この記事を見ているということは、テクスチャを変更する改変をするということですね…
でもテクスチャの変更って、すごく大変じゃないですか?
既にある画像をから上書きするように改変していくのは、凄く大変です。
 いそ
いそ テクスチャめんどくさいの・・・。
でも、PSDファイルというものを使えば、テクスチャの改変はあまり怖くありません!
今回の記事ではアバターの色改変の基本のひとつである「PSDファイル」を活用したテクスチャの改変方法について解説していきます!
もくじ
① まずそもそもPSDファイルとは何なのか
 ひねり
ひねり そもそもPSDファイルってなぁに?
 いそ
いそ えっと・・・なんだっけ( ¯꒳¯ )
まず、PSDファイルにはどのような機能があるのかを解説します!
PSDファイルの機能その1 画質劣化を防ぐ
画質の劣化を防いでくれます。色や画像情報が保存されており、解析度やテキストなどの詳細情報が保存できます。
編集の詳細情報をそのまま保持して保存できるので、凄く便利!
PSDファイルの機能その2 レイヤーを保持することができる
ペイントソフトを使ったことがある人は分かると思いますが、色を塗り分けられたりできるように「レイヤー機能」があることが多いです。
ただ、この情報はpngファイルなどで出力すると画像1枚だけの情報になってしまいます。
ですが、PSDファイルはこのレイヤーの設定を保持したまま保存できる上、
他のペイントソフトでもファイルを開くことが可能になります!
と、PSDファイルの機能としてはこんな感じになります。
ファイルとしては重めですが、とても便利です。
② PSDファイルを編集できるペイントソフトを紹介!
PSDファイルを編集するには通常の画像編集ソフトではなく、ペイントソフトを使用する必要があります。
PSDファイルを編集できるペイントソフトを紹介します!
① CLIP STUDIO PAINT
クリップスタジオペイントは、イラスト・漫画・アニメーションなど作品制作に幅広く使えるPCソフト/スマホ・タブレットアプリです。無料体験版を今すぐ試せます
*無料版もありますが基本は有料です
② ibisPaint
Drawn with + ibisPaint
③ MediBang Paint
デジタルクリエイターのための直感的操作が可能なアプリケーションがiPadに登場。カスタマイズ性が豊富なブラシと合理的なインターフェイスで、外出中のクリエイターにも最適です。
④ GIMP
GIMP - The GNU Image Manipulation Program: The Free and Open Source Image Editor
ここまで代表的なソフトを紹介しました。
ペイントソフトは他にも種類がたくさんありますので、自分好みのソフトを使いましょう!
③ PSDを使ったテクスチャの改変方法を解説!
それでは早速、PSDを使ってテクスチャを改変していきましょう!
今回はシフォンちゃんの髪のマテリアルを変更していきます!
注意:こちらの記事に記載されている
- ① シェーダーを使うのに必要な「テクスチャ」「マテリアル」について
- ⑤ テクスチャ、マテリアル、シェーダーの設定方法について
の内容を踏んだ上で解説が進みます。
上の記事を読んでおくとスムーズに解説を見ることができますので、ぜひご覧ください!
今回使用するソフト
今回はMediBang Paintを使用して解説を進めていきます!
① PSDファイルを開く

まずはPSDファイルを開きます。

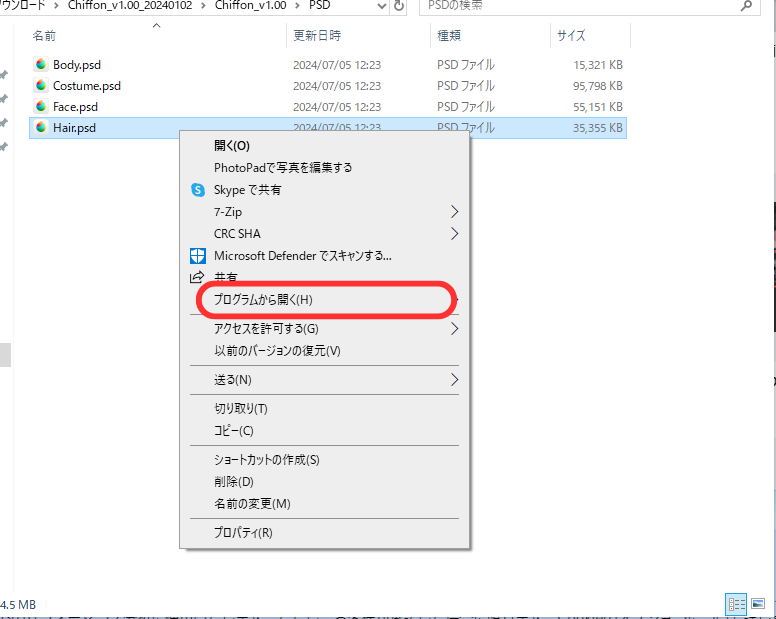
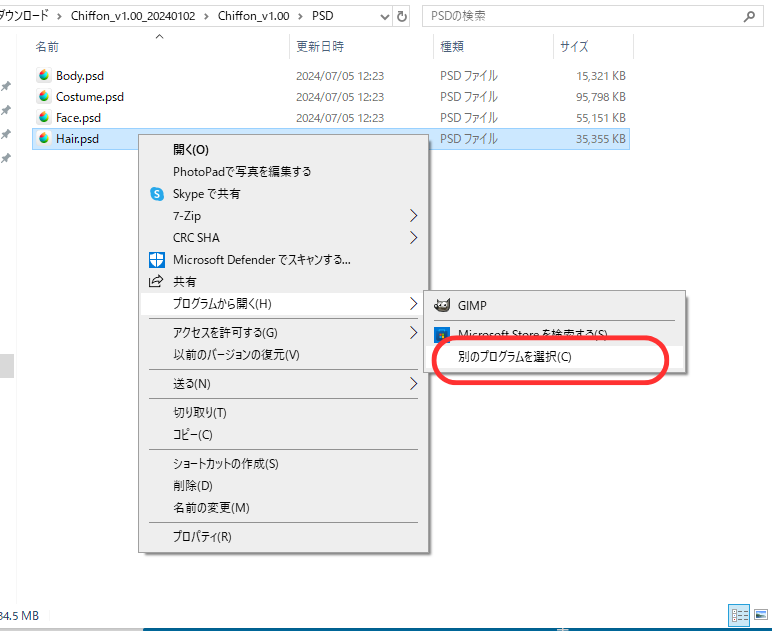
アバター内にPSDファイルが付属していますので、右クリックを押して プログラムから開く をクリックします。

今回は別のプログラムを選択します・・・。

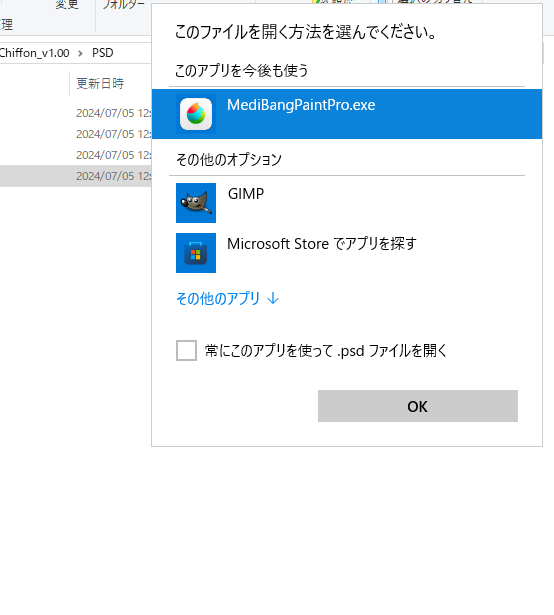
使用したいペイントソフトを選択し、ペイントソフトを起動します。

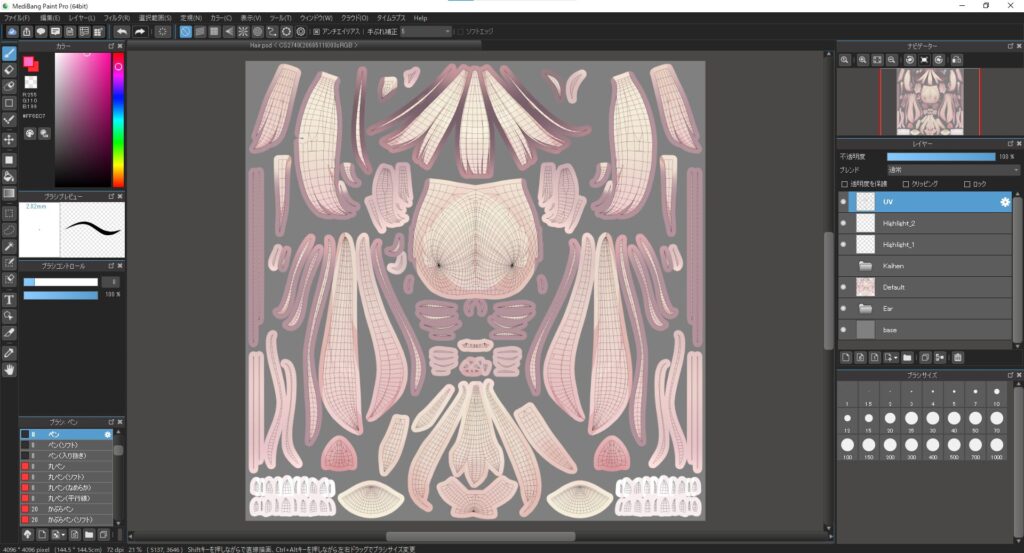
PSDファイルが開かれました。ここから色を変更していきます。

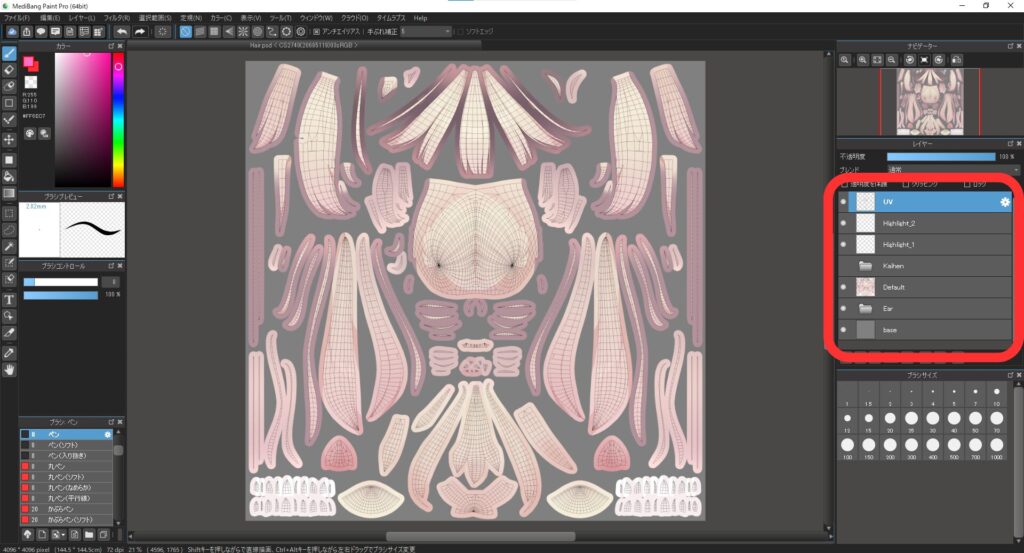
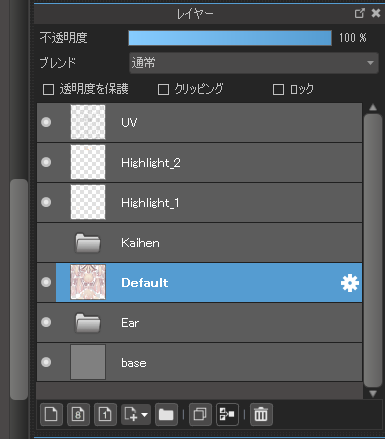
右辺りにあるレイヤーの中から、Defaultとある部分(レイヤー)を選択します。

選択しました。

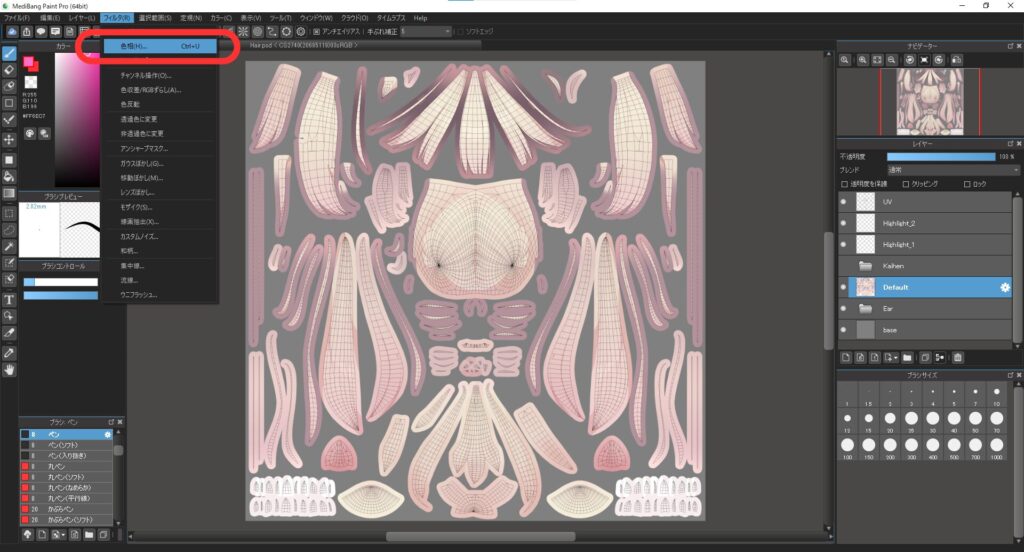
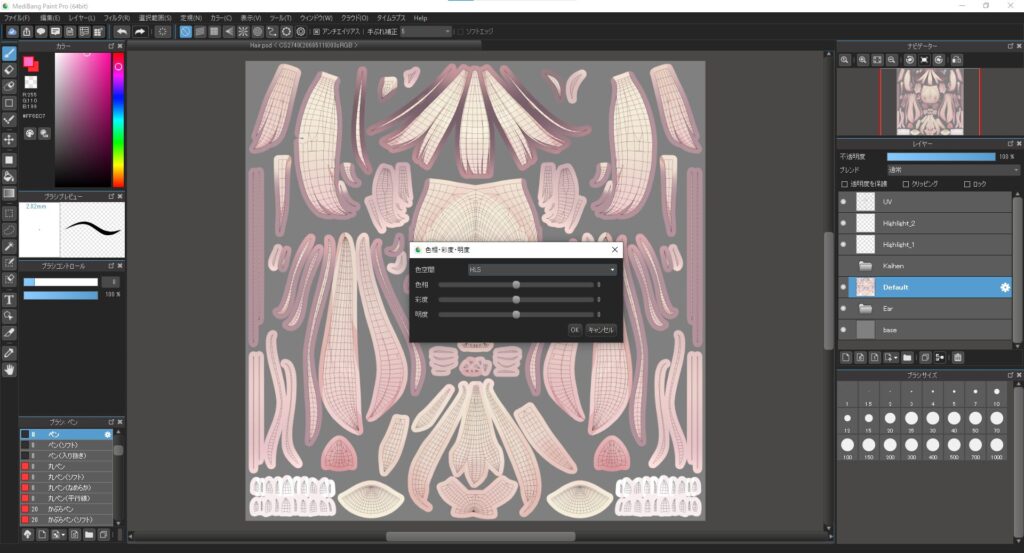
次に、上メニューのフィルタを選択し、色相をクリックします。

ここから色調補正をかけて色を変更していきます。

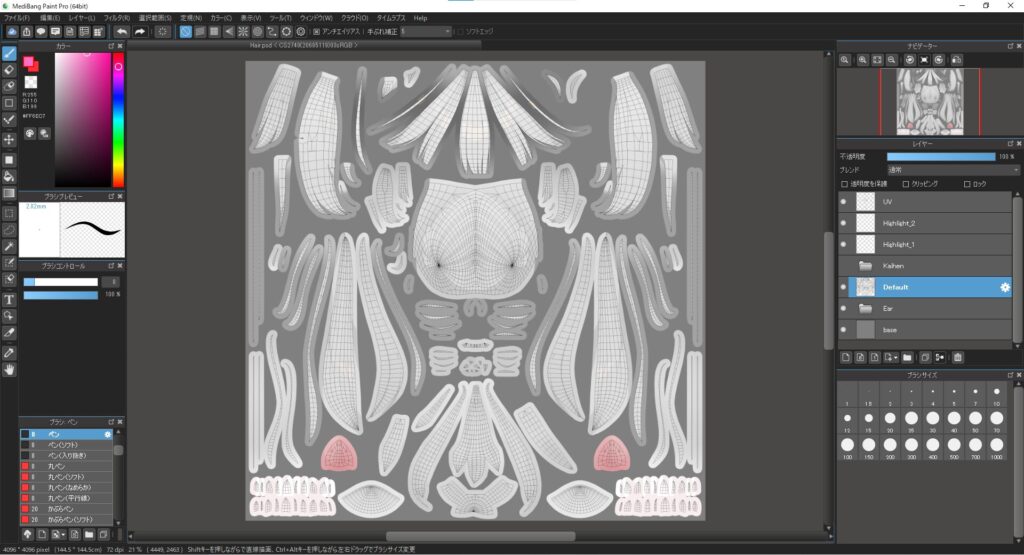
灰色に変更しました。これで髪色が変わりました!

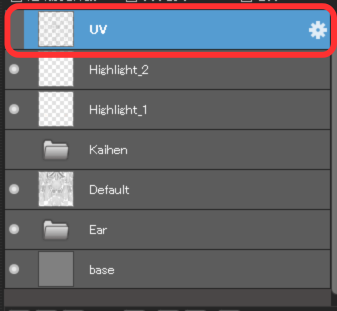
ですがその前に、UVのレイヤーを切っておきましょう・・・。切らないと変な線がアバターに入ってしまいます・・・。
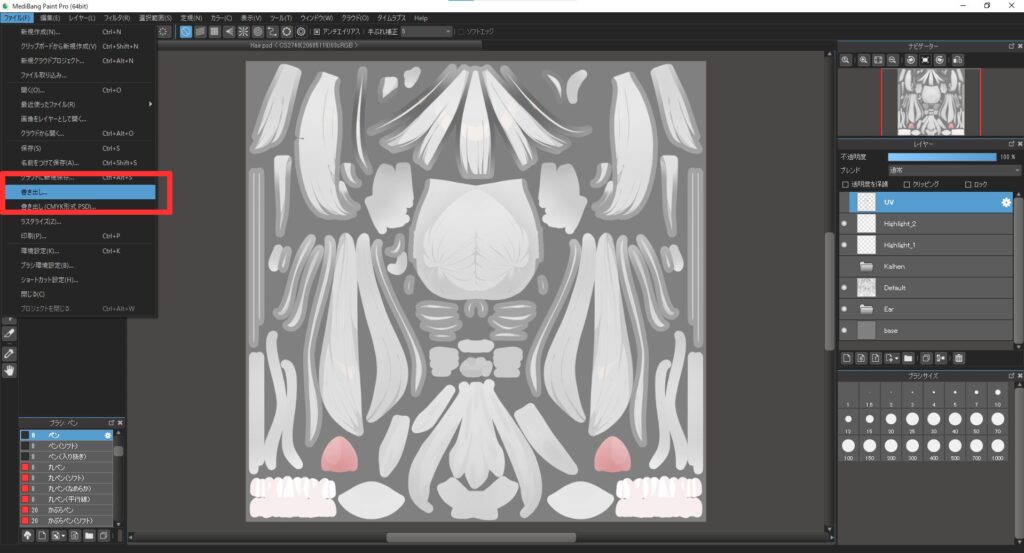
では画像を出力していきましょう・・・。

ファイル から書き出しを選択して画像を出力します。(基本は透過pngがおすすめです!)

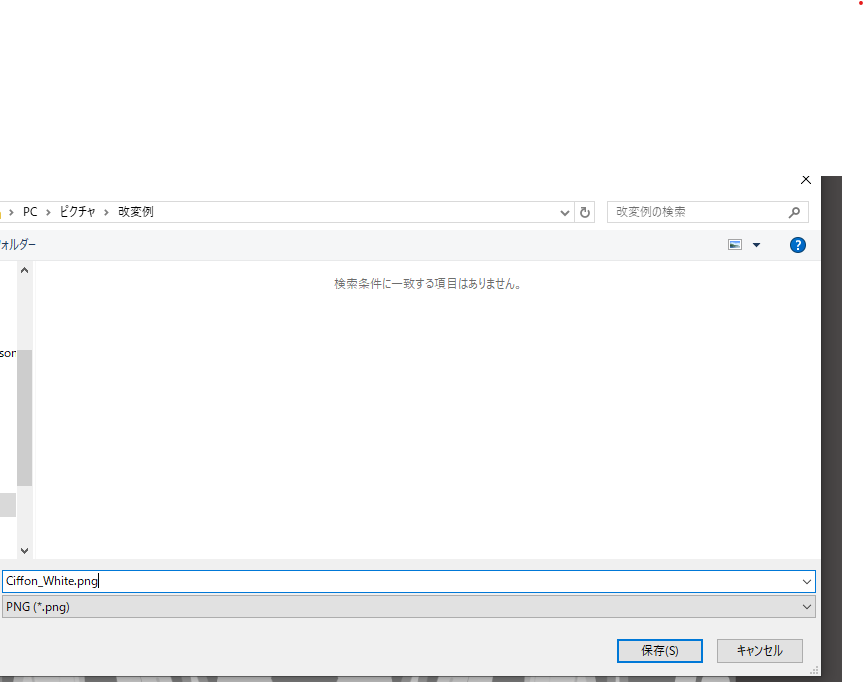
名前を付けて保存します。
テクスチャは用意できたので、次はUnityに画像を導入していきます!

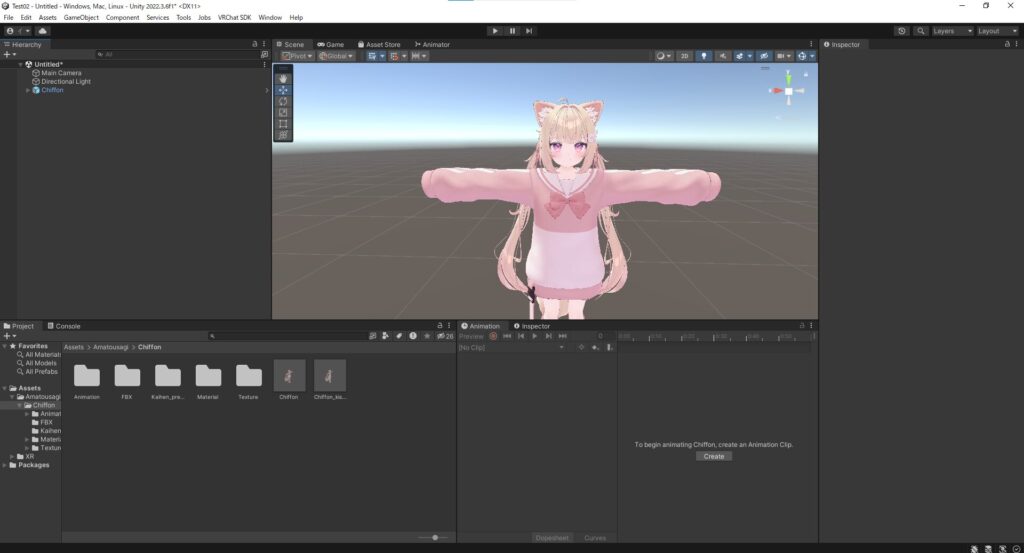
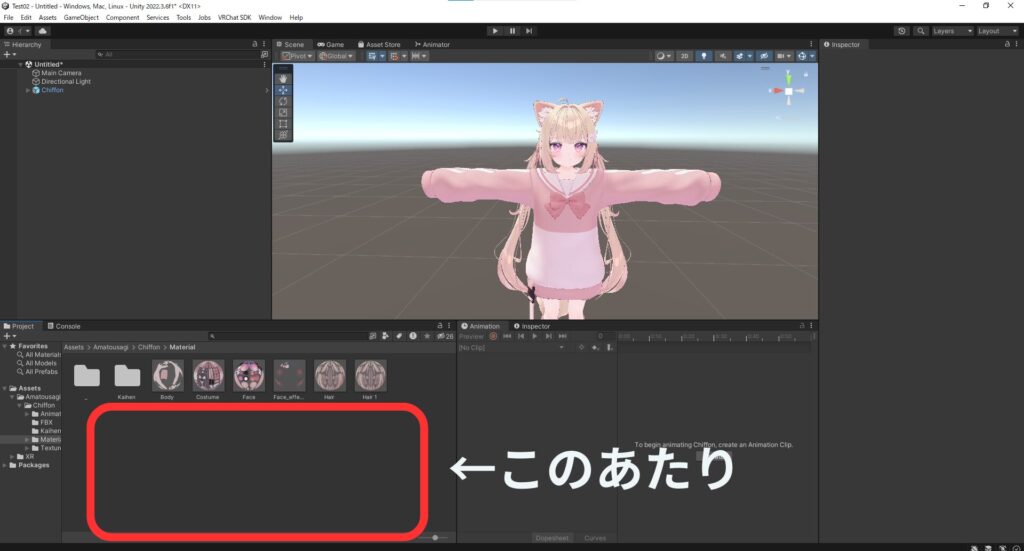
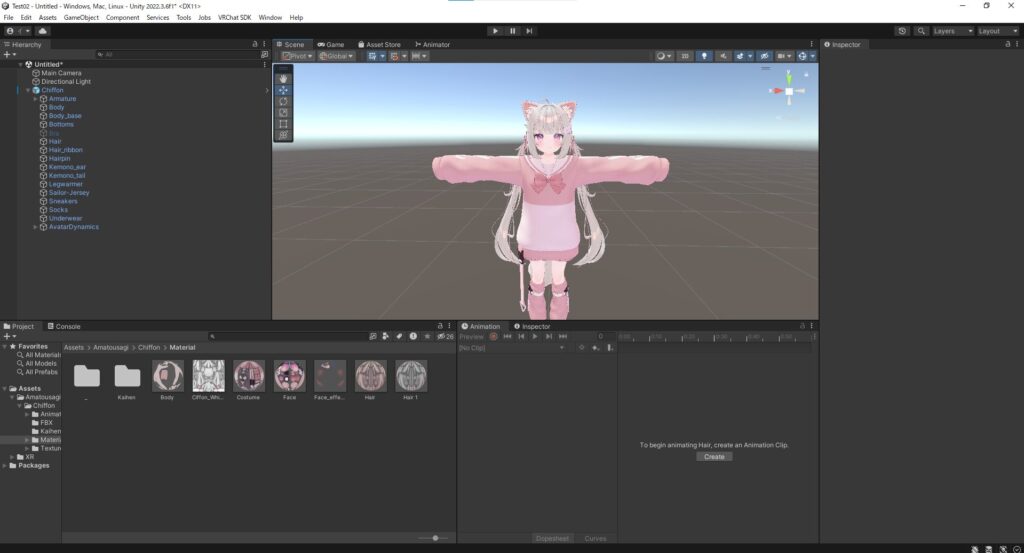
シフォンちゃんを用意しました。ではこちらのシフォンの髪色を変更していきましょう!

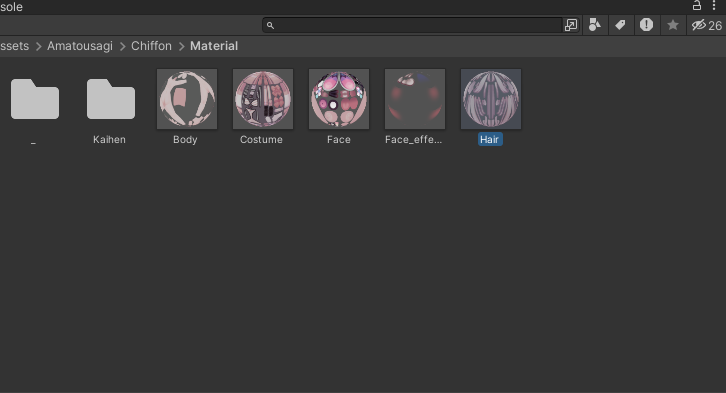
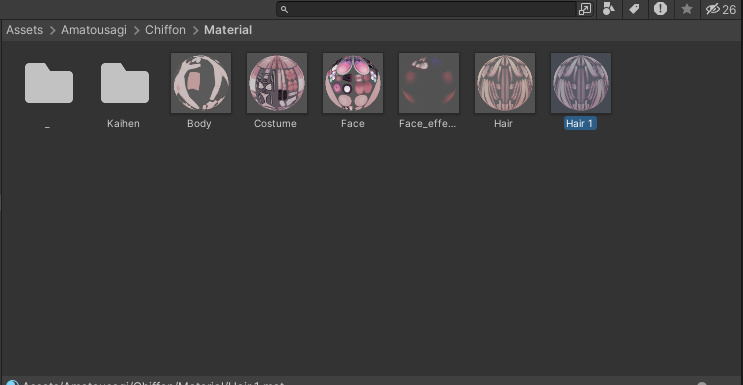
まず、バックアップを残すために使用するマテリアル(今回は髪なのでHair)をCtrl+Dで複製しておきます。
 いそ
いそ バックアップ、大事!めっちゃ大事!

複製できました。では次にテクスチャをUnityに導入していきましょう!
今回はわかりやすくするためにそのままテクスチャを導入します。

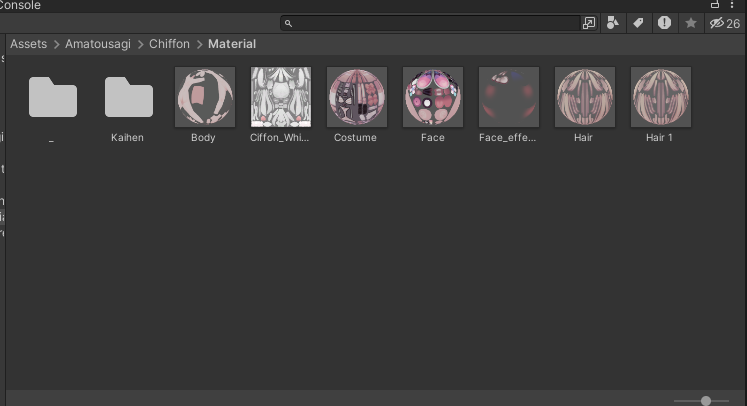
ドラッグ&ドロップでテクスチャを導入。

テクスチャを導入しました。
次に、マテリアルにテクスチャを当てはめます。

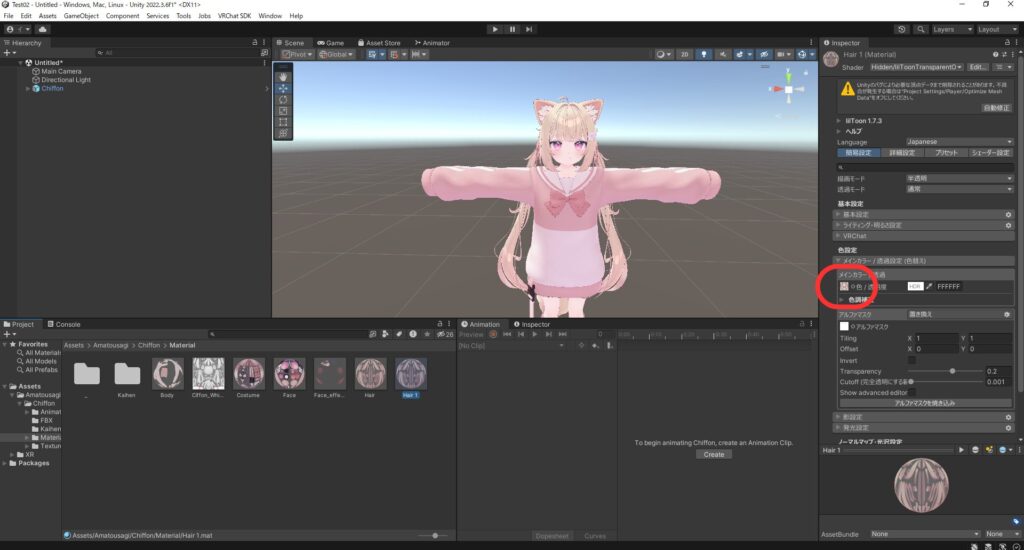
マテリアルをクリックしてマテリアル設定を開きます。
今回はlilToonなのでメインカラーの設定を開き、■の部分にテクスチャをドラッグ&ドロップします。
その後、変更する部分にマテリアルをドラッグ&ドロップすれば…

色が変わりました!
これでテクスチャの改変は終了です!お疲れさまでした!
おまけ ファイル端子がわからない問題

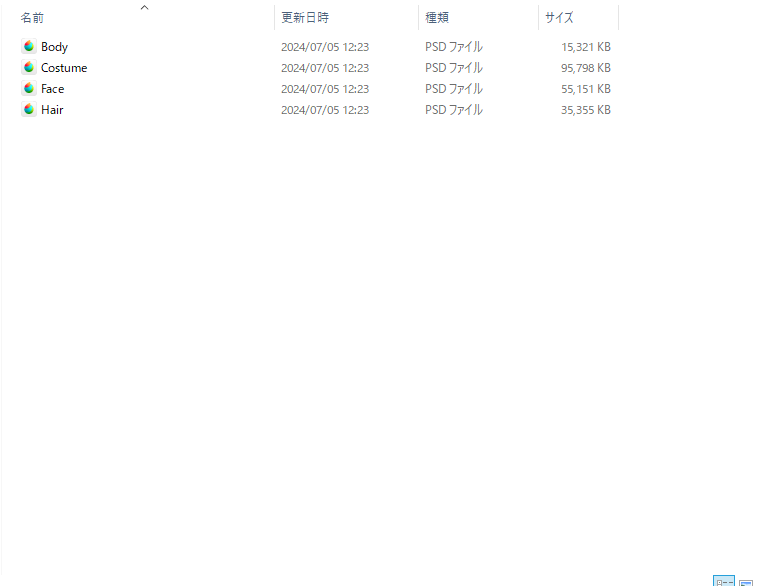
たまに、こんな感じでファイルの名前のみの表示でどんなファイルなのかがまったくわからないパターンがあると思います。これだとPSDだか何だかそもそも分からないですね・・・。

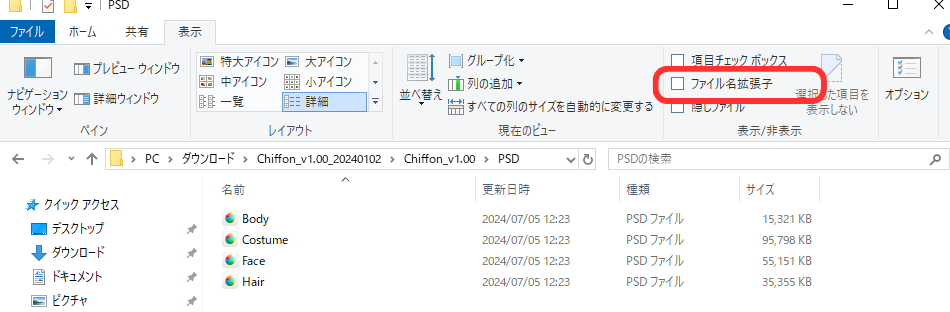
この問題ですが、エクスプローラー内の設定から表示をクリックし、ファイル名拡張子の☑マークを入れておくと、常にファイル端子を確認することができます。
案外入れ忘れていることも多いので、チェックを入れておきましょう!
使用アバター
シフォンちゃん
本モデルはUnityのHumanoid形式に対応した オリジナルモデル『シフォン -Chiffon- 』です。 主にVRChatでの使用を想定したモデルです。 利用規約の範囲内でご利用いただけます。