いそ
いそ こんちわ!イソさんです!
少し前、こんな改変が流行っていましたね・・・
スライム改変です!
ということで、この記事ではスライム改変のやり方について分かりやすく解説していきます!
ぜひ最後まで見て頂けたら嬉しいです!
はじめに。
改変を始める前に、スライムマテリアルをUnity内に導入しておきます。
スライムマテリアル : https://booth.pm/ja/items/4752778
導入方法はUnityPackageをUnity内に導入するだけです。
導入方法に関して知りたい方は、下のの記事をご覧ください!
導入が終わったら、早速改変を始めていきましょう!
スライム改変のやり方

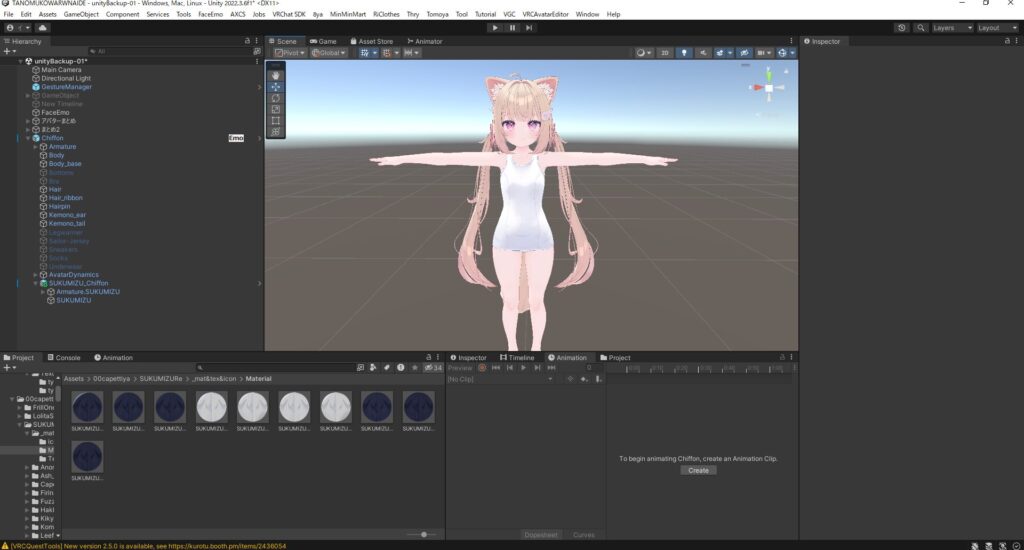
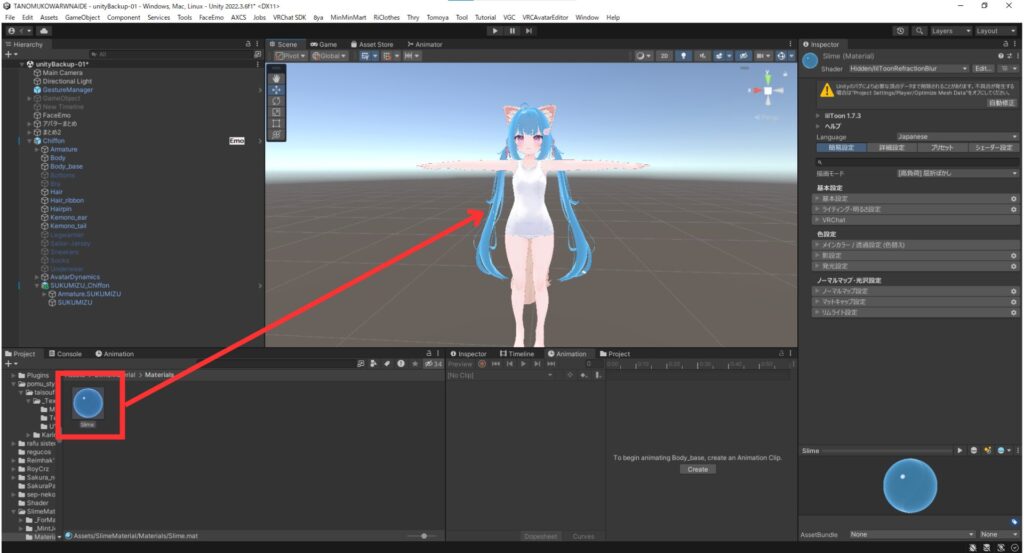
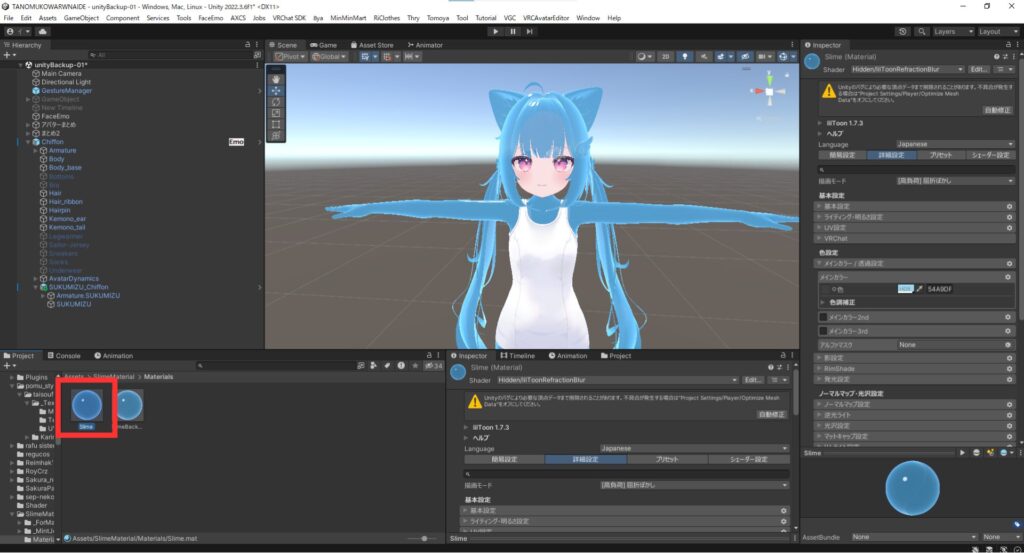
今回はシフォンちゃんを使って解説を進めていきます!(分かりやすくするために今回は水着を着せてます。)

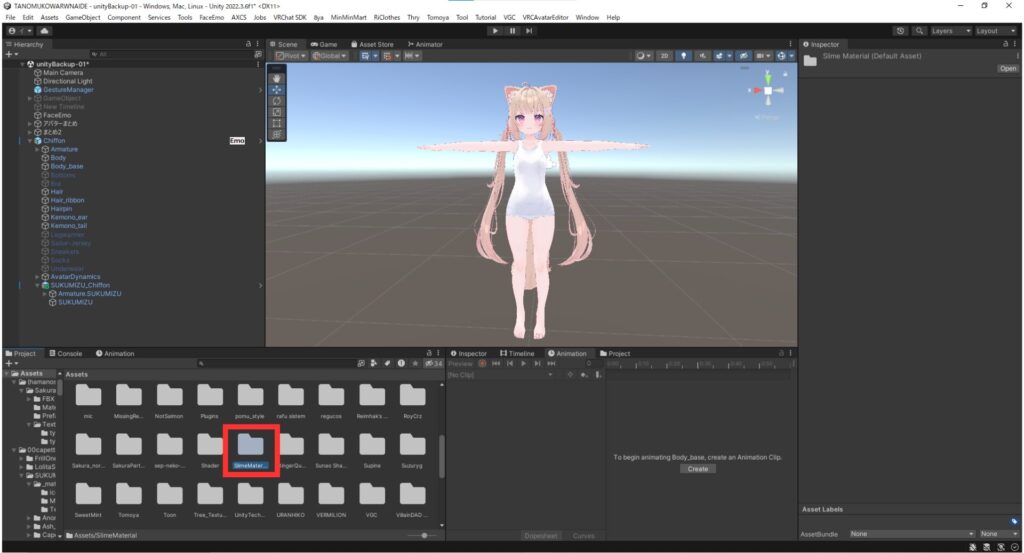
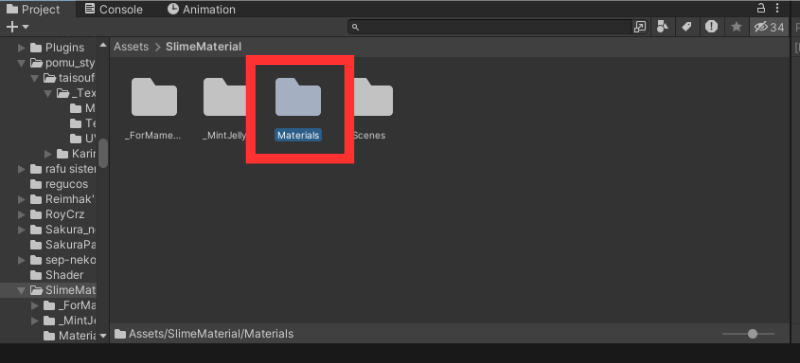
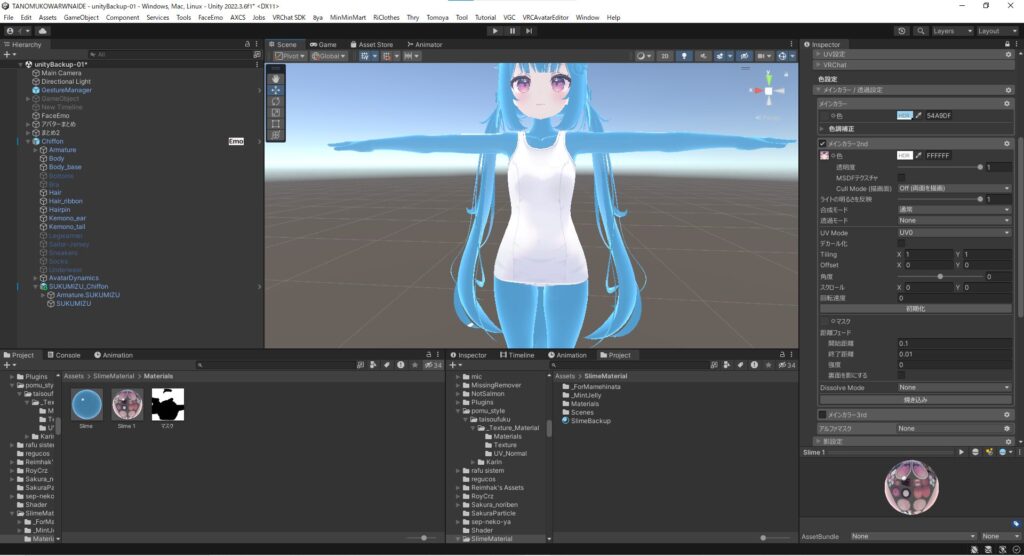
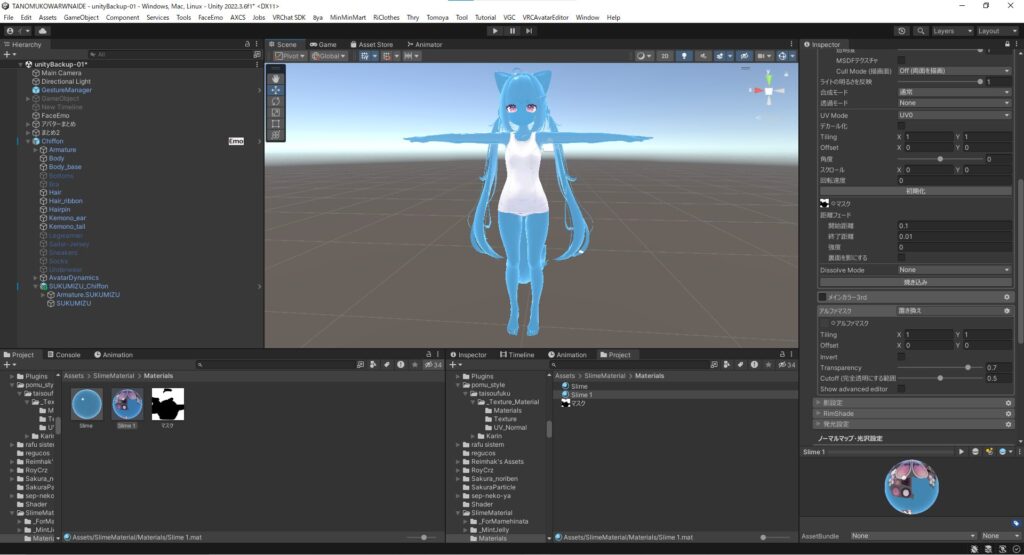
Project内に導入済みのスライムマテリアル(SlimeMaterial)をダブルクリックします。

Materialsをダブルクリック。

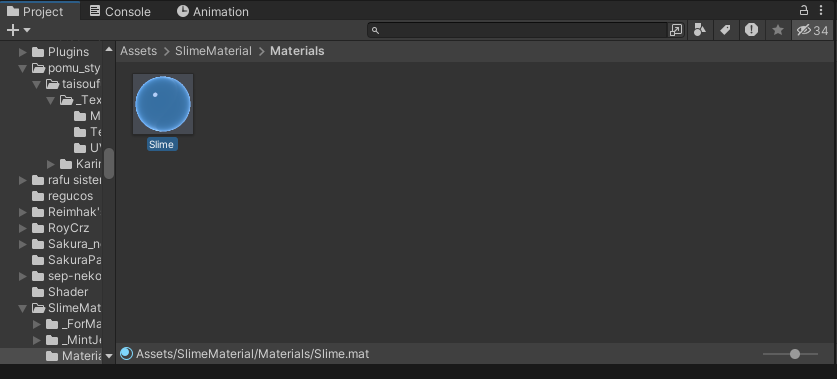
中にSlimeというマテリアルが入っています。

このマテリアルを顔以外でスライム化したい部分に割り当てていきます。

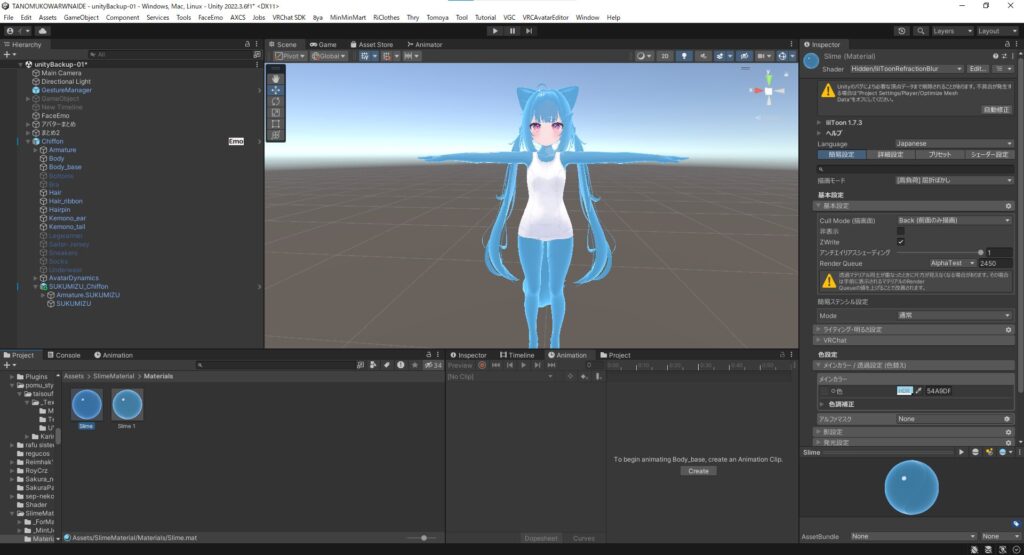
割り当てが終わりました。うーんすごいスライム。
ここで体のスライムの色と透明度をlilToonのメインカラーからお好みで調整してください~
(色を調節する前にCtrl+Dで元データのバックアップを忘れずに!)
では次に顔の色をスライムに変更していきます!
(今回は分かりやすくするために顔用のマテリアルを最初から設定した状態でやり方を説明していきます)

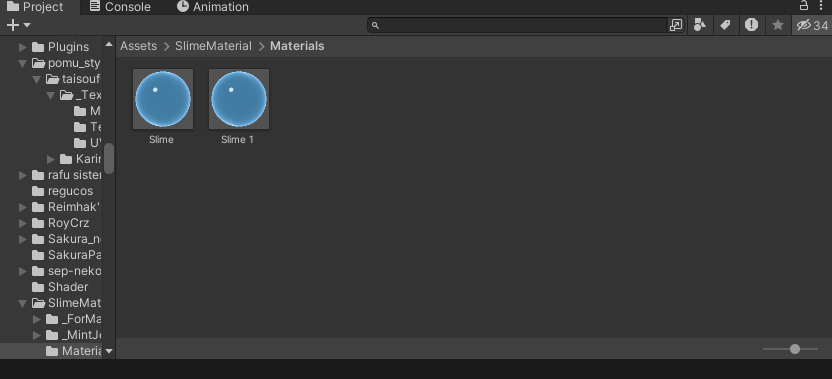
使用しているスライムマテリアルを複製します。(Ctrl+D)

複製しました。
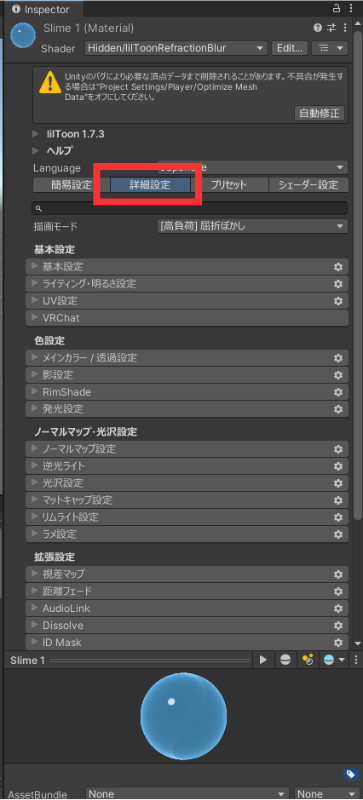
次にシェーダーの設定を変更していきます。

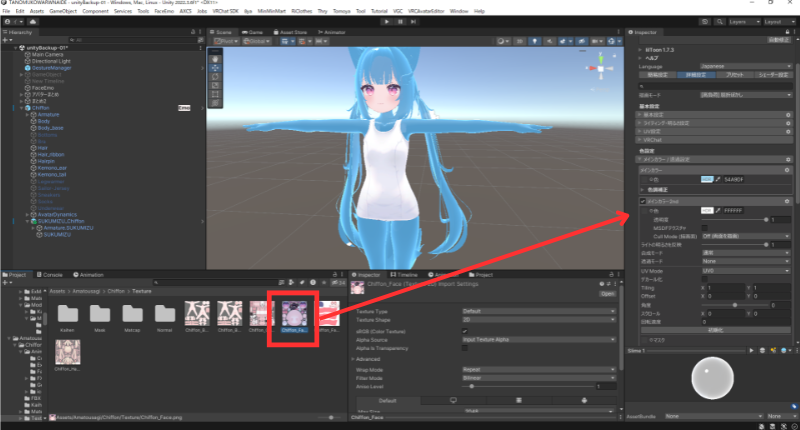
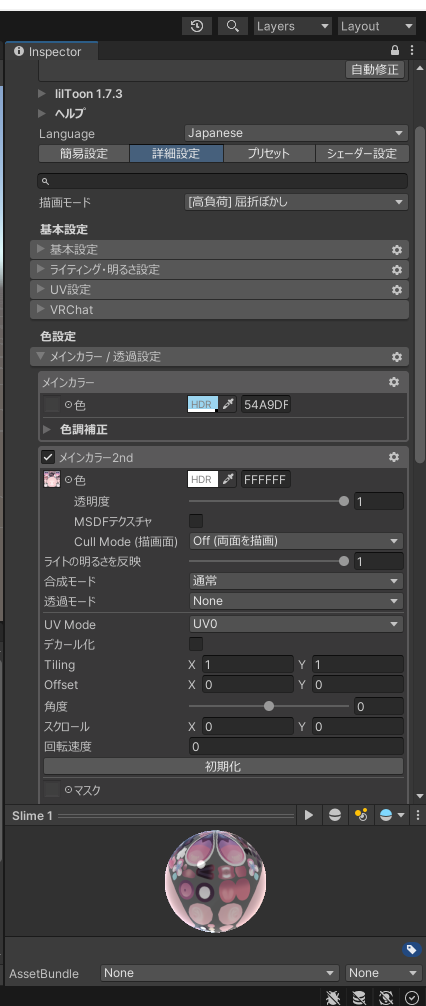
lilToonの設定から詳細設定をクリックします。

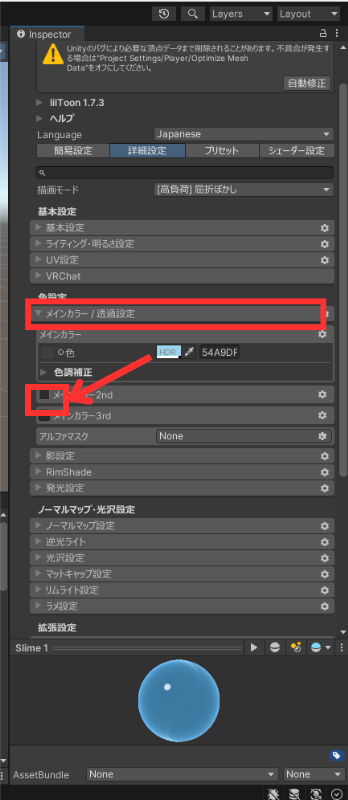
メインカラーを開いてメインカラー2ndにチェックを入れます。

使用しているアバターの顔テクスチャをメインカラー2ndの■にドラッグ&ドロップします。

適応しました。
ここから顔のマテリアルをスライムっぽくしていきます。
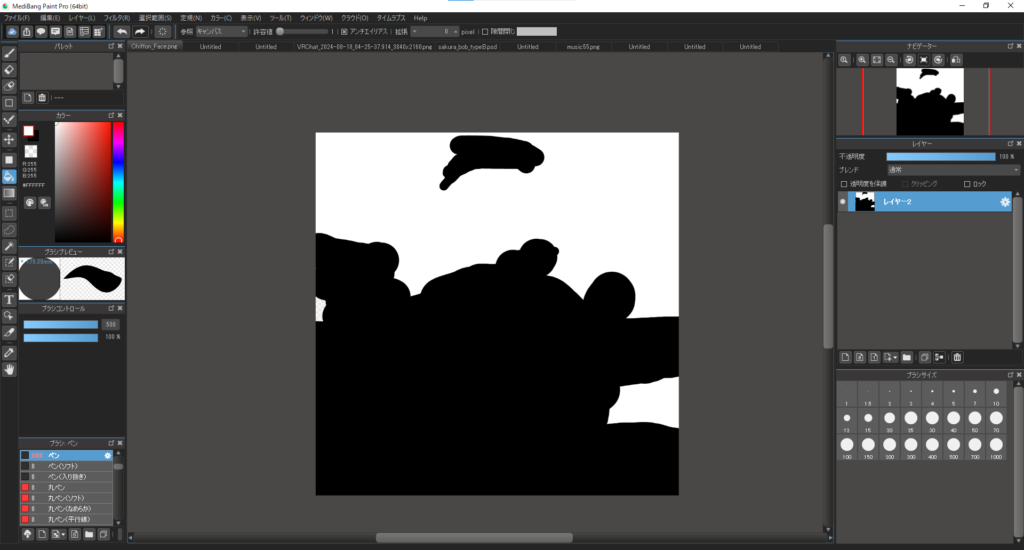
一度ペイントソフトを起動します。

ペイントソフトで肌の部分(スライム化したい部分)を黒く、それ以外を白く塗ります。
少し手間がかかる作業ですが、時間をかけてゆっくり進めましょう!
塗り終わったら画像を書き出してUnityに導入します。

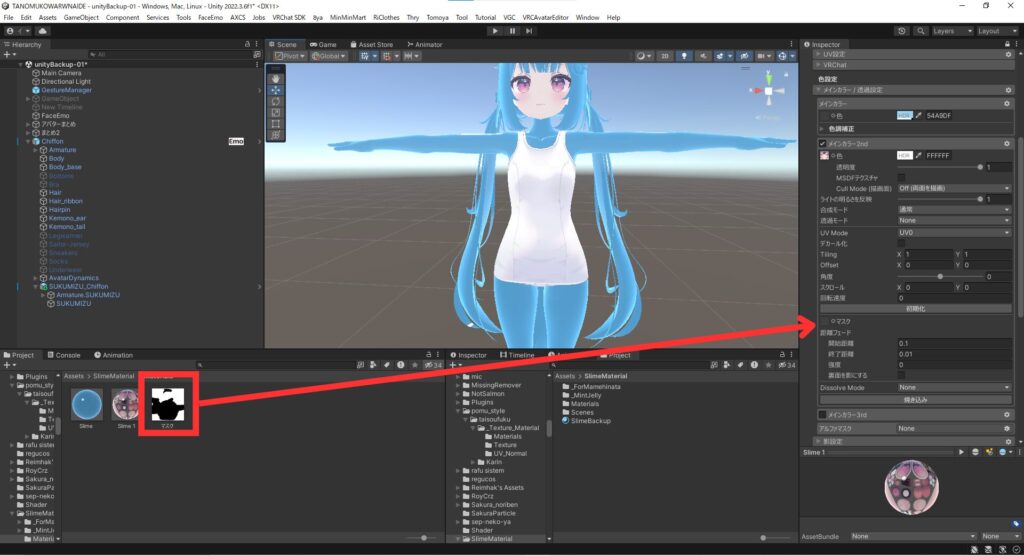
導入しました!名前は分かりやすくマスクとします。

導入した画像を■マスクにドラッグ&ドロップします。

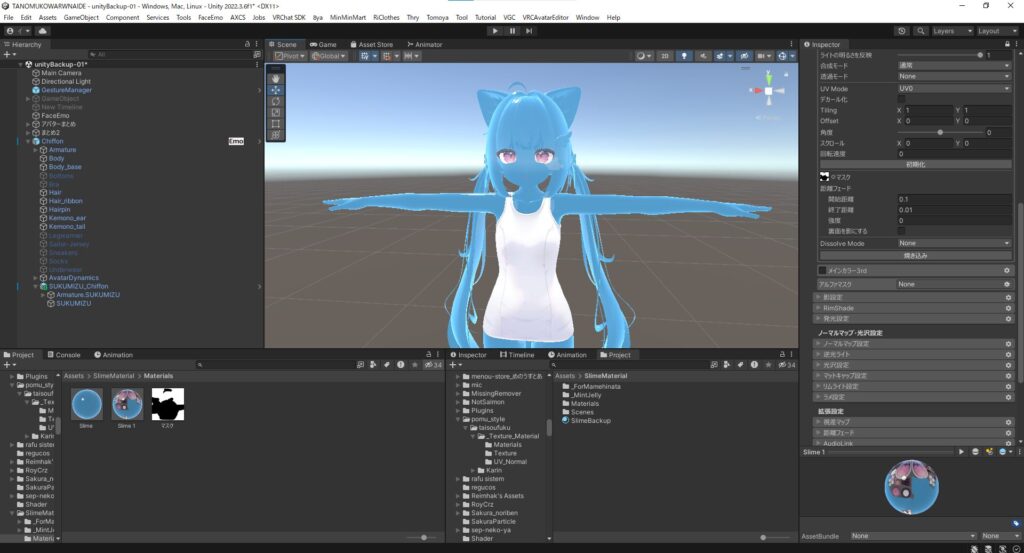
適応すると白く塗った部分以外がスライム化します。

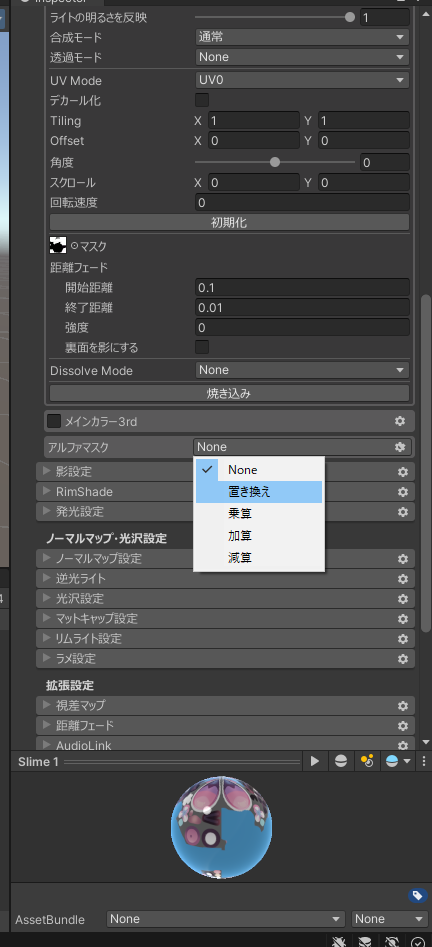
アルファマスクから置き換えを選択します。

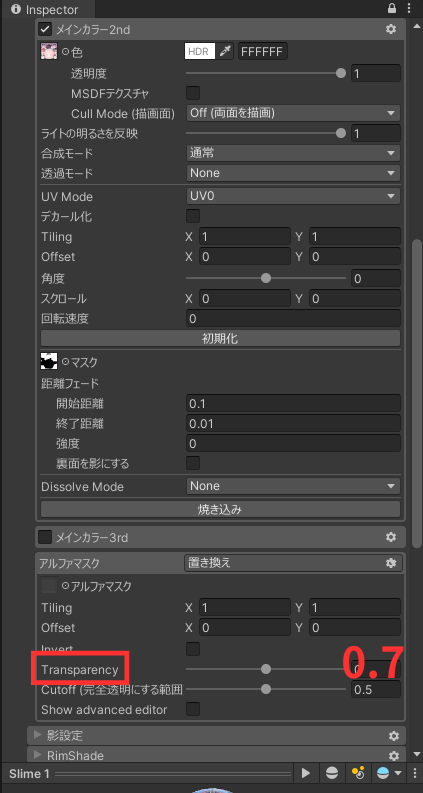
置き換えを選択したら、Transparencyの数値を0.7に設定します。
(透明度を調整した場合は設定済みの透明度に合わせてください。
まだ顔にマテリアルを設定していない場合、顔にマテリアルをドラッグ&ドロップで適用します。

これにて改変は終了になります!お疲れ様でした!

こちらが完成したスライム改変シフォンちゃんです。うん、めっちゃスライム。
スライムの色を変更する方法
次にスライムの色を変更するやり方を紹介しようと思います!

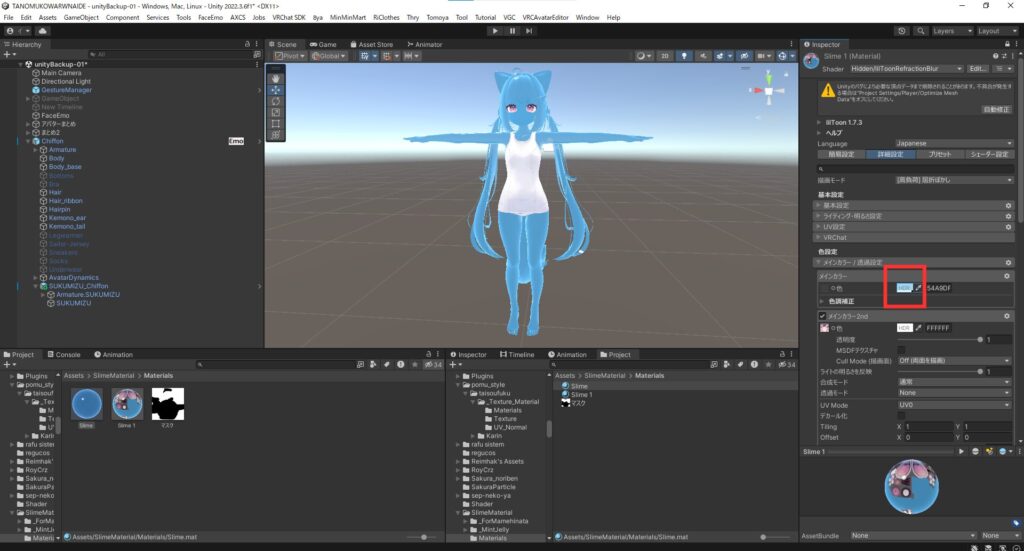
lilToonの設定からメインカラー/透過設定→色の赤枠で囲まれた部分をクリックします。
(元の色が消えないようにするためにCtrl+Dでコピペを忘れずに!)

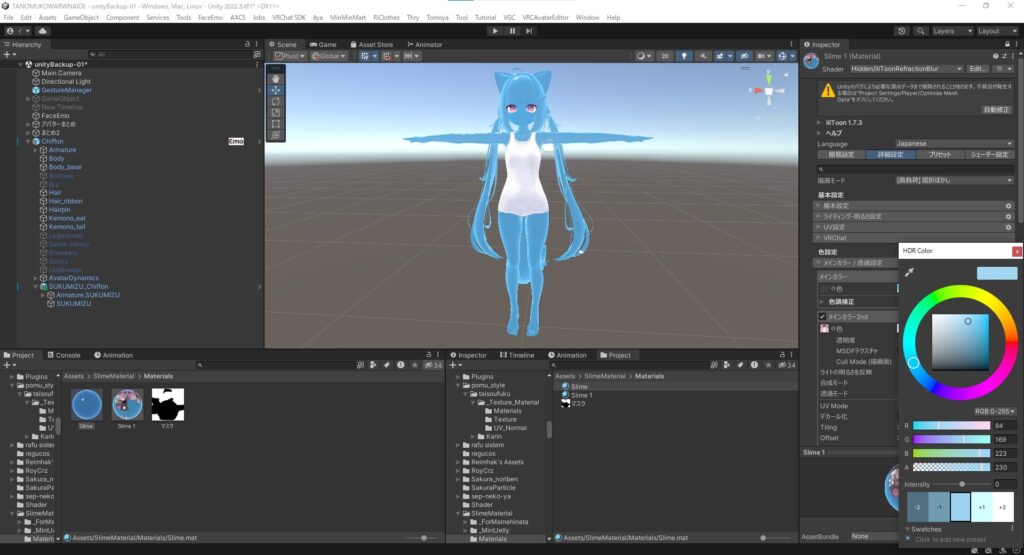
HDRの画面が表示されるので好きな色に変更します。(顔のスライムマテリアルの変更も忘れずに!)

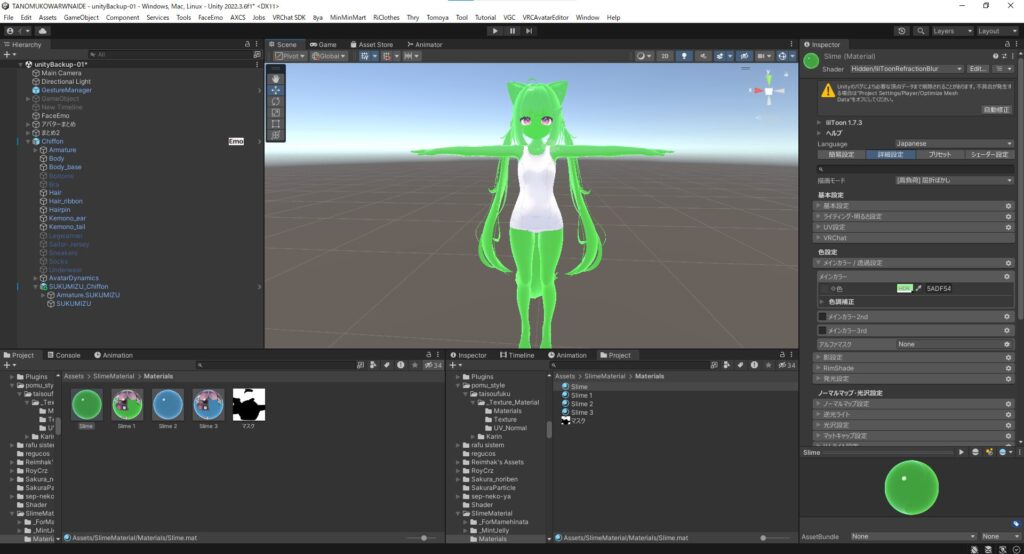
今回は緑色に変更してみました。なんか、すごく目が痛いですね。
少しマニアックな改変でしたがいかがでしたでしょうか?
スライム好きな人向けのイベントなどもあるのでスライム改変をしてぜひ参加してみてください!