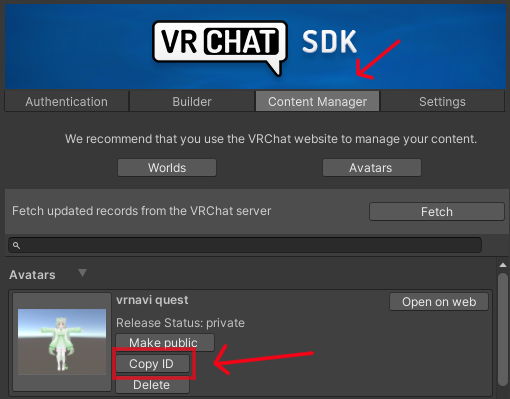
まず、VRChat SDKのコントロールパネルからQuest対応(Android対応)を追加したいアバターを見つけて「Copy ID」をクリックします。

「Blueprint ID」をコピー出来たら、Quest対応(Android対応)したアバターにそのIDを設定します。
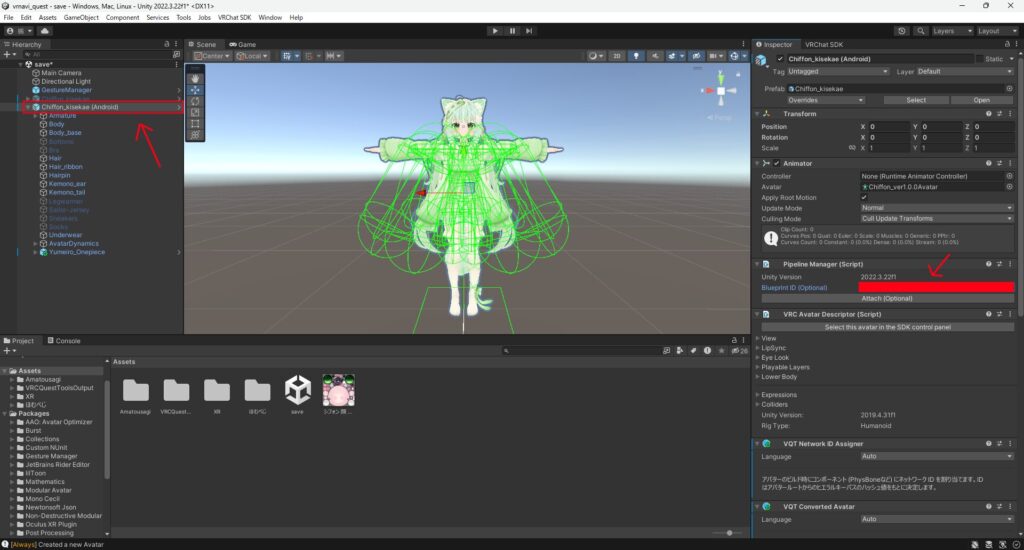
手順は、Hierarchyからアバターを選択して「Blueprint ID」の部分にコピーしたIDをペーストします。

次に、VRChat SDKのコントロールパネルを開きます。Blueprint IDの設定が完了していた場合、「Name」「サムネイル」等は設定済みになっているはずです。
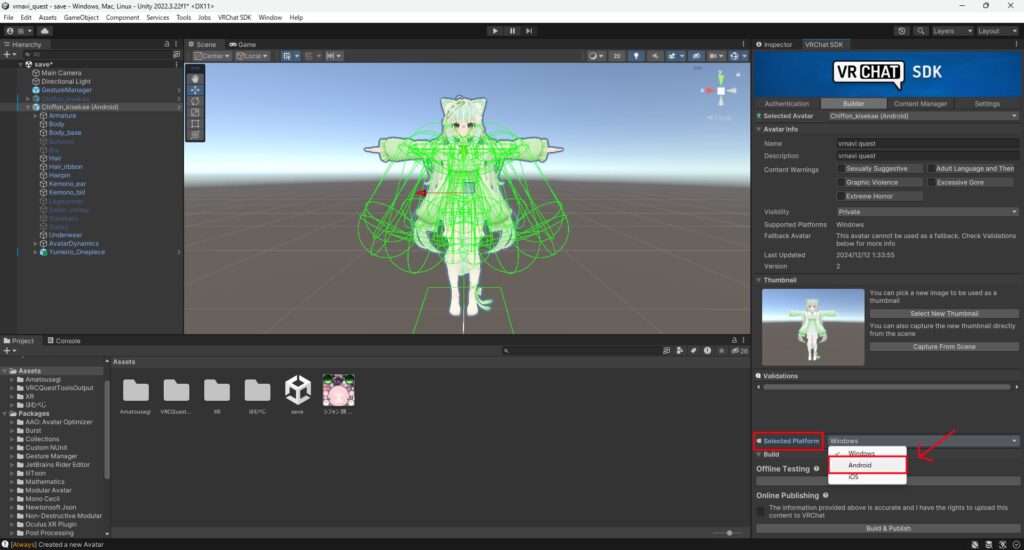
そしたら、「Selected Platform」を「Android」にして「Build & Publish」でアップロードしましょう。

アップロードが無事に完了したらQuest対応は完了です!お疲れさまでした!
番外編
Quest単機の方やAndroid勢の方はPCと違いVRChatが非常に重いです…
なので余裕のある方は積極的にアバターを軽量化してアップロードしてあげるようにしましょう!
「Avatar Optimizer」などのツールで軽量化できるので気になる方は是非ご覧ください👇
前回、軽量化①として改変の際に気を付けたいこととテクスチャの解像度の下げ方、そしてlilAvatarUtilsの使い方を説明しました! 今回はその②としてAvatar Optimizerの使い方を説明します! アバターの …