
 なつき
なつき こんにちは!なつきです!
この記事では改変をしていない(初期状態)のアバターをアップロードする方法を解説していきます。
アバターアップロードができなかった人やエラーが出て困った方も、動画付きで解説しているのでそちらも合わせて見てみてください!
この記事は「UnityとVCCの導入」「VCCにツールを追加する方法」を理解している人向けになるので、わからない方は下の記事を確認してからこの記事をご覧ください!
もくじ
アバターアップロード方法
アバターのアップロード方法は
1, VCCから新規プロジェクトを作る
2, アバターをUnityにインポートする
3, VRChat SDKからアップロードする
の手順ですることができます。
VCCを開いて新規プロジェクトを作成する
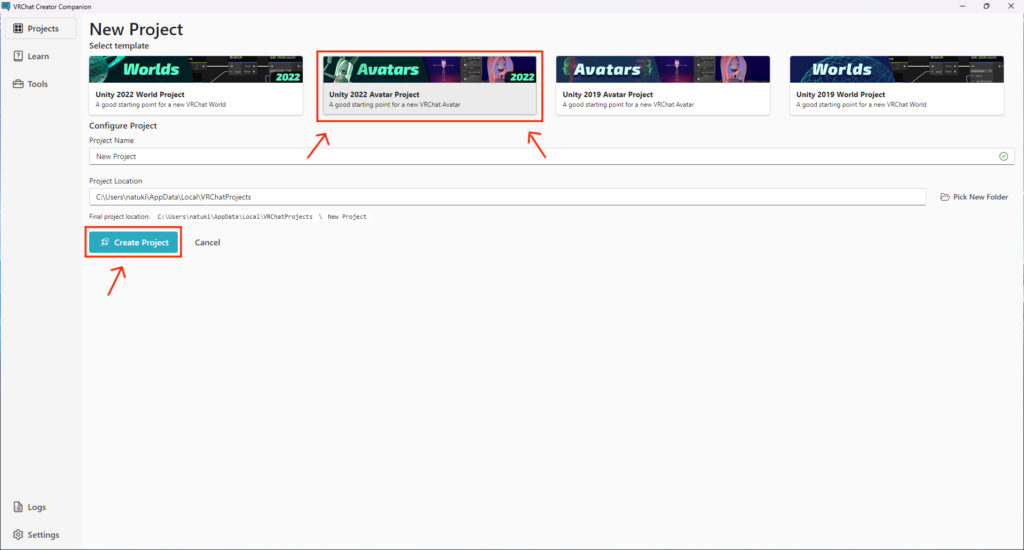
まず、VCCを開いて「Create New Project」をクリックします。

次に、「Unity 2022 Avatar Project」を選択して、「Project Name」を自分の分かりやすいものに変更します。
それが完了したら「Create Project」をクリックして、プロジェクトを作成します。

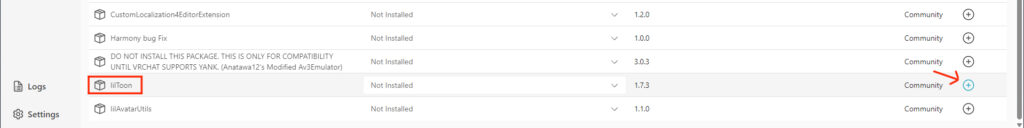
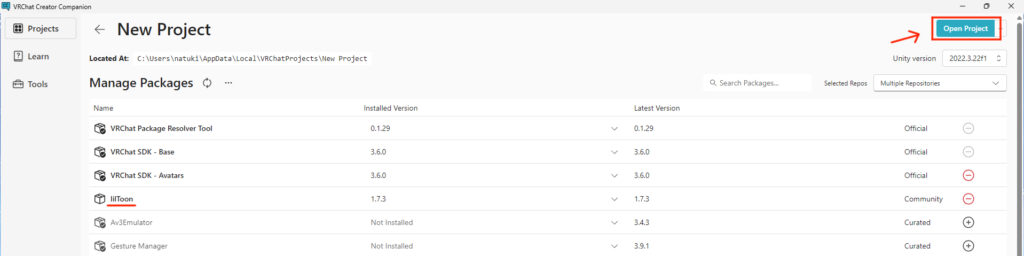
次に、シェーダーを導入していきます。今回は「シフォンちゃん」を使うので「liltoon」を使います。
「liltoon」の欄の+マークを押してプロジェクトに追加します。
※アバターによって使うシェーダーは違うので購入したアバターの詳細を確認してください。
「liltoon」が使われてることが多いです!

そしたら、「Open Project」をクリックしてプロジェクトを開きます。

アバターをUnityにインポートする
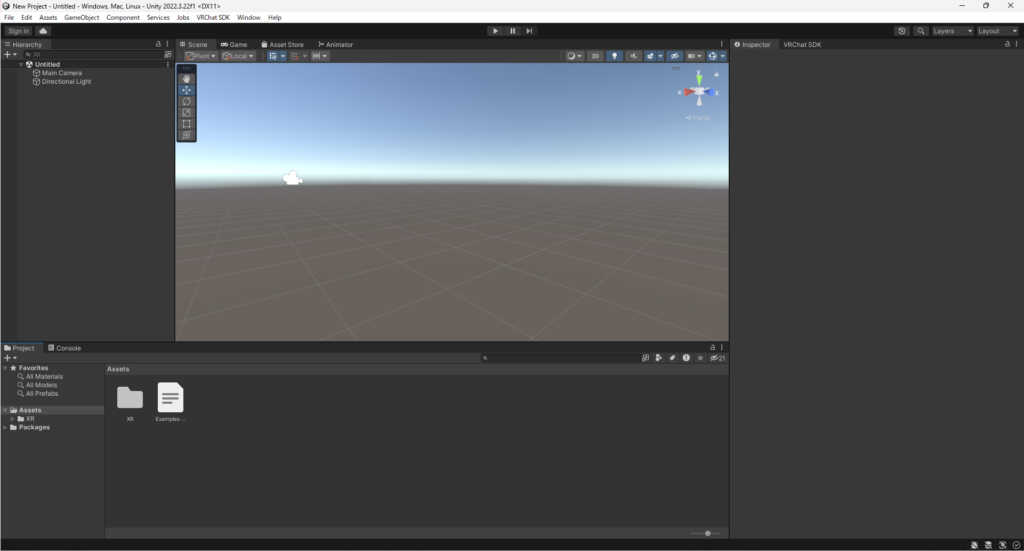
そしたら、「Unity」の画面が出てくると思います。

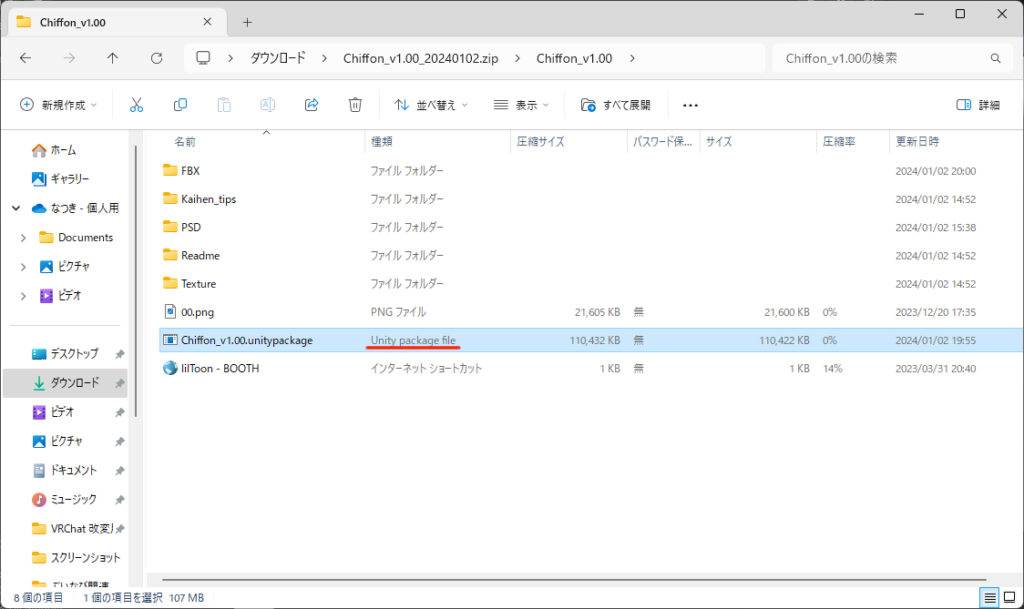
出てきたら、エクスプローラーからアバターの「Unity package file」をダブルクリックして開きます。

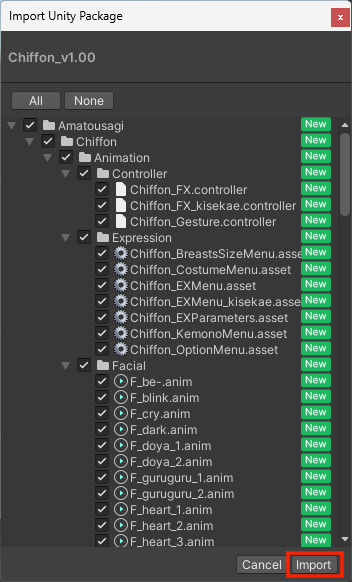
すると、下のような画面が表示されるので「import」をクリックします。

そしたら、アバターが読み込まれて「Unity」にインポートされると思います。
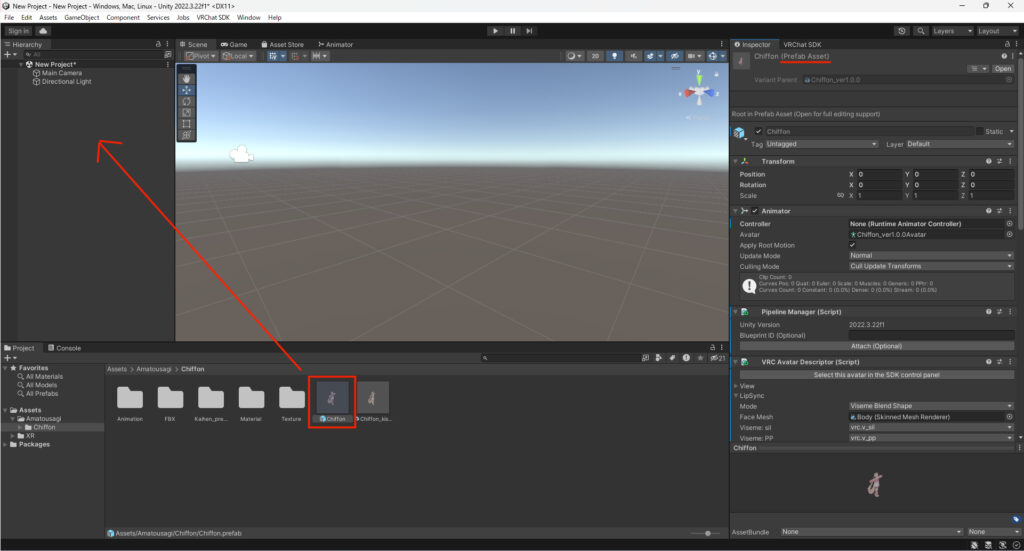
次に、インポートしたファイルを開くと「アバターの名前 {Prefab Asset}」というデータがあると思います。
それを「Hierarchy」にドラッグ&ドロップします。

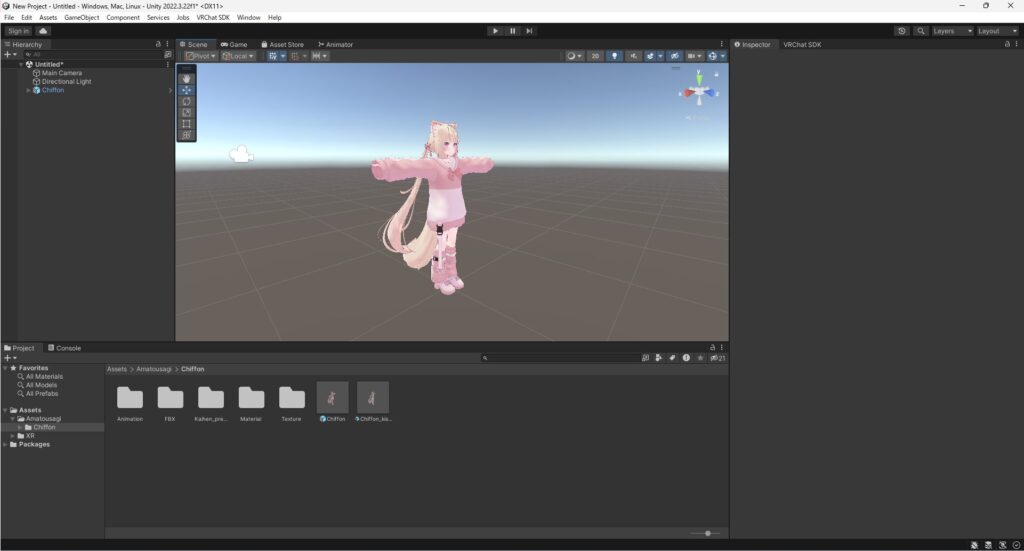
すると、画面中央の「Scene」にアバターが表示されると思います。

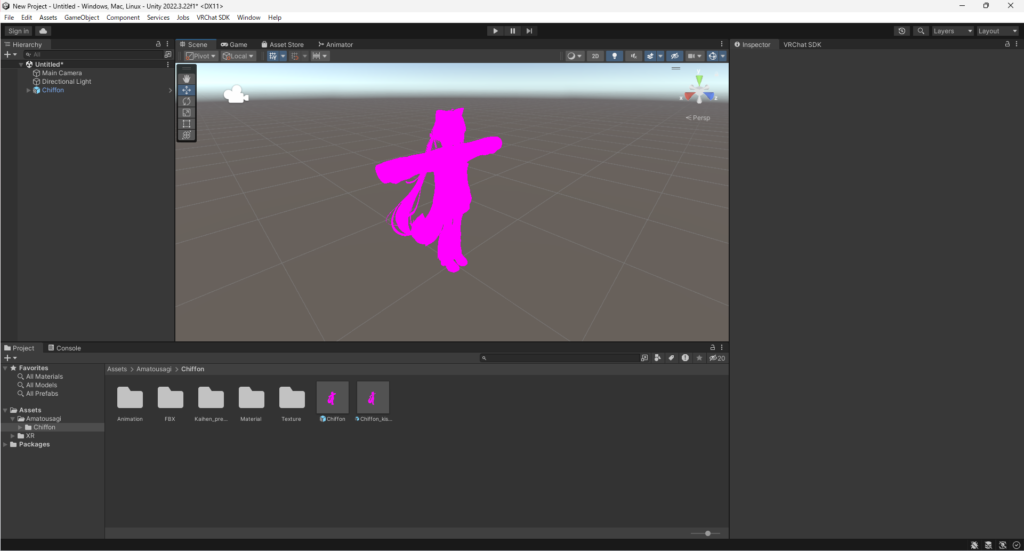
色が紫になってしまった方は「シェーダーの追加が出来ていない」「違うシェーダーを追加している」といったミスをしてしまっていると思われるので、シェーダーの確認をしてみてください。

VRChat SDKからアップロードする
それでは、VRChat SDKのコントロールパネルからアップロードに必要な情報を入力していきます。
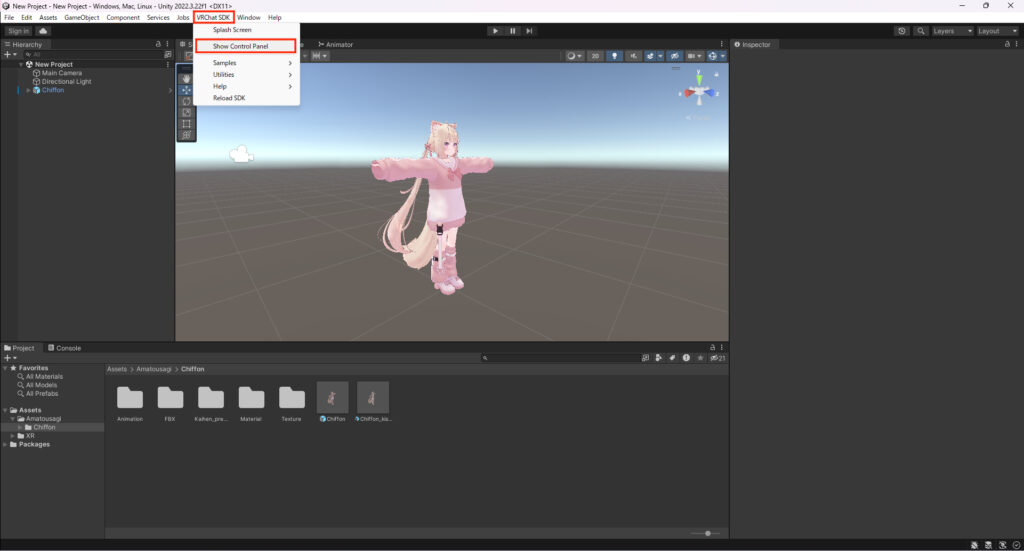
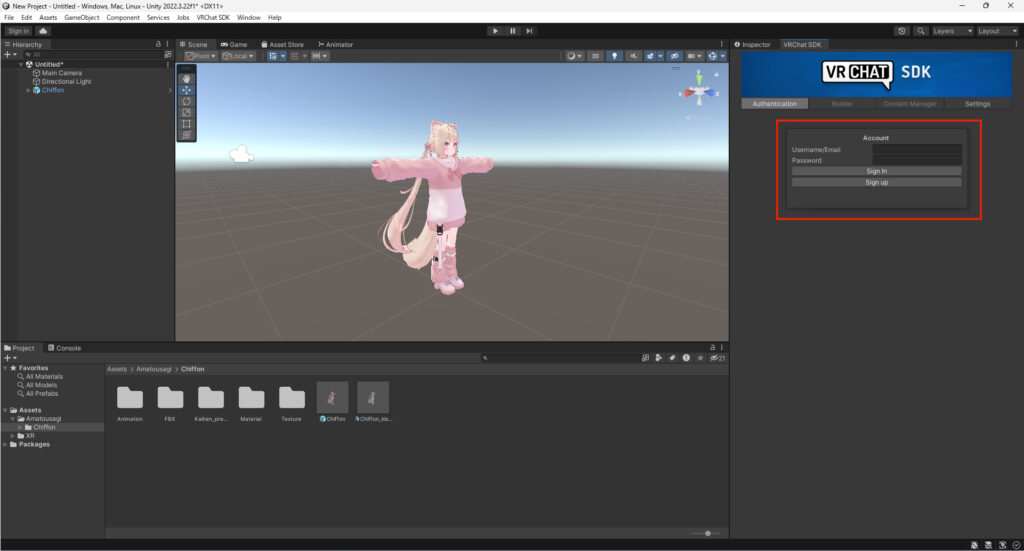
まずは、VRChat SDKのコントロールパネルを開きます。

すると下の画面が表示されると思うので、自分のVRChatのアカウントにログインしてください。

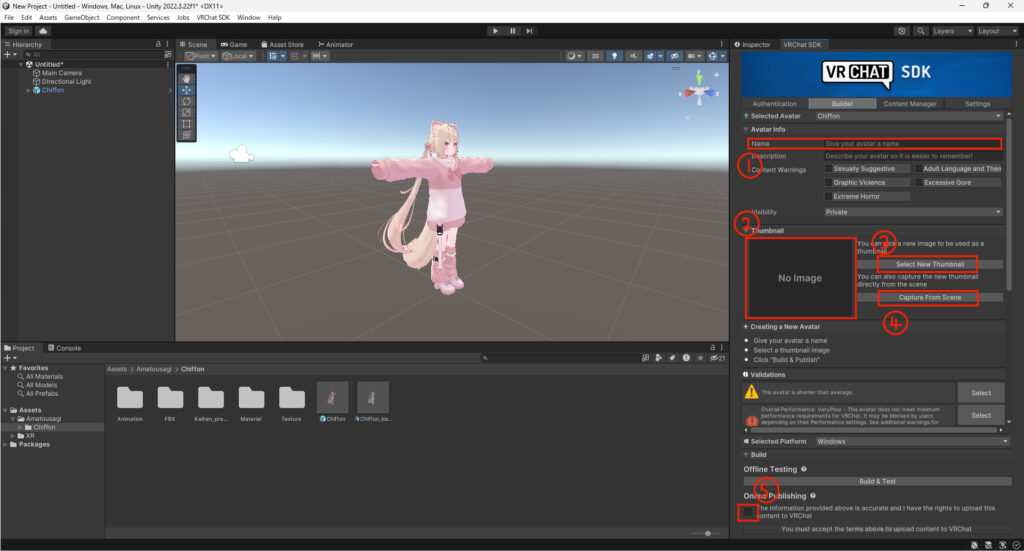
ログインが完了したら、「Builder」をクリックしてください。するとコントロールパネルが開きます。

難しいと思うので、コントロールパネルの説明をしていきます。
① Name : アップロードしたアバターの名前になります。
② Thumbnail : ここに表示されている画像がアバターのサムネイルになります。
③ Select New Thumbnail : サムネイルとして表示したい画像をPC内から選択できます。
④ Capture From Scene : サムネイルとして Scene をスクリーンショットして設定します。
⑤ この部分にチェックを入れないとアップロードすることはできません。
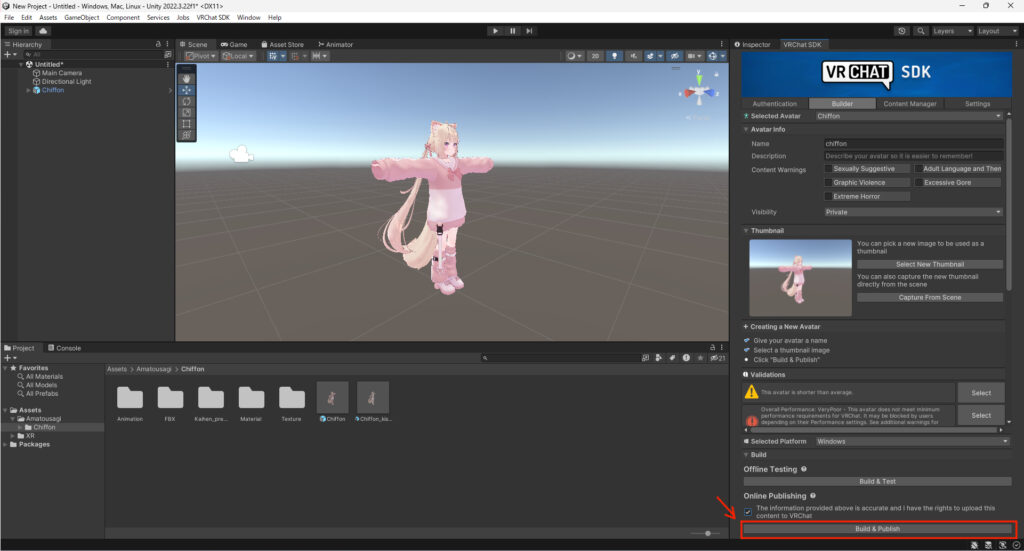
情報を正しく入力すると、下の画像のように「build & Publish」がクリックできる状態になります。
「build & Publish」をクリックするとアップロードが開始されます。

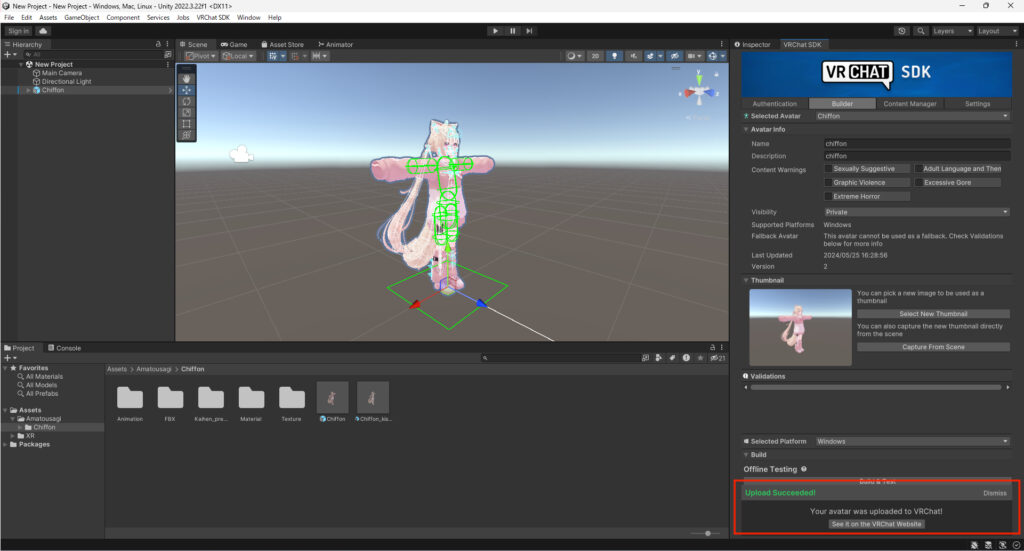
アップロードが正常に完了すると「Upload Succeeded!」と表示されます。

これでアバターアップロードは完了です!お疲れ様でした!
 なつき
なつき VRChatを開いて、アバターがアップロードされているか確認してみましょう!
エラーが出る場合
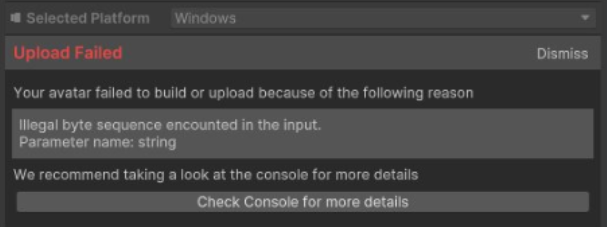
アバターアップロード時に「Illegal byte sequence encounted in the input. Parameter name: string」というエラーが表示される場合があります。

こちらは、PC本体のユーザー名やデバイス名に日本語などの2バイト文字が使用されていると表示されるエラーです。
PCの設定からそれぞれの名称を変更することで対処可能です。
動画
実際にアバターアップロードを行っている動画です。文字だけではわからなかった方は合わせてご覧ください!