
 ありあ
ありあ こんにちは!月見里ありあです!突然ですが、皆さんは欲しい衣装があるけど使っているアバターに対応がないっことってありませんか?
非対応の服をblenderなどの3Dソフトで着せるのは手間もすごく、やったことがない人にはかなりハードルが高い作業です。そんなときにできるのがキメラアバター(2つ以上のアバターをひとつのアバターにしてVRChatで使う方法)のひとつ、通称首すげ替えです。
一度やり方を覚えると難しい作業ではないので覚えてみると便利ですよ!
この記事では、キメラアバターの作り方の解説をしていきます。
作業時間は10~20分程です。
こちらの記事はある程度改変ができることが前提です。動画も使って丁寧に説明はしていきますが、改変初心者の方や分からないところがあった方はこちらの記事も併せてご覧ください!
「Modular Avatarを使った衣装改変をしてアバターをアップロードしたことがある方」なら大丈夫です!
また動画でも解説してます。文章ベースのブログで見てもちょっと難しい….って方はこちらの動画もセットで是非ご覧ください。
はじめに
まず、プロジェクトに「liltoon」などのアバターに必要なシェーダー、「Modular Avatar」、素体を使用するアバターと首上を使用するアバターなどをインポートしてください。
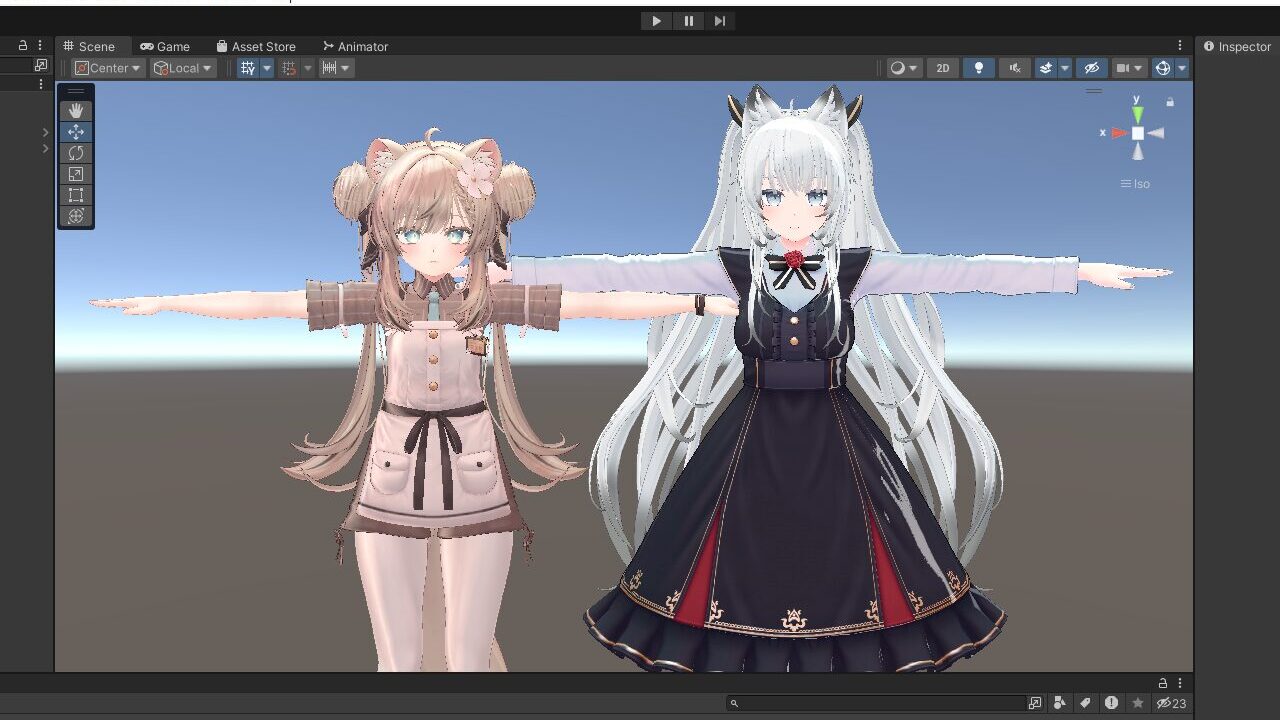
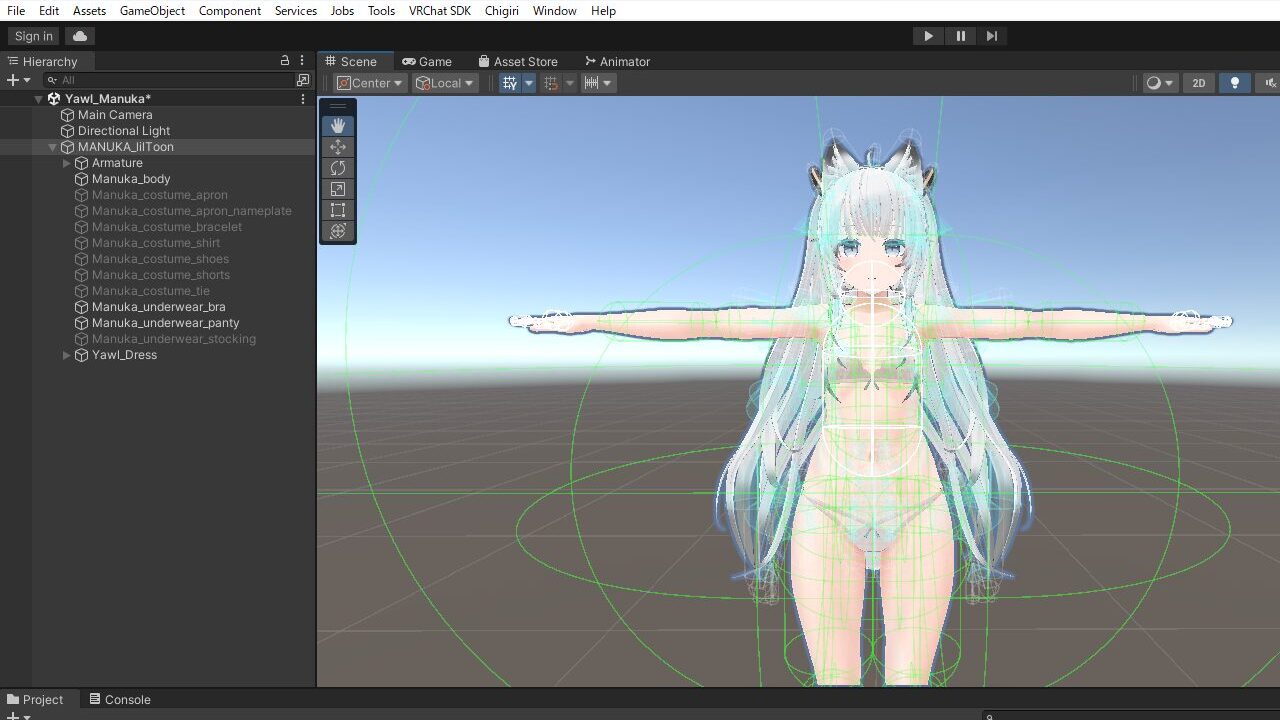
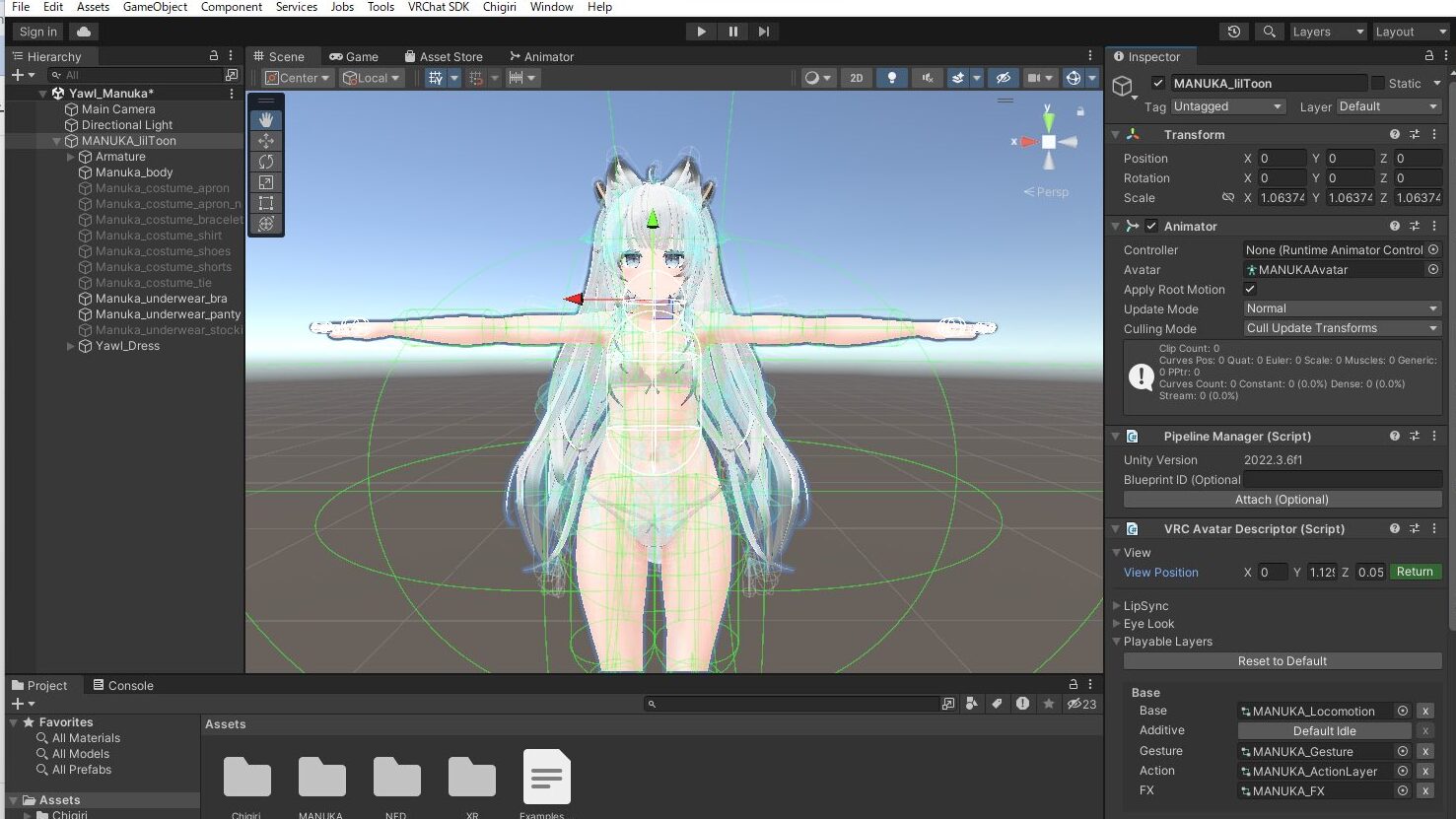
今回は例としてこちらの2つのアバターを使用します。体形の近いアバターのほうが違和感のない見た目になるので、作業がしやすいです。
アバターのスケールを合わせる
使用するアバターをプロジェクト上に配置します。

今回はヨールちゃんの素体をマヌカちゃんに差し替えます。以下からは素体側、顔側と記載します。
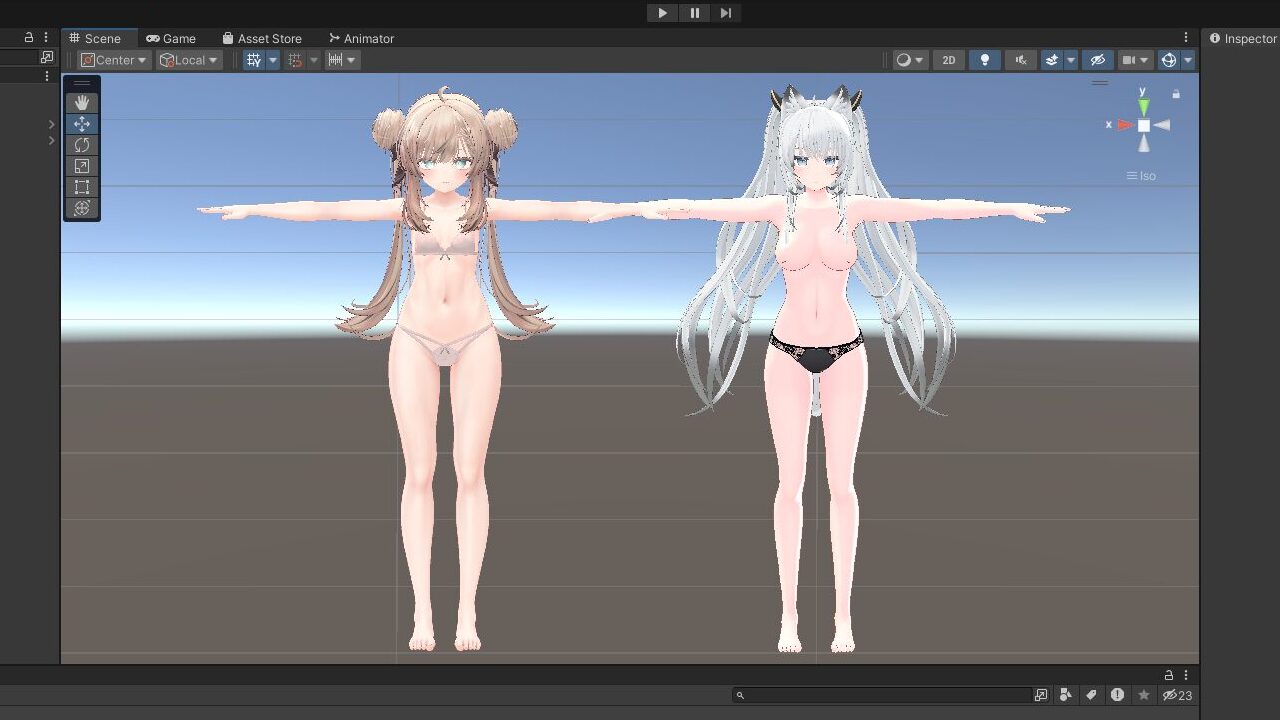
まず、服を着ている状態だと作業がしずらいので非表示にしましょう。この際に、ヒールシェイプキーや貫通防止のために適応されているシェイプキーなどもオフにしておきましょう。自然に挿げ替えるために素体側のスケールを顔側のアバターのスケールに近づけます。アバター同士を重ね合わせてサイズを大体合わせましょう。

サイズがなんとなくあったら首を挿げ替えるための作業に入っていきます。
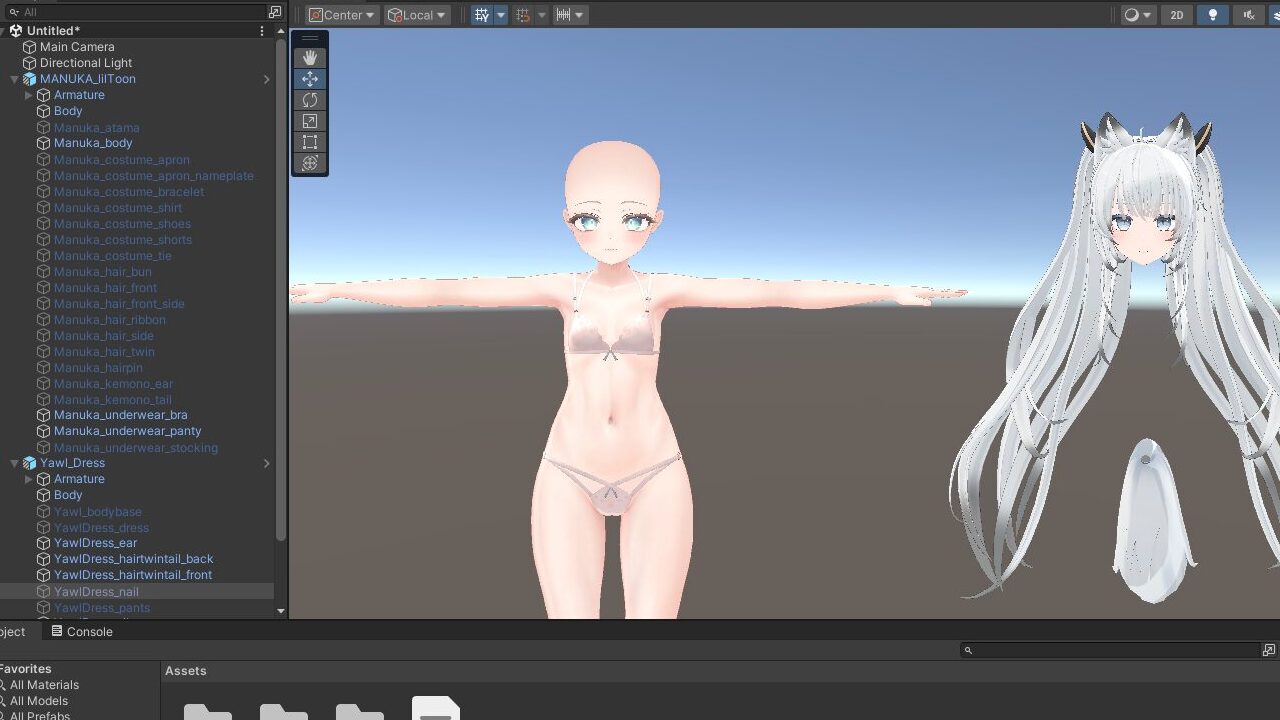
顔側の素体を非表示にします。今回は顔側のヨールちゃんの耳、しっぽは移植するのでそこは非表示にしていません。

この状態にしたら、両方のアバターを重ねた状態で顔側の位置を調整します。
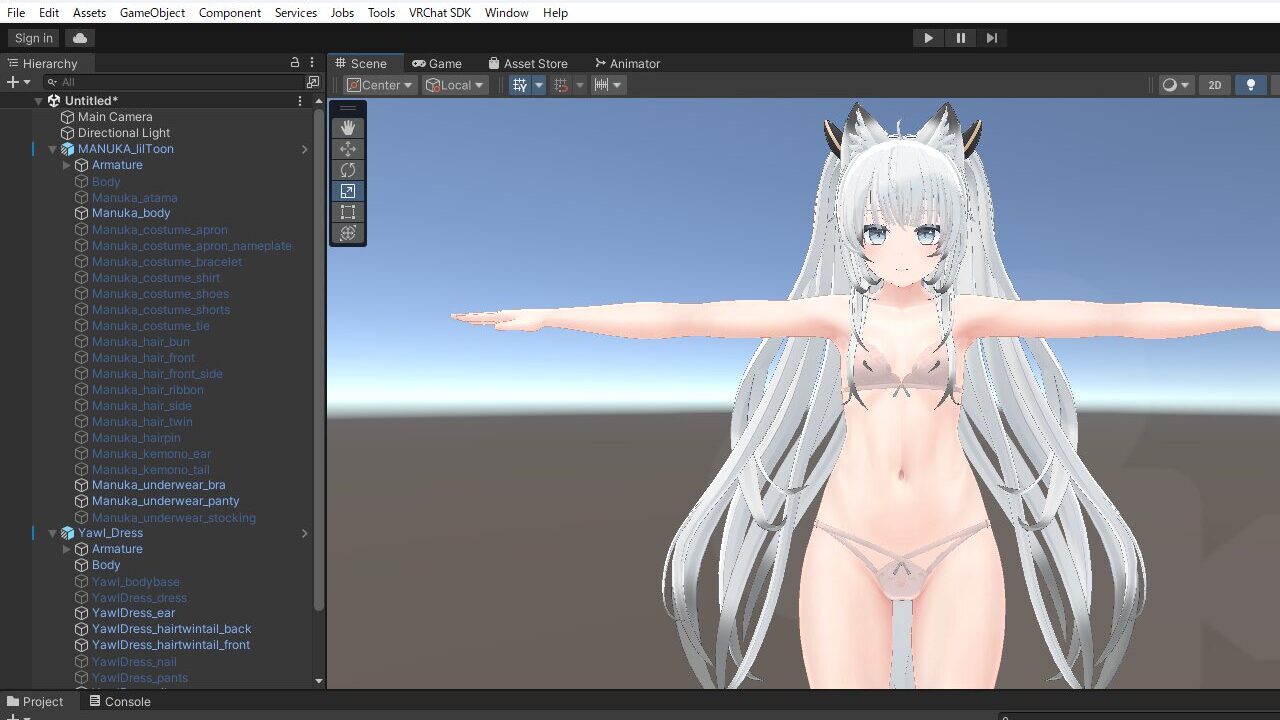
素体側の顔を参考にしながら、位置やサイズを決めます。ある程度位置が定まったら、素体側の顔も非表示にしましょう。そのうえで、好みのバランスで位置調整をしてください。

位置を調整し終わったら、一度首の接続部分を確認してください。このように隙間があった場合は以下の作業をしてください。

首の隙間を埋める
①アバターの素体側を非表示にします。
②「MeshHoleShrinker」をダウンロードしてプロジェクトにインポートします。
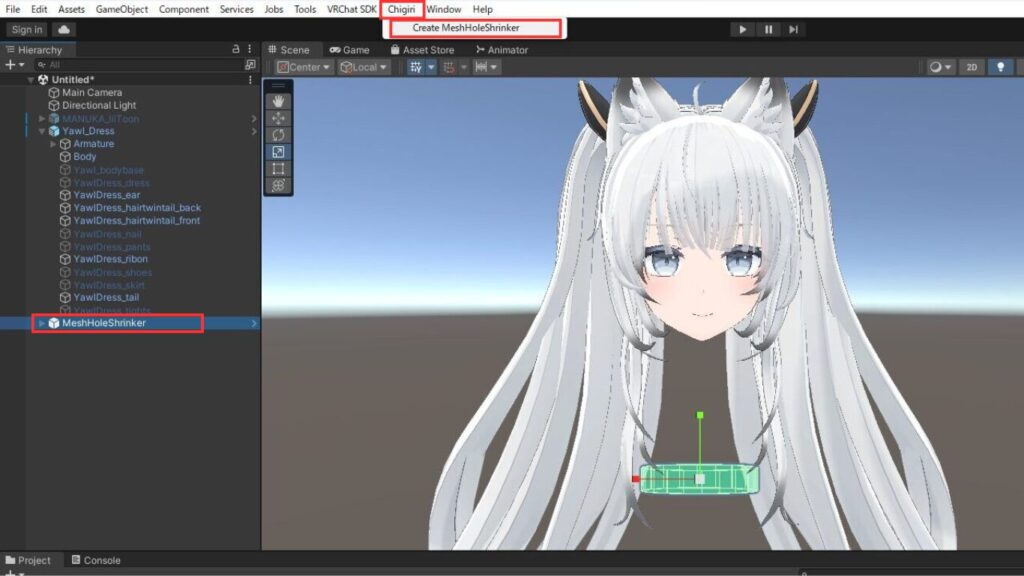
③上部に追加された「Chigiri>Create MeshHoleShrinker」をクリックすると画面左手側のHierarchyに「MeshHoleShrinker」が追加されます。

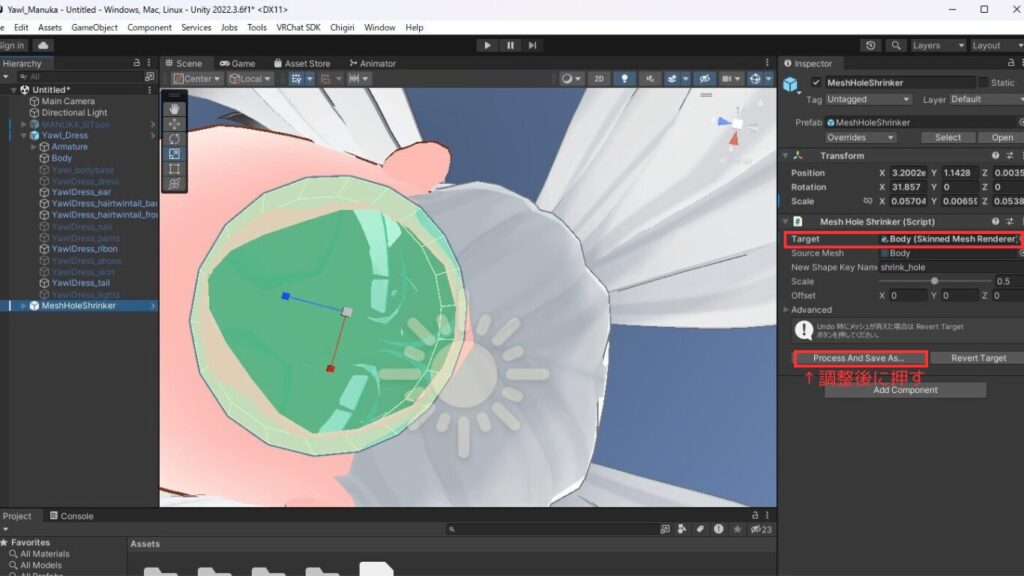
④「MeshHoleShrinker」を選択した状態で画面右のinspectorのTargetに顔のパーツ(Body)を指定します。
⑤緑の範囲に埋めたい部分全てが入るように調整します。(顔内のパーツに被らないように気を付けてください。)

⑥inspectorの「Process And Save As…」ボタンを押し、保存してください。
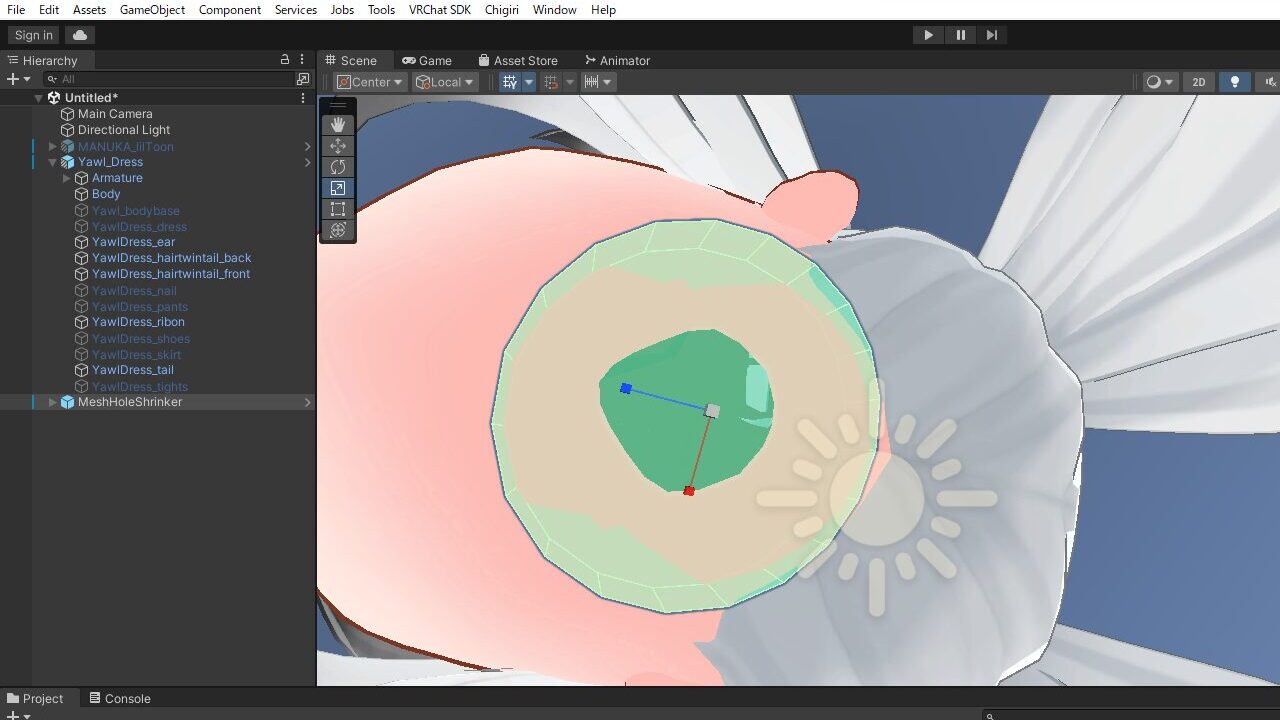
上手くいくと以下の画像のようになります。わからない部分、もっと詳しいことはダウンロード時のpdfを参照してください。

無事首の隙間が埋まっていれば、「MeshHoleShrinker」は削除or非表示で大丈夫です。
Modular Avatarを使った首すげ替え
いよいよアバター同士をひとつにまとめます。手動でもできますが、今回は「Modular Avatar」を使用します。
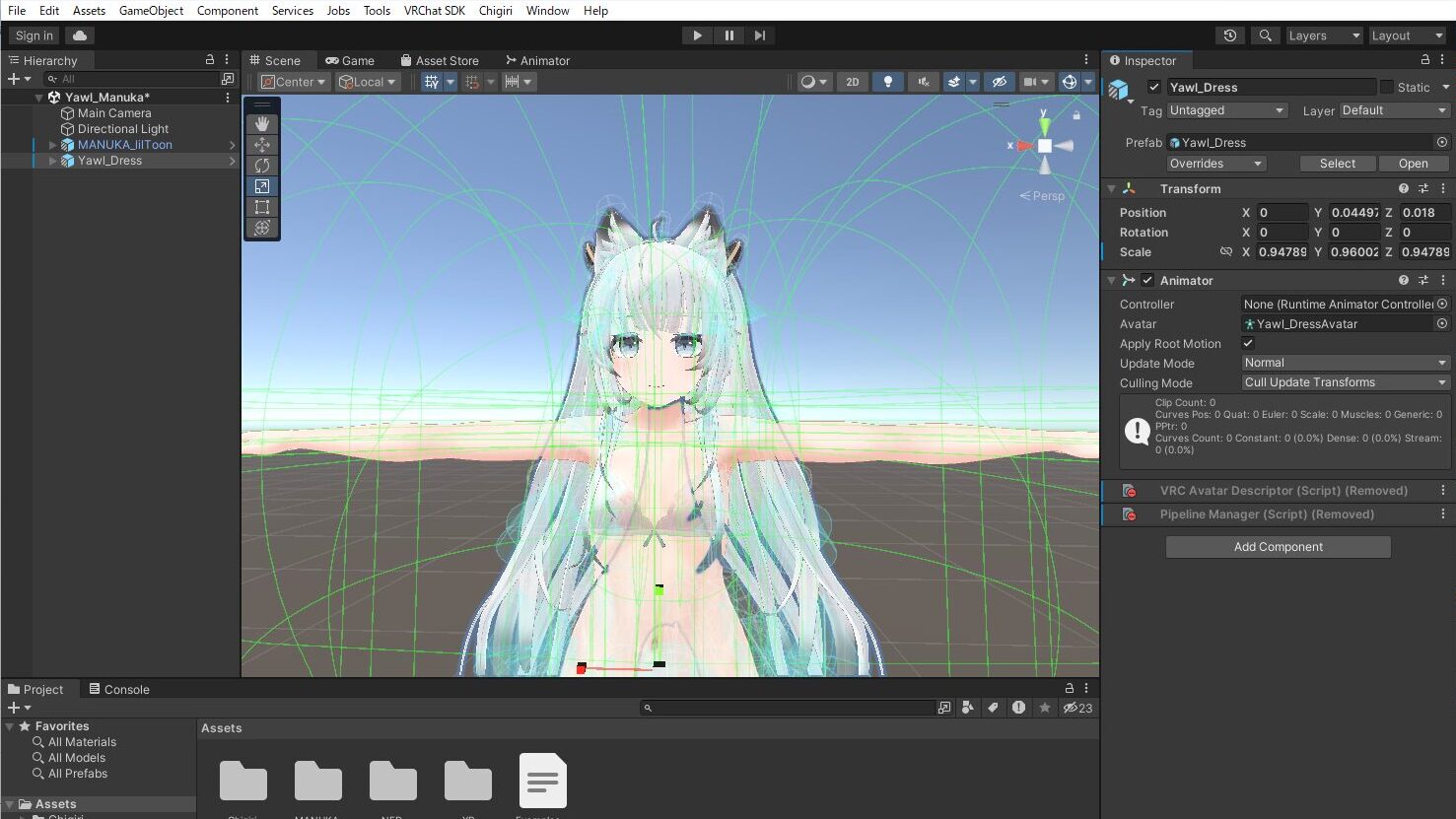
まず、顔側のアバターを選択、inspectorから「VRC Avater Descriptor」「Pipeline manager」を削除(Remove component)します。


こうすることで、「Modular Avatar」が顔側のアバターを衣装として認識してくれるようになるので、素体側のアバターに追加、顔側を右クリック、「Modular Avatar>Setup Outfit」します。
顔側の素体、服や下着、素体側の顔や髪の毛は使わないので削除します。この時、知識のある方は使わないPhysBoneなども削除して大丈夫です。

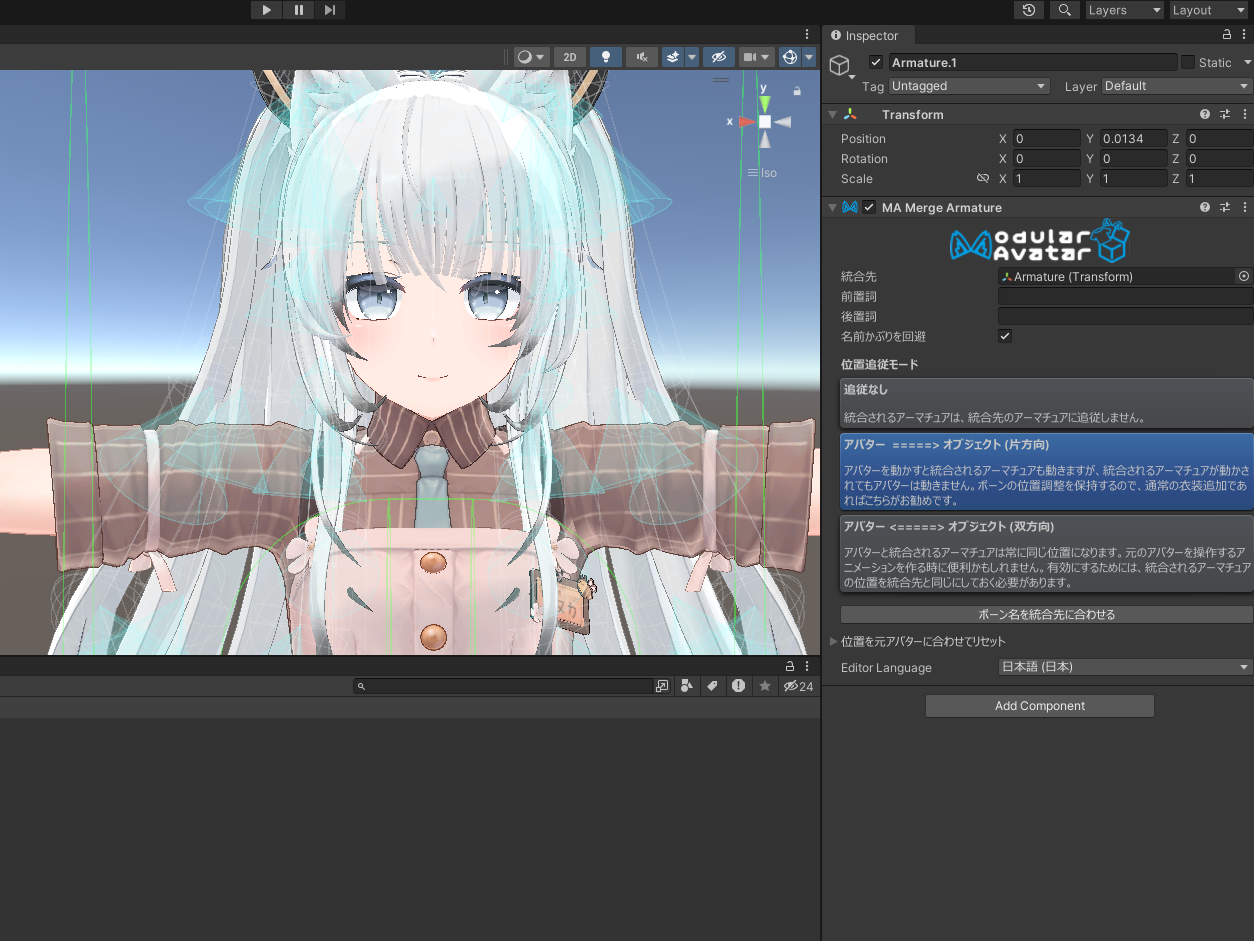
顔側のArmatureを確認して、位置追従モードを「アバター =====> オブジェクト(片方向)」にしておきます。

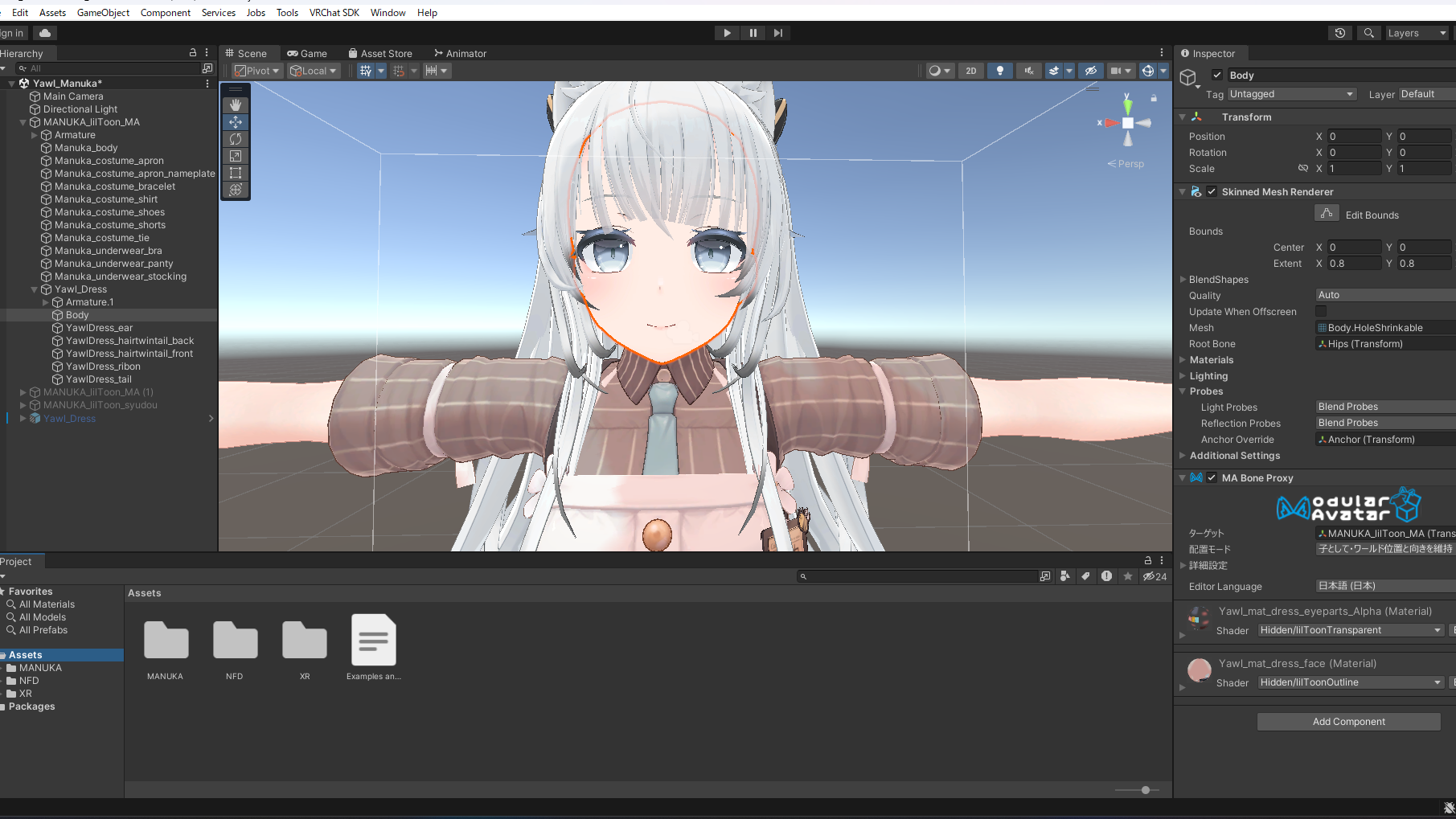
Modular Avatarを使って素体側に入れた、顔側の階層を開いて、顔を選択します。次に、InspectorのAdd Componentから「MA Bone Proxy」を追加、ターゲットに素体側のアバターを選択します。以下の画像のようになっていたら大丈夫です。

アバターの調整
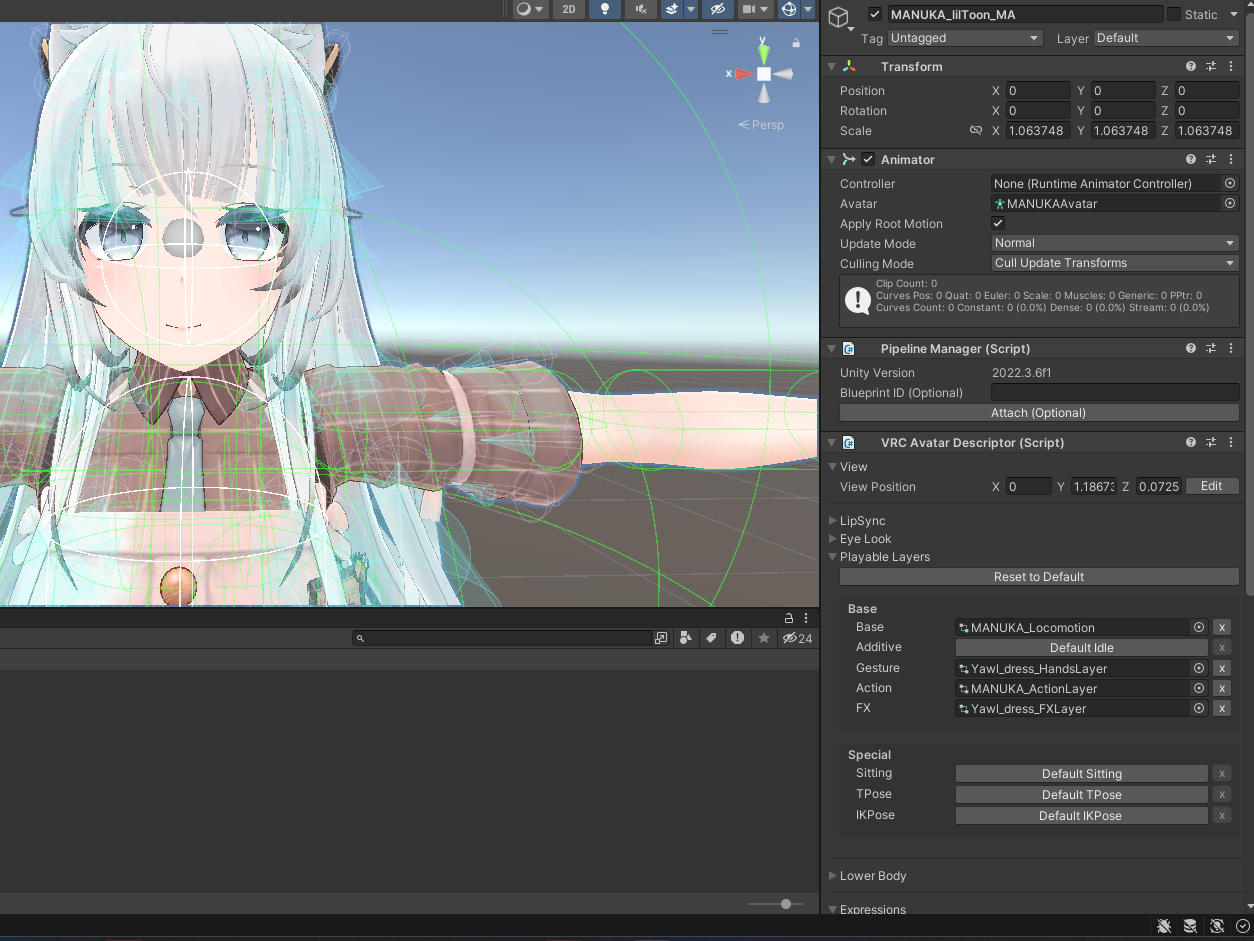
ここからは顔側と素体側がひとつのアバターになっているので、素体側のアバターに入っていたVRC Avater Descriptorの中身を変更、調整していきます。
まず、「View Position」の調整をします。
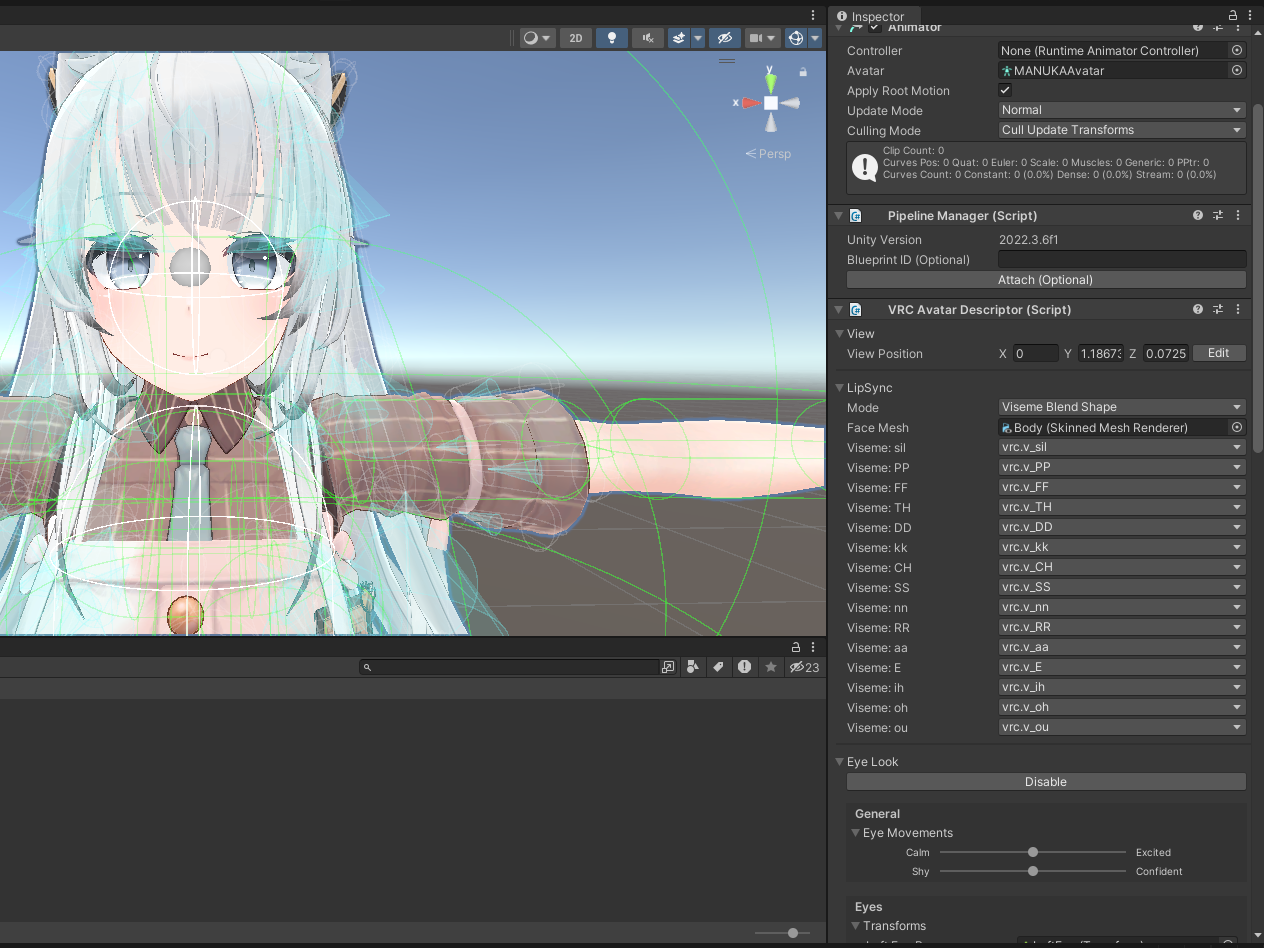
素体側アバターのinspector内の「VRC Avater Descriptor」のView>View Position>Editを押します。(押すと画像のようにEditボタンが緑色のReturnへ変化します。)


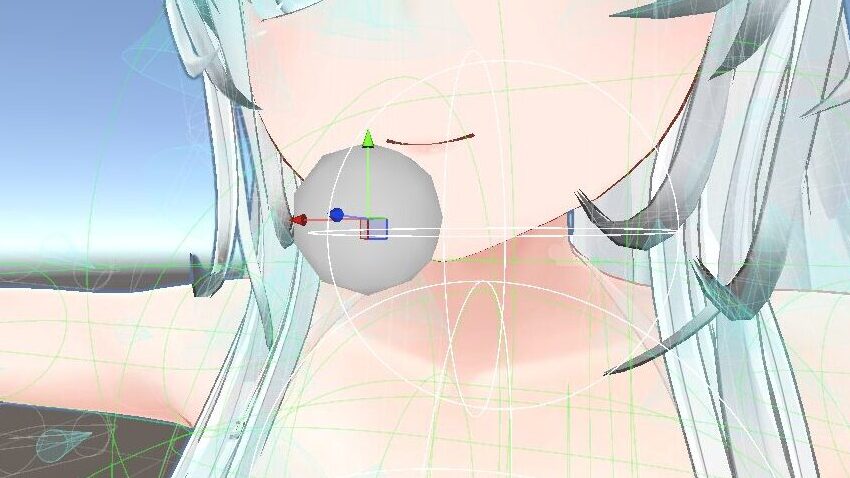
このような球体が出てくるので、これを目と目の間に移動させます。(球体が見つからない方は、Editを押した際に出てくる矢印を動かしてみてください。アバター内部に埋まっていると思います。)

これくらいの位置に設定出来たら、Returnを押してください。
次に「VRC Avatar Descriptor」のLipSync>Face Meshにアバターの顔のメッシュ(Body)を選択して、「Viseme:~」に合わせ対応しているものを設定してください。既に入っている場合は大丈夫です。対応するものがなかった場合は空欄のままで問題ありません。

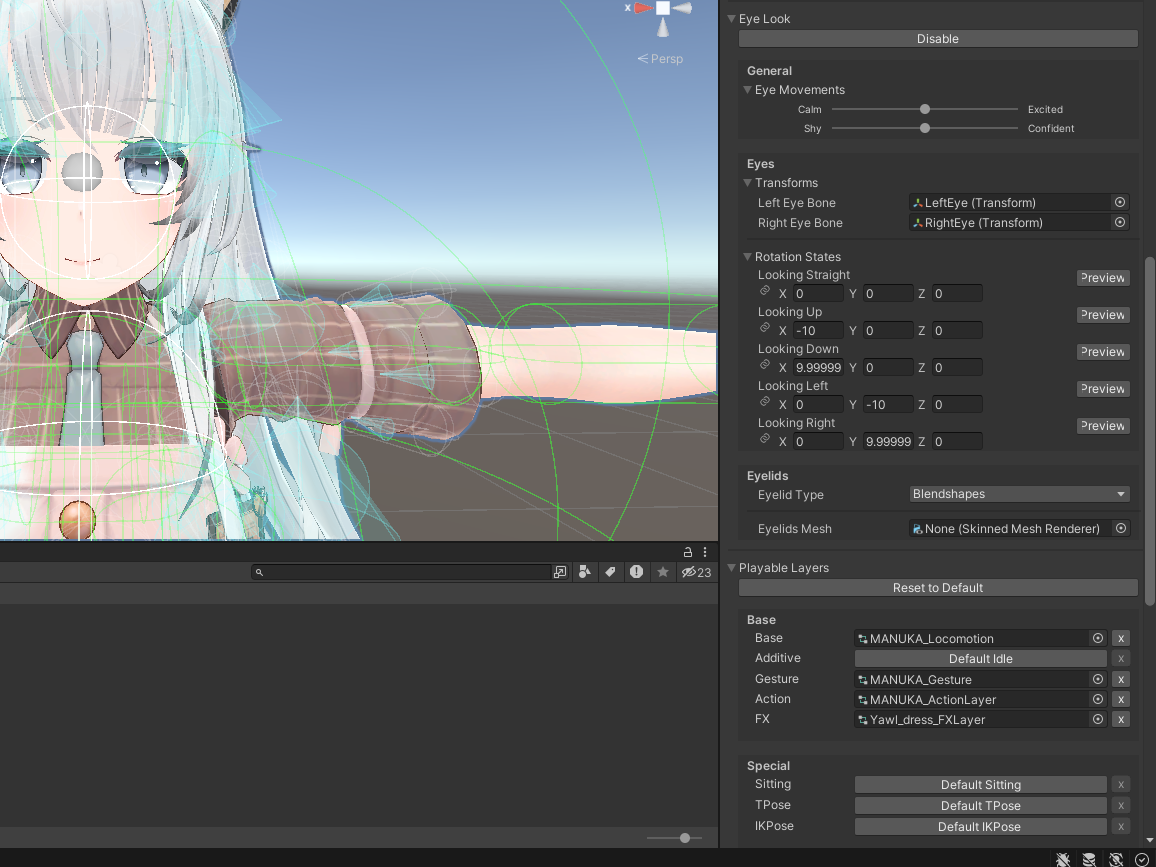
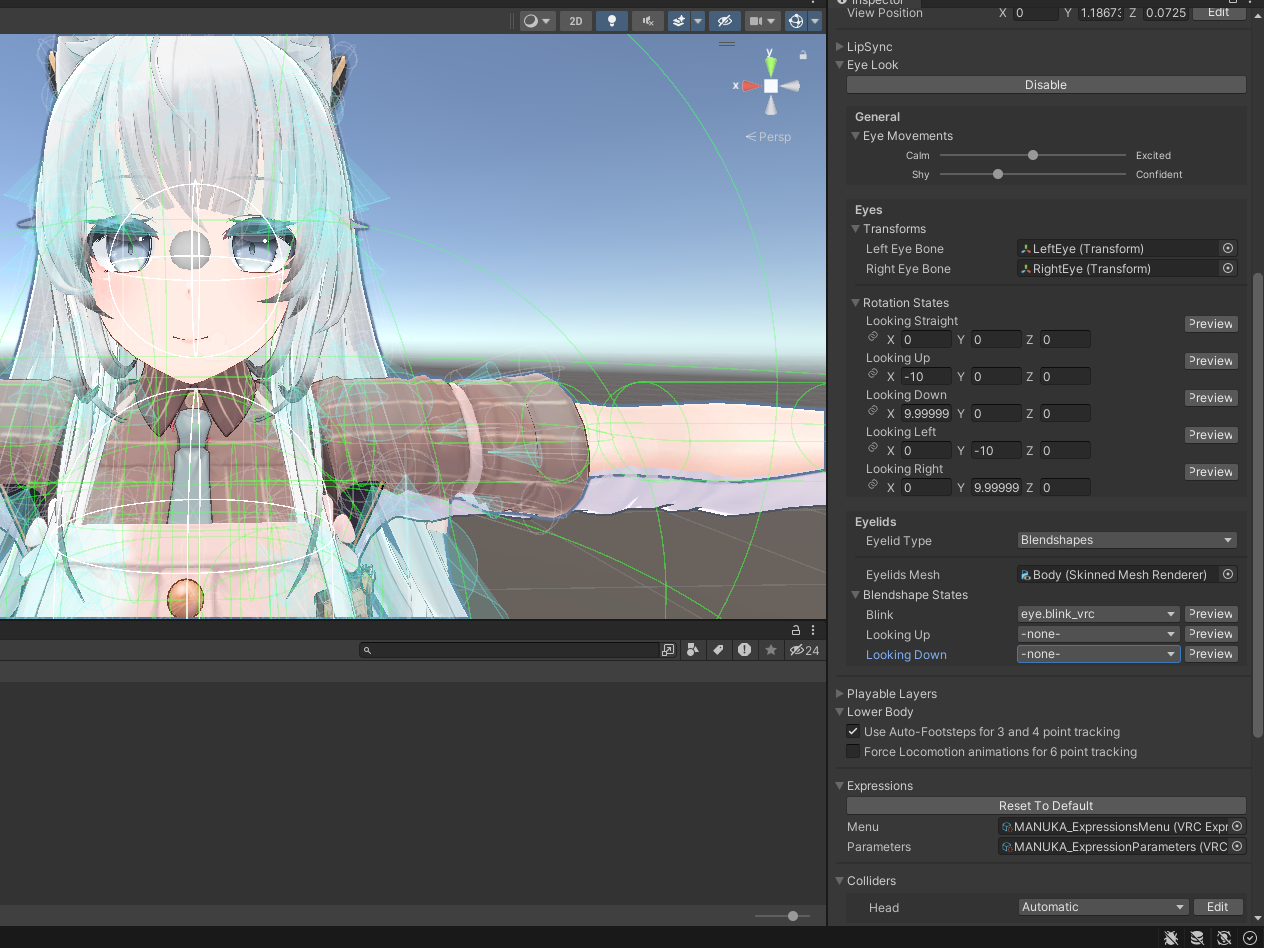
次に、「VRC Avatar Descriptor」のEyes>General>Eye Movementsの設定を顔側の設定に合わせます。そして、Eyes>Transforms>Left Eye Bone,Right Eye Boneに顔側のEyeを入れます。Rotation StatesもPreviewして違和感があった場合、同様に顔側に合わせて調整します。特に違和感なく動けばそのままで大丈夫です。

次に、Eyelids部分も設定していきましょう。顔側のアバターのEyelid Meshに設定されているものがあれば、同じように設定してください。

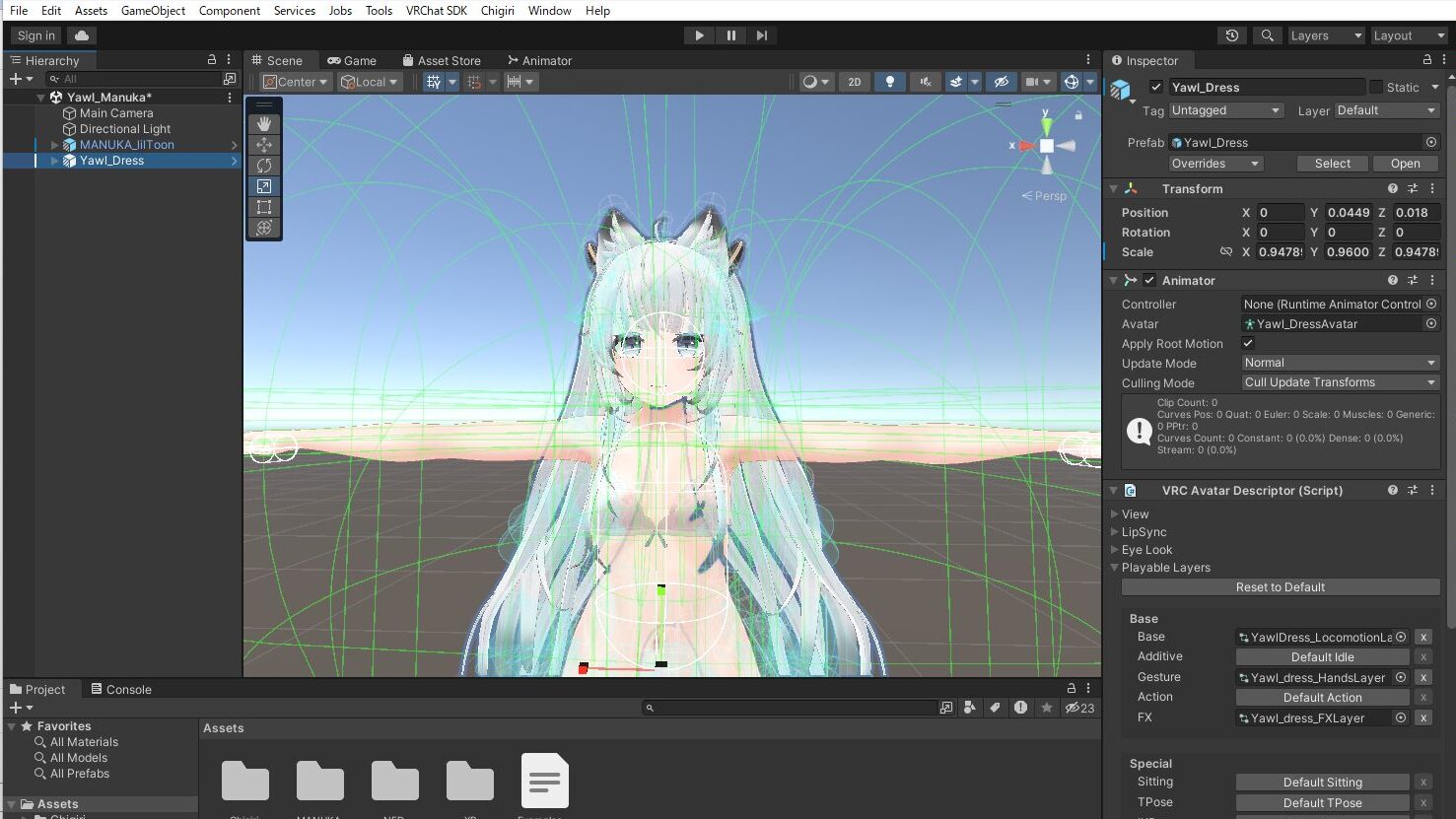
「VRC Avatar Descriptor」のBaseのFXを顔側のレイヤーのものに入れ替えます。
「Base」には歩き方などに影響するLocomotionレイヤーが、「Gesture」にはアバターのハンドサインに関連するレイヤーが、「Action」にはAFKなどの動きに関連するレイヤーが入っているので、基本的には体側のものを設定してください。好みなどで使いたいものがある場合は、顔側のものに設定しても大丈夫です。その場合、挙動がおかしくないか一度確認することを推奨しています。

以上で終了になります。
より自然に見えるようにしたい方は、肌テクスチャやliltoonの設定を変更するのがおすすめです。
 ありあ
ありあ このままアップロードして完成です!お疲れさまでした!

またここまで見てちょっと難しい…と感じた方や、やり方が分からないと言った方は再度にはなりますが補足動画を是非見ていただけると分かりやすいと思います!
また改変等が分からない、unityが難しいという方は是非こちらの記事をご覧ください! 分からないことの解決の手助けになると思います。
















この記事の通りに手順を踏んだら無事すげ替えが出来ました‼︎ありがとうございます‼︎
質問なのですが、最後のステップの『「VRC Avatar Descriptor」のBaseのGestureとActionを顔側のレイヤーのものに入れ替えます。』について
FXを元のアバター(顔)の物にしていないのは、どういった理由でございますでしょうか?
コメントありがとうございます!
FXレイヤーは”顔のアバター”を使用しないと表情が動作しません。
Gesture、Action、Baseはお好みの方のアバターで大丈夫です!
・Gesture→手の形
・Action→AFKのモーション
・Base→歩き方や座り方のモーション
記事内の表記が分かりずらかったので修正しております。
質問ありがとうございました!
うわぁあああ!!迅速な回答ありがとうございます!!
それぞれの紐付けがよく理解で来ました…‼︎
コメント失礼します
こちらの記事にそって改変を進めていたのですが、顔側の「VRC Avater Descriptor」「Pipeline manager」を削除するという点で画像のようになるのではなくinspector内から消えてしまっていて
その後の顔側ののEyelids部分をいじる項目で操作できない状態になっています。
うまくいかない原因を潰していく中でここだけは自力で調べられなかったので教えていただけると幸いです
コメントありがとうございます。こちら側から状況がわからないのと、消す場所を間違えてる可能性があるのでもしよろしかったら『アバター改変なんもわからん集会』と言うディスコードサーバーがありますのでそちらで質問等をするといいかもしれません。
https://x.com/wakaran_vrc
顔と体の肌色を合わせる場合はどうしたら良いのでしょうか??
コメントありがとうございます!
状況がわからないので、詳細な手順をお伝えすることはできません…
色合いを合わせるのであれば、シェーダーの設定からマテリアルの数値などをどちらかに合わせる・テクスチャの色合いをどちらかに合わせるといった方法で合わせることが可能です!