なつき
なつき こんにちは!なつきです!
自分の好みの改変をすることが出来るようになったら「エクスプレッションメニューの作り方を知りたい!」と思うのではないでしょうか?
そんな方に向けて、この記事では「Modular Avatar」を使って様々なエクスプレッションメニューを作成する方法を紹介していきます。
この記事で作成できるエクスプレッションメニューの項目
- 長押し時のみ実行するメニュー
- アクセサリーなどのON/OFFのメニュー
- サブメニューの作成(メニューをまとめる)
衣装の切り替えをしたい場合は下の記事をご覧ください!
アバター改変をしているときに「衣装の切り替えをしたい!」「アクセサリーのON/OFFの切り替えをしたい!」と思ったことはありませんか? そんな悩みはExメニューを作ると一発で解決できます! なので「Exメニュー」を簡単に …
もくじ
エクスプレッションメニューを作る上で知っておいて欲しいこと
やり方を見てそのまま設定するだけだと、自分だけのギミックを作成する場合に困ることになります。なので、その設定をするとどうなるのかを理解できるようになりましょう!
メニューの種類について
皆さんエクスプレッションに実装したいことがあると思います。それをするためにどの項目を使用すればよいのかを知っておく必要があります。
| 項目名 | できること |
| Button | 長押ししているときのみ実行 |
| Toggle | On/Offのメニュー・切り替えのメニュー |
| Sub Menu | メニューををまとめる |
| Radial Puppet | 0~100までのスライダーメニュー |
上の表を見ると、衣装・アクセサリーの切り替えなら「Toggle」を、作成したメニューをまとめたいなら「Sub Menu」を使用することが分かると思います。
このようにして、自分が実装したいエクスプレッションはどの項目を使用したら良いかを考えてみてください!
Modular Avatarのコンポーネントについて
| コンポーネント名 | できること |
| MA Avatar Menu Installer | エクスプレッションメニューの追加 |
| MA Menu Item | メニューの設定 |
| MA Object Toggle | オブジェクトの設定 |
| MA Shape Change | シェイプキーの設定 |
解説の際にこれらのコンポーネントを削除したり追加したりします。なのでこの表を参考に、何を設定しているのかを考えながら見ると面白いと思います。
エクスプレッションメニューの作り方
この記事では「Modular Avatar」のみを使ってエクスプレッションを作成するので基本的な流れは以下のようになります。
- デフォルトで設定されているエクスプレッションメニューを「Modular Avatar」に変換する。
- 作りたいメニューの項目を作成する。
- 作成した項目をサブメニューでまとめる。
デフォルトのエクスプレッションメニューを「Modular Avatar」に変換する
まず、最初に既存のエクスプレッションメニューを「Modular Avatar」に変換します。
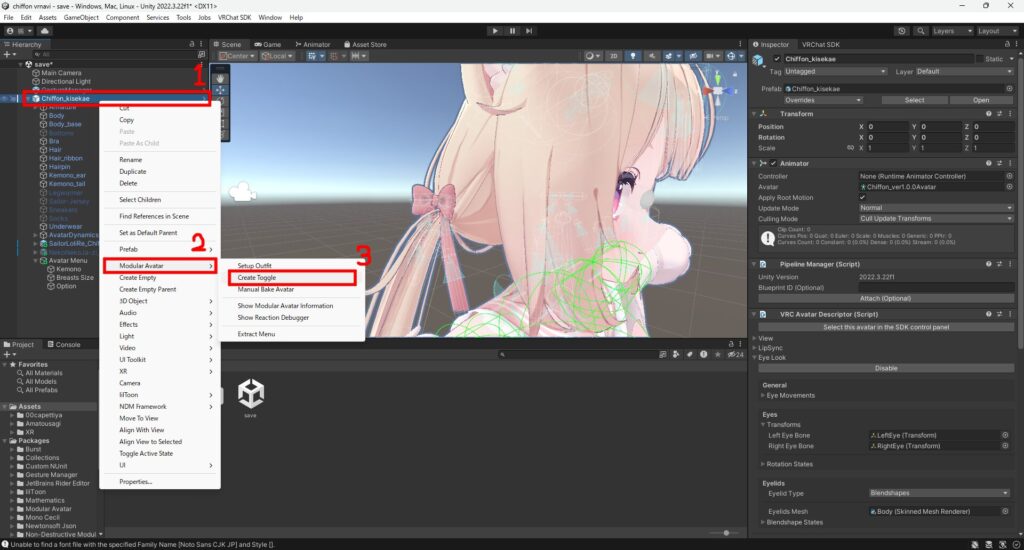
アバターを右クリックして「Modular Avatar」→「Extract menu」をクリックします。

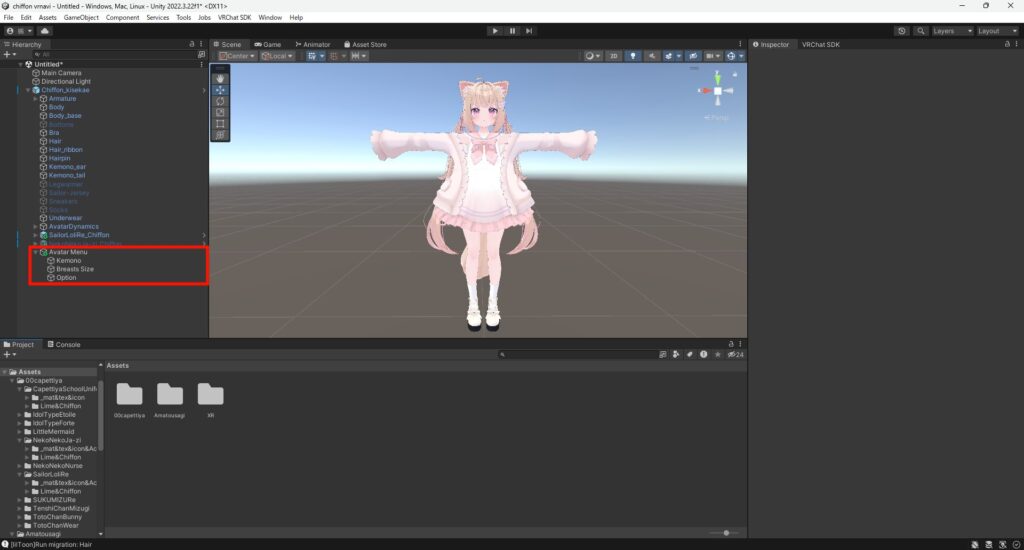
下の画像のように「Avatar Menu」というオブジェクトが生成されていることを確認してください。

作りたいメニューの項目を作成する
デフォルトのメニューを「Modular Avatar」に変換できたら、自分の追加したいエクスプレッションメニューを追加していきましょう!
「エクスプレッションメニューを作る上で知っておいてほしいこと」の表を参考に自分の作りたい項目を選びましょう。
Button(ボタン)
Buttonの追加方法を解説していきます。解説ではヘアリボンを長押し時のみ非表示にする設定にします。
できることは「長押し時のみ実行」です。
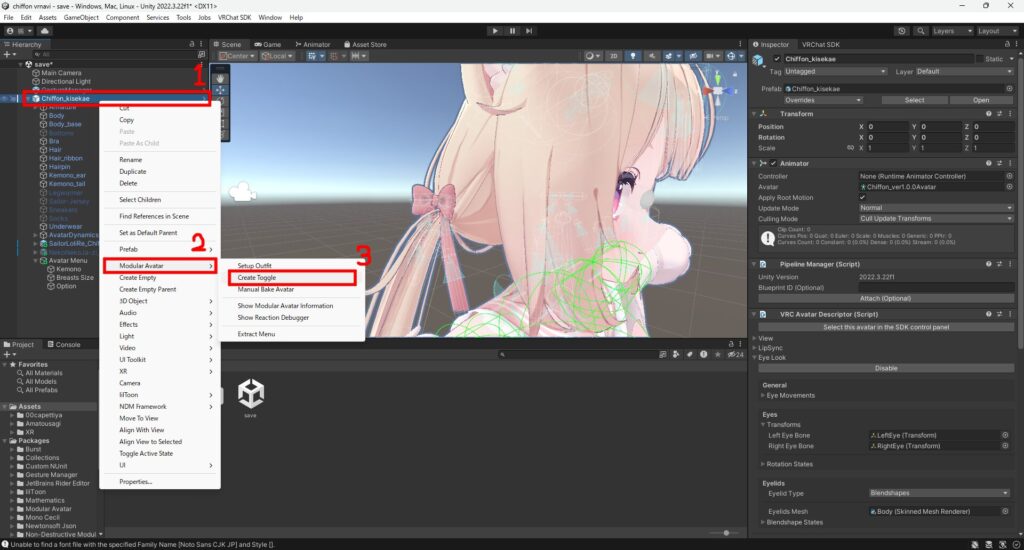
まず「Heirarchy」からアバター本体を右クリックして「Modular Avatar」→「Create Toggle」をクリックします。

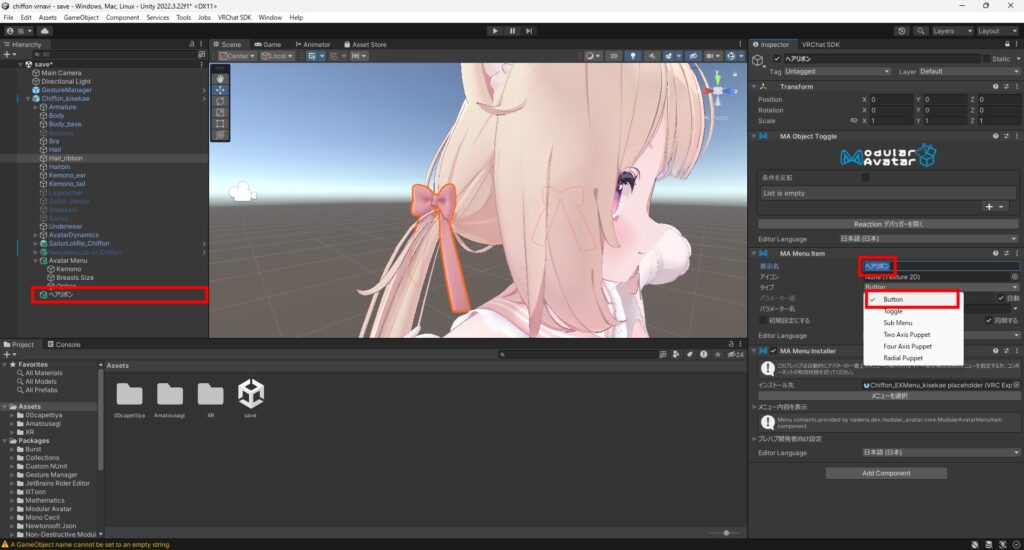
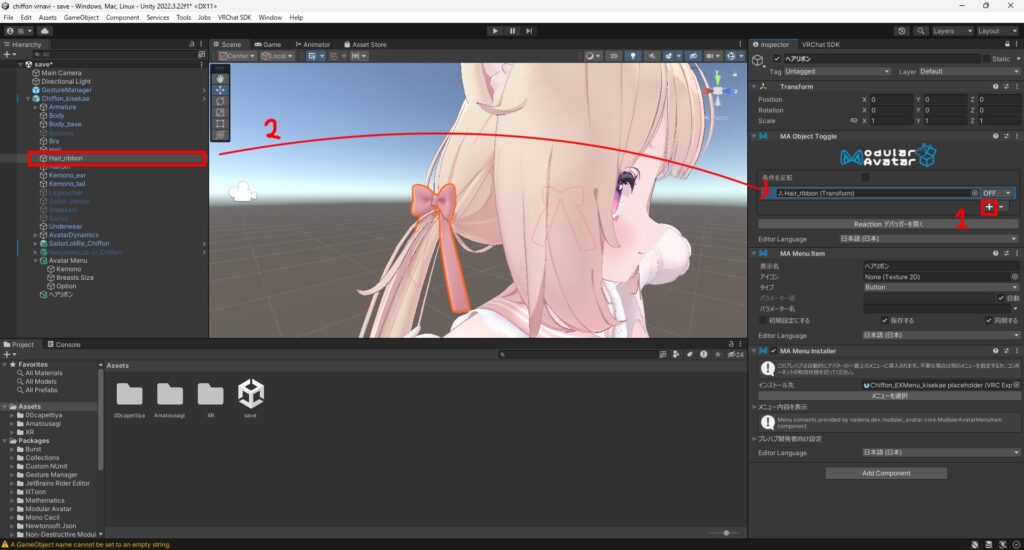
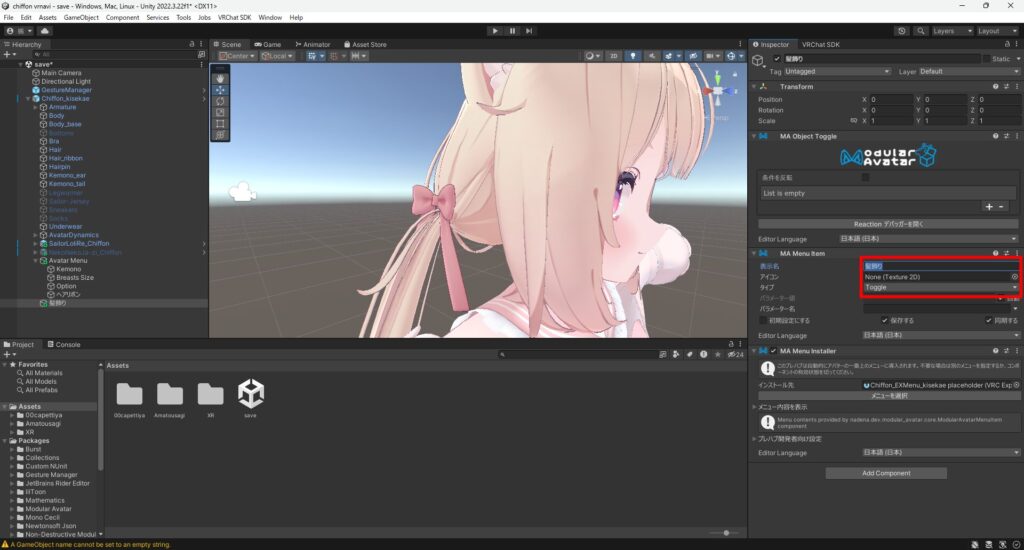
すると新しいオブジェクトが作成されるので「Inspector」から「表示名」を自分のわかりやすいもの、「タイプ」を「Button」に設定します。

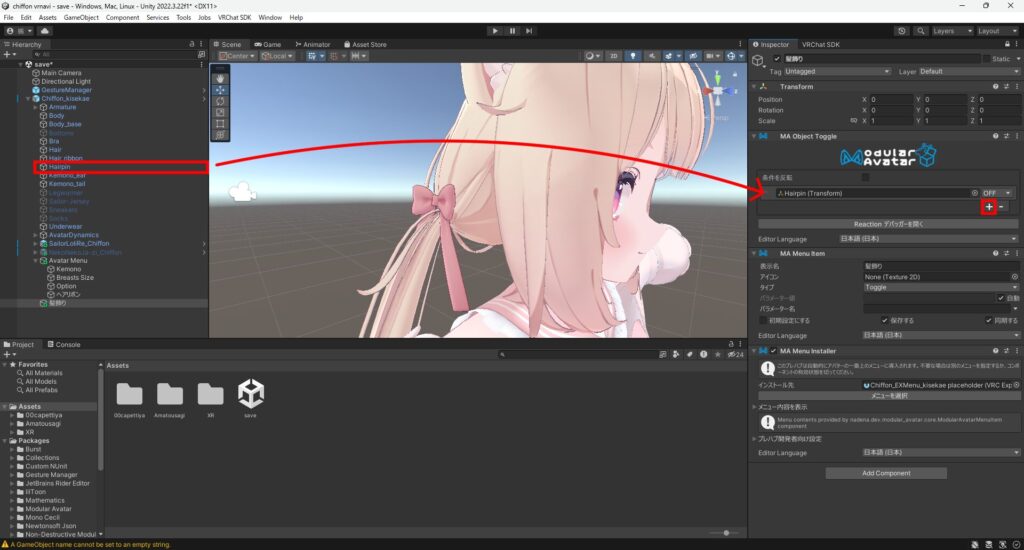
次に「条件を反転」の部分にある「+マーク」をクリックして増えた項目に「Button」として追加したいオブジェクト(今回はHair_ribbon)をドラッグ&ドロップします。

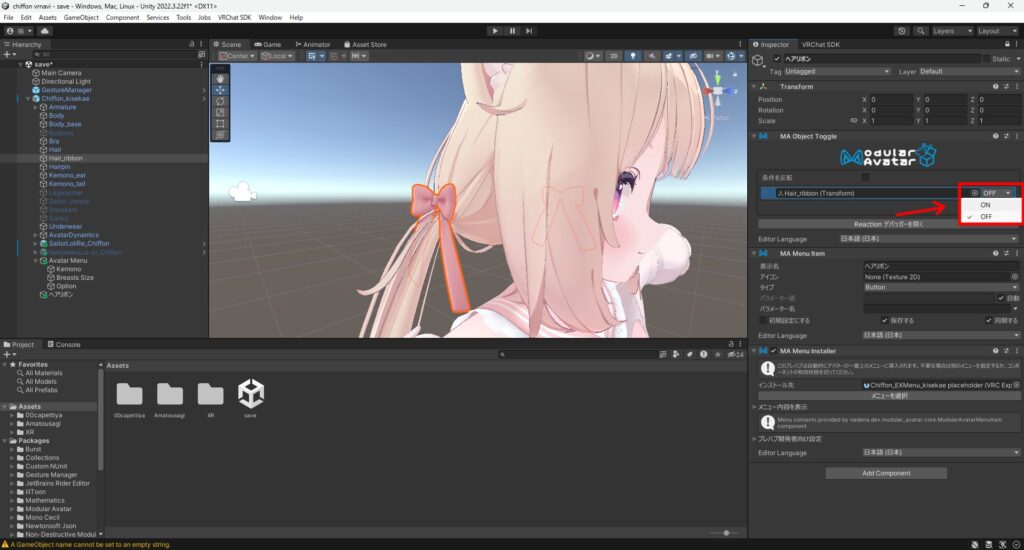
次に、条件の設定をしていきます。今回は実行したときにヘアリボンをオフにするようにしたいので「OFF」に設定します。
作りたいギミックに合わせて「ON/OFF」を調整してください。

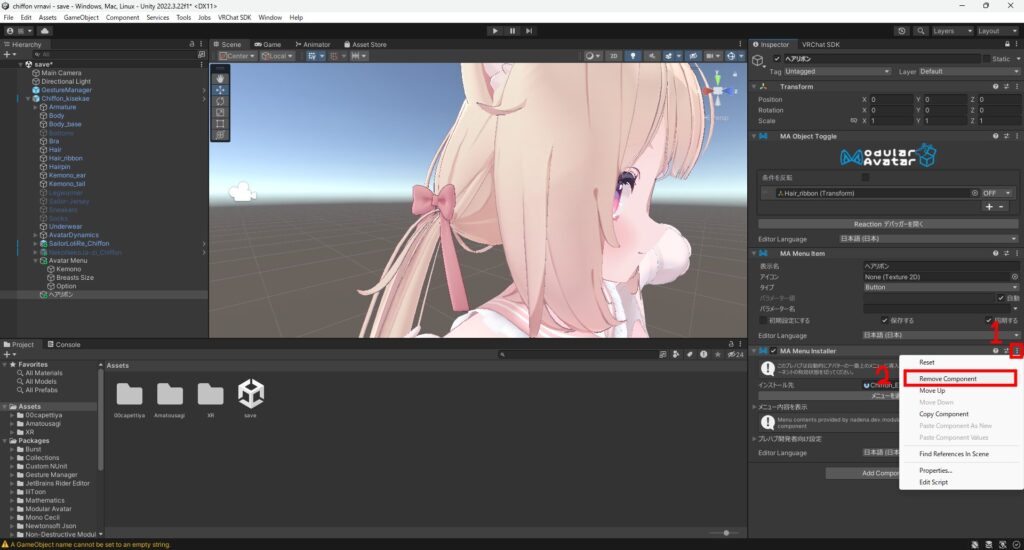
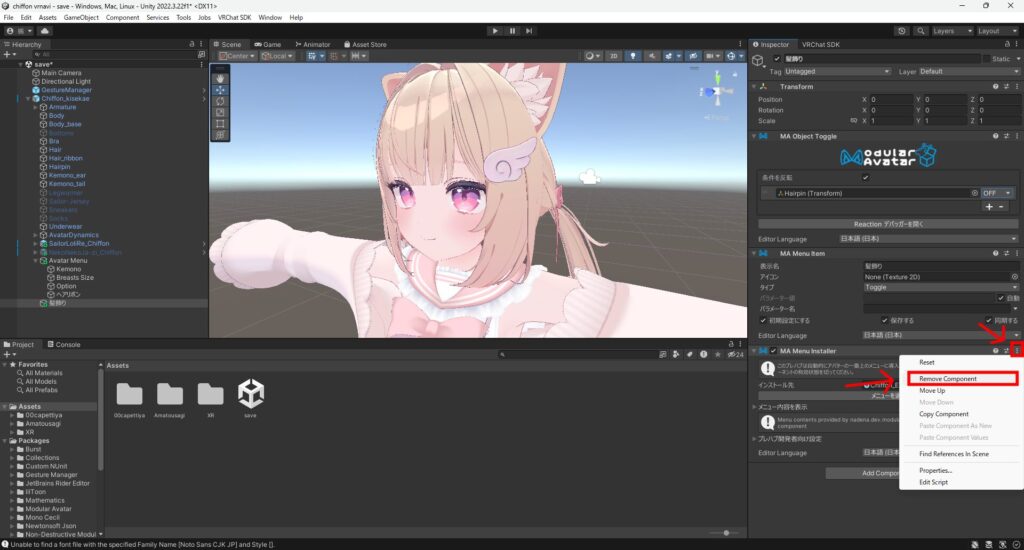
最後に「MA Menu Installer」を「Remove Componet」で削除します。
この作業をしないとエクスプレッションメニュー内に「ヘアリボン」という項目が2つ作成されてしまいます。

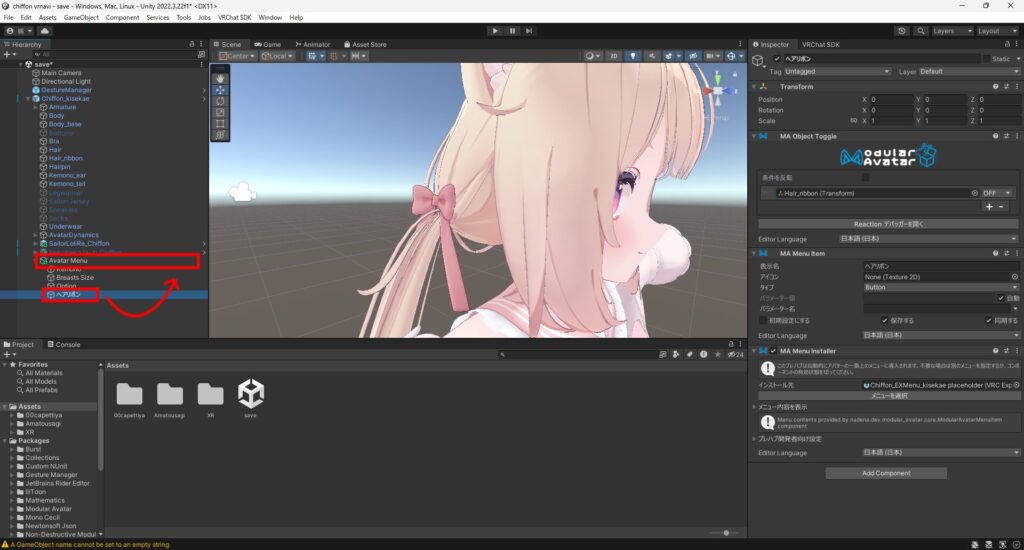
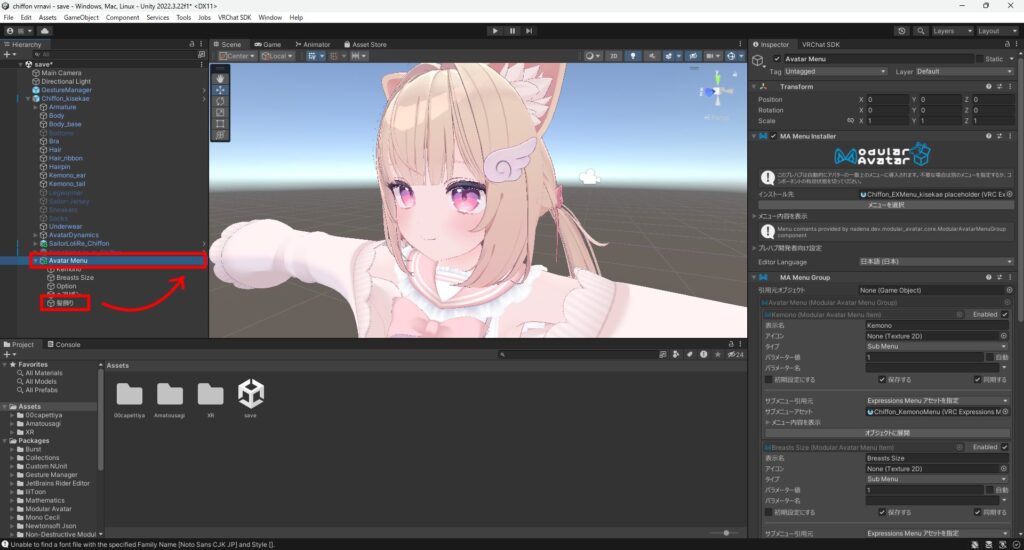
「MA Menu Installer」削除したら、「Avatar Menu」にドラッグ&ドロップして完成です。

Toggle(トグル)
Toggleの追加方法を解説していきます。解説では衣装を切り替える設定と髪飾りをOn/Offする設定をします。
できることは「アクセサリーなどのOn/Off」「衣装や髪型など切り替え」です。
まず「Hierarchy」からアバターを右クリックして「Modular Avatar」→「Create Toggle」をクリックします。

すると新しいオブジェクトが作成されるので「Inspector」から「表示名」を自分のわかりやすいもの、「タイプ」を「Toggle」に設定します。

次に「条件を反転」の部分にある「+マーク」をクリックして増えた項目に「Toggle」として追加したいオブジェクト(今回はHairpin)をドラッグ&ドロップします。

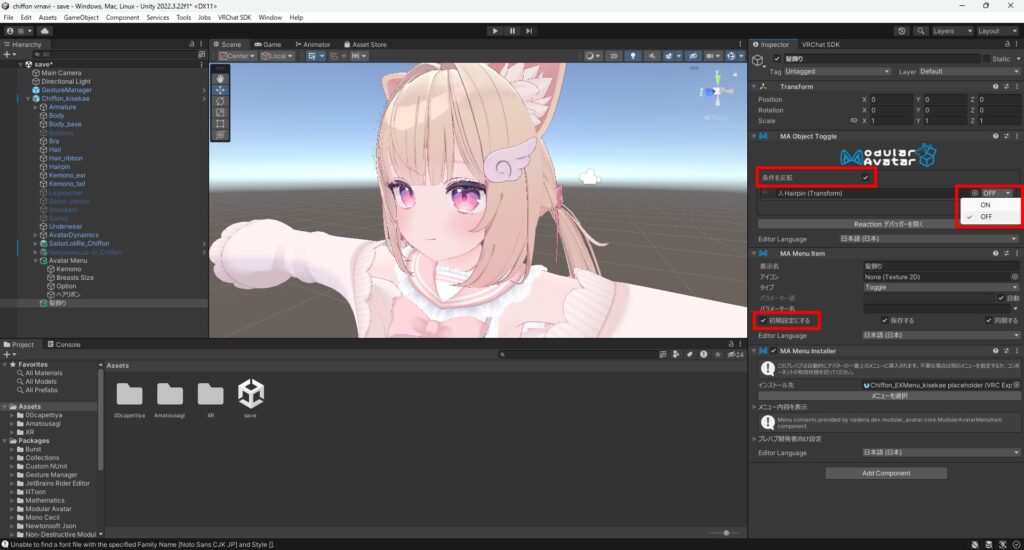
次に、条件の設定をしていきます。今回は初期状態で髪飾りをオンにしてオフできるようにしたいので「OFF」に設定して「条件を反転」と「初期状態にする」にチェックを入れます。
作りたいギミックに合わせて「ON/OFF」「条件を反転」「初期状態にする」を調整してください。

最後に「MA Menu Installer」を「Remove Componet」で削除します。
この作業をしないとエクスプレッションメニュー内に「髪飾り」という項目が2つ作成されてしまいます。

「MA Menu Installer」削除したら、「Avatar Menu」にドラッグ&ドロップして完成です。

作成した項目をサブメニューでまとめる
作成した項目をサブメニューでまとめないと管理がすごく大変になります。なので使いやすいようにまとめましょう!解説では作成した「ヘアリボン」と「髪飾り」の二つをまとめていきます。
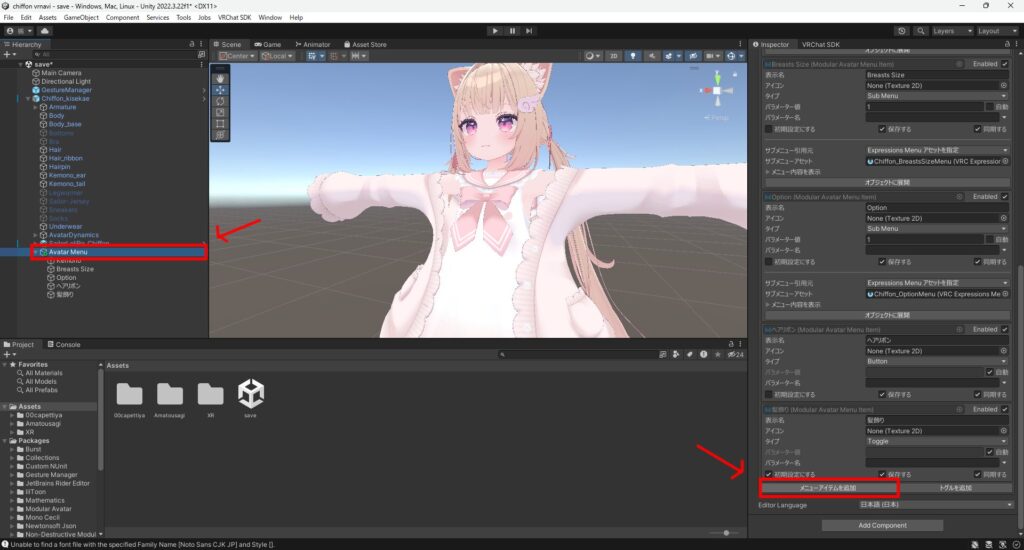
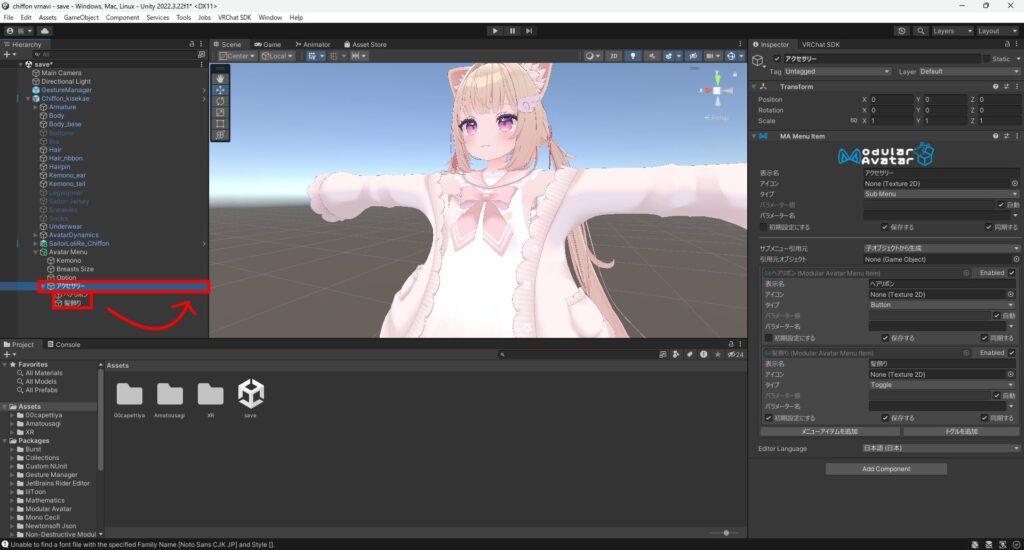
まず「Hierarchy」から「Avatar Menu」を選択して「Inspector」にある「メニューアイテムの追加」をクリックします。

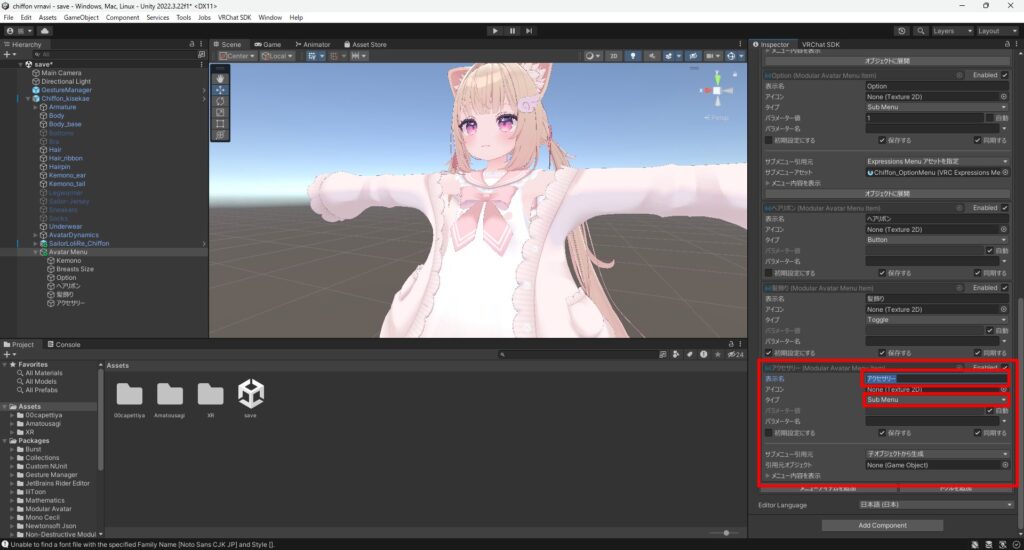
追加されたものに「表示名」(自分のわかりやすい名前)を設定して、「タイプ」を「Sub Menu」にします。

最後に、そのサブメニューにまとめたいメニュー(Object)をドラッグ&ドロップします。

最後に
この記事を読んでエクスプレッションメニューについて理解することが出来たら、自分の作りたいエクスプレッションはどの項目を使用すればよいかわかると思います。
あとは、その知識を応用して自分の作りたいエクスプレッションメニューを作成しましょう!
サブメニューを使って使いやすいようにまとめることも忘れずにしましょう!まとめないとエクスプレッションメニューが増えすぎて2ページになったりします…
改変でつまずいている方の力に少しでもなれたら嬉しいです!良きVRChatライフを!