
 のと
のと こんにちは、のとです!VRChatをやっていく中で突き当たる問題の一つに個性の出し方、というものがあると思います。
人気なアバターは使用している方も多く、他の人と見た目が被っちゃう…と感じることもあると思います。
そんな時にお勧めしたいのが、髪型の変更です!
髪型による印象の効果は大きく、ロングヘアにすれば大人な印象が増しますし、ショートカットにすることで活発な印象を与えることが出来ます!
今回は髪型の変更方法に加えて、非破壊でできる簡単なグラデーションの付け方を紹介します!
動画もあるので、良ければそちらも参考にしてください!
もくじ
はじめに
今回説明する方法では髪型の変更に「Modular Avatar」と「Avatar Optimizer」、グラデーションに「TexTransTool」を使用します。
全てVCCから導入するツールなので、まだ導入をしていない方は下記記事を参考に導入をお願いします!
各ツールの公式ドキュメントへのアクセスは記事の一番最後に記載しております。
髪型の変更方法
髪型の追加
まず、Boothなどで髪型を購入します。
髪型は服などに比べるとアバター非対応のものでも調整しやすいですが、初めは対応している髪型をおすすめします。
今回は「隣の店」さんの「Lilith Ponytail」を使用させていただきます!
▶対応モデル◀ Chocolate rice 【オリジナル3Dモデル】 Sio / しお https://booth.pm/ko/items/5650156 mio3io 森羅 VRChat向けアバター https://booth.pm/ja/items/4707634 JINGO CHANNEL オリジナル3Dモデル「マヌカ」ver1.00 https://booth.pm/ko/items/5058077 ポンデロニウム研究所 オリジナル3Dモデル「桔梗」 https://booth.pm/ko/items/3681787 キュビクローゼット オリジナル3Dモデル「萌」
購入をしたら、unitypackageをプロジェクトへインポートします。
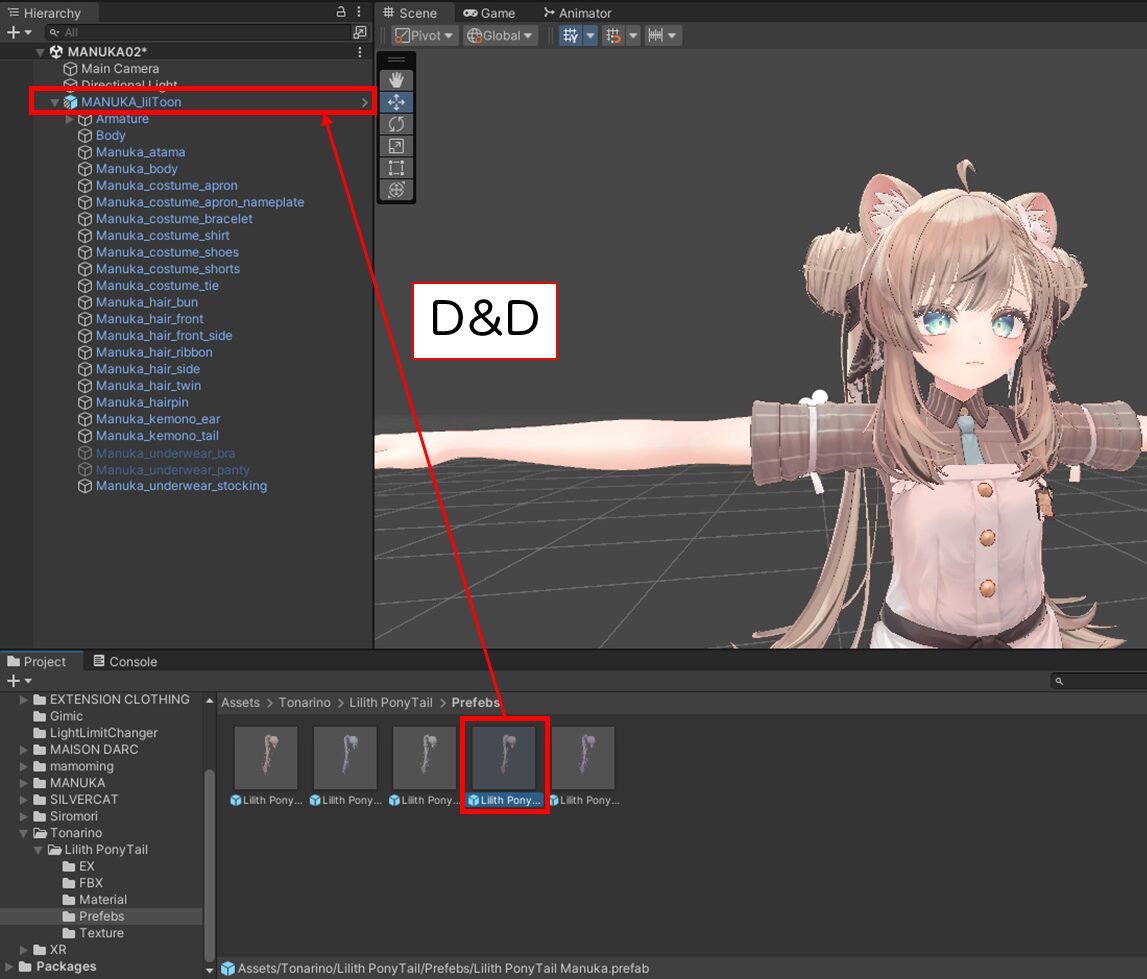
インポートをした髪型のファイルを開いていくと、たいていアバターごとにセットアップがされた髪型のprefabが保存されています。
対応するアバターの髪型を見つけたら、髪型をアバターの直下へドラッグ&ドロップします。

アバターの顔や体のスケールを変更していなければ、調整は基本的には必要ありません。もし変更している場合は全体のバランスを見ながら調整しましょう。
不要な髪型の非表示・ボーンの削除
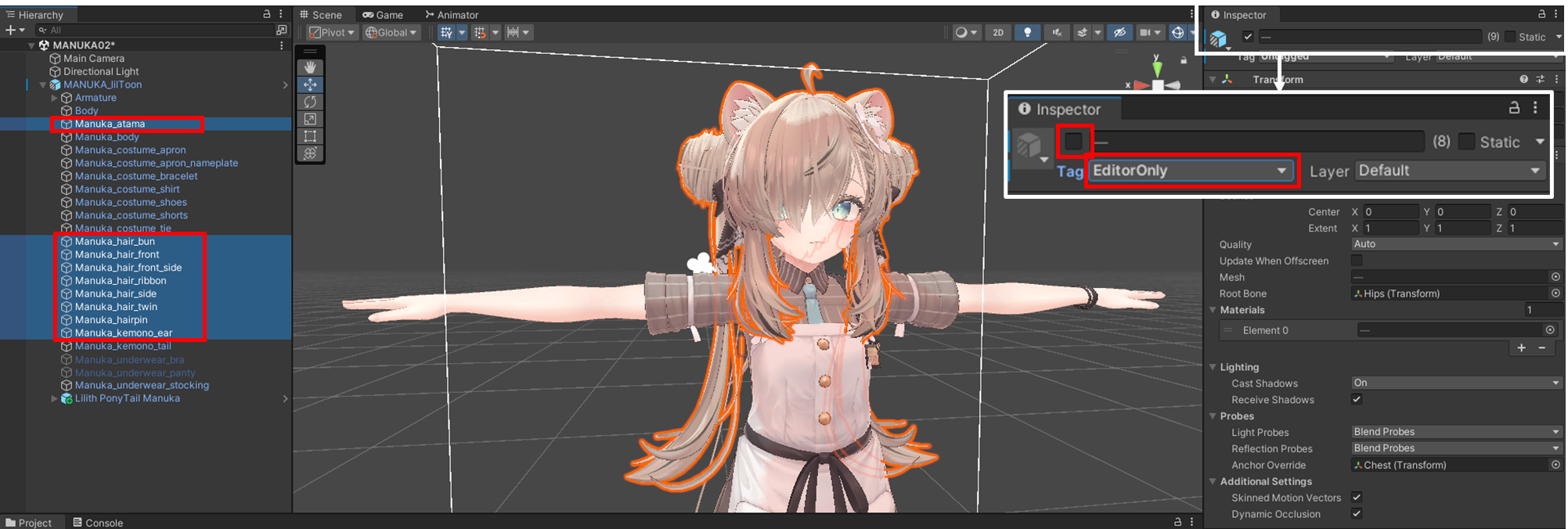
Hierarchyからデフォルトの髪型を選択し、Inspector欄のチェックを外しTagを「Editor Only」に変更します。
今回は後頭部と髪の毛に加え、髪飾りとケモ耳も外します。

また、追加した髪型にも重複している部分があることがある為、一緒に非表示・Editor Onlyに設定をしておきましょう。
今回の髪型ではポニーテールのロングとショートが一緒に入っているため、ショートを非表示・Editor Onlyにします。

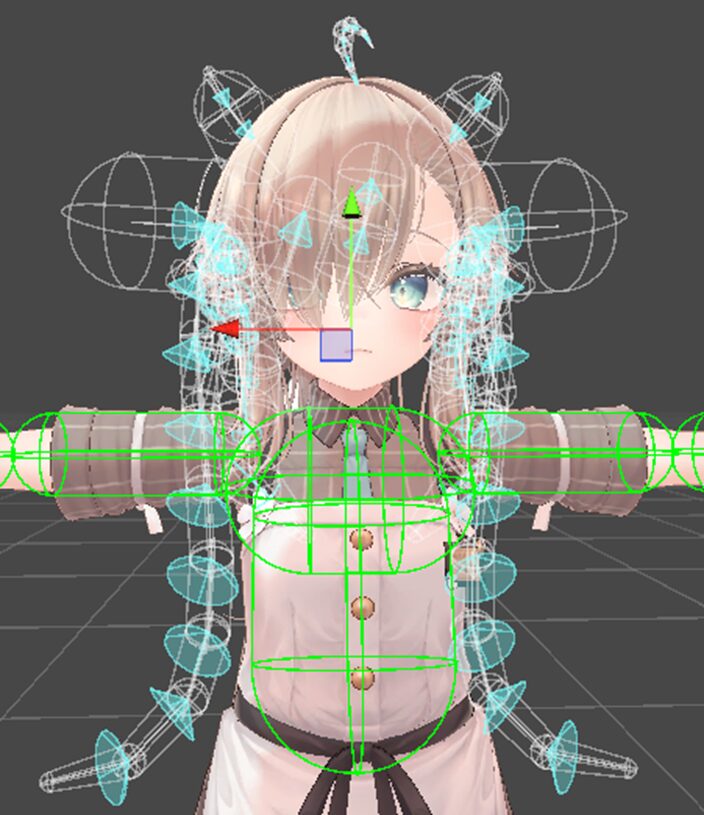
この状態になれば、ひとまずVRChat上でデフォルトの髪型は表示されません。
しかし、このままでは使わない髪の毛のボーンが残ってしまうので、これを消していきます!

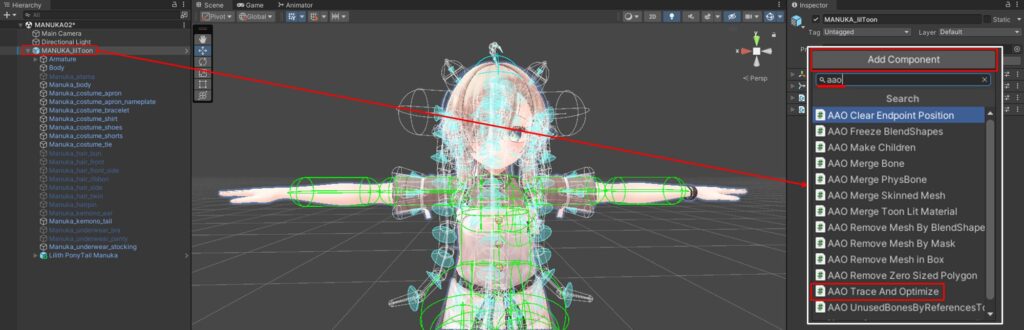
と言ってもやり方は簡単で、まずHierarchyからアバター本体を選択し、Inspector欄の「Add Component」を選択します。
続いて検索欄に「AAO」と入力し一覧から「AAO Trace And Optimize」を追加します。

以上で完了です!
「AAO Trace And Optimize」を入れると自動で不要なボーンを探して削除してくれます。
他にも様々な項目で自動最適化をしてくれるため、基本的には導入することをおすすめします!
 のと
のと ただし、使っていないのにどこかで参照がされている為、ボーンが残ってしまうことがあります。
それらも消す場合は、手動で消したいボーンのチェックを外し、EditorOnlyにしてください。
さて、この状態でVRChatにアップロードをしてみると…髪型が頭に追従しないため、ハゲてしまいます…

 のと
のと VRChatを一年ぐらいやってますが、たまにやっちゃいます…
髪型の追従設定
それでは追従設定をしていきますが、髪型によってやり方が2つあります。
まず、一つ目が服装のようにボーンがHipsから始まっている髪型に関してです。
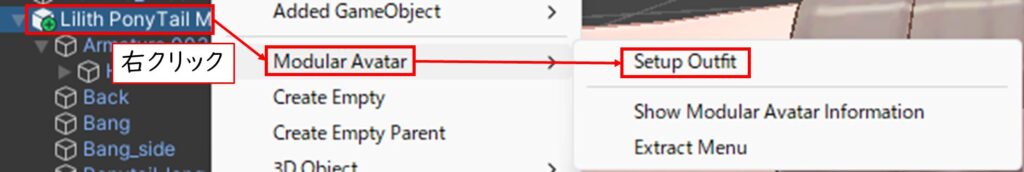
こちらは服装をModular Avatarで着せる時と同様に、髪型を右クリック→Modular Avatar→Setup Outfitを選択すれば完了です。

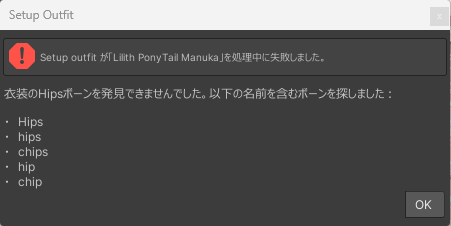
対応してる場合はこの方法で良いですが、そうでない場合は下図のようなエラーが表示されます。

その場合にはもう一つのやり方で設定します。
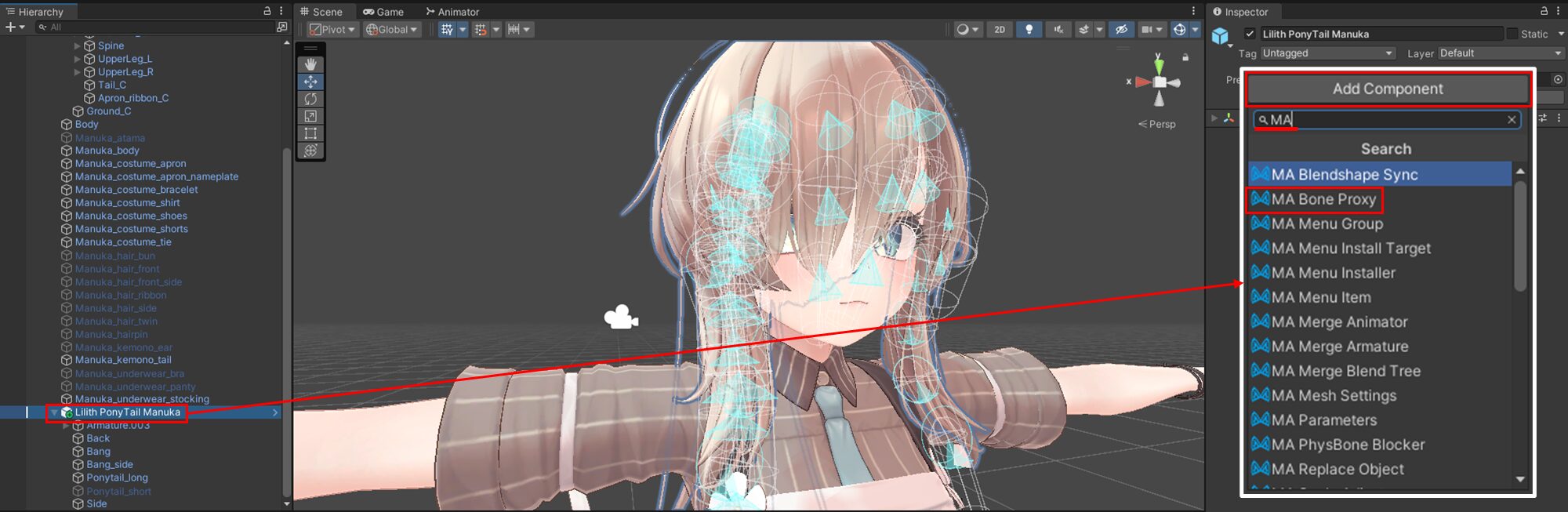
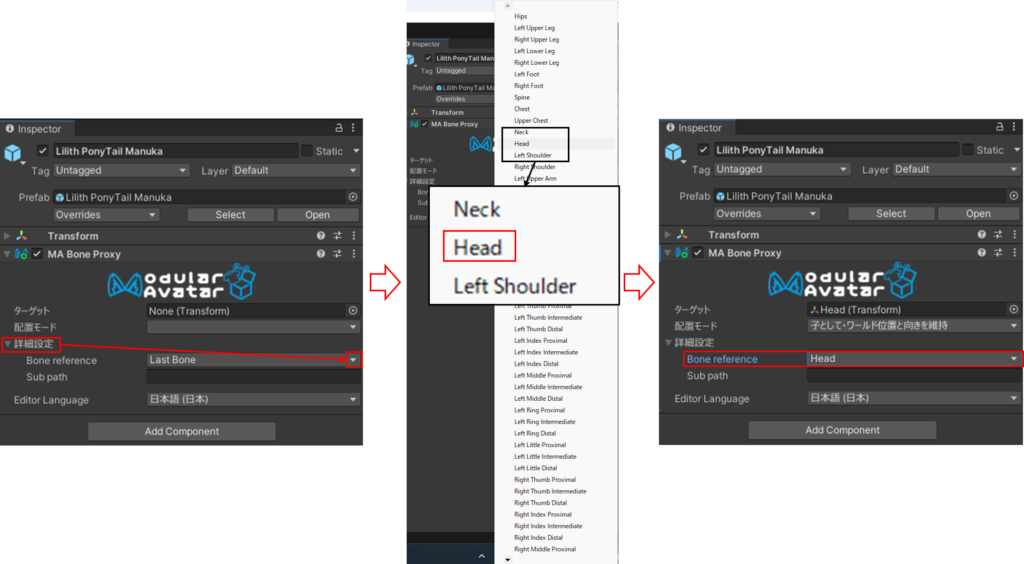
まず、Hierarchyから髪型を選択し、Inspector欄の「Add Component」を選択します。
続いて検索欄に「MA」と入力し一覧から「MA Bone Proxy」を追加します。

追加後、「MA Bone Proxy」内の詳細設定から「Bone reference」の▼を選択します。
するとBoneの一覧が表示されるので、この中から「Head」を選択します。
選択後、「Bone reference」の項目が「Head」になっていれば設定完了です!

これで髪型が頭に追従して動くようになります!

 のと
のと 髪型によってはすでにMA設定されているprefabを用意してくれている場合もあるので、設定前にファイルの中身や名前、ストアページなどを確認してみましょう!
後は髪型に設定されているBlendshapeなどを変更して自分の気に入るように髪型を調整しましょう!
髪型によってはたくさんのBlendshapeが設定されていることもある為、同じ髪型でもまったく別の髪型のようにすることもできます!

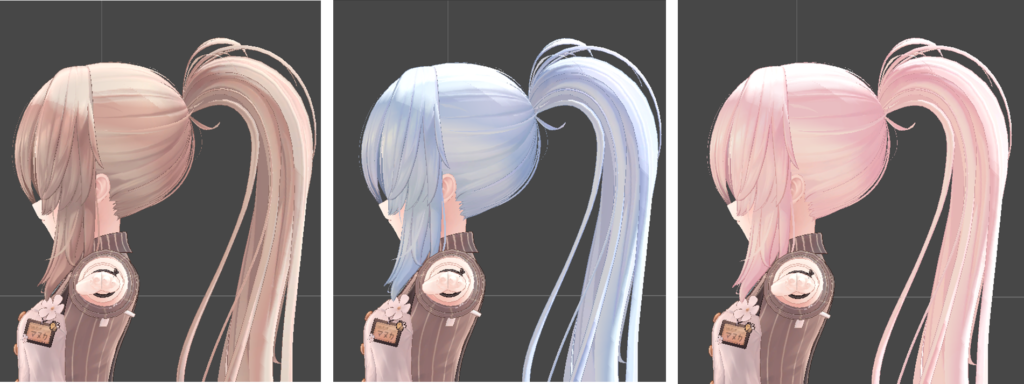
また、様々な色のマテリアルも設定されていることが多いため、髪色も適用されているマテリアルを変更することで簡単に変えることが可能です!

グラデーションの入れ方
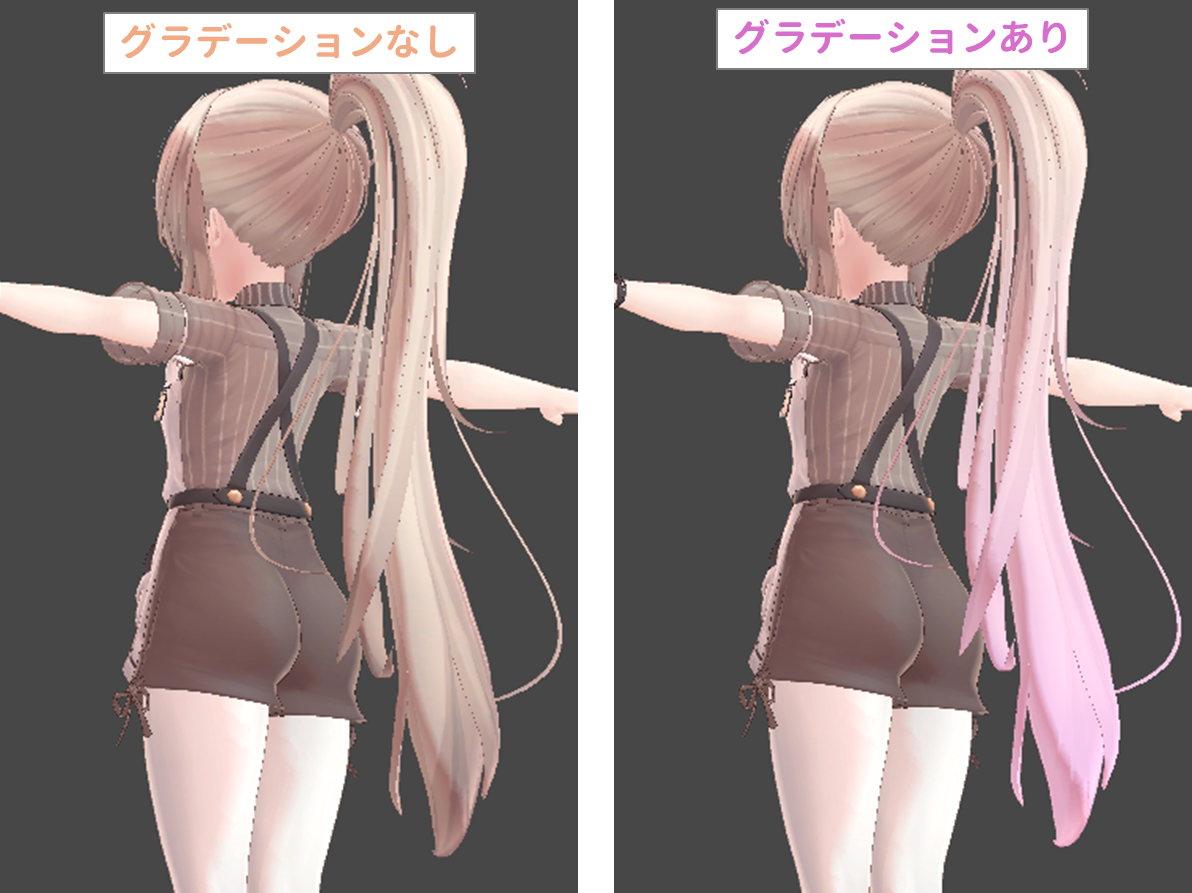
髪型や髪色を変えるだけでも個性は出ますが、グラデーションも追加して唯一無二にしちゃいましょう!
これから紹介する方法はすべてUnity上で完結する上に、位置や色を確認しながら設定することが出来ます!

今回の解説では「TexTransTool(以下TTT))」のver0.8.0を使用します。
少し難しい話をしますが、ver0.8.0から「NDMF-Preview」に対応しているので、「Non-Destructive Modular Framework(以下NDMF)」を1.5.0以上で使用することをおすすめします。NDMFはMAの基幹システムの為、MAを導入している方は必ず導入されています。
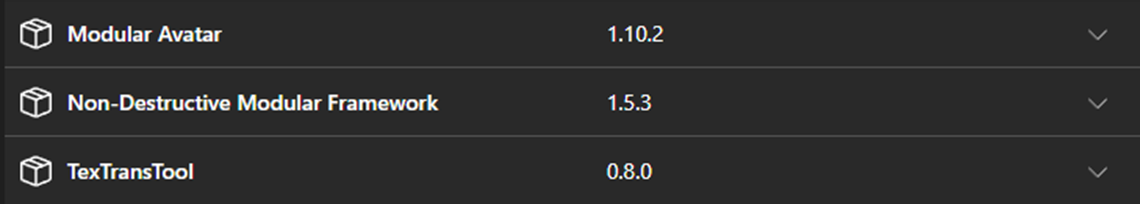
簡単に要約すると、こだわりが無いのであれば「Modular Avatar」、「Non-Destructive Modular Framework」、「TexTransTool」はすべて最新バージョンを使用するようにしましょう!

 のと
のと 画像のように「MA」は1.10以上、「NDMF」は1.5以上、「TTT」は0.8以上になっていればOKです!
それではグラデーションの入れる方法を解説します!
方法が2つありますが、髪の毛全体にグラデーションを入れるならおすすめは1つめの「SingleGradationDecal」を使用する方法です!
「SingleGradationDecal」を使用した方法
ver0.8.0から追加された新機能で、簡単にグラデーションを入れることが出来ます!
方法は公式のマニュアルが丁寧に説明をしてくださっているので、そちらを引用させていただきます。
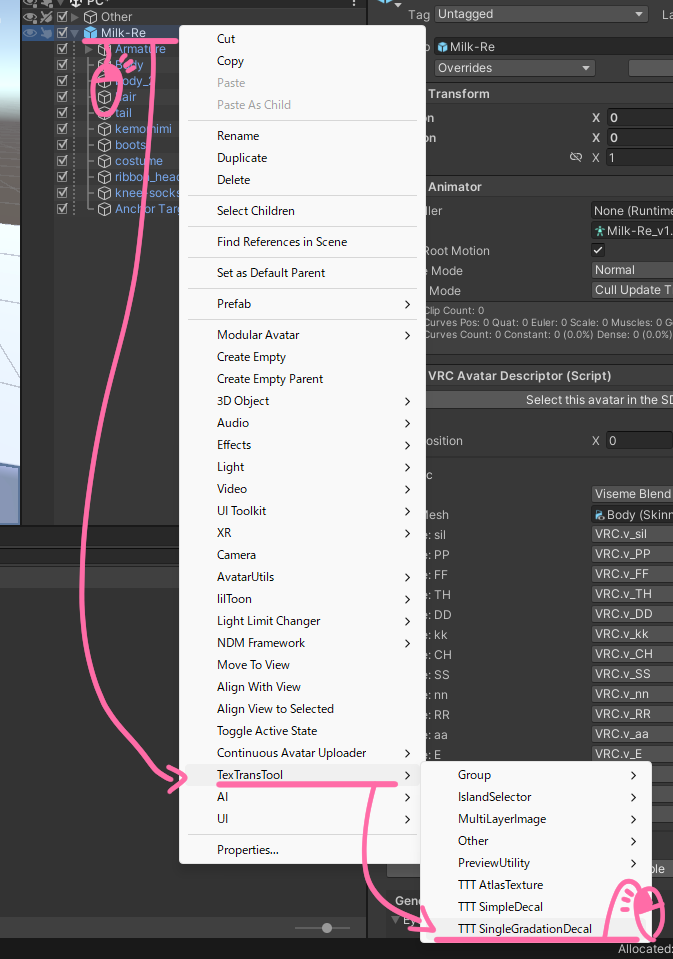
はじめに、アバターのルートを右クリックしてから、TexTransTool/TTT SingleGradationDecal を選択!
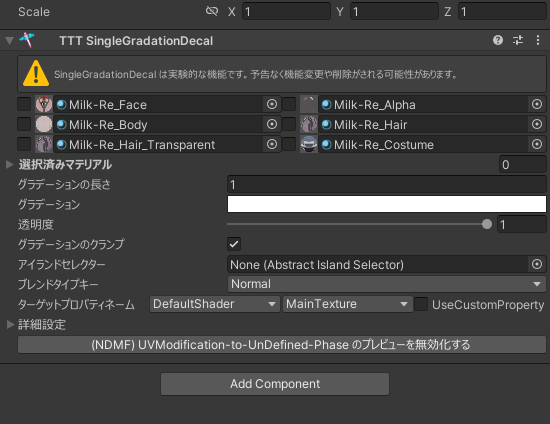
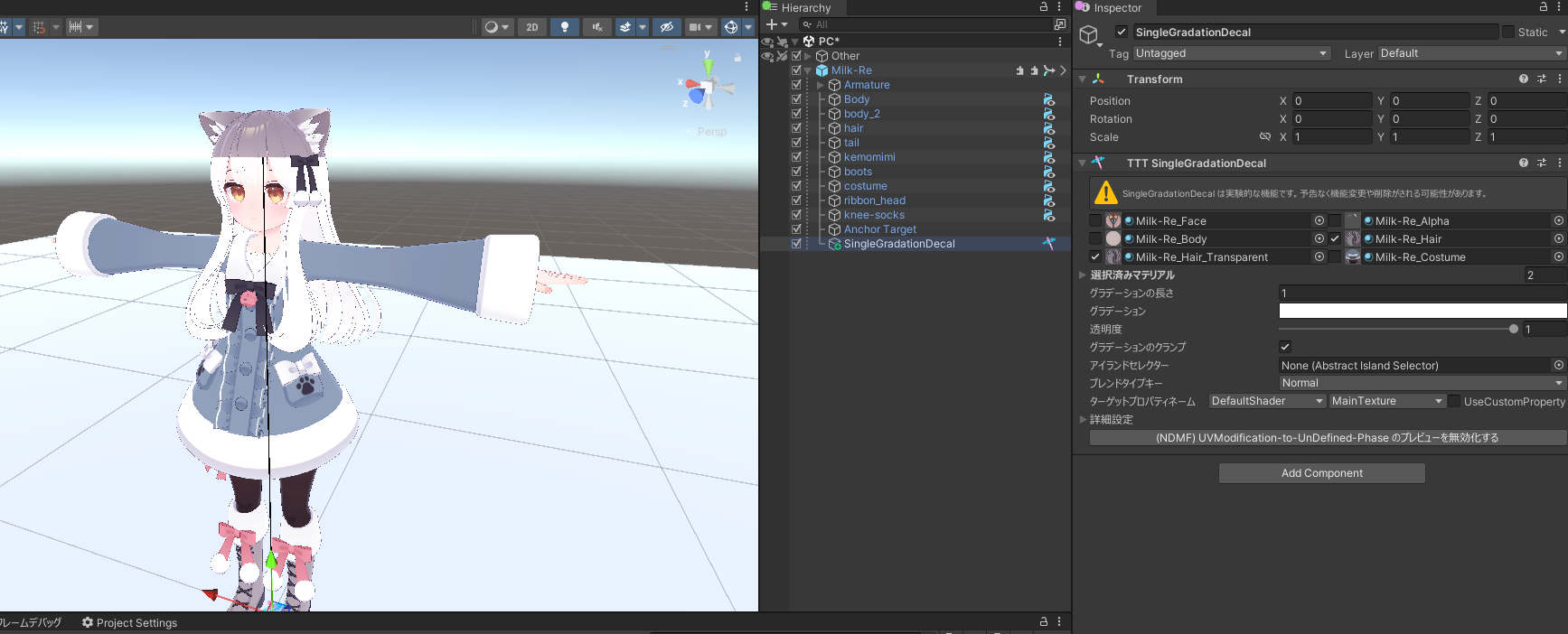
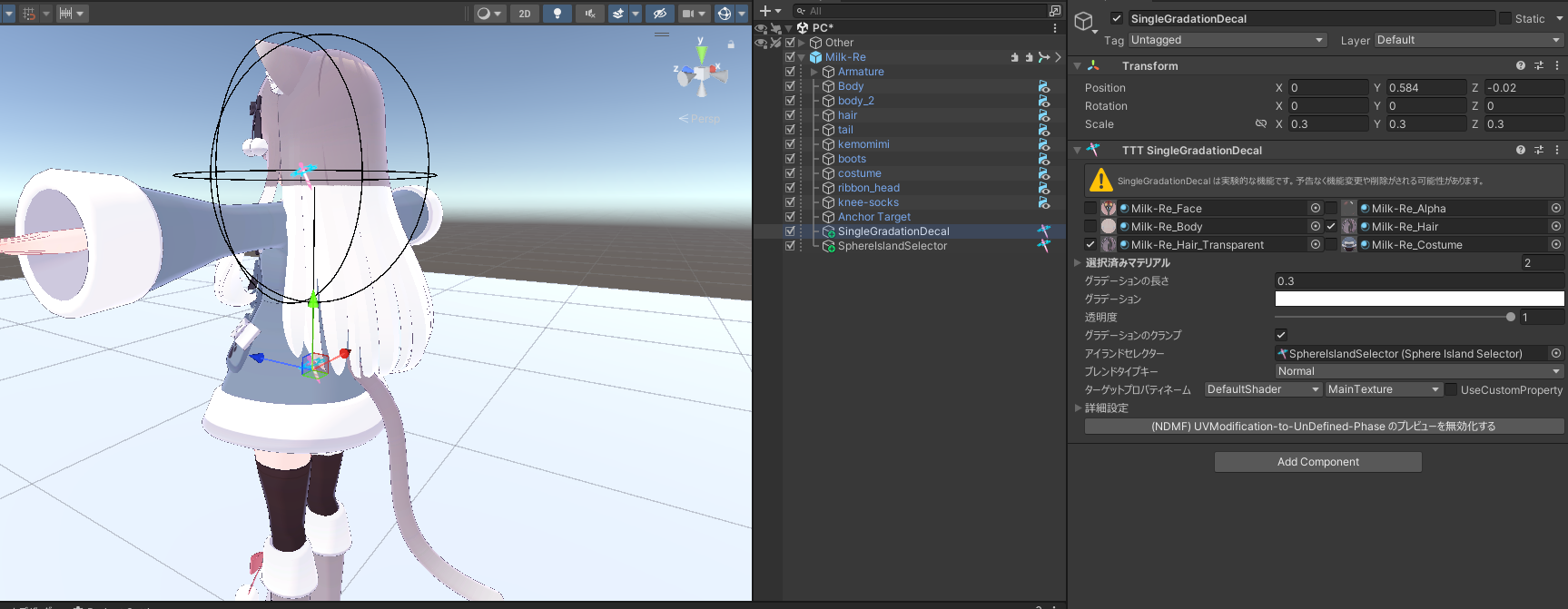
そしたらこのようなインスペクターが表示されるので、グラデーションを入れたい場所のマテリアルを選択します。
選択したらこのように真っ白になると思います!
後ろから見るとしっぽまで白くなっていますね…今回は髪の毛だけにしたいので アイランドセレクター を使用して髪の毛だけの範囲になるようにしましょう!
アイランドセレクター と言ってもいろいろなセレクターが存在するのですが…
今回は球体の範囲内に入ったアイランドを選択できる SphereIslandSelector を使用しましょう!
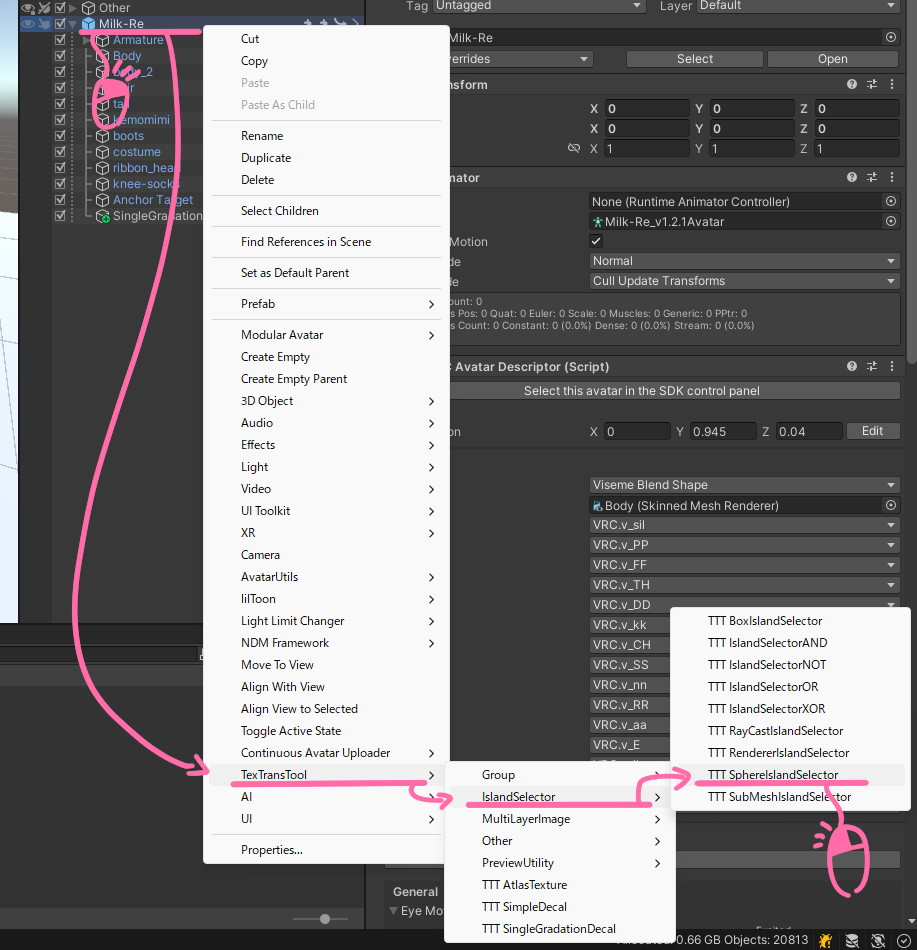
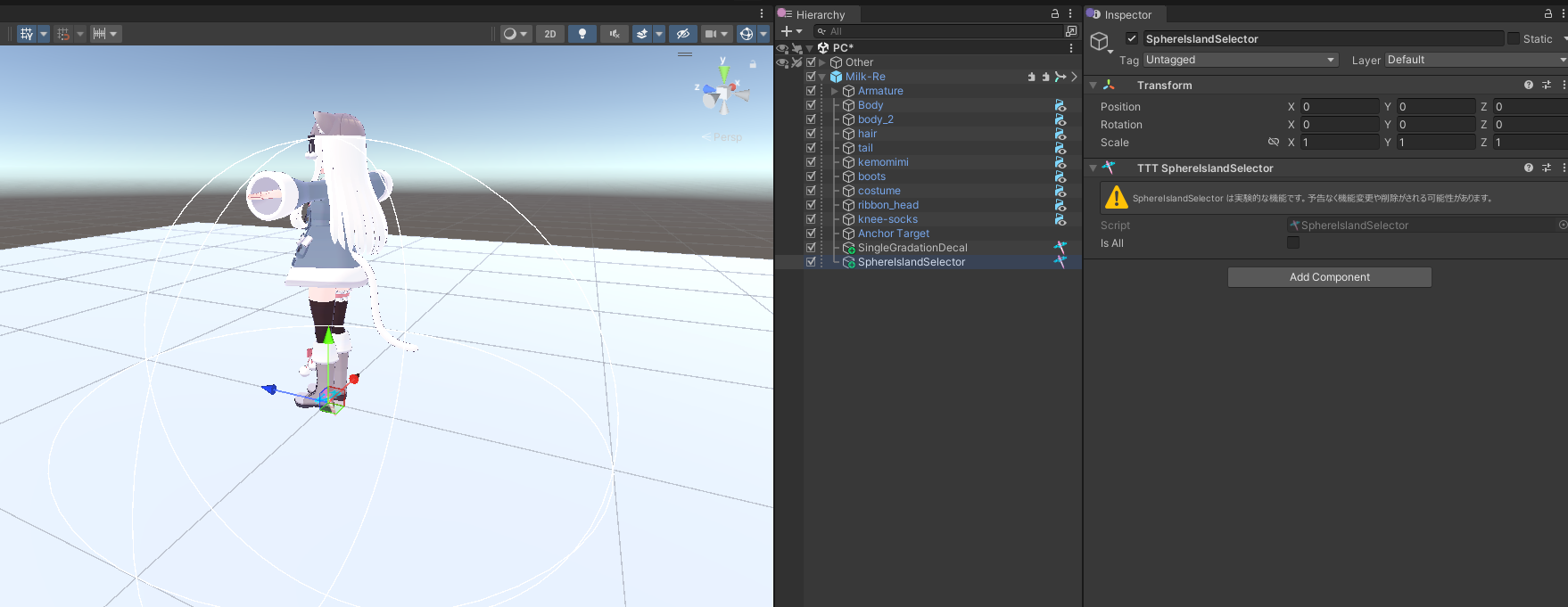
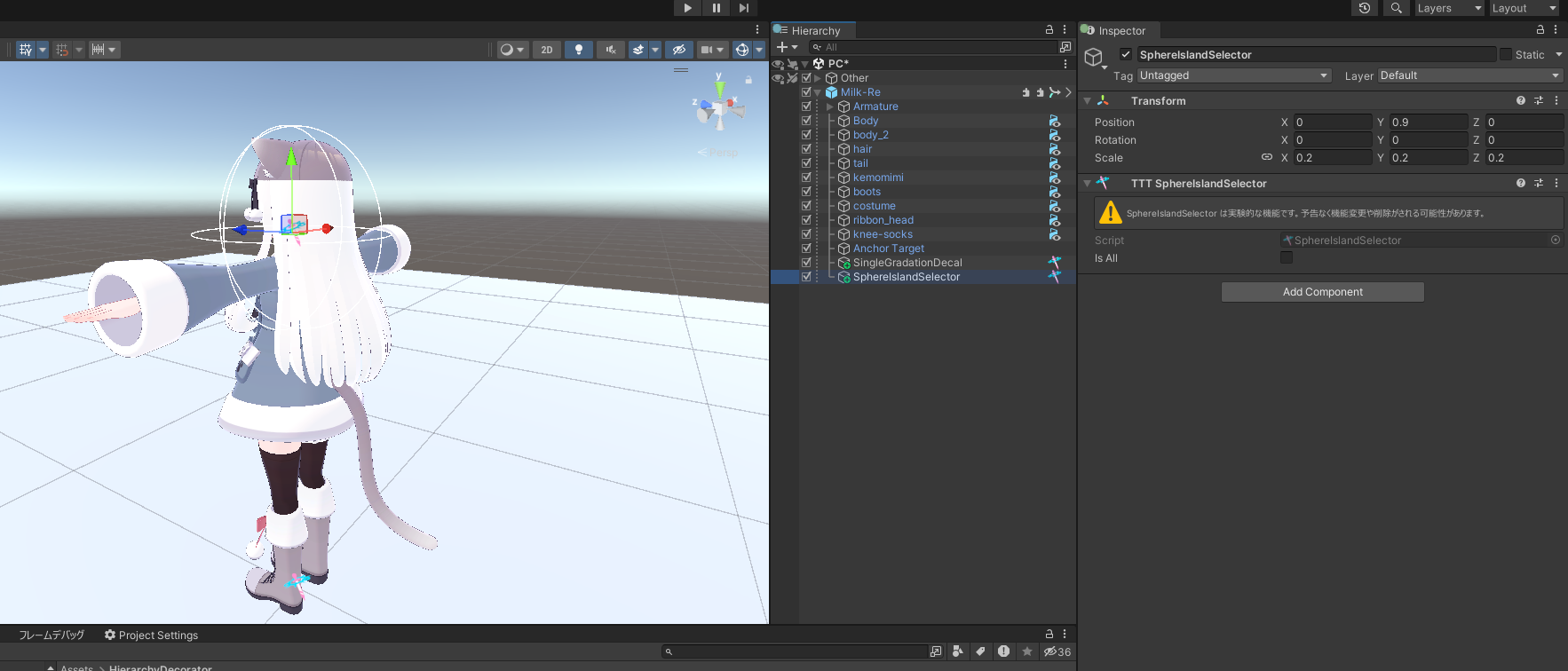
アバターのルートを右クリックしてから、TexTransTool/TTT SphereIslandSelector を選択!生成できたらこのように表示されると思います。
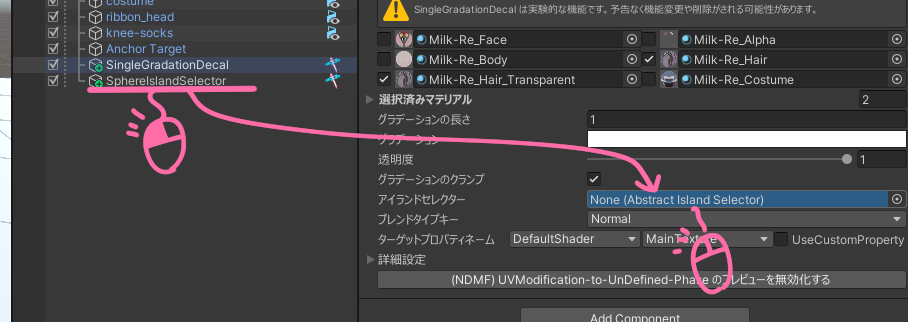
次に、生成したセレクターを登録しましょう!
登録できたら、 SphereIslandSelector を適当に大きさ変えたり動かしたりして、髪の毛だけ白くなるようにしましょう!
これでグラデーションが適用されうる範囲がいい感じになったので、グラデーション自体の調整をしましょう。
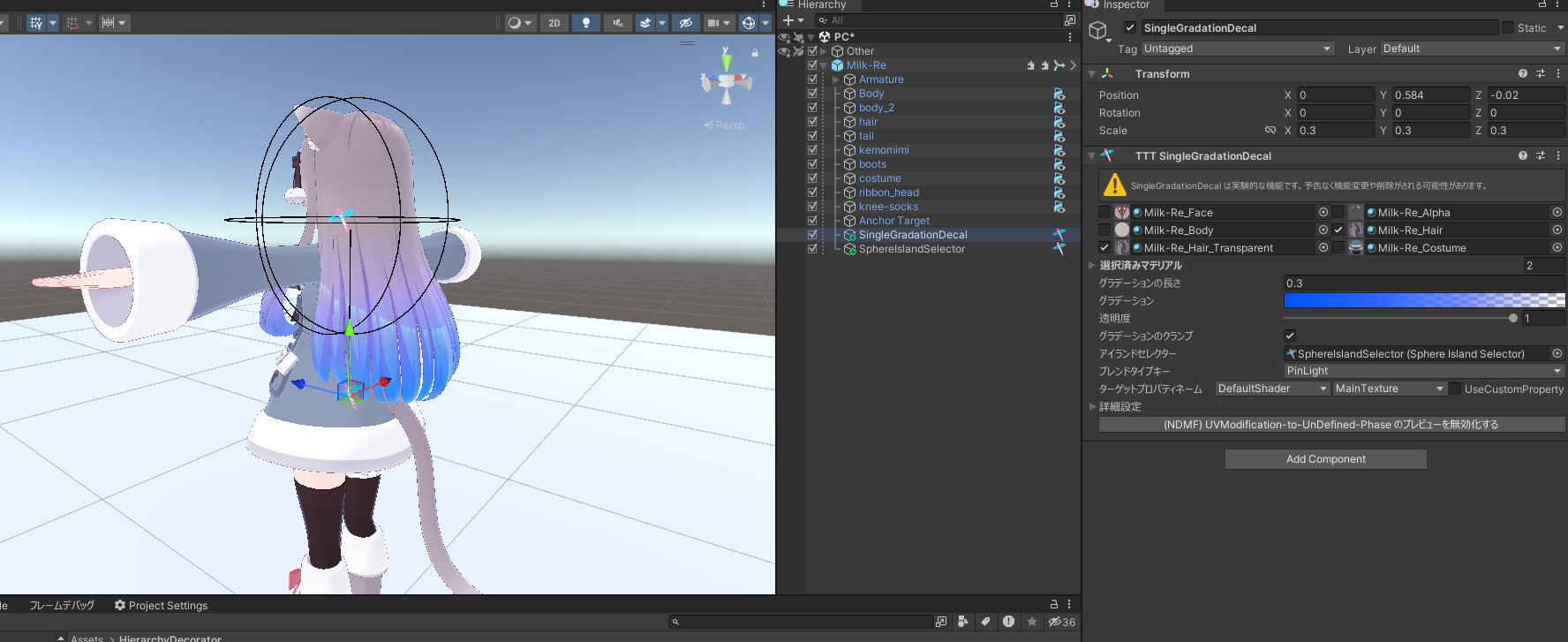
位置や回転を調整したり、 グラデーションの長さ を調整して、今回はこのようにしてみました!
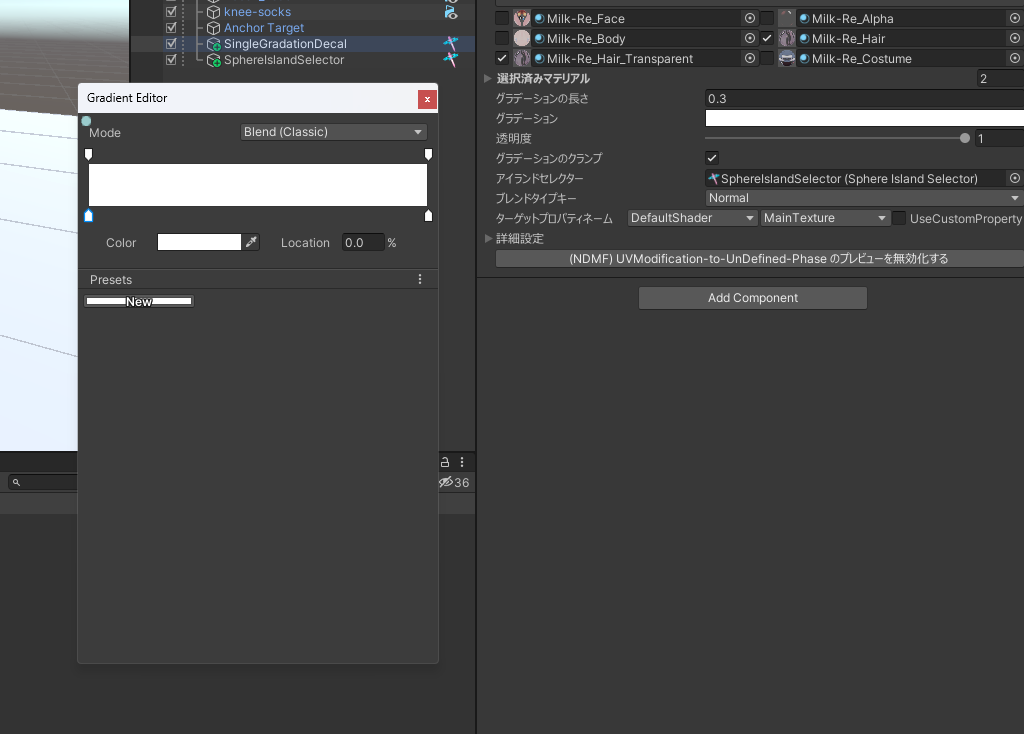
最後に、肝心の グラデーション を指定しましょう! Unity 標準の UI で操作できます。 キーがそれぞれ、上が透明度、下が色を指定するような形でグラデーションを作成できます!
それと、合成モードとなる ブレンドタイプキー も同時に変更して良いでしょう!
今回はこのような感じにしてみました!入れたいグラデーションの色や合成、場所などは場合に応じて変わると思うので臨機応変使ってみてください!
動画の方では実際にマニュアルに沿ってグラデーションを付けているので、良ければそちらも参考にしてください!
「SimpleDecal」を使用した方法
「SimpleDecal」のメインの用途は体などにタトゥーなどの画像を入れるものですが、応用でグラデーションを入れることが出来ます!
また、「SingleGradationDecal」と異なり、髪の毛の一部分のみや、色を場所ごとに変えたい際など細かく調整をしたい際はこちらをおすすめします。
こちらも公式のマニュアルがありますが、解説していきます。
ちょっと色を変えるだけであっても、マテリアルで全部変えるか、外部ツールで頑張るか...
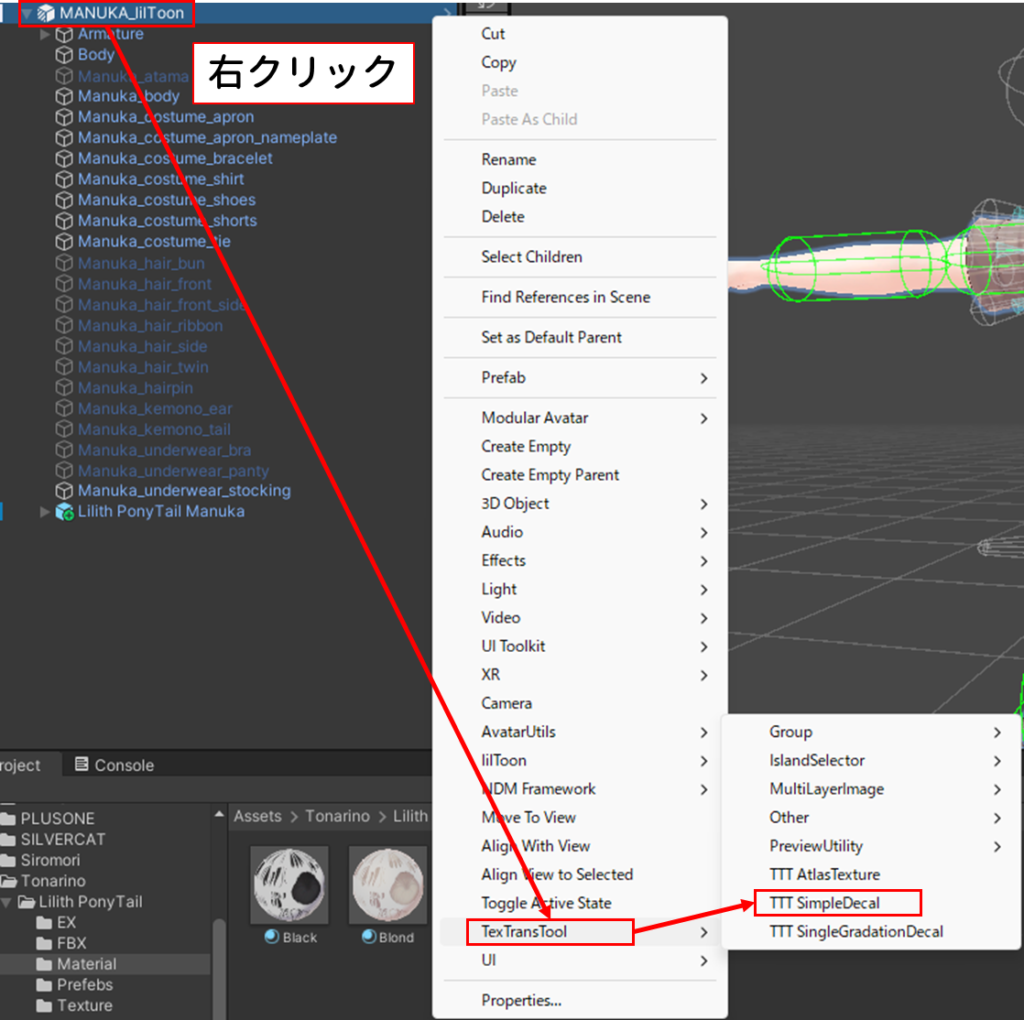
まず、Hierarchy欄のアバター本体を右クリックし、「TexTransTool」→「TTT SimpleDecal」を選択します。

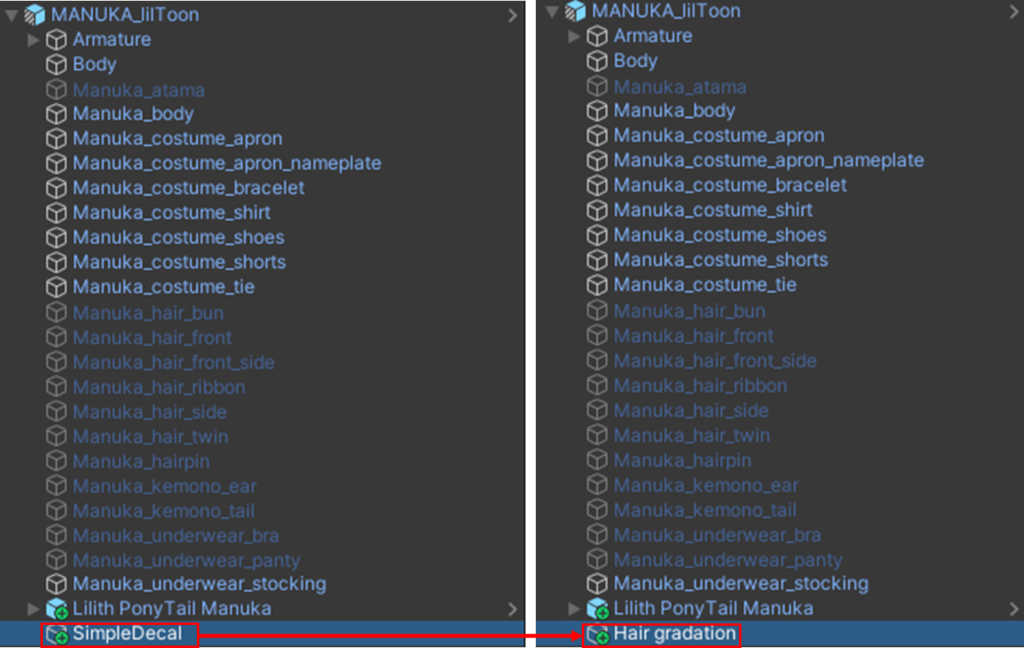
するとアバター直下に「SimpleDecal」が追加されます。好みになりますが今回は分かりやすくするために名前を「Hair gradaion」に変えておきます。

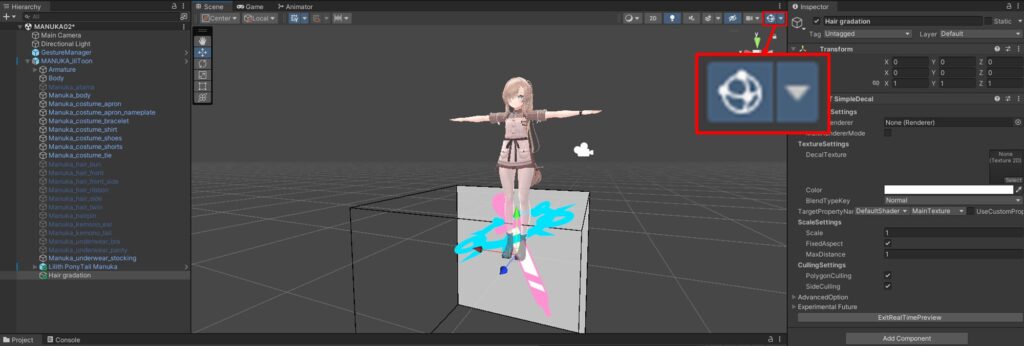
「SimpleDecal」を追加した時点で、アバターの足元に画像のようなものが表示されると思います。もし表示されない場合は、シーンの右上にある〇のようなアイコンを青色にして有効化すると表示されると思います。

まず、グラデーションを付ける対象を設定していきます。
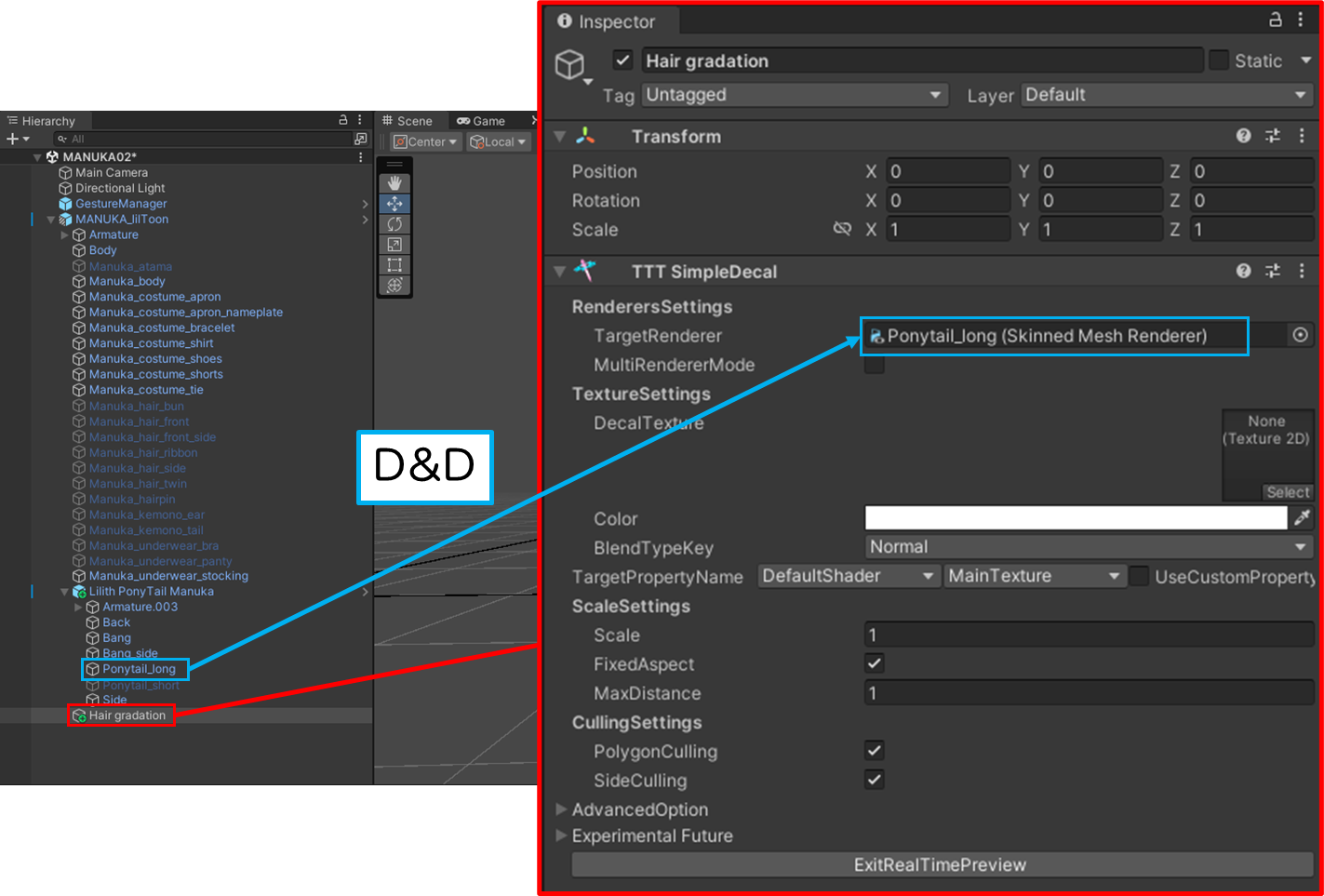
「Hair gradation」を選択し、Inspector欄の「Targetrenderer」の欄にグラデーションを付ける対象(メッシュ)をドラッグ&ドロップで追加します。
今回は「Ponytail_long」を追加します。

続いてグラーデション用のテクスチャを設定します。
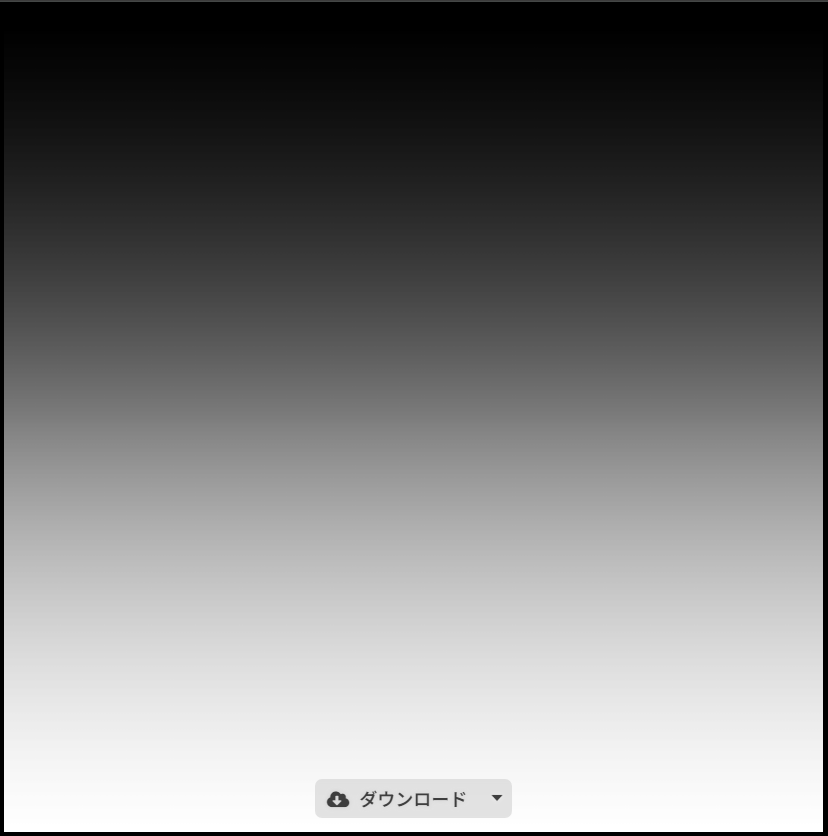
テクスチャは自分で作ったりしても良いですが、もし良ければこのリンク先🔗にあるグラデーションテクスチャを使用してみてください。
これは僕が作ったテクスチャなので、CC0で自由に使っていただいて問題ありません!
 のと
のと 透明な背景に白のグラデーションがかけてある画像です!
表示まで少し時間がかかる場合があります。

グラデーション用の画像をUnityにドラッグ&ドロップなどで追加をします。
追加後、「Hair gradation」の「DecalTexture」の欄に追加した画像をドラッグ&ドロップで追加します。

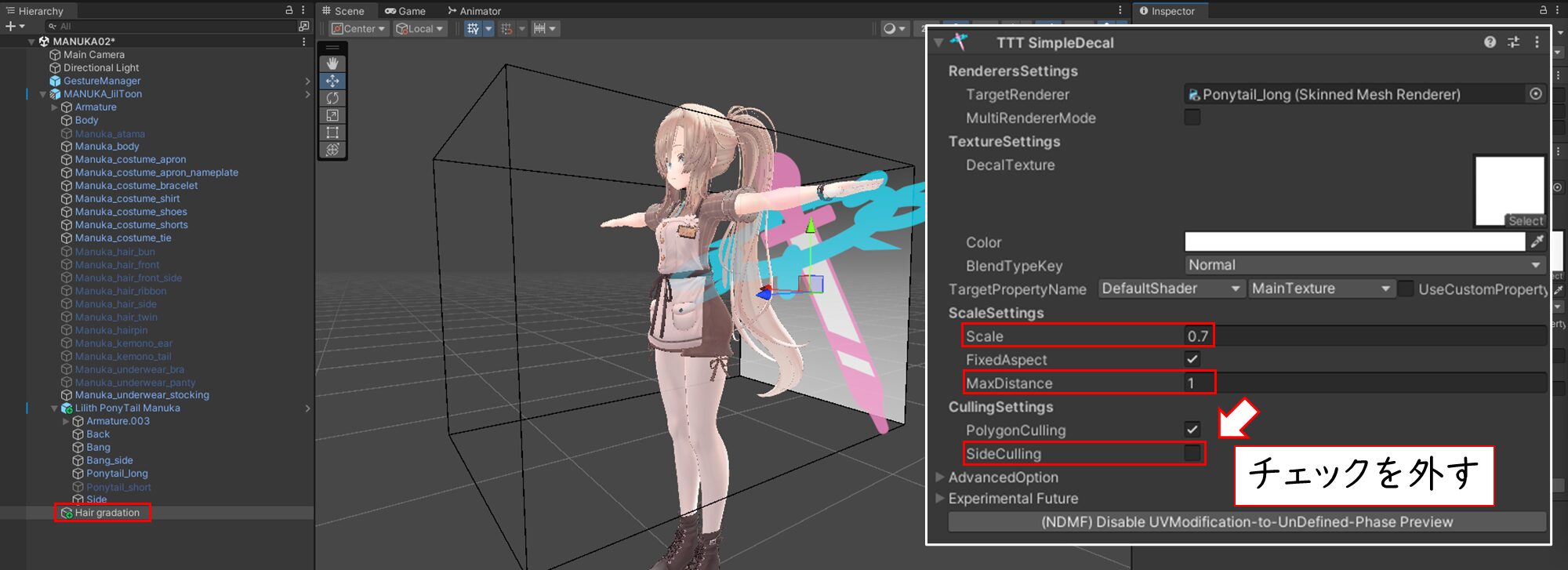
続いて、「Hair gradation」を移動させ、グラデーションをかけたい範囲が四角い枠の中に入るようにします。
その際、ScaleやMaxDistanceを調整して大きさをいい感じに調整しましょう。
また、一緒に「SideCulling」のチェックを外しておきましょう。これがついていると髪の毛の一部にしか色が付かないので注意しましょう!

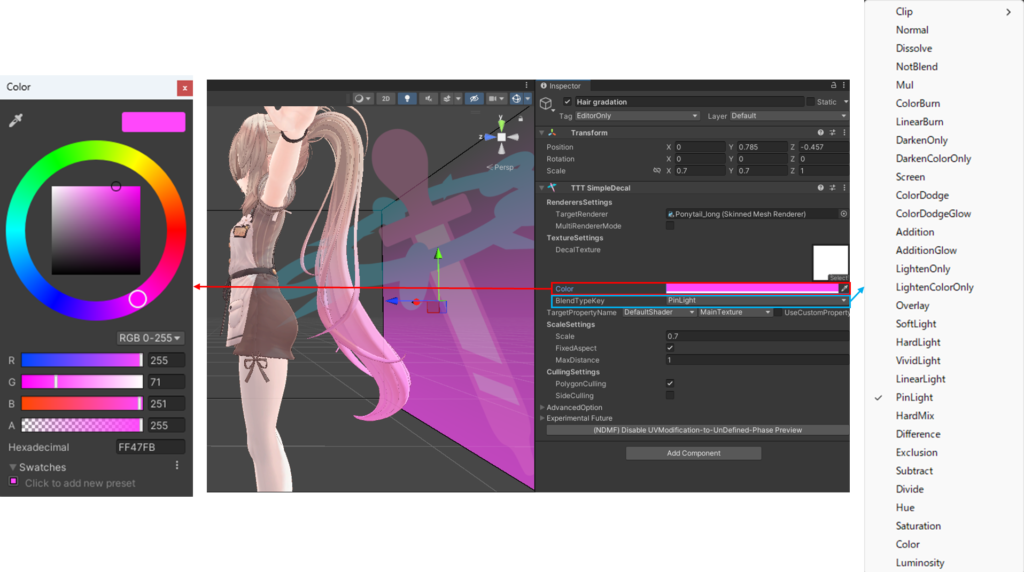
ここまで来たら、後は「Color」や「BlendTypeKey」を調整しながら好みのグラデーションになるようにするだけです!

反映した内容はアップロード時に自動で反映されます!
以上で完了です、お疲れさまでした!




























いつも有用な情報を共有していただきありがとうございます
今回髪にグラデーションを付けたいと思いこちらのサイトを拝見させてもらいました
そこで質問させてほしいのですが上記
>テクスチャは自分で作ったりしても良いですが、もし良ければこのリンク先にあるグラデーションテクスチャを使用してみてください
こちらは非公開になっており現状入手は不可能なのでしょうか
よろしくお願いします
いつもありがとうございます。 確認したのですがこちらでもアクセス不可能だったので代替えの何かを探して追記するように勧めていきます。
ご報告ありがとうございます!!