いそ
いそ こんにちは!イソさんです!
先日、lilToonの作者さんであるlilさんから新しいツールがリリースされました。
コンポーネントを付けるだけで手軽にメニューを作れる魔法のインベントリーシステムです。アバター本体のアセットには一切手を加えないため、失敗しても付けたコンポーネントを消すだけで簡単に元に戻せます。 https://lilxyzw.github.io/lilycalInventory/
この記事ではlilycalInventoryでできる機能、使い方・導入方法をどのサイトよりも分かりやすく丁寧に解説していきますので是非最後まで見て頂いたら嬉しいです!!
もくじ
導入方法
このツールは2種類の導入方法があります。
① VCCから追加する方法(おすすめ)
lilycalInventoryはコンポーネントを作れるだけで手軽にメニューを作れる魔法のインベントリーシステムです。
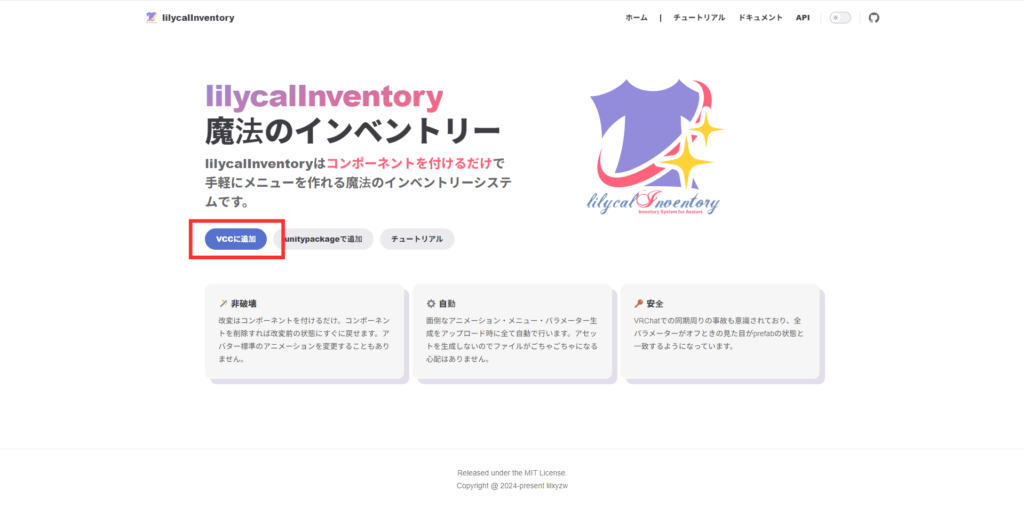
まずは公式ページに飛びます。

赤丸で囲った部分をクリック。

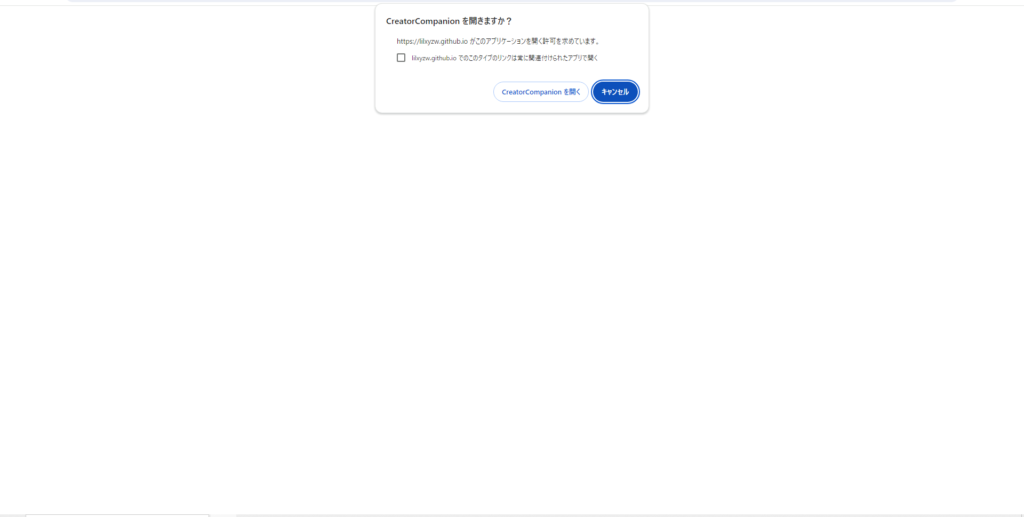
VCCの画面が開かれるよう画面が出るので開くボタンをクリックします。
クリックしたら既にダウンロードされているVCCの画面が開かれます。
これでツールがVCCに追加されますが、わからない!という方はこちらの記事をご覧ください!
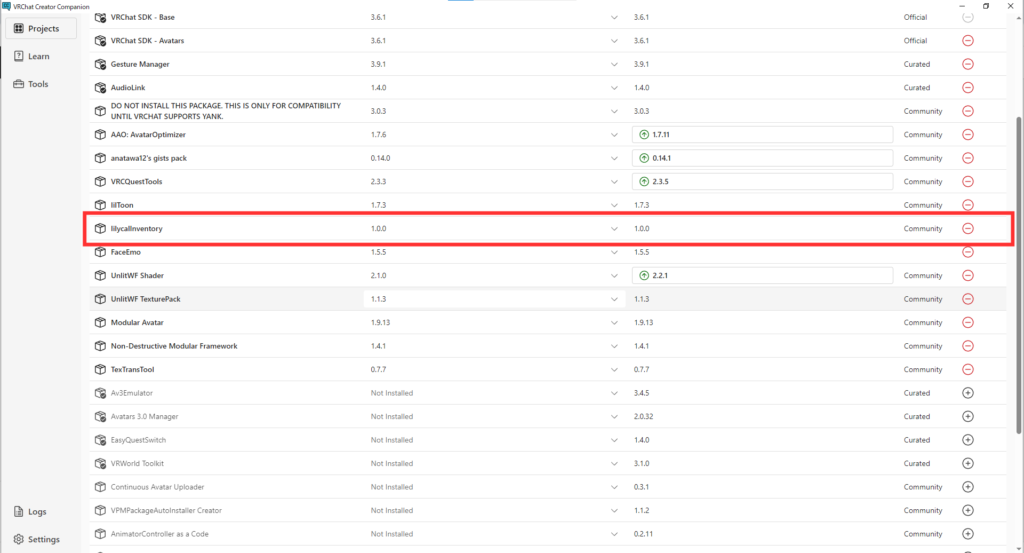
VCCへの導入が完了したら「lilycalInventory」をプロジェクトに追加します。

これでツールの導入は完了です!
② Unitypackageから導入する方法
VCCではなくUnity hubを使ってunityを使っている方はこちらを使ってください。

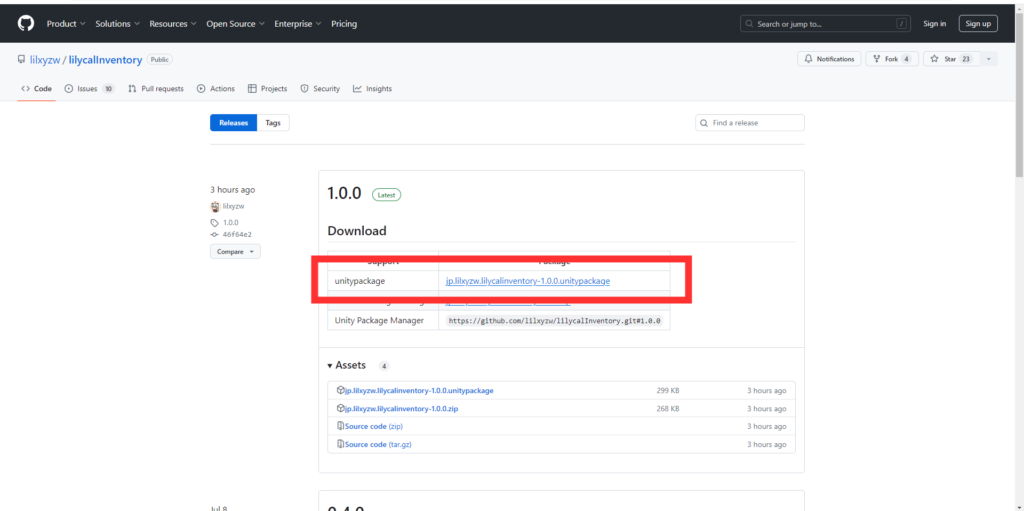
赤枠で囲った部分をクリックするとダウンロードが始まります。
UnityにImport(導入)する前に先にUnityを開いておきましょう。
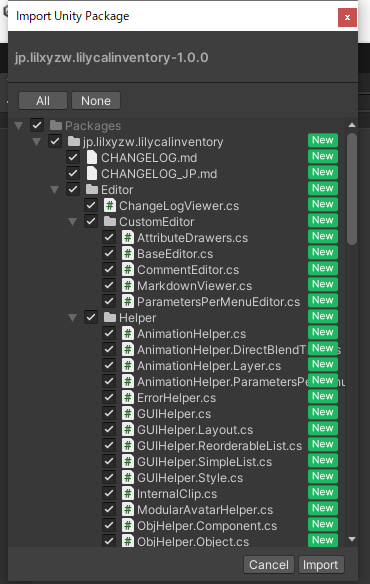
ダウンロードされたUnityPackageをダブルクリックします。

このような画面が出るのでImportを押して導入します。
これでツールの導入は完了です!
lilycalInventoryでできること(解説付き)

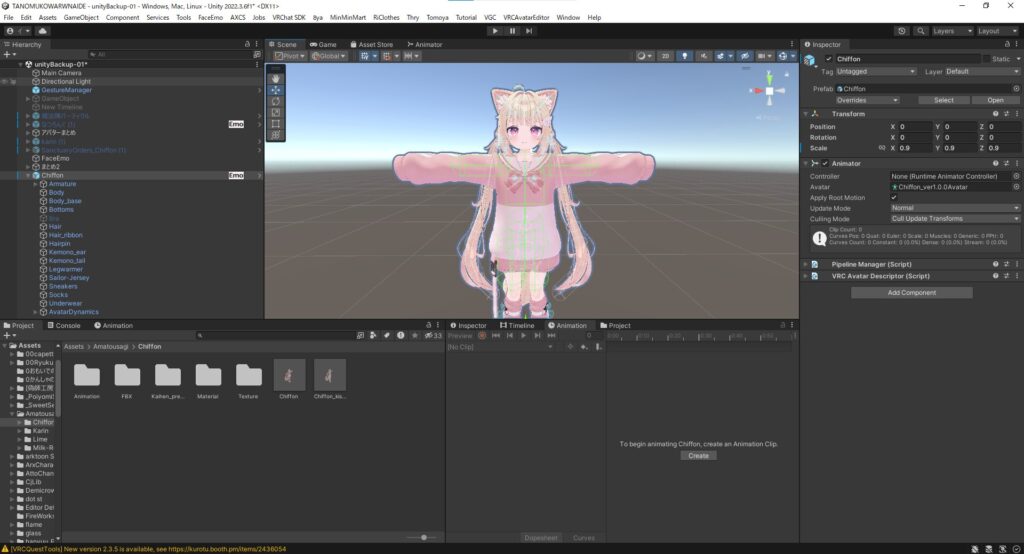
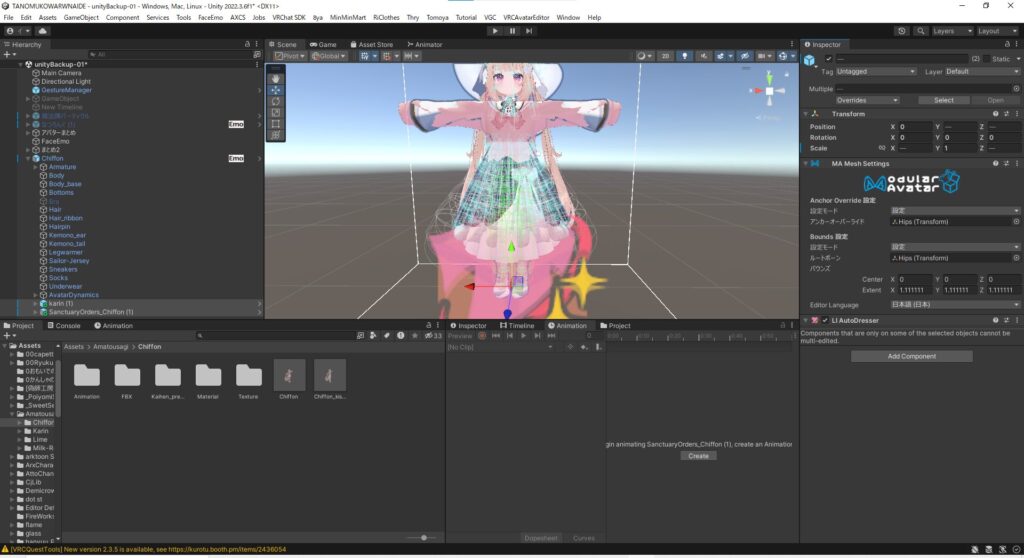
今回はシフォンちゃんを使って改変をしていきます!
(デフォルトのシフォンちゃんはアニメーションが重複することがあるので要注意)
① 小物の出し入れ
今回はシフォンちゃんの耳をON OFFできるようにします!

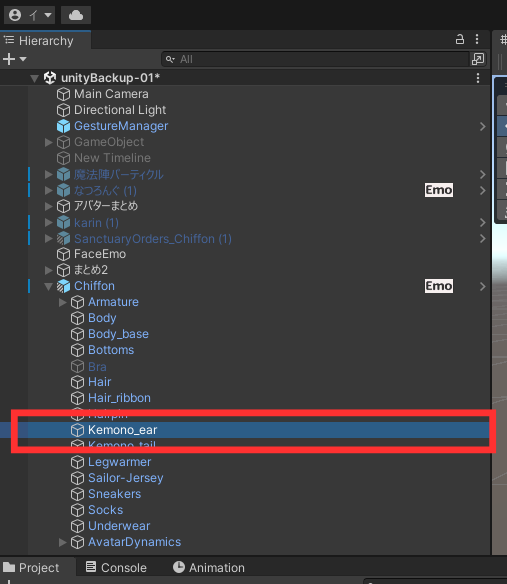
Hierarchyからシフォンちゃんの耳の部分(Kemono_ear)をクリック。

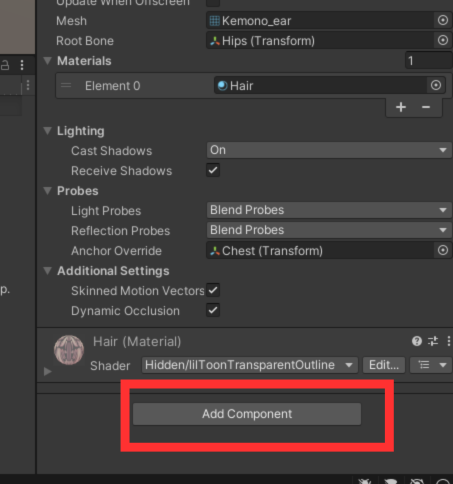
Inspectorに詳細情報が出ます。

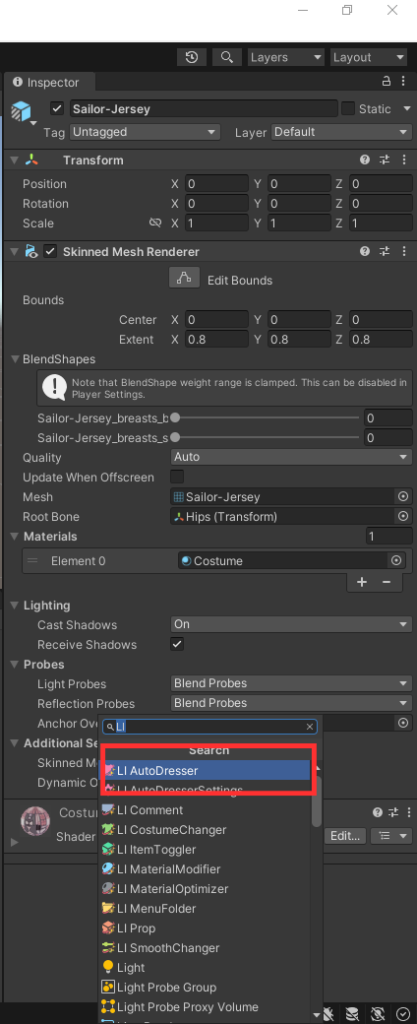
Add Componentをクリックします。

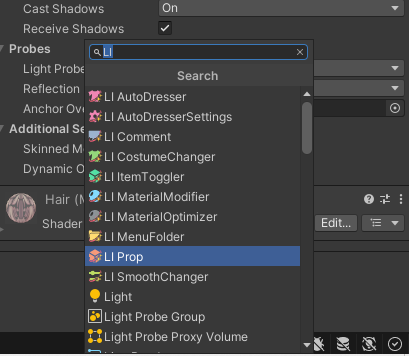
LI と入力し、LI Prop を選択します。

LI Propが追加されました。
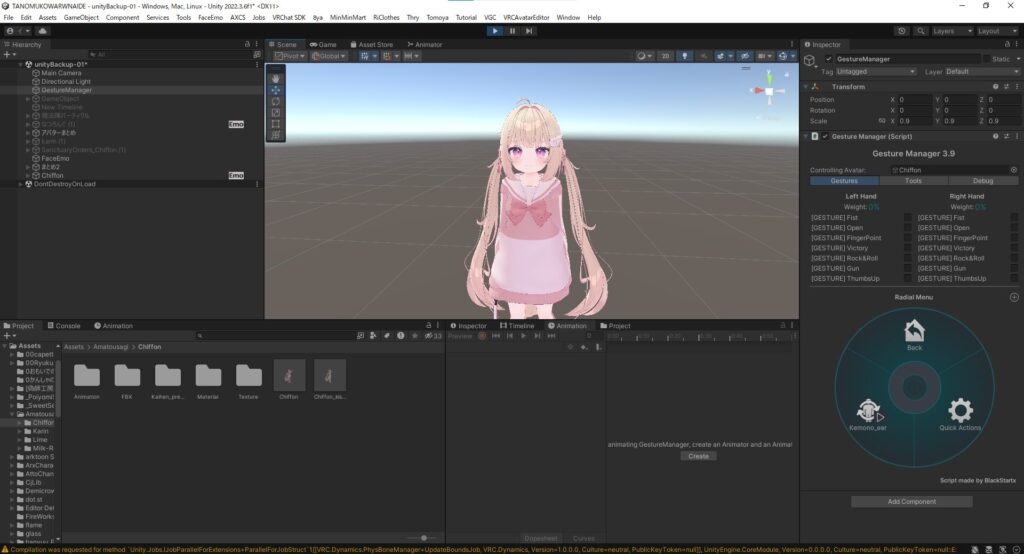
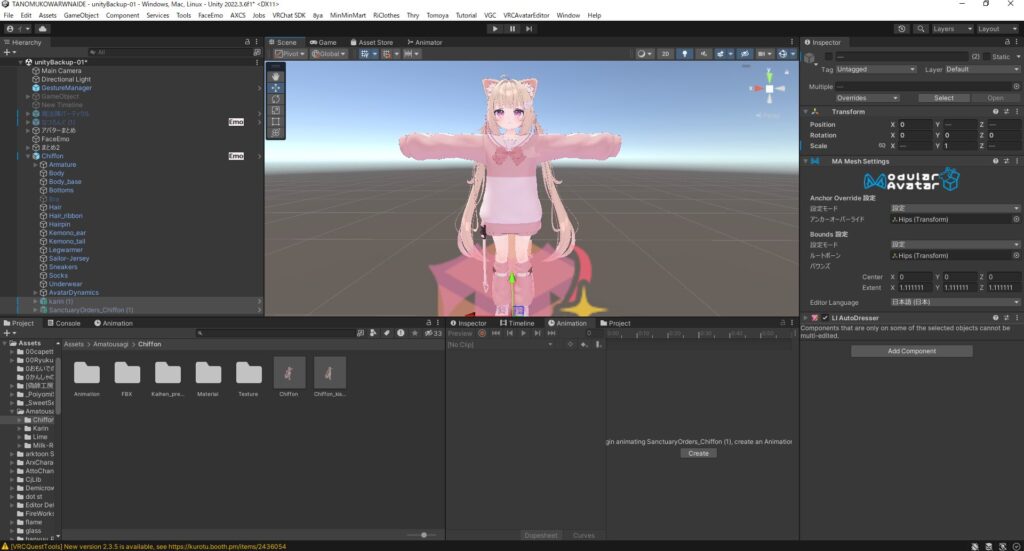
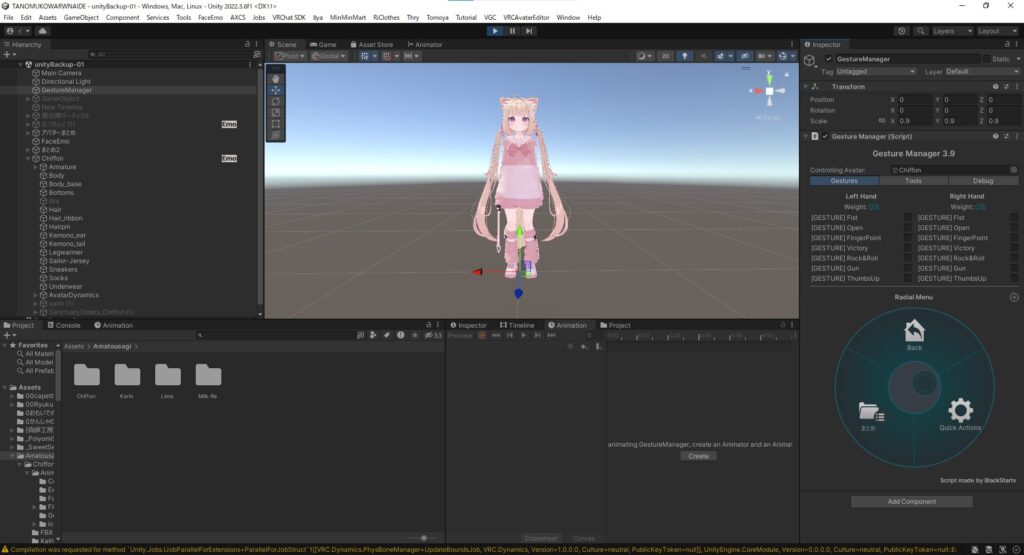
これで作業は完了です!GestureManagerでちゃんと出し入れできるか確認します。

ケモミミを出し入れできるようになってます!
2個以上の小物を出し入れするときの方法を説明します…。
今回はシフォンちゃんの耳に追加でしっぽも出し入れできるようにします。

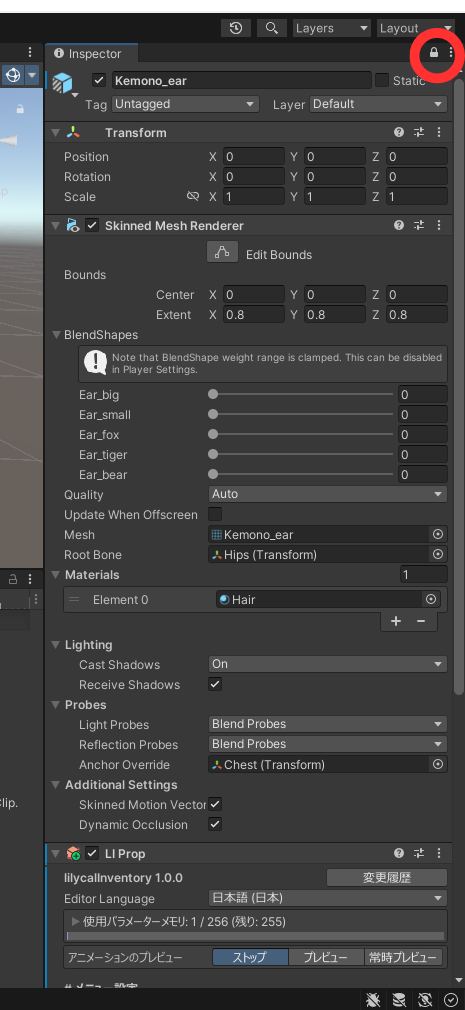
先ほどLI Propを追加したシフォンちゃんの耳の部分(Kemono_ear)をクリック。

クリックしたら、画面が変わらないように赤丸のカギマークをおしてロックをかけておきましょう。

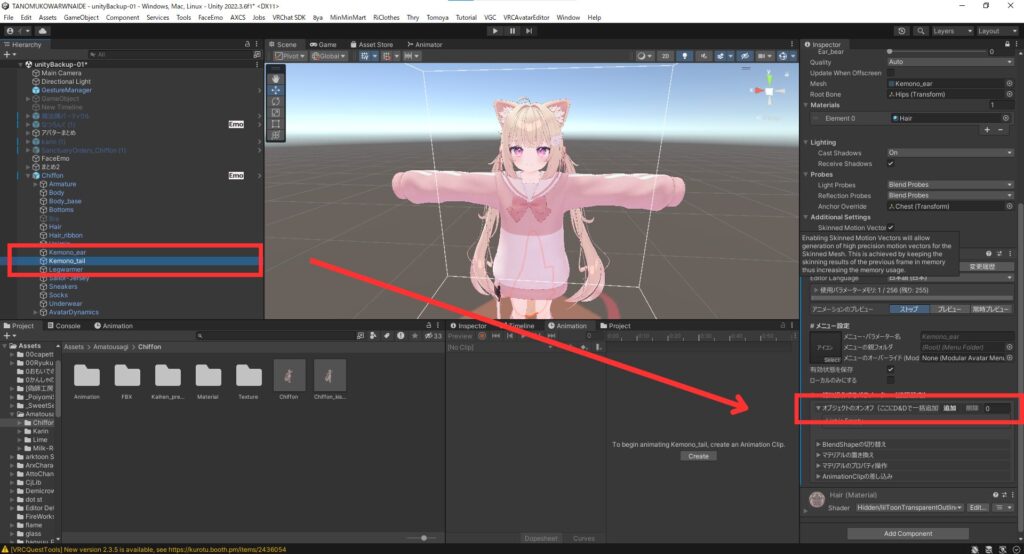
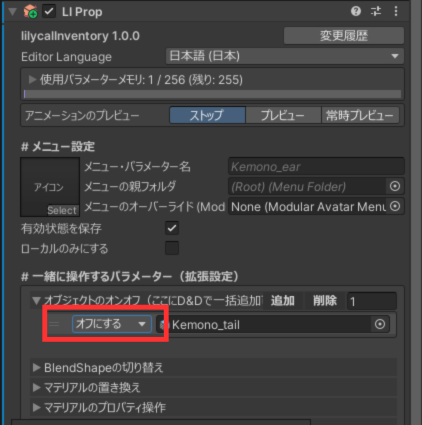
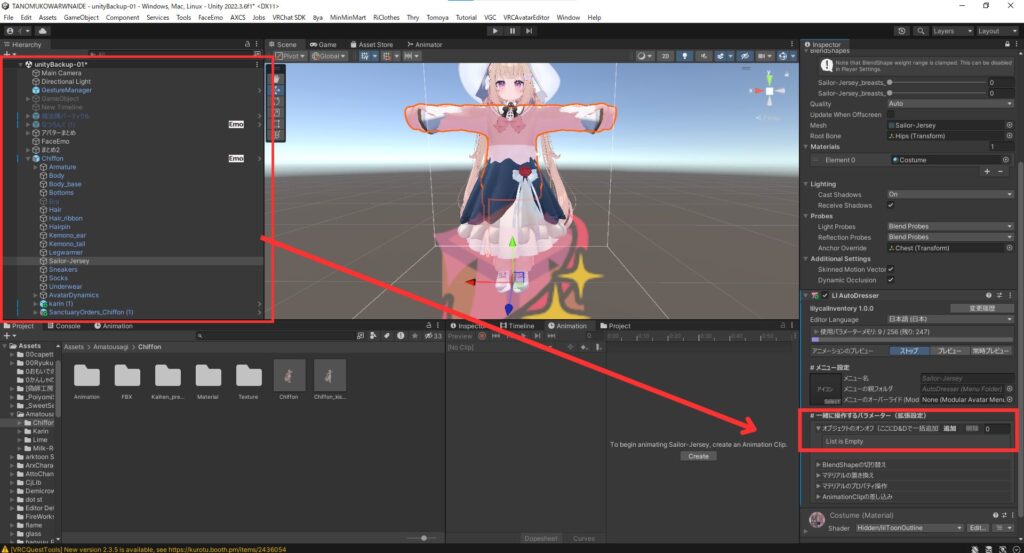
今回追加で出し入れできるようにするしっぽ部分(Kemono_tail)をクリックし、オブジェクトのオンオフ(赤枠で囲っている部分)にドラッグアンドドロップ。

そして今回は耳を消すと同時にしっぽも消したいので赤枠で囲っている部分を「オンにする」から「オフにする」に変更します。
これで作業が完了しました!
あ、ちゃんとロックをかけたカギマークを押して元の状態に戻してくださいね。
② 衣装のON,OFF

何枚か着せている衣装を着せ替えできるように設定していきます。

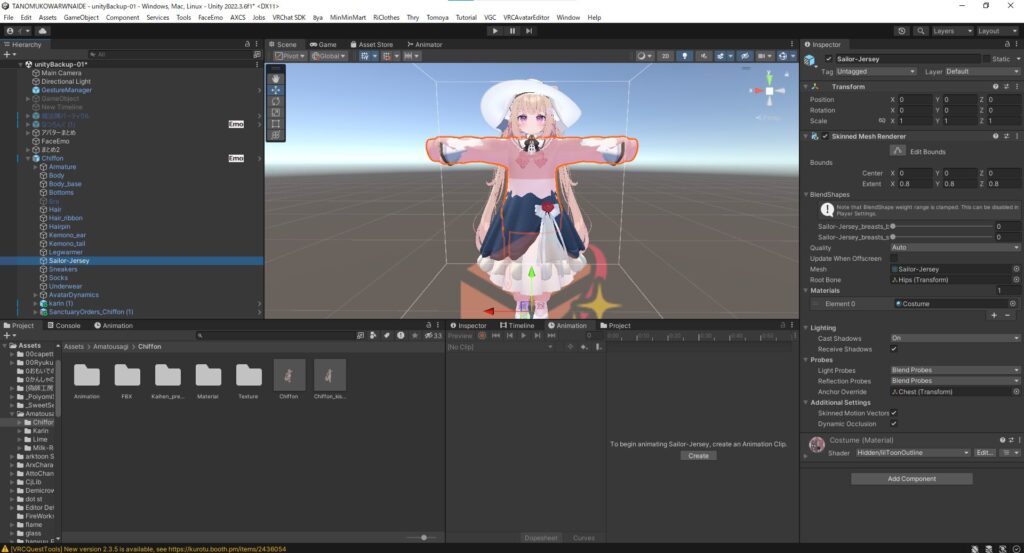
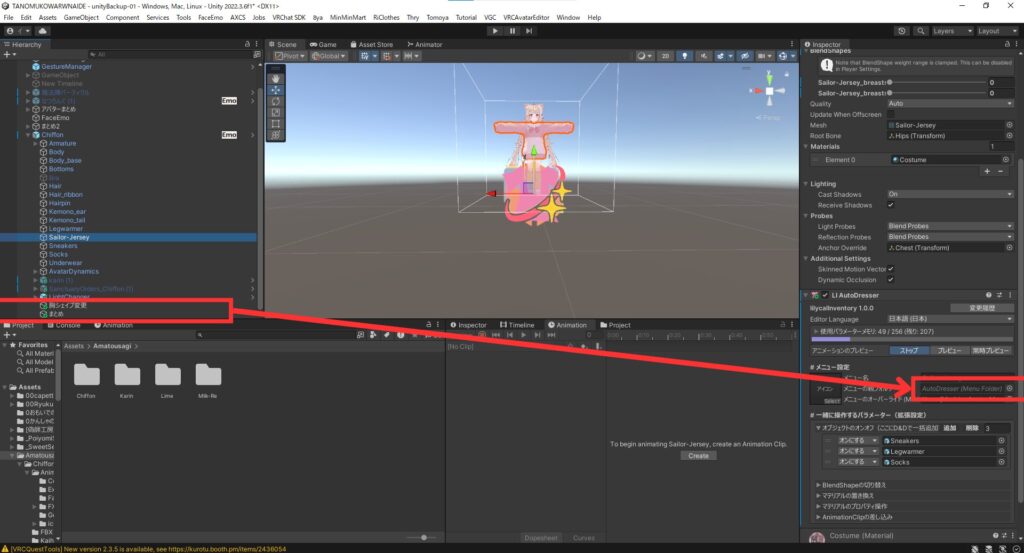
まず元から着させておきたい服を選択。(今回はSalor-Jersey)

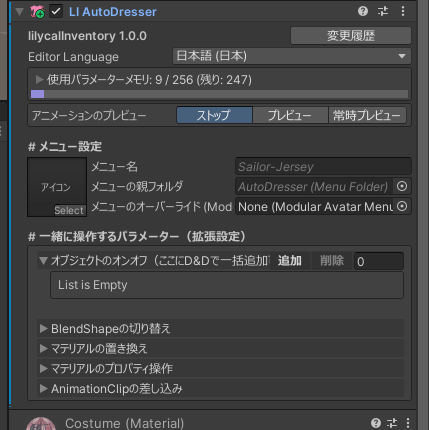
Add Componentを押してLIと入力し、LI AutoDresserをクリックしてアバターに追加します。

今回デフォルトとして設定するシフォンちゃんの服はいくつかのメッシュ(服のパーツ)に分かれているので…

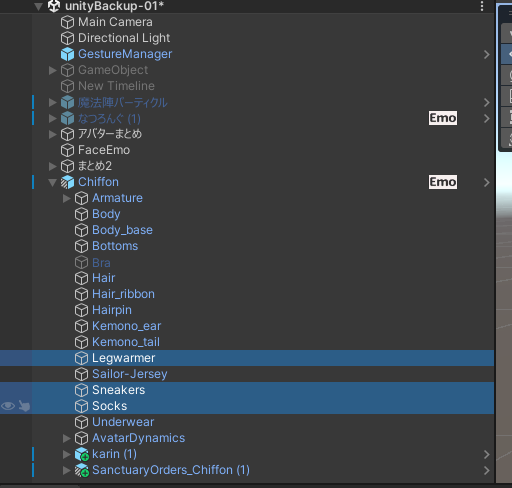
一緒にON OFFしたいメッシュをオブジェクトのオンオフにドラッグアンドドロップします。

(今回はLegwarmer,Sneakers,Socks)
デフォルトの服を設定したので、残りの服を設定していきましょう。

先ほどと同じように服を選択し、LI AutoDresserを選択し、追加します。

デフォルトじゃない服は、Inspectorの画面から表示しないようにチェックを外しましょう。
これで服の着せ替えは設定完了です。
③ アバターの明るさ調整
今回はlilToonを使って明るさを調整していきます。

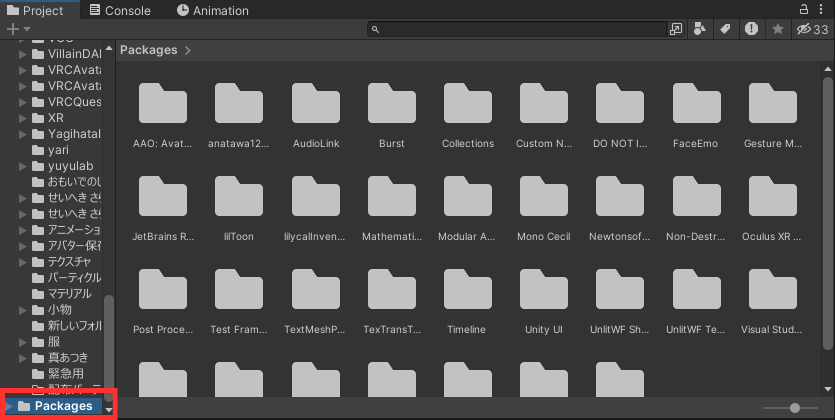
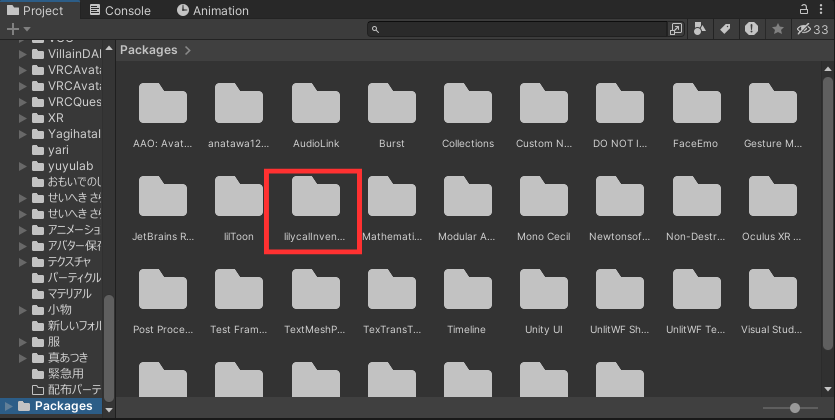
ProjectからPackagesを選択します。

lilycalinventoryと表示されたファイルをダブルクリックします。

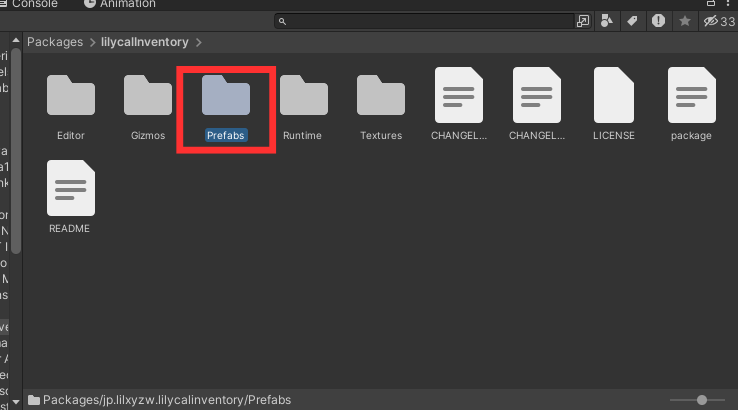
Prefabsと表示されたファイルをダブルクリックします。

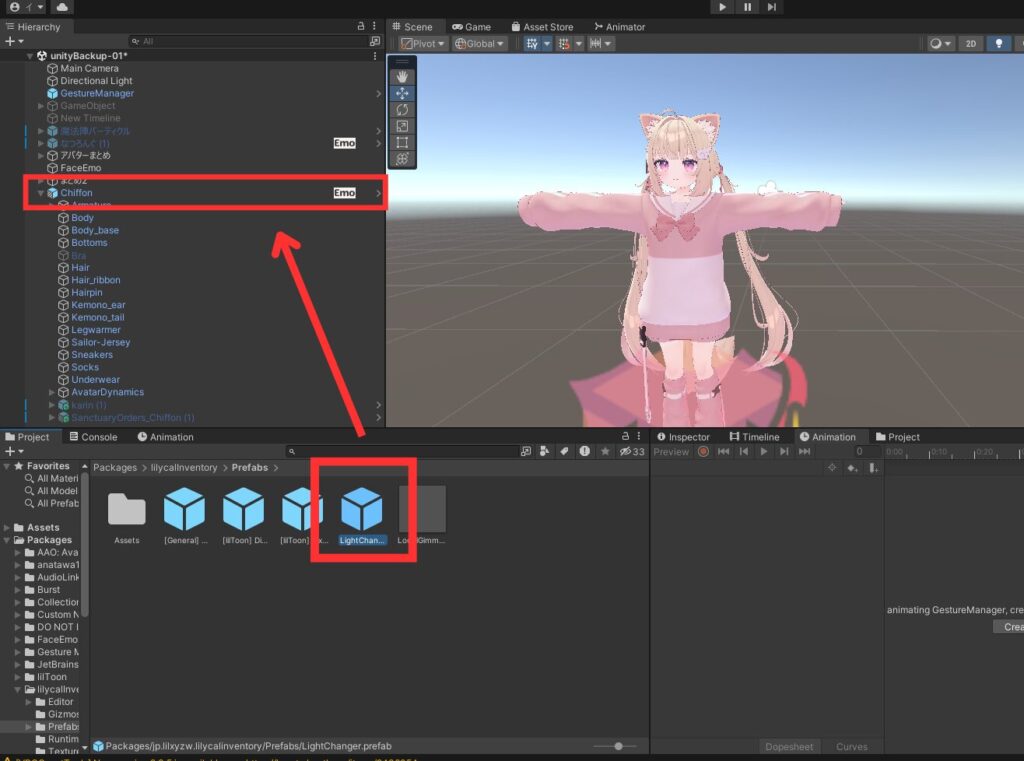
LightChanger をHierarchy上にあるアバターにドラッグアンドドロップします。
これで導入完了です!
④ アバターの胸などのシェイプキーの調整
今回はシフォンちゃんの胸の大きさを変えられるように設定していきます。

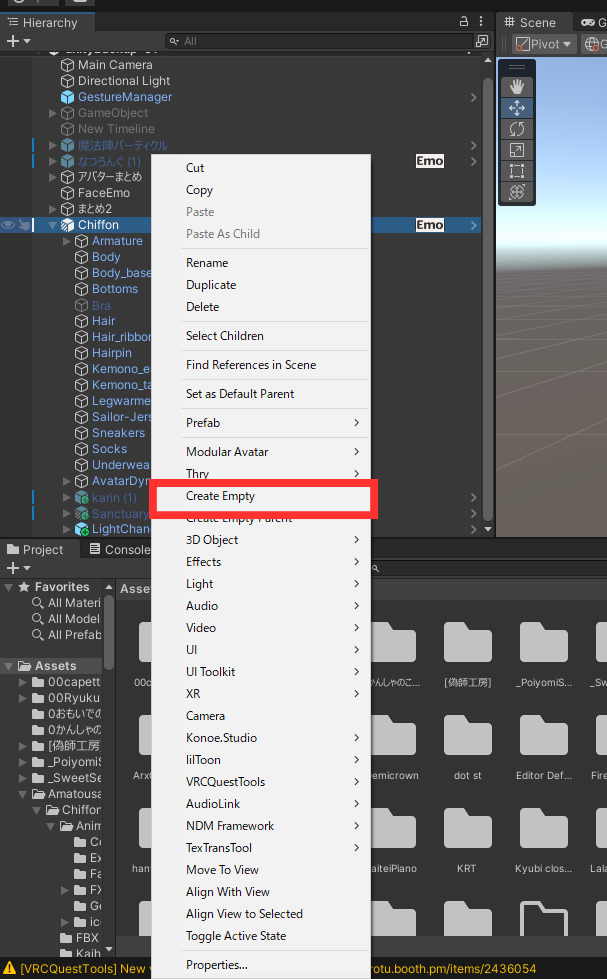
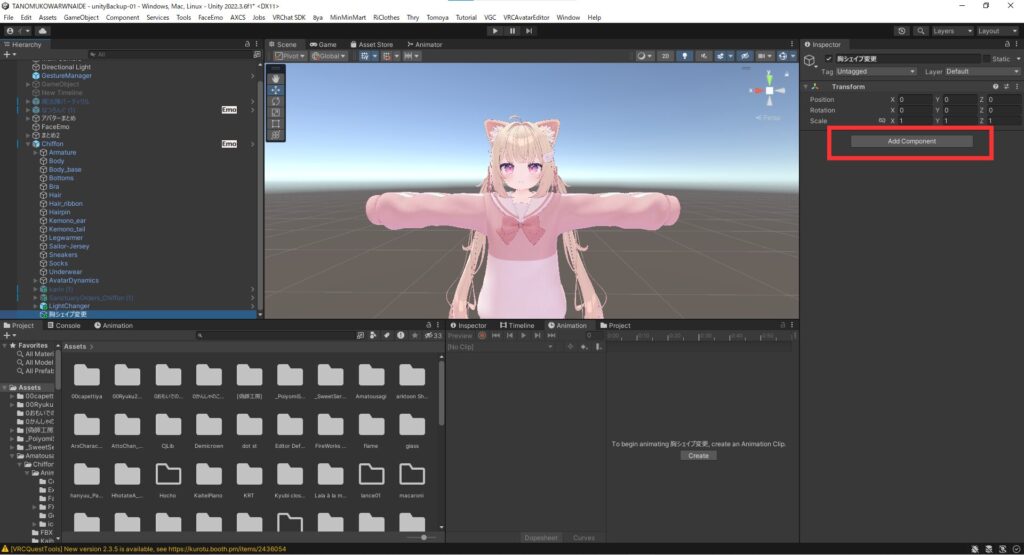
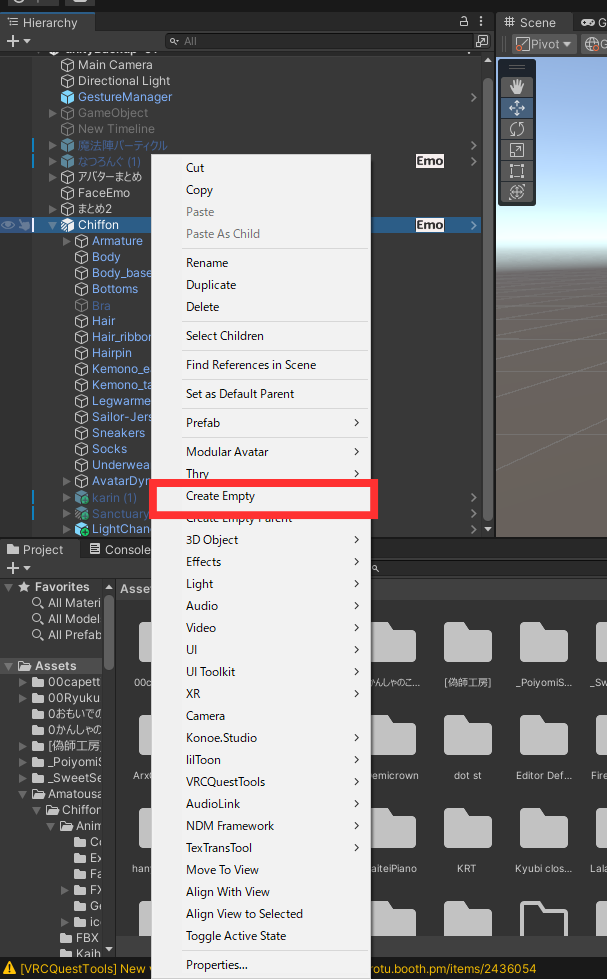
Hierarchy上でアバターが選択されている部分(今回はCiffonとあるところ)を右クリックしてCreate Emptyをクリックします。

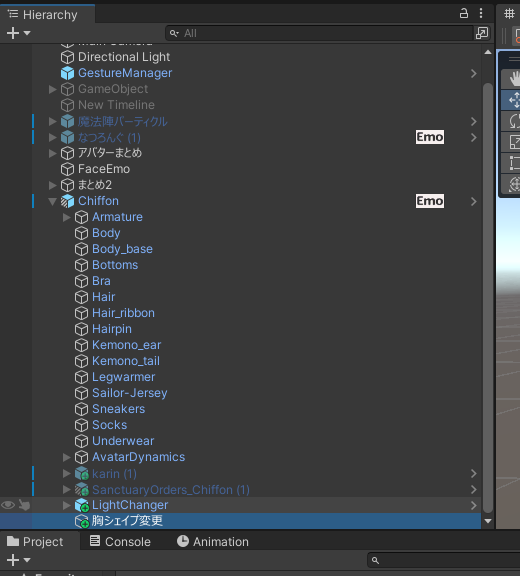
作成されました。最初は「Gameobject」という名前になっていますので、今回は分かりやすく「胸シェイプ変更」と名前を変更しました。

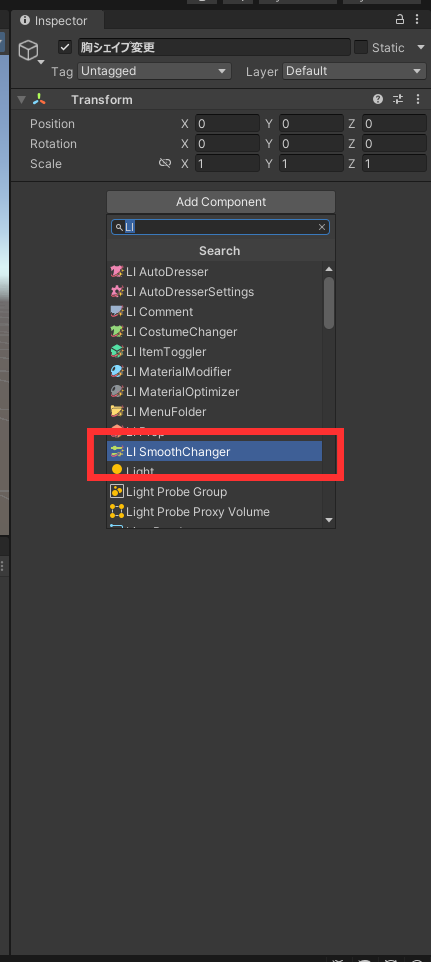
「胸シェイプ変更」をクリックしたままAdd Compornentをクリックします。

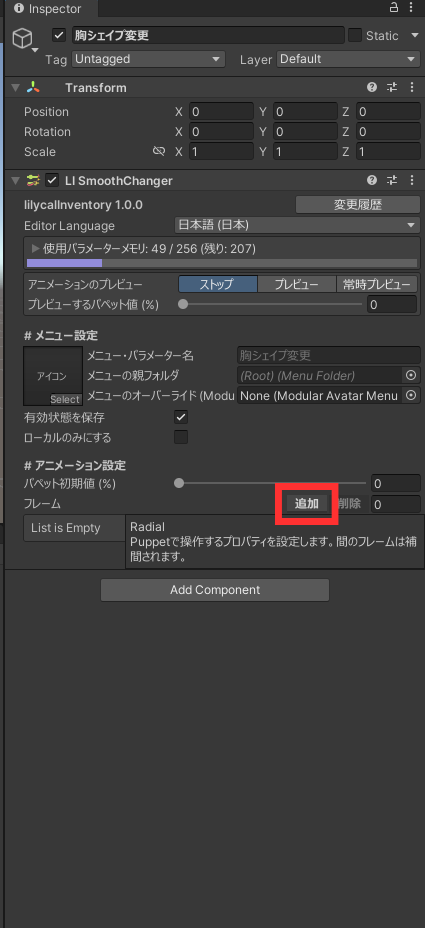
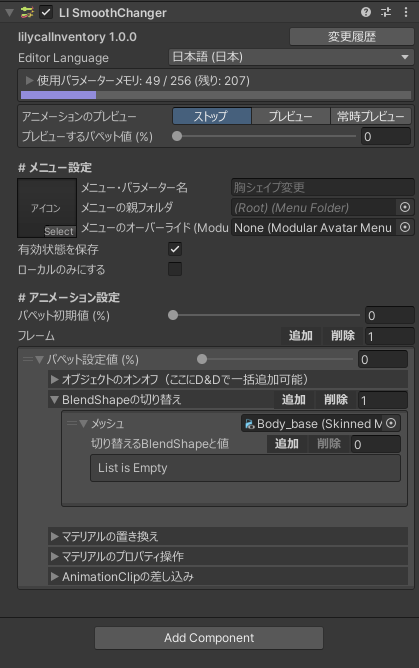
今回はLI SmoothChangerを選択します。

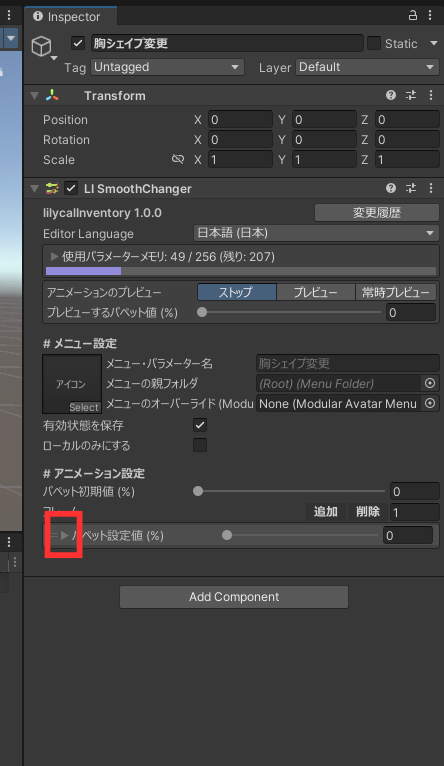
選択して画面が表示されたら、フレームの追加をクリックします。

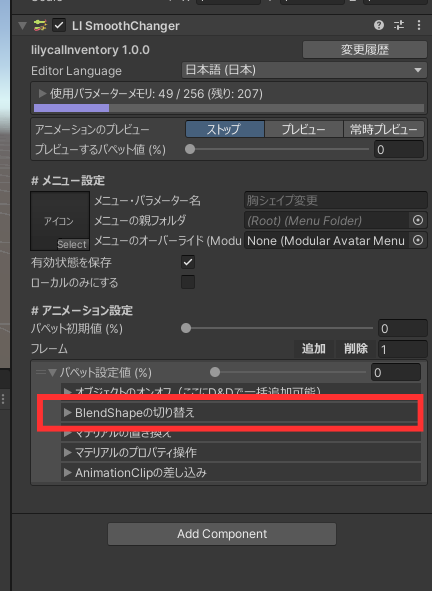
追加したら、▶とある部分をクリック。

次にBlendShapeの切り替えの▶をクリックします。

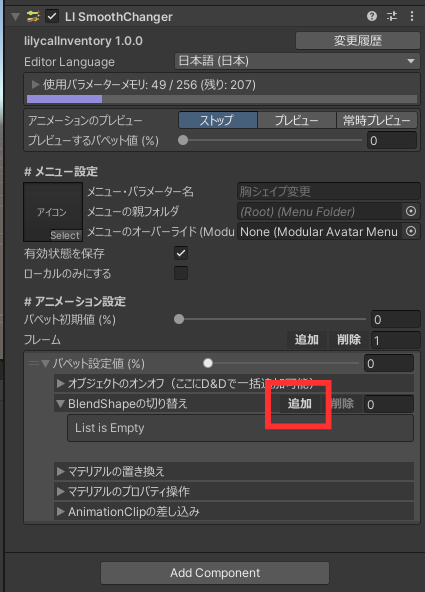
開いたら追加をクリックします。

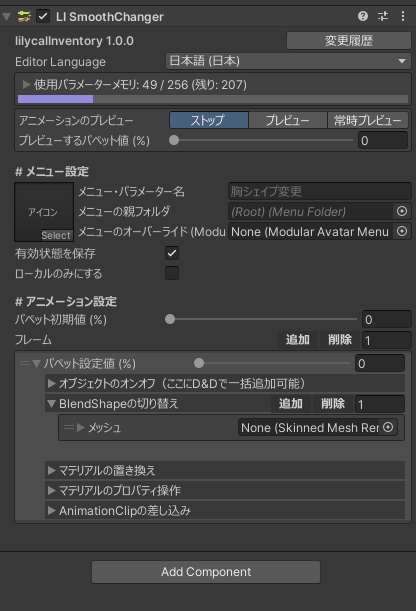
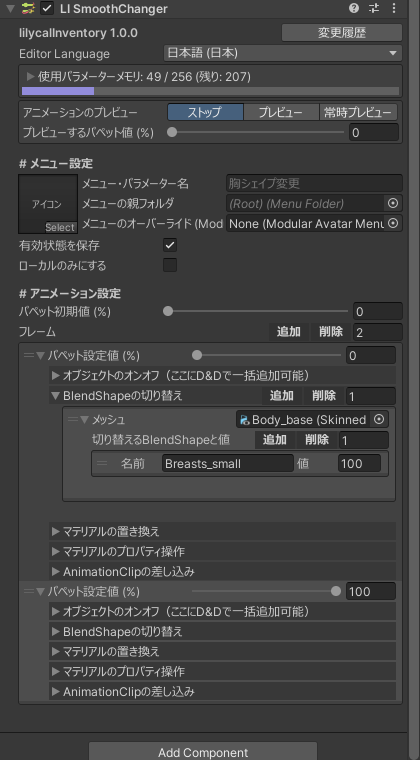
最終的にはこの画面になります。

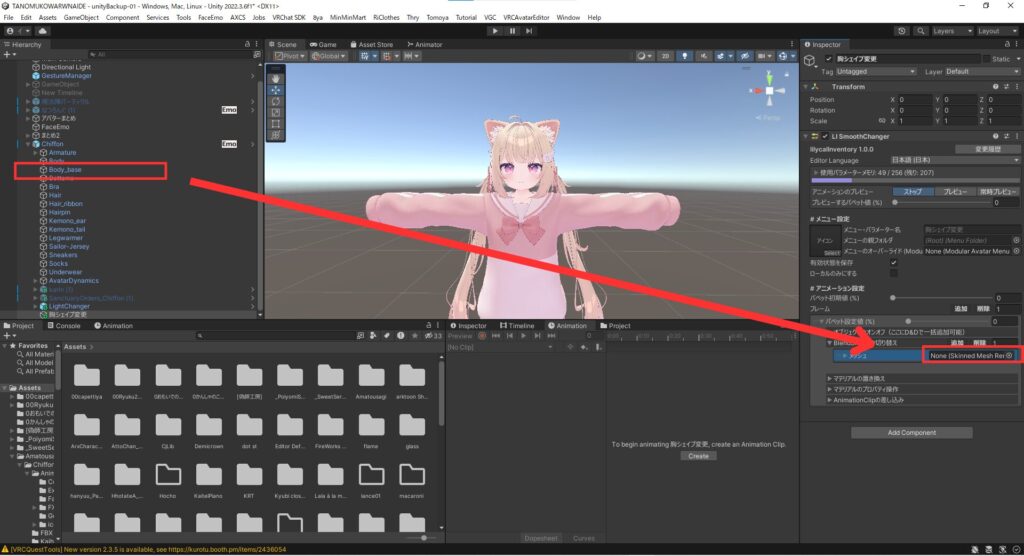
今回は胸の大きさを変更できるようにしたいので、Body_baseをメッシュまでドラッグアンドドロップします。
(画面ロックをお忘れなく)

メッシュの▶を押して切り替えるBlendShapeと値の横にある追加をクリック。

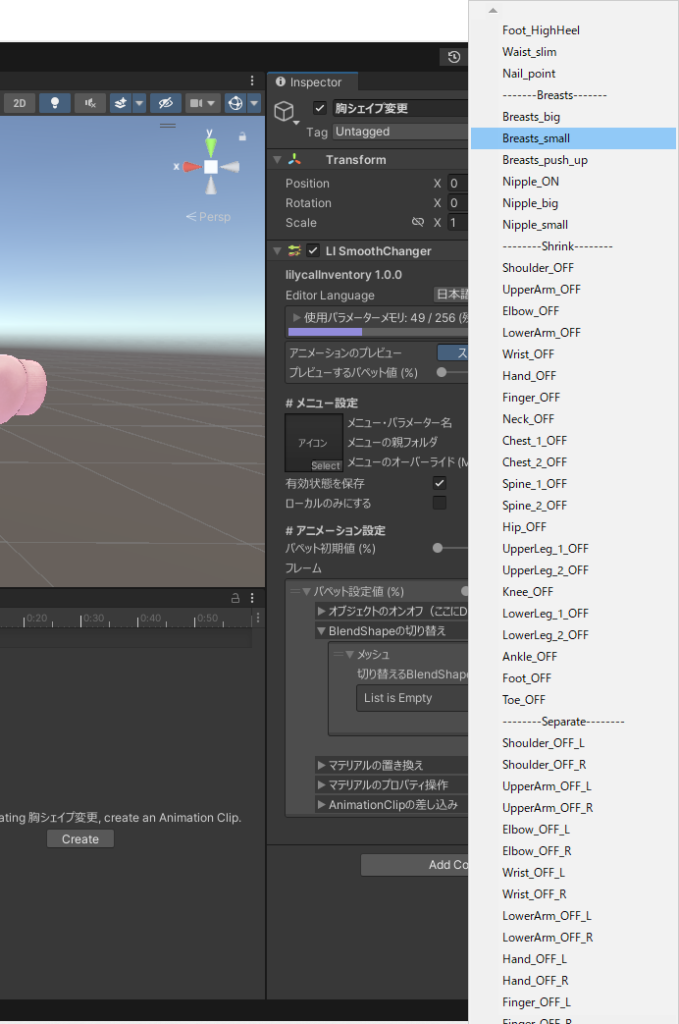
胸の大きさを調整できるシェイプキー「Brests_small」をクリックして選択します。
(このシェイプキーは数字が大きくなるにつれて胸を小さくするシェイプキーです)

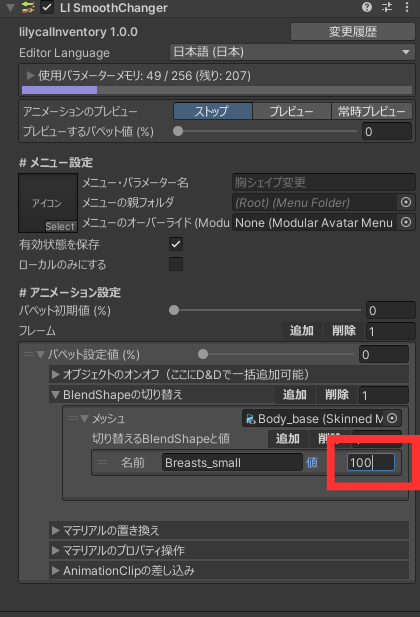
シェイプキーの初期値を設定します。(イソさんのシフォンちゃんは100に設定してます。つまり一番小さい胸の大きさに設定されています)
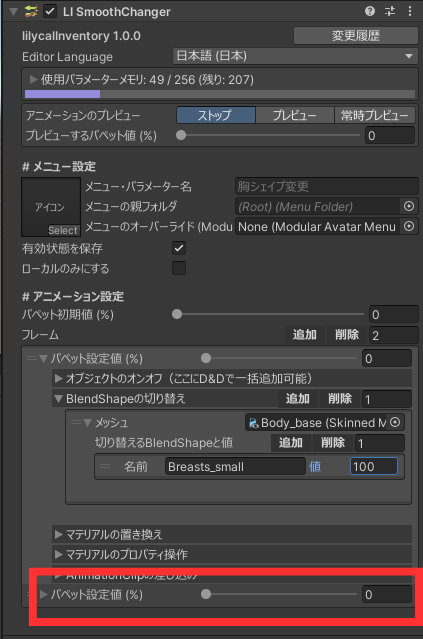
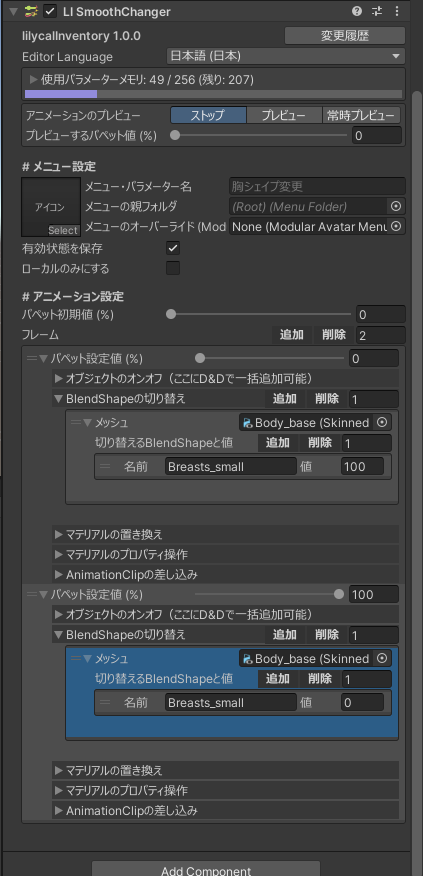
次に、もう一度フレームの追加をクリックします。

赤枠で囲ったパペット設定値(%)を100まで引き上げます。

100まで引き上げました。
次は操作後のシェイプキーの数値を設定します。

このシフォンちゃんのシェイプキーの初期値は100なので、値を0に設定しました。
これで作業は完了です!(ただこれだと胸が大きくなるだけで衣装の胸の大きさは変化しないことが多いです。)
なので、これとは別にもう一つ服の胸の大きさを変更する同じようなものを作るのが一番手っ取り早く安全じゃないかと思います!
無理やりですが、胸の大きさも大きくしつつ服も胸の大きさを変更するなら…

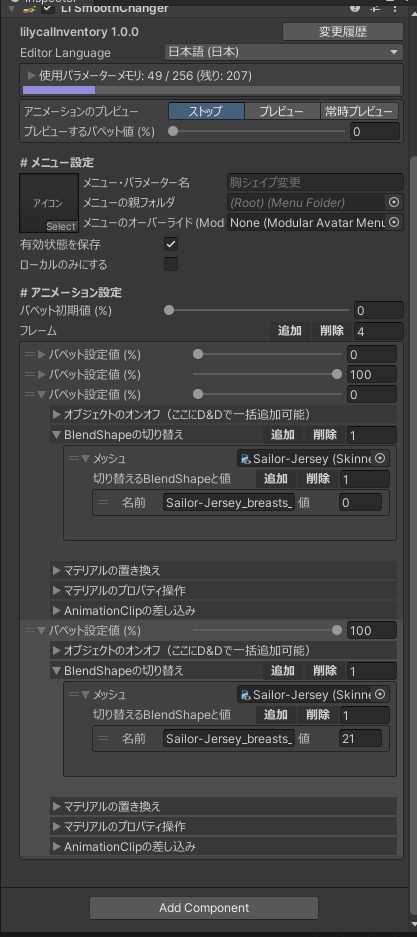
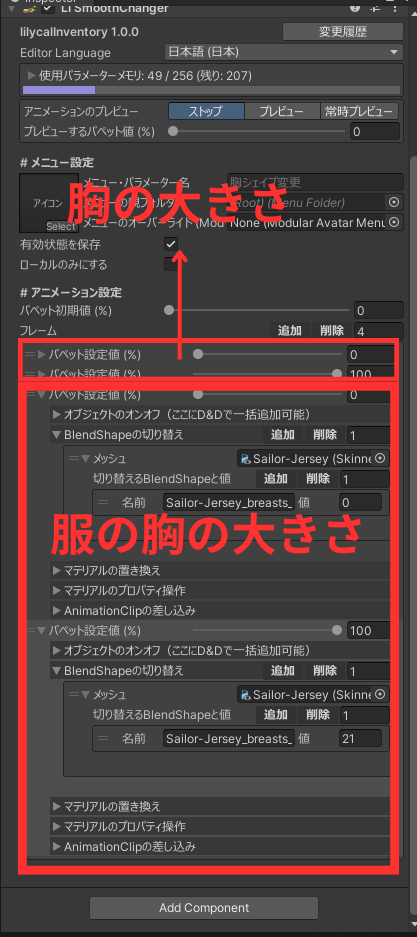
このように服の方のシェイプキーも追加、設定して一緒に大きくなるように設定する方法もあります。
(方法は胸の大きさを変えたときとまったく同じです。)

詳しく書くとこんな感じです。
*この方法をシフォンちゃんの方で検証したところ、動かす2つのシェイプキーがどちらも0から100へ同時に動いてしまった(Brests_smallが100→0の設定のはずが100→200で動いた)ので、どちらも胸を大きく(又は小さく)するシェイプキーを使う場合のみこの方法を使うことができます!
複雑な作業になります、1個1個慎重に作業をしていきましょう!
⑤ Exメニューの整理

Hierarchy上でアバターが選択されている部分(今回はCiffonとあるところ)を右クリックしてCreate Emptyをクリックします。

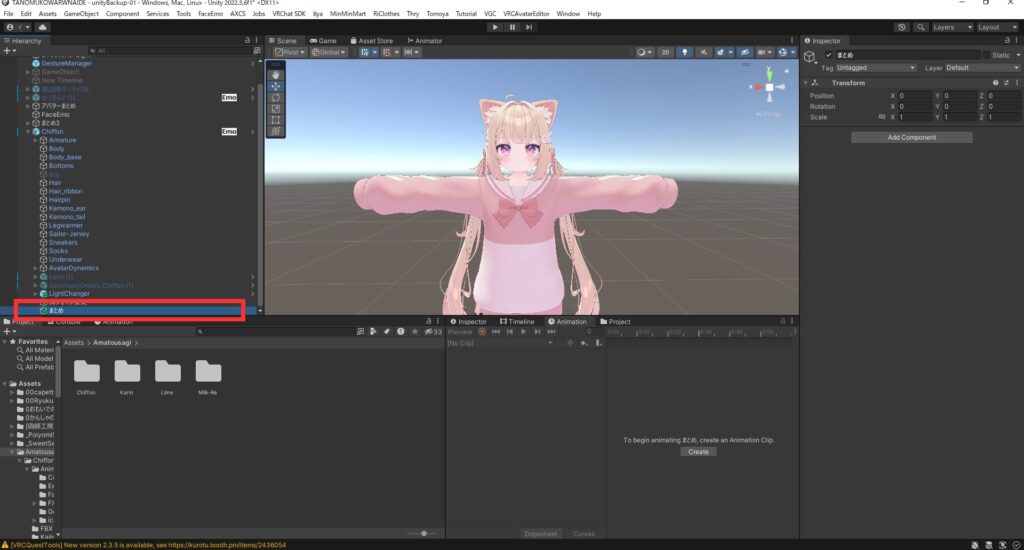
作成しました。最初は「Gameobject」という名前になっていますので、今回は「まとめ」と名前を変更しておきます。

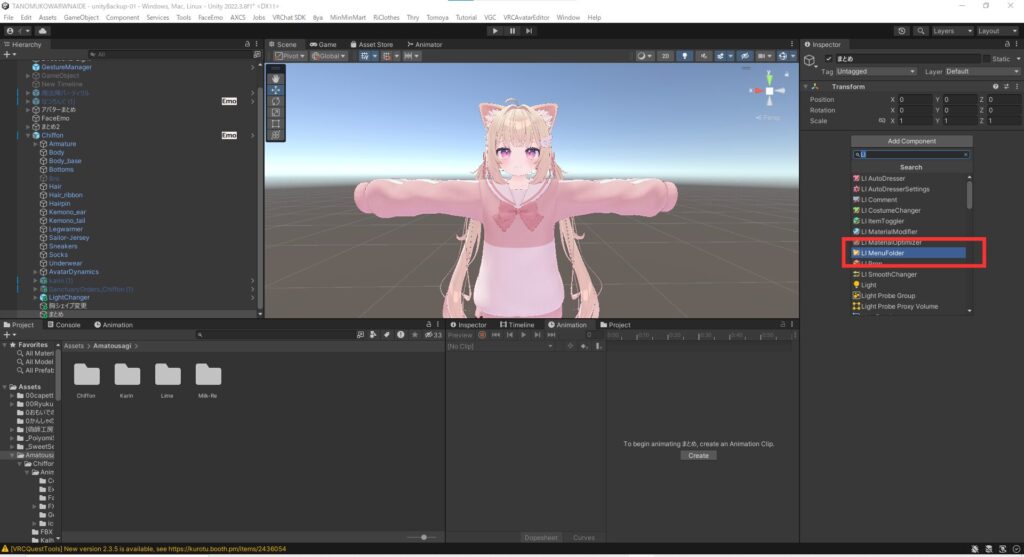
Add Compornentから LI MenuFolderを選択します。

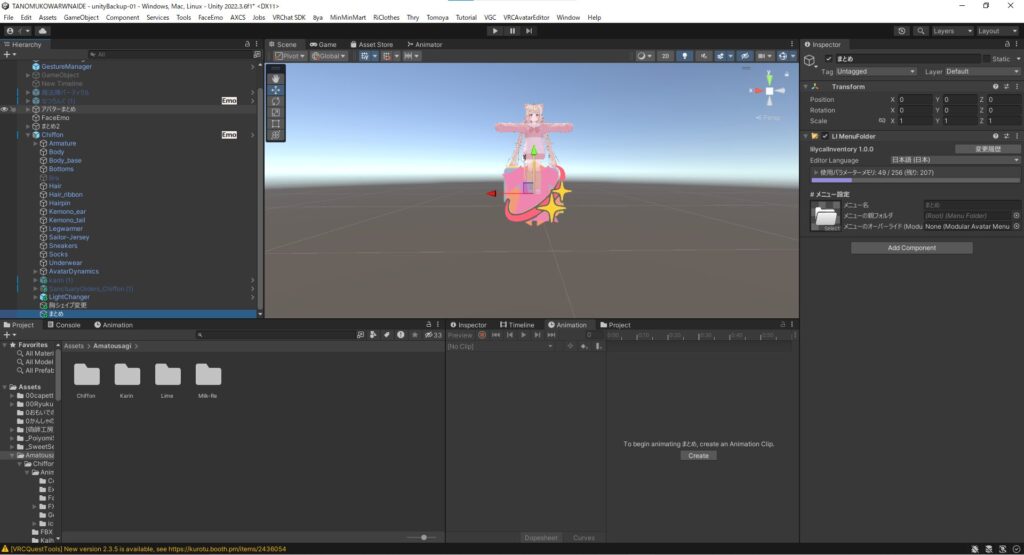
選択しました。
せっかくなので、これまで設定したすべてのExメニューを一つにまとめましょう!

服のメッシュのSailor-Jerseyをクリック。(ロックを忘れずに!)
まとめをメニューの親フォルダ にドラッグアンドドロップします。
後はこの作業を繰り返せばOKです!

最終的にはこのようなExメニューになります。
lilycalInventory、どうなの?
 いそ
いそ アニメーション関連の設定はこのツールが1番簡単なんじゃないかと思うぐらい便利なツールです!!!もし失敗してもコンポーネントを消せば元通り!みなさんもぜひlilycalInventoryを使って改変してみてください!
この記事を読んだ方にオススメの記事