のと
のと こんにちは、のとです♪
アバターのアップロードや衣装、アクセサリーを付けられるようになると、たくさん付けたくなってくると思いますが、身に着けている衣装やアクセサリーが増えてくると、自分や他の人への負荷が大きくなってしまいます。
特に、イベントなど人が多いところで負荷の大きいアバターを使用すると、自分だけでなくキャストさんや他の参加者さんのVRChatが落ちてしまう可能性も…
そこで、複数回に分けてアバター軽量化の方法を解説していきます!
その①として今回の記事では
①改変をする際に気を付けること
②テクスチャ解像度を下げる
について解説します!
軽量化を始める前に…
今回の記事は、下記記事の内容が分かる方向けとなります。
まだ分からない部分がある方は、先に各記事に目を通しておくことをおすすめします!
Unity, VCC(VRChat Creator Companion)の導入方法
VCCへのツールの導入方法
アバターのアップロード
Modular Avatarを使った衣装の着せ方
改変をする際に気を付けること
まずは軽量化を始める前に、改変をする際に気を付けることを説明します!
衣装をたくさん着せない!
1つのアバターで衣装を切り替えられた方がいちいち読み込みの手間などもなく、すぐに色んな姿を見せられるため楽!と思うかもしれません。
しかし、たくさんの衣装が入っていると単純にアバターのデータ容量が増えることに加え、最適化ができていないと使わないボーンなど不要な情報が残ったままになってしまいます。
そのため、基本的には1アバターに衣装は1つとしましょう!
 のと
のと 複数の衣装を組み合わせる場合は、これから紹介する軽量化を実施するようにしましょう!
可能な限りModular Avatarを使用して衣装を着せる!
衣装を着せる際にModular Avatar(以下MA)を使用するととても便利ですが、実は簡単以外にもメリットがあるのをご存じでしたか?
それは衣装側ボーンの削減ができる!ということです。
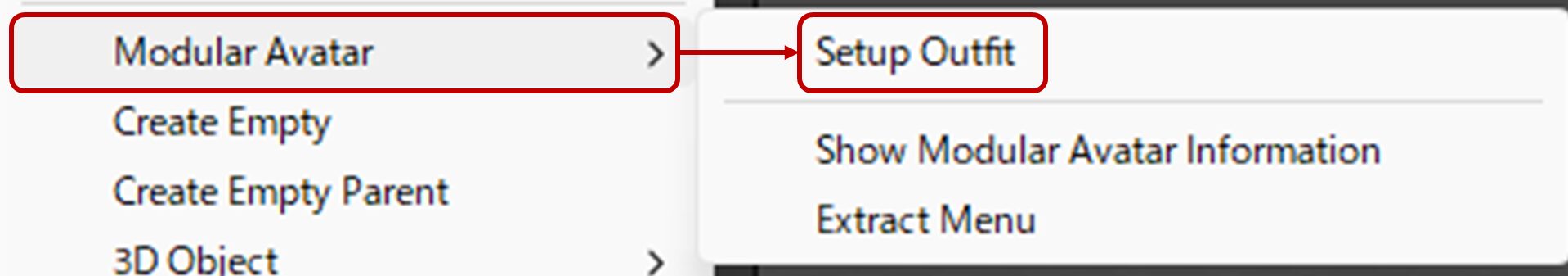
MAで衣装を着せる場合、アバターの直下に衣装を入れ、「Setup Outfit」を実行します。

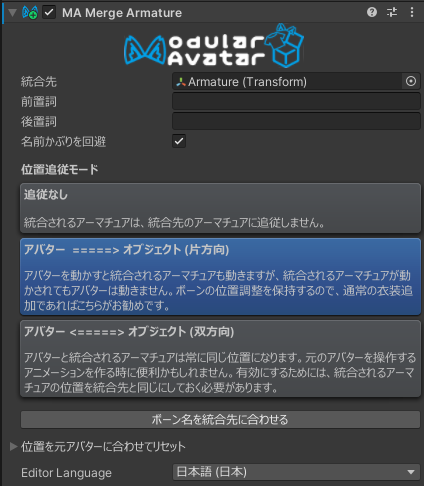
こちらを実行すると、内部では衣装のボーン(アーマチュア)に「MA Merge Armature」というコンポーネントを自動で追加してくれます。
 のと
のと コンポーネントとはゲーム上でどういった動作をするかを決めるもので、デフォルトだと画面右側のinspector欄に表示されるものです!

このコンポーネントが付いていると、衣装側ボーンの中でアバター側ボーンと同じ名称のものは、アバター本体側に追従をするのではなく統合されるため、ボーン数の削減になります!
使わない部分は「EditorOnly」にしよう!
追加で衣装を着せると、アバターのデフォルト衣装やこの部分は使わないなといった部分が出てくると思います!
そんな時、Inspector欄のチェックを外すと表示はされなくなりますが、実は見えないだけでアップロードはされるため、見えないのにデータとしては存在していることになってしまいます…
そこで使用しない部分を「EditorOnly」にすることでアップロードがされなくなり、軽量化になります!
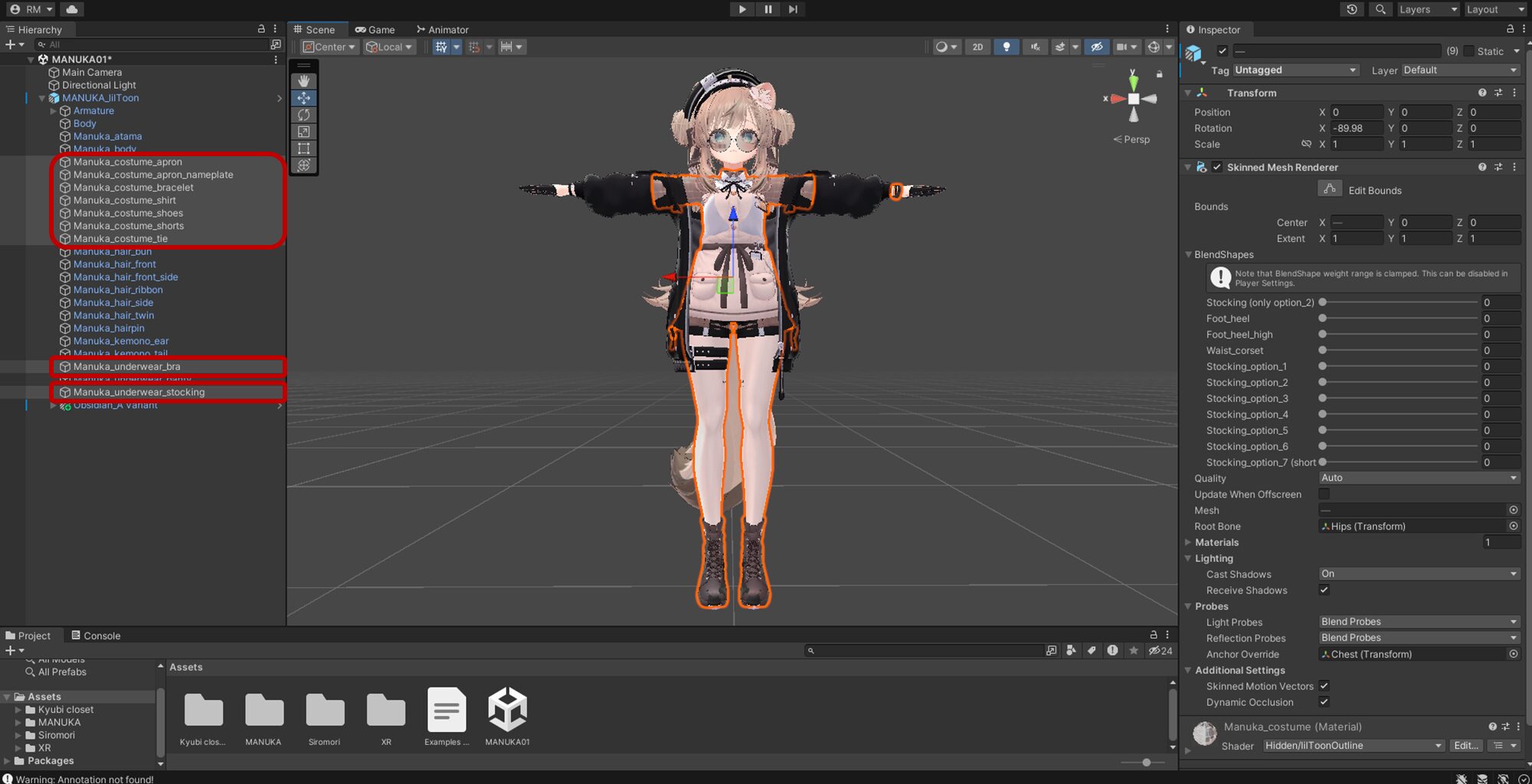
まず、表示させないものを選択します。
画像ではマヌカちゃんのデフォルト衣装とブラジャー、ストッキングを選択しています。

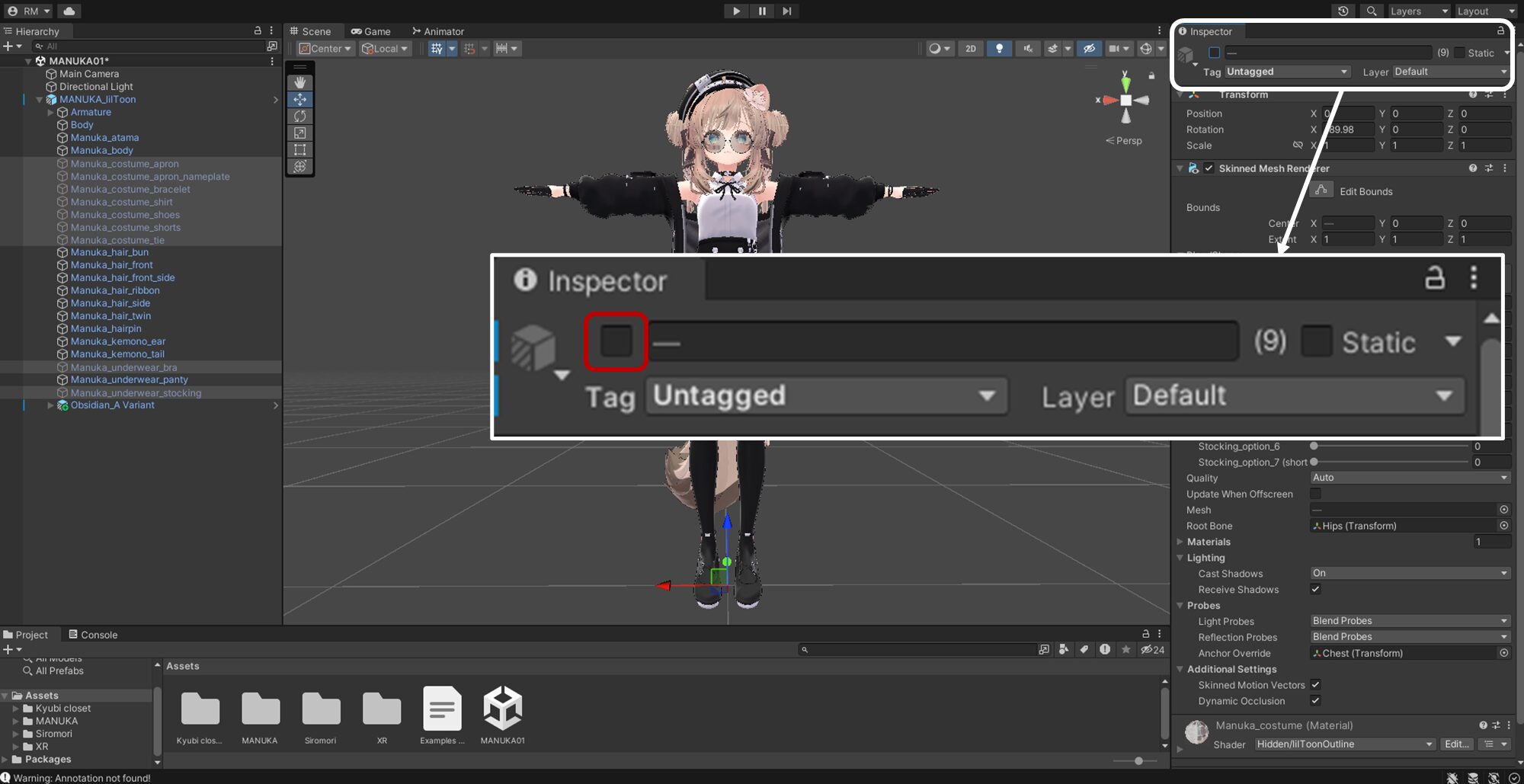
続いて画面右側のInspector欄のチェックを外し、衣装を非表示にします。
EditorOnlyに設定すればアップロードはされない為、チェックは付けたままでも問題ありませんが、見にくいため外しておきましょう!

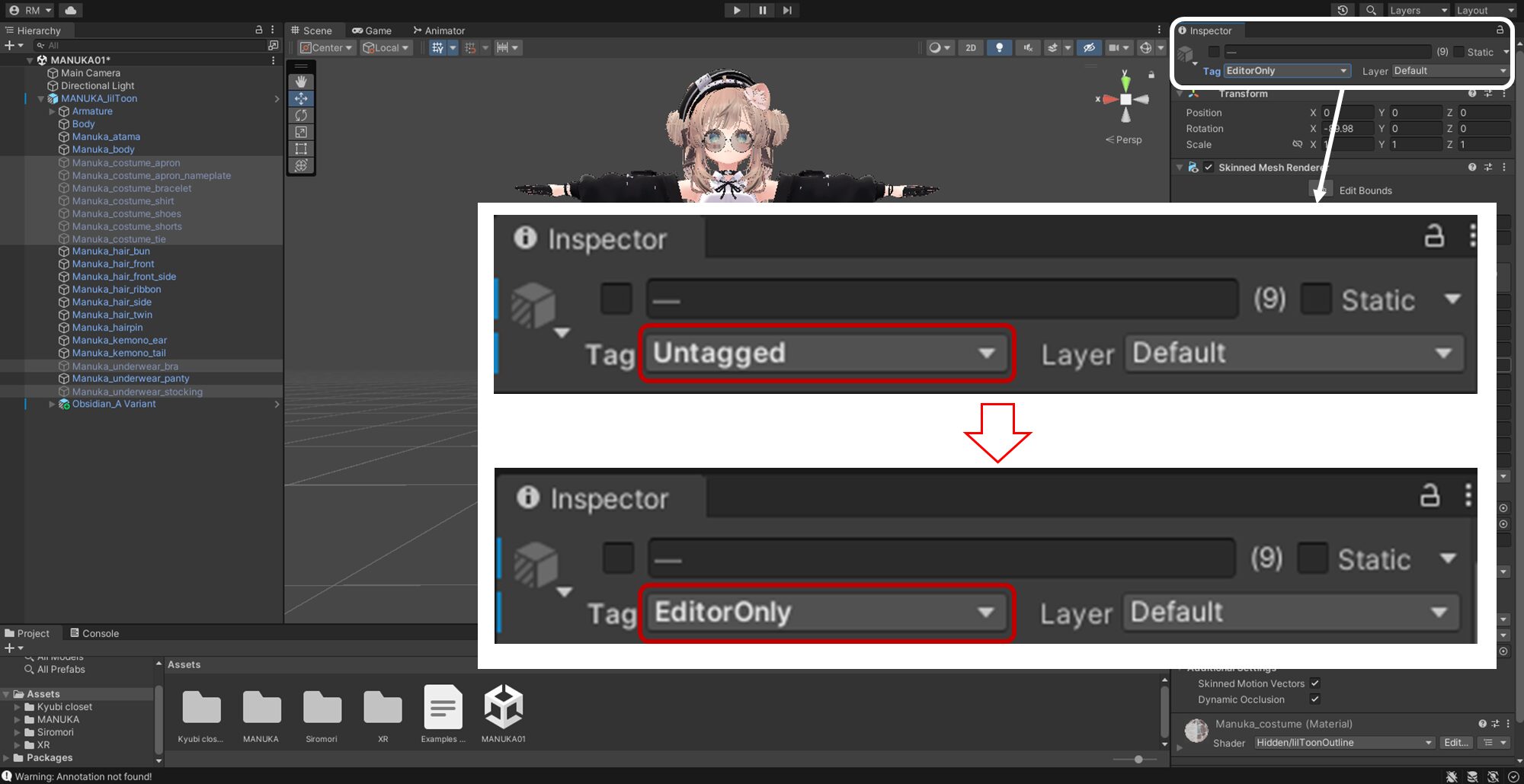
最後に、チェックマークの下にあるTagを「Untagged」から「EditorOnly」にします!

 のと
のと 注意点として、
・ボーン(アーマチュア)を非表示、EditorOnlyにするとおかしくなる可能性がある為、そのままにしておきましょう!(その②にて説明する「Avatar Optimizer」で自動最適化をします)
・再度表示させる場合はTagを「Untagged」に戻すことを忘れない!(VRChat上で服を着てないなんてことになってしまいます…)
テクスチャ解像度を下げる
続いて、テクスチャの解像度について説明します!
テクスチャの確認
アバターや衣装には1つ以上のテクスチャが使われています!
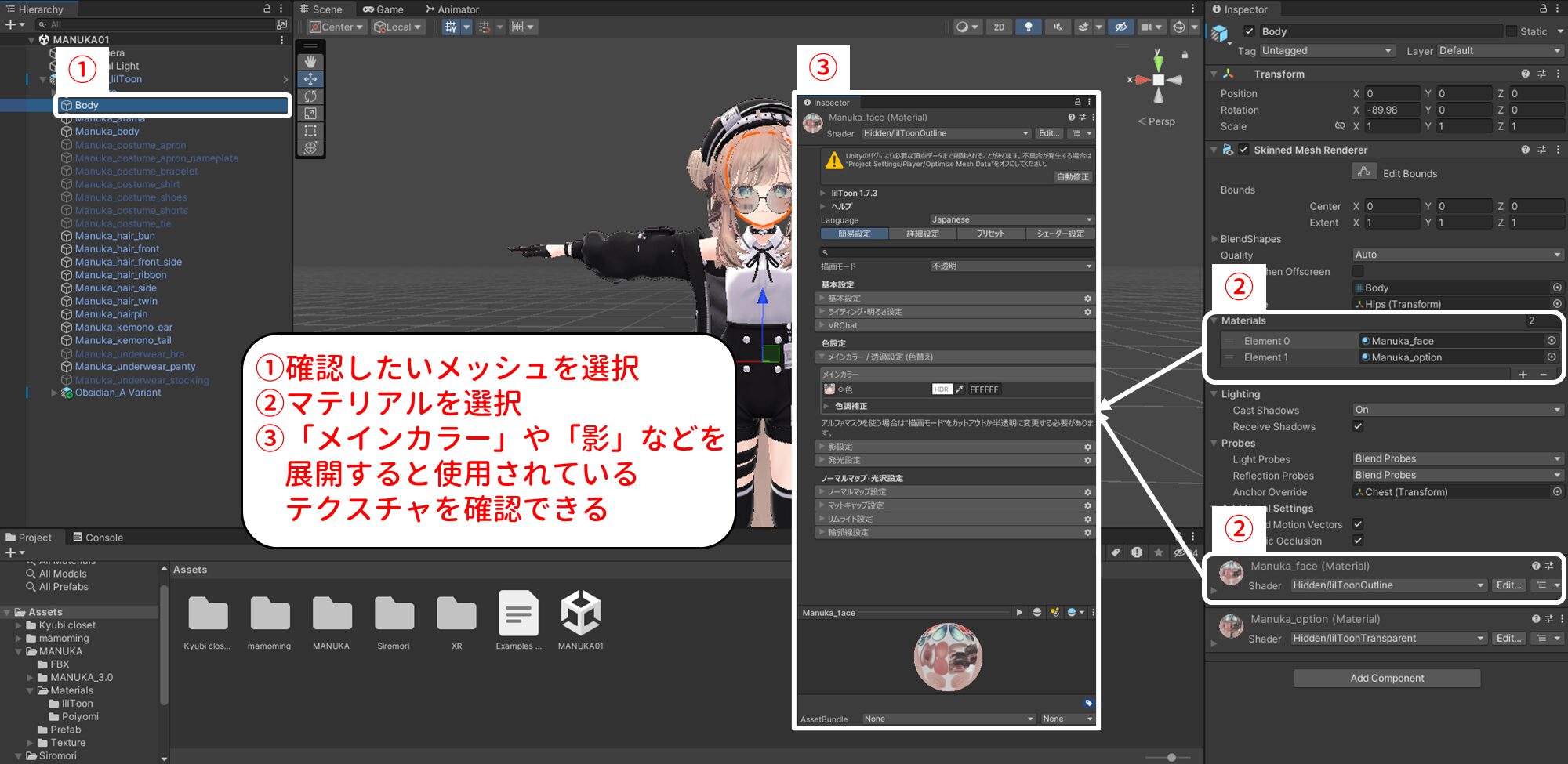
使用されているテクスチャは該当部分のマテリアルを選択し、そこから確認をすることができます。

 のと
のと 画像はliltonの画面です。
シェーダーによって表示画面は異なりますが、マテリアルからテクスチャを確認することができます。
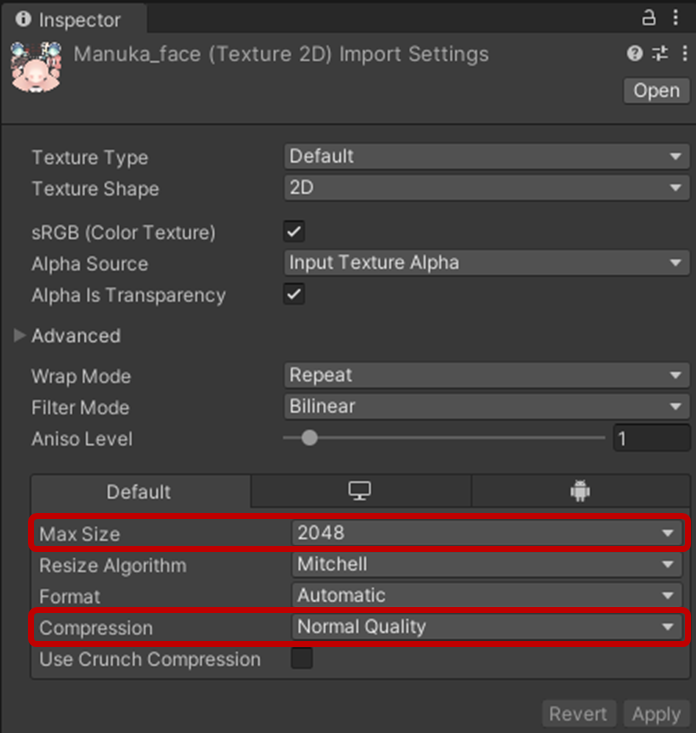
テクスチャを選択すると、右側のinspector欄に詳細が表示されます。
色々項目が表示されますが、確認して欲しいのが「Max Size」と「Compression」です!

 のと
のと 補足情報…
一番下の「Use Crunch Compression」はUnity上で不可逆の圧縮を行うものです。
少し前はこちらで圧縮をかけることで軽量化をする方法もありましたが、現在はアップロード時に自動で圧縮をしてくれるので、必要でない限りは使用しないようにしましょう。
(Crunch が必要であることがわかっている場合を除いて、Crunch を使用しないでください。)(公式ドキュメントより※1)
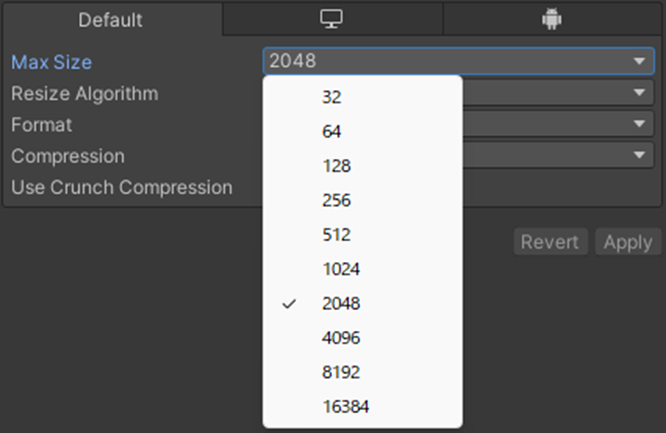
「Max Size」はテクスチャの解像度のことです。
「2048」だと2K、「4096」だと4Kとなります。

 のと
のと 解像度は一つ上を選択すると横に2倍、縦に2倍の解像度となるため、容量としては単純計算で4倍になります!
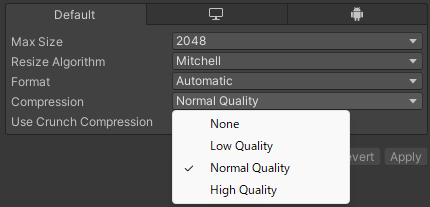
「Compression」はVRChatにアップロードする際の圧縮品質になります。
詳細は後ほど説明します!

また、一番下にテクスチャの容量が表示されます!

解像度を下げる
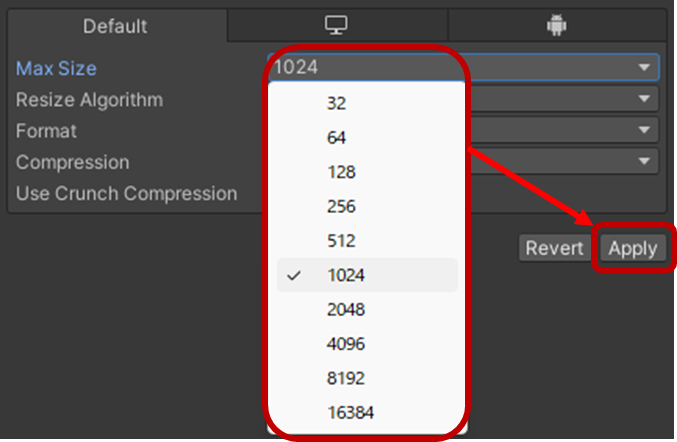
それでは、解像度を下げてみましょう。
と言っても方法はとても簡単で、「Max Size」の横の項目から指定したい解像度を選択、その後「Apply」を選択するだけです!
やっぱりやめたい!となったら、「Revert」を選択してください。

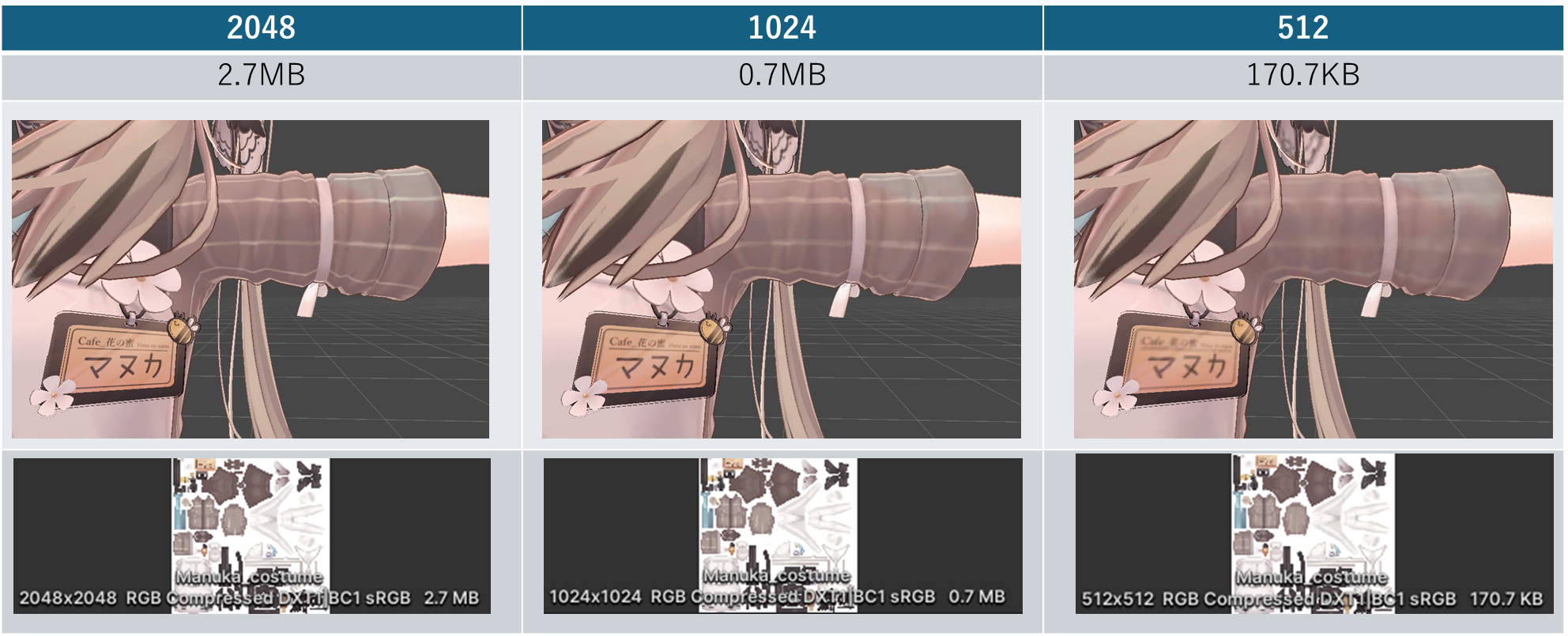
違いが分かりやすい衣装で解像度の違いを確認してみましょう!

解像度を2048から512に落とすと、容量を大幅に減らすことができます!
しかし、名札や衣装のストライプなどがぼやけてしまっています…
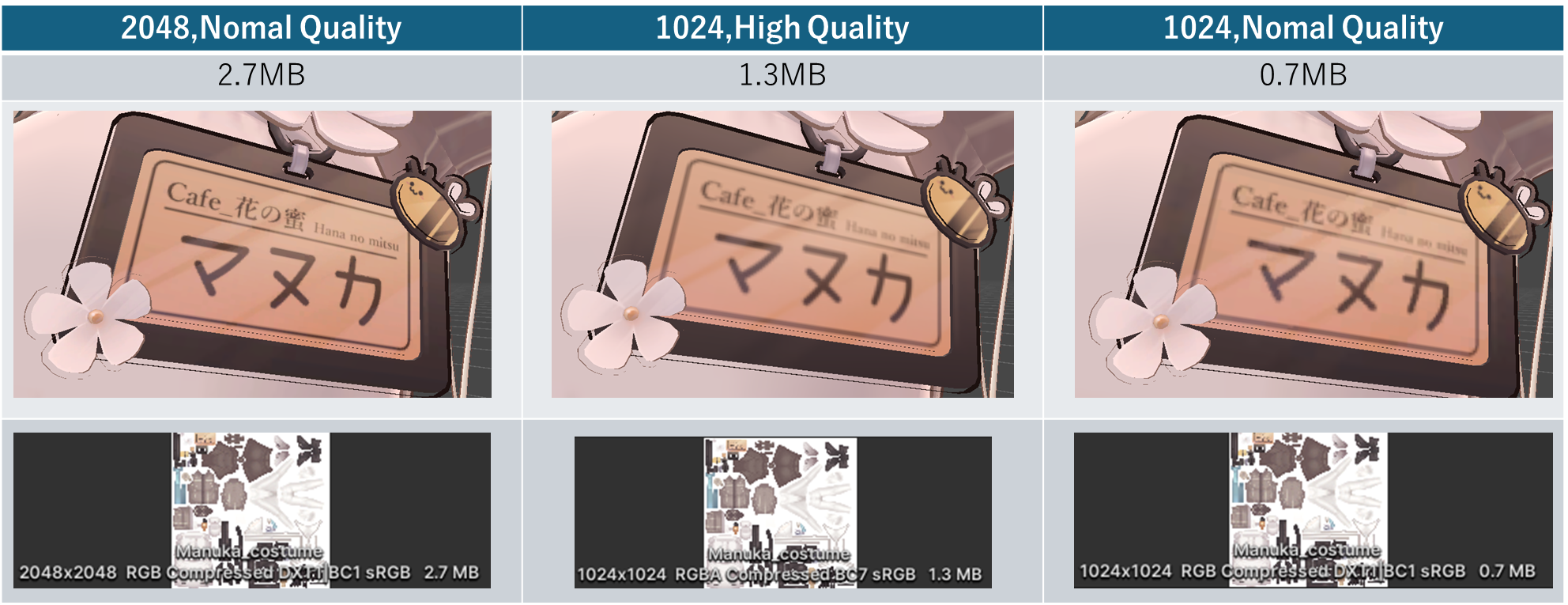
また、「Compression」で圧縮品質を変更することで、容量をそこそこ抑えながらもそこそこ綺麗に見せる!といったことも可能です。

容量は大きくなってしまいますが、「High Quality」を選択することで「Nomal Quality」に比べると綺麗に見せることができます!
 のと
のと 容量と見た目、どの程度をとるかは個人よるので、自分で納得のいくものを選びましょう!
lilAvatarUtilsを使おう!
上記の解像度や圧縮品質の変更をアバターに使われているすべてのテクスチャで実行すれば軽量化になります。
あとは頑張りましょう!!…というのはあまりに大変ですよね。
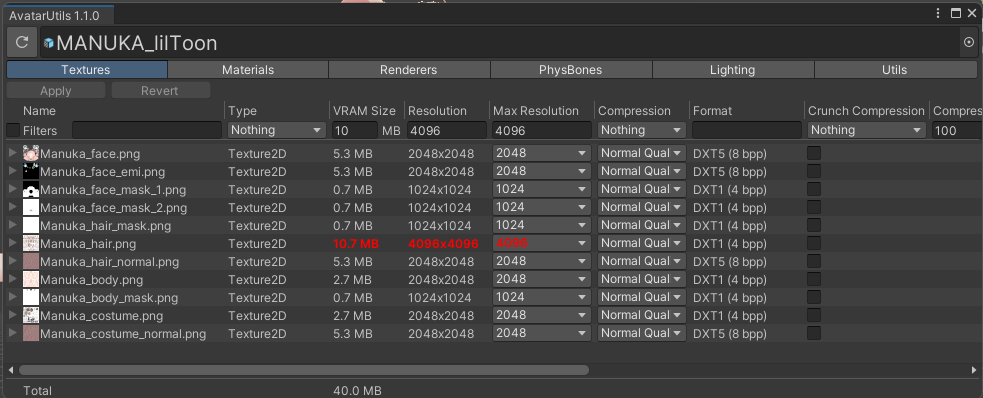
そこで、簡単に行えるようになる「lilAvatarUtils」というツールを紹介します!
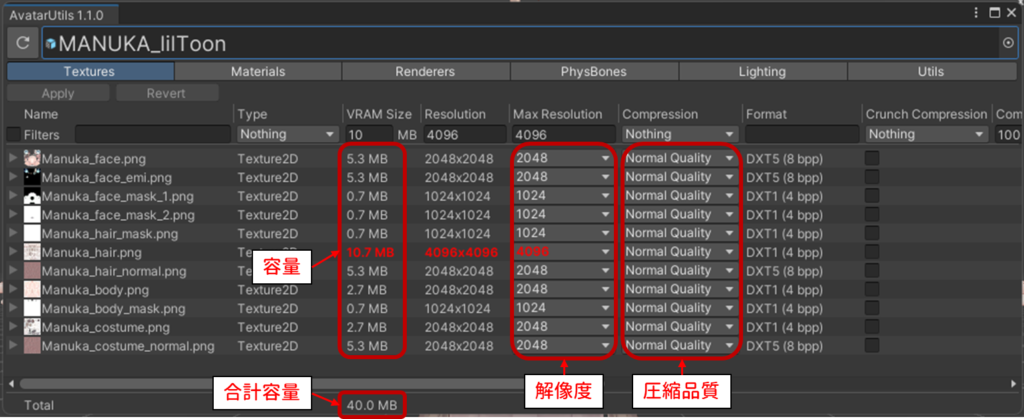
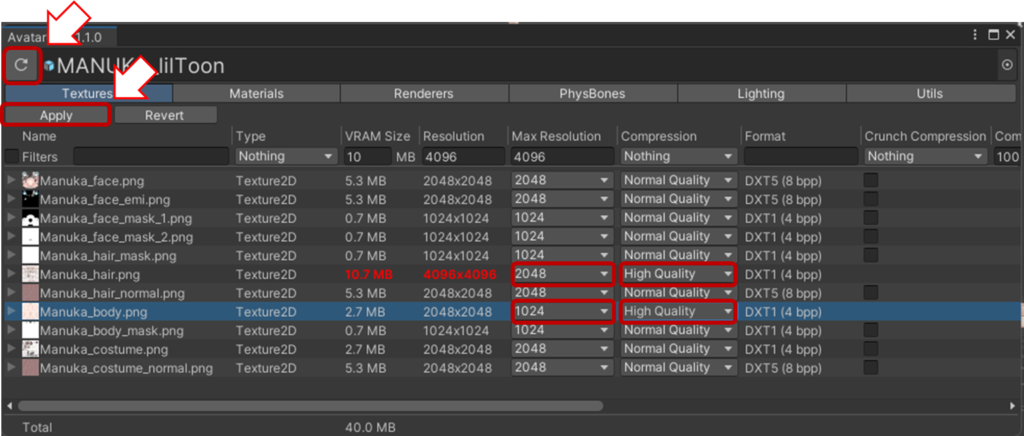
lilAvatarUtilsを使うと、画像のようにアバターに使用されているテクスチャを一覧表示することができ、さらに解像度や圧縮品質を変更することができます!

導入方法
VCC経由での導入方法を簡単に説明します。
 のと
のと すでにVCCにliltoonが導入されている方は②のみの実施で問題ありません!
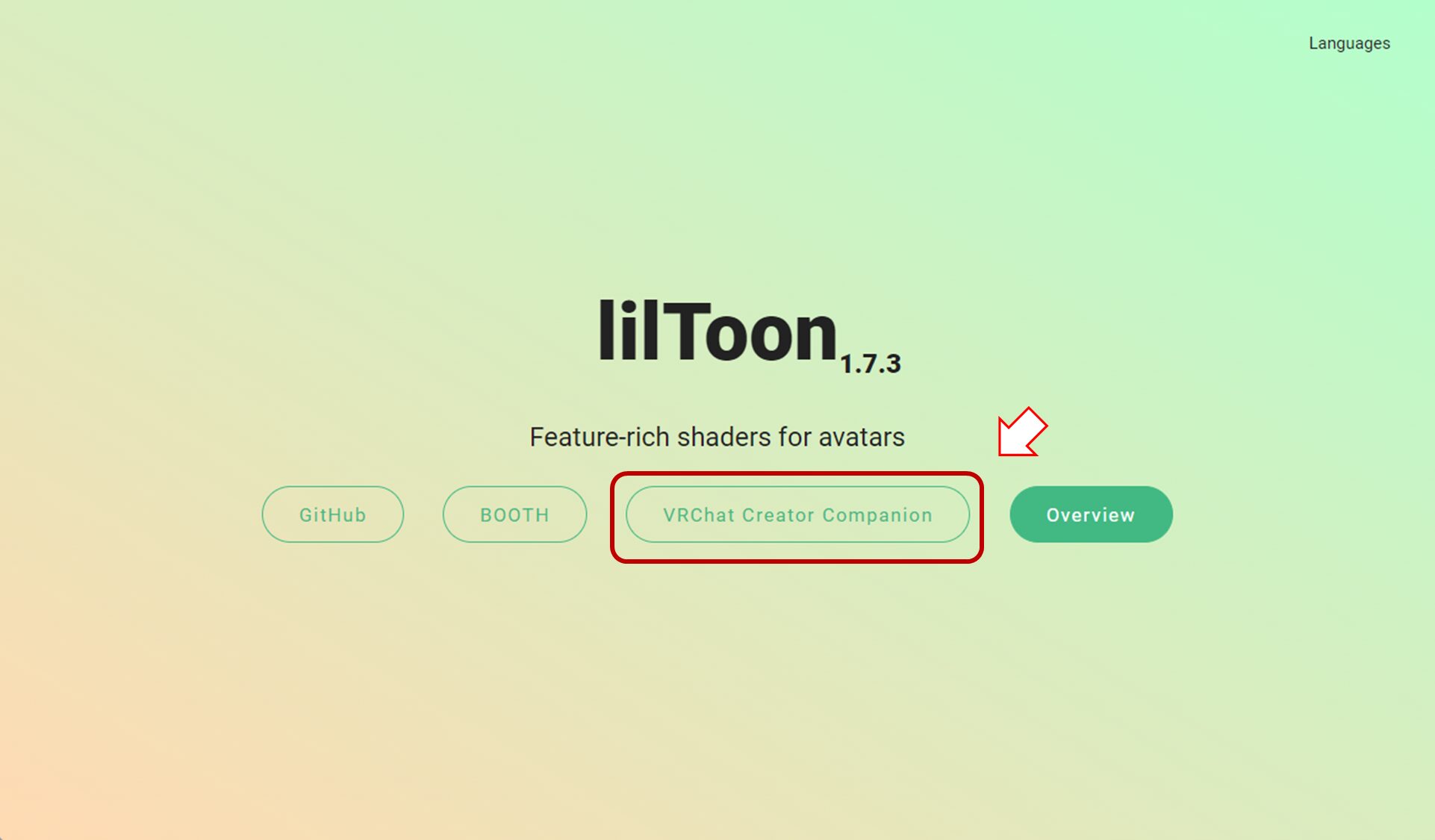
①こちらのリンクからliltoonのページへ移動し、「VRChat Creater Companion」を選択しVCCに追加をします。
(VCCが分からない方やツールの追加方法が分からない方は、Unity/VCCの導入方法やVCCへのツールの導入方法をご確認ください)

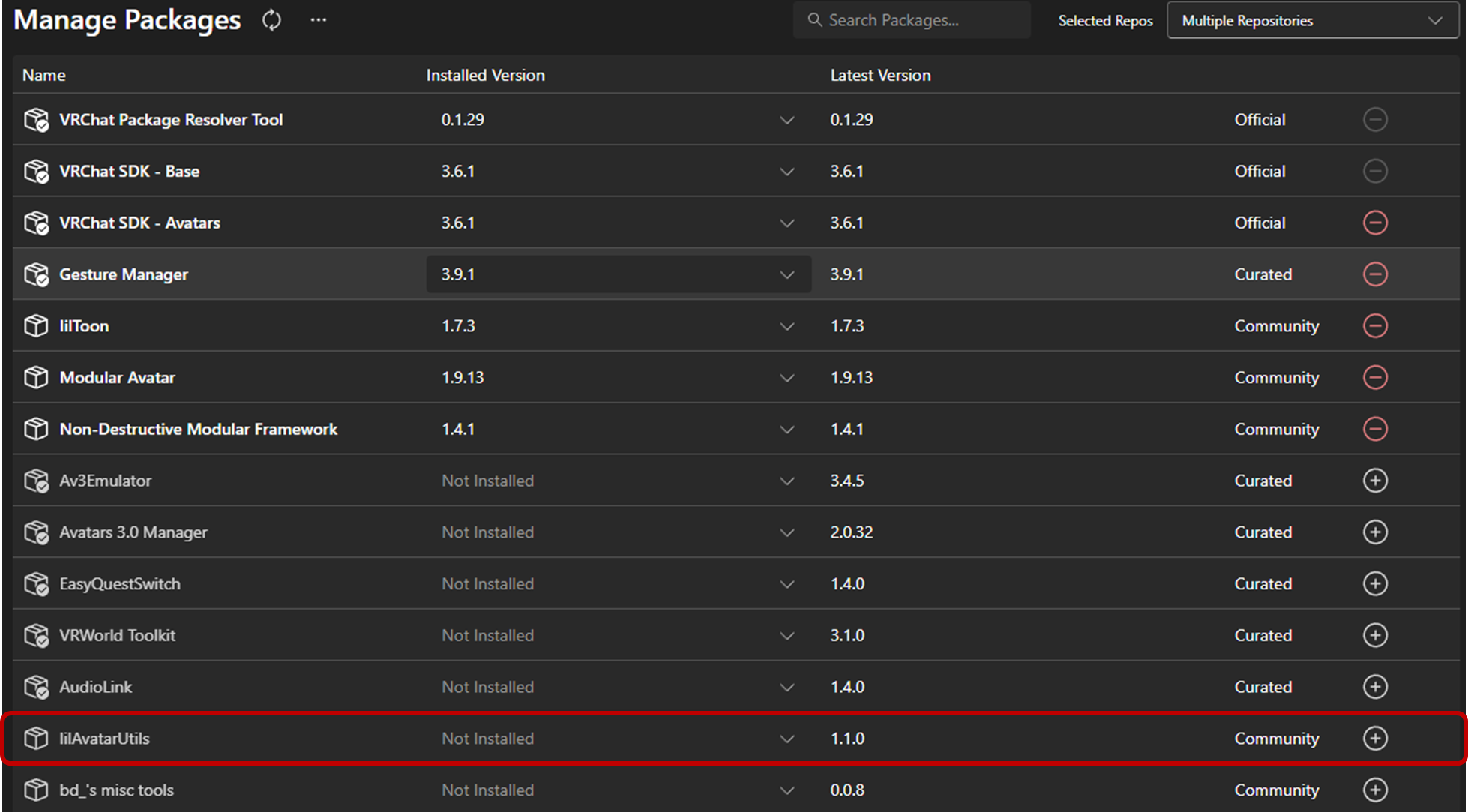
②VCCで該当プロジェクトの「Manage Project」を選択し、一覧から「lilAvatarUtils」を追加します。

以上で完了です!
使用方法
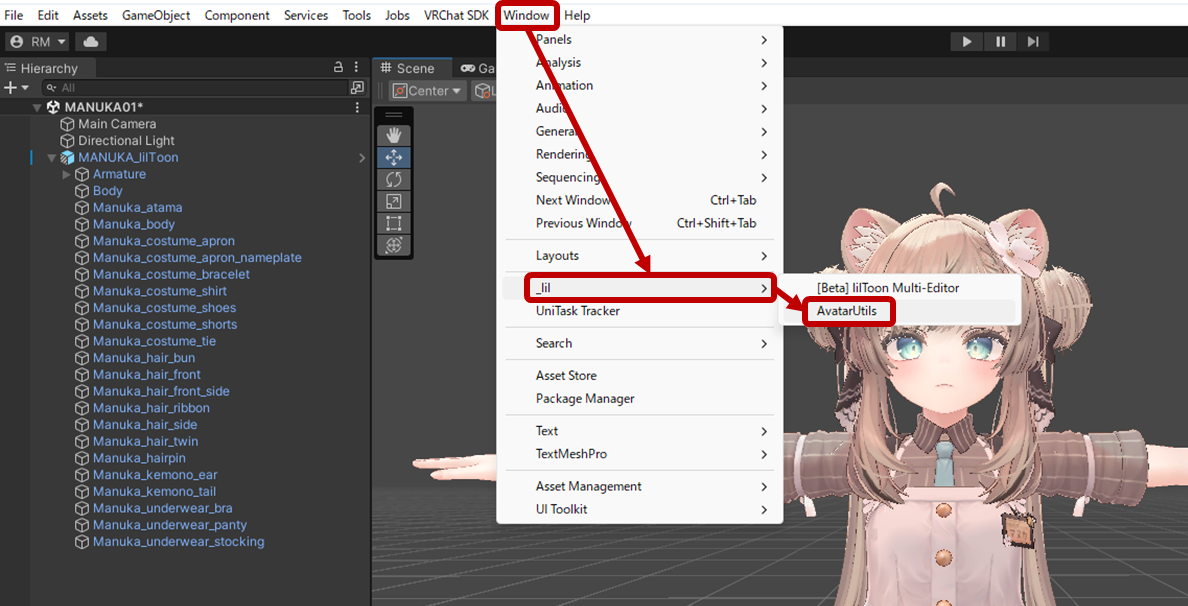
導入後、プロジェクトを開いたら、画面上部の「Window」→「_lil」→「AvatarUtils」を選択します。

すると、ウィンドウが表示されます。
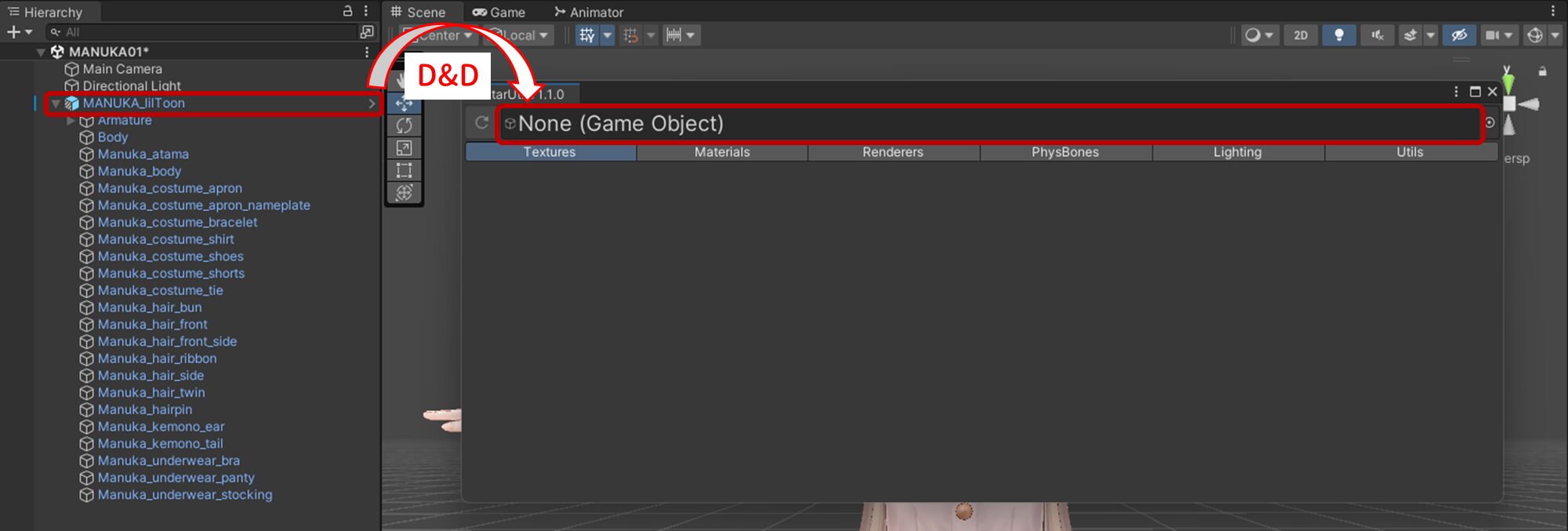
上部の「None」となっているところにHierarchyの該当アバターをドラッグアンドドロップで入れます。

アバターを入れると、使用されているテクスチャが一覧として表示されます。
こちらから容量や解像度、圧縮品質などを確認することができます。

今回は試しに髪の毛と体のテクスチャの解像度を下げ、圧縮品質をHighに変更します。
変更をしたら、左上にある「Apply」を押します!
読み込みが完了したら、左上の「再読み込みマーク![]() 」を選択します。
」を選択します。
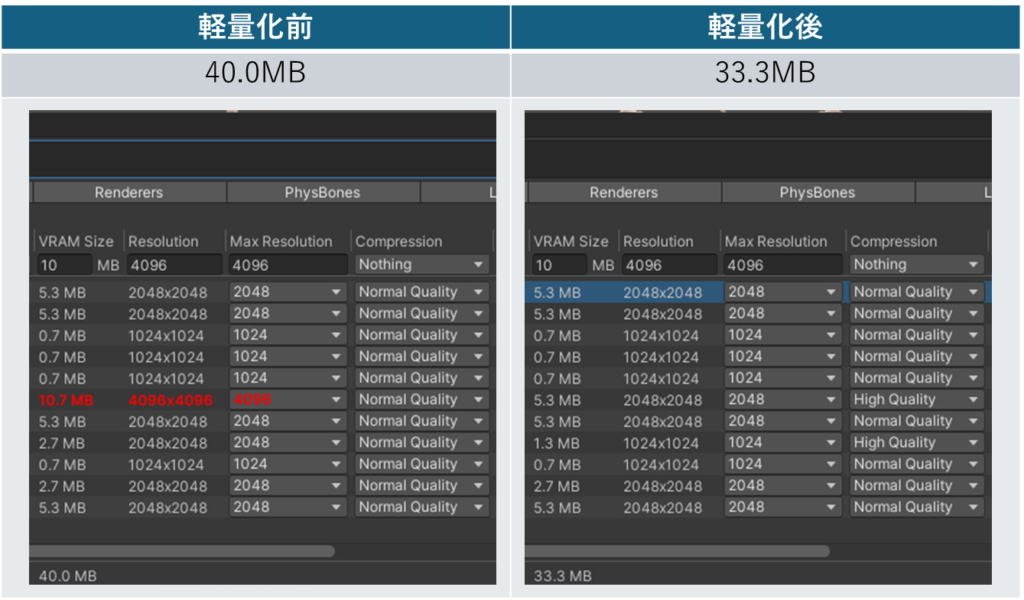
すると表示されている容量などが更新されます!

今回は約7MBの軽量化となりました。

デフォルト衣装のみの為、そこまで大きな効果はありませんが、追加の衣装等で使用テクスチャ数が多い場合は大きな効果があります!
実際にlilAvatarUtilsを使用している様子を動画にしました!
 のと
のと 良ければ参考にしてください!
注意点
テクスチャの解像度を下げる際の注意点を紹介します。
マスクテクスチャの解像度を下げすぎない
テクスチャの解像度について紹介している記事では、「マスクテクスチャの解像度は落としても大丈夫!」と紹介しているものが多くあります。
 のと
のと マスクテクスチャとは基本的にはグレースケールで描かれているもので、マテリアル内で一部のみ影響を受けないよう除外するために使用されるものです!
こちらは細かな模様などが描かれていることが少ないため、大きく解像度を落としても問題ないと紹介されることが多いです。
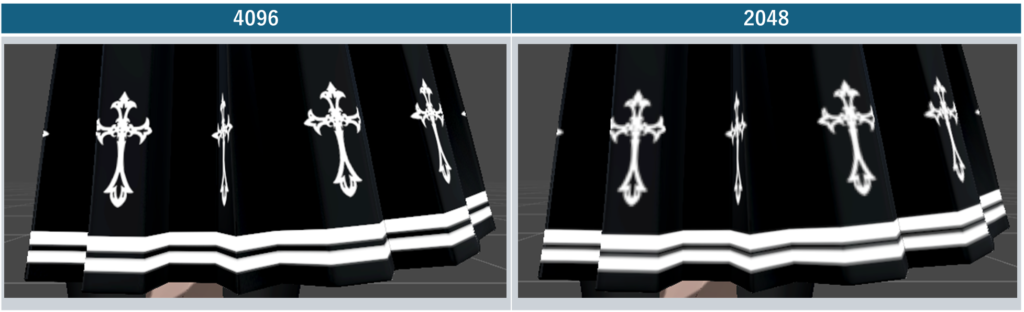
しかし衣装によっては反対にマスクテクスチャで細かな模様を描いているものもあります。
例えばこちらの衣装はマスクテクスチャの解像度を下げると十字架や線がぼやけてしまいます。

マスクテクスチャでも確認をしながら解像度を下げるようにしましょう!
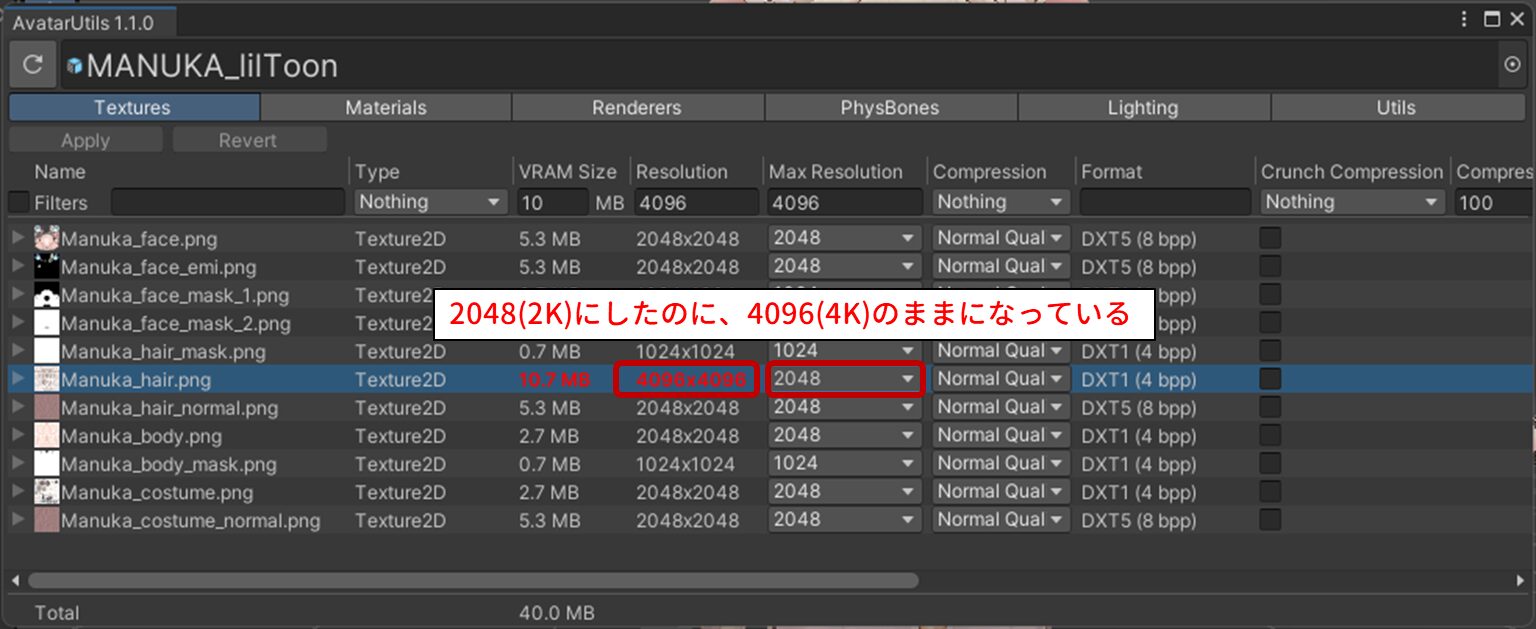
解像度を下げても容量が変わらない場合
衣装によっては解像度を下げたのに変更が反映されない場合があります。

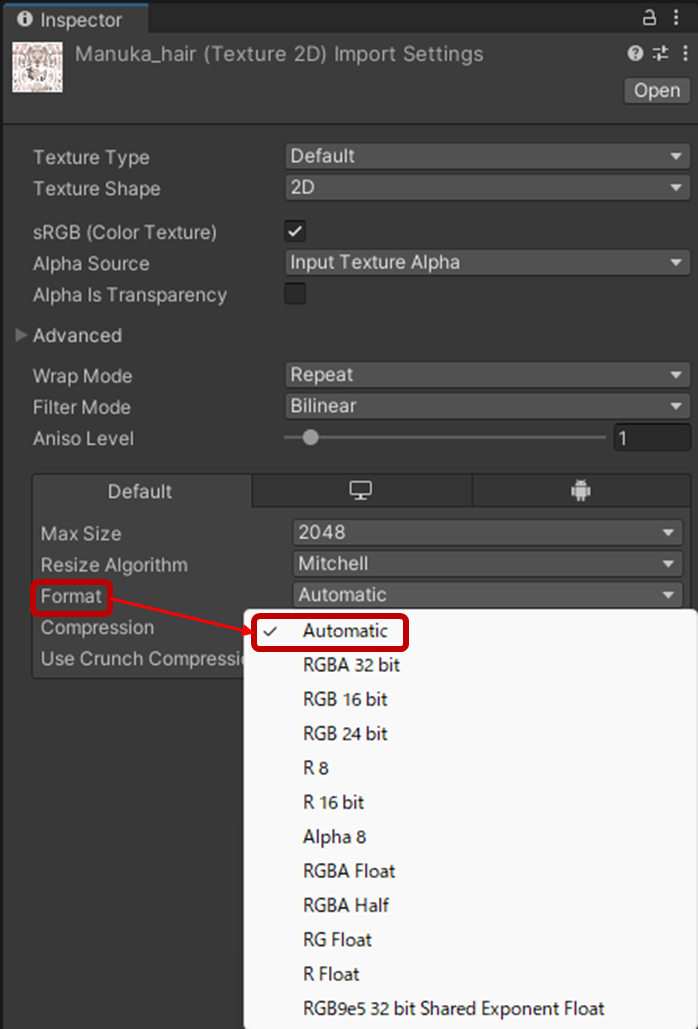
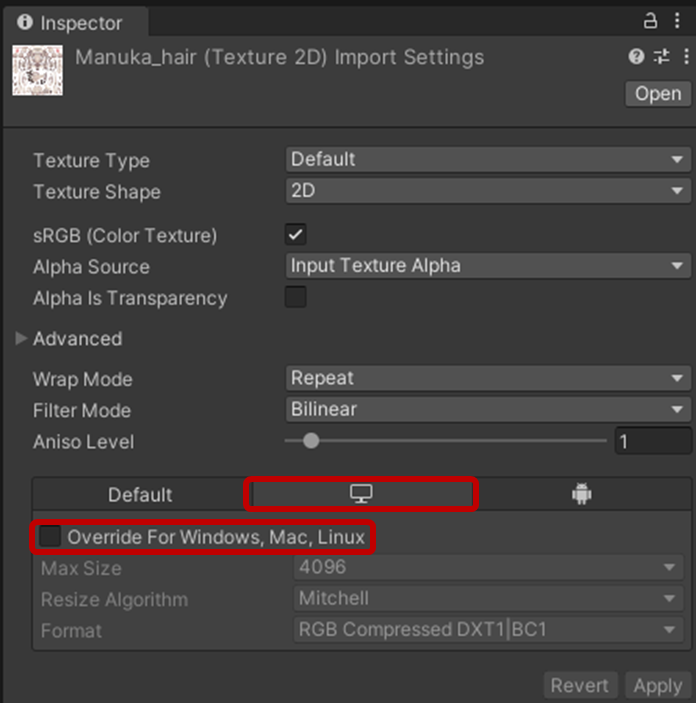
その場合、①Formatが「Automatic」になっていない ②PC用の設定にオーバーライドされている のどちらかの可能性があります。
①Formatの欄からAutomaticを選択しましょう。

②テクスチャのPC用設定にある「Override For Windows, Mac, Linux」のチェックを外しましょう。

便利な使い方
最後に、テクスチャ以外も含めたlilAvatarUtilsの便利な使い方を紹介します。
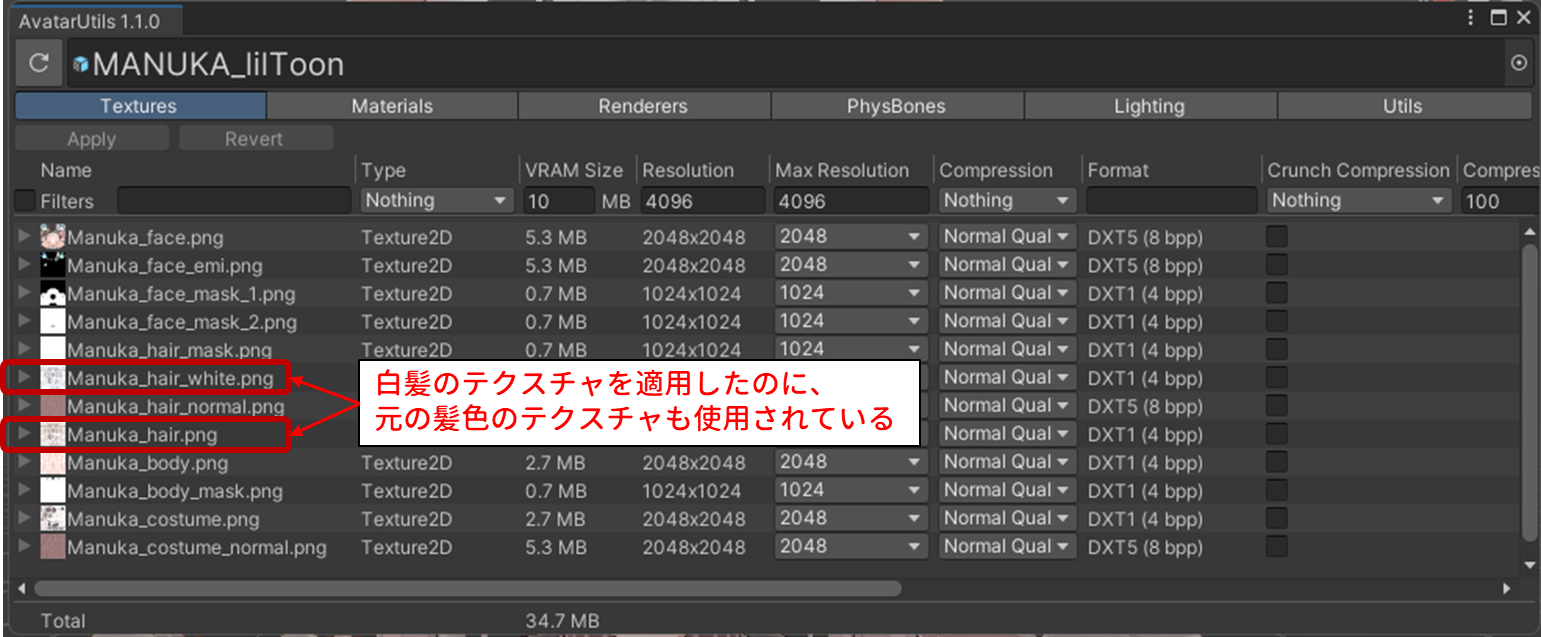
色変更後に余計なテクスチャが残っていないか確認する
色を変えたテクスチャを適用した際、メインカラーのテクスチャは置き換えたけれど、輪郭線などほかのところのテクスチャを変更し忘れる…ことが結構あります。
そんな時、lilAvatarUtilsで確認することで、変え忘れたテクスチャが無いかを確認することができます。

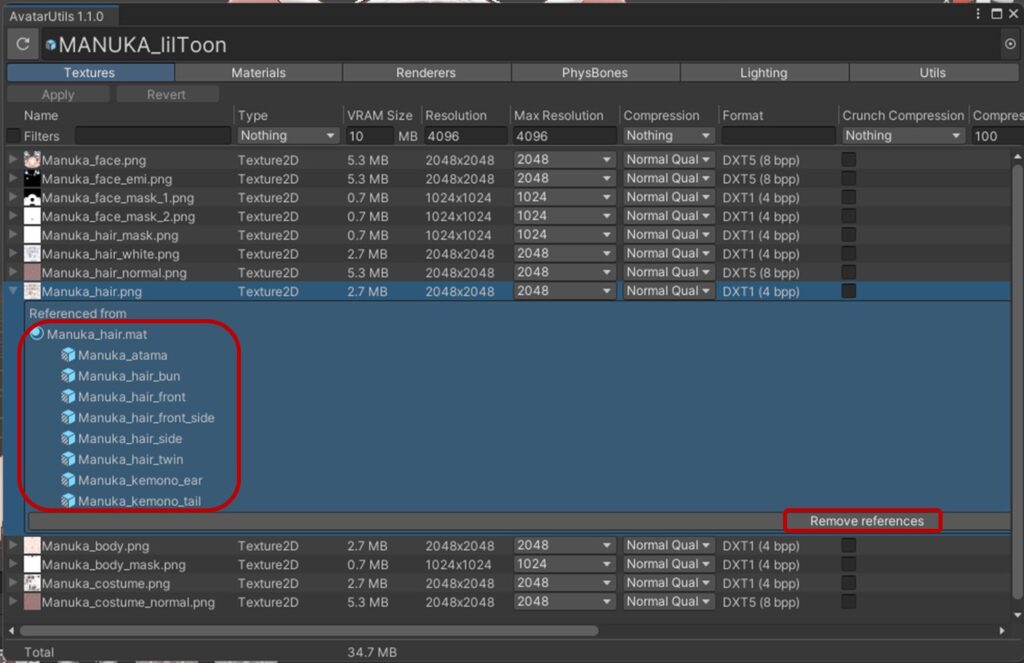
使用されているテクスチャを展開することで、どのマテリアル(メッシュ)で使用されているかを確認したり、「Remove references」で取り除くこともできます。

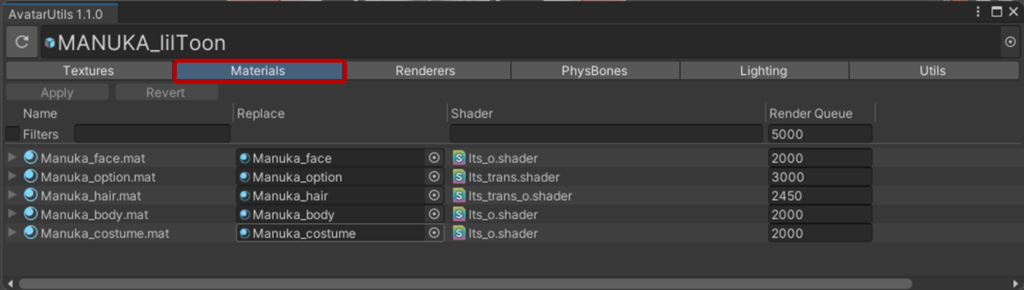
マテリアルの確認をする
上部のタブから「Materials」を選択すると、マテリアルの情報を一覧で見ることができます。

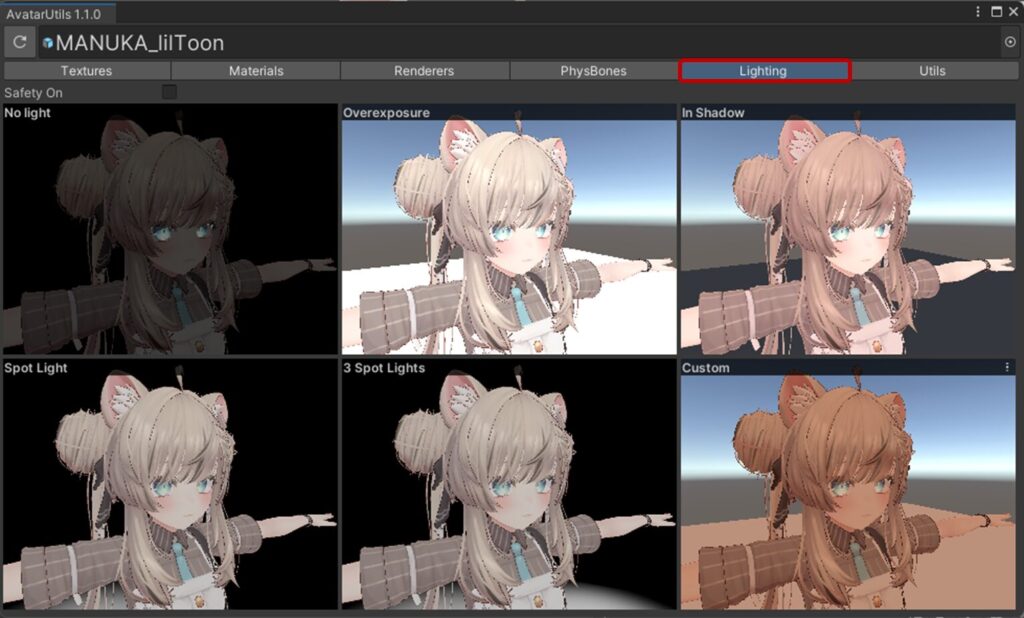
光の当たり方を確認する
上部のタブから「Lighting」を選択すると、様々な光が当たった際の見え方を確認できます。
「Lighting」画面は「Seene」内の視点を移動させることで移動することができます!

以上でその①を終わります!
その②では「Avatar Optimizer」を使った軽量化について解説する予定です。
※1…Developer Update – 14 March 2024
その2も更新してます是非合わせてご覧ください。