ありあ
ありあ こんにちは、ありあです!みなさんはliltoonのFakeShadowをご存じですか?
今回はliltoonのFakeShadowの使い方について説明していきたいと思います。
画像のように前髪の影を付けることで顔に立体感が増して、より可愛い見た目にすることが出来ます!そんなに大変な作業ではないので是非試してみませんか?

liltoonのFakeShadowって?
liltoonの機能の1つで、疑似的な影を追加できることが出来ます。
詳しいことはliltoonの公式ページに記載してあるので、細かいことが気になる方はこちらもご覧ください!
FakeShadowの設定方法
作業に移る前に注意事項です。
基本的に使用可能ですが、前髪の透け感を表現しているものの一部では、設定を変更しても使用不可なことがあります。
動画でも分かりやすく解説してますので是非設定が難しいってなった方はこちらを参考にして頂けると嬉しいです!!
①まず、新しいマテリアルを作成します。(Assets上で右クリック、Create>Materialで作成できます。この記事では分かりやすく、名前変更して「FakeShadow」とします。)
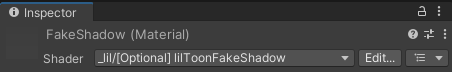
このマテリアルのshaderを_lil/[Optional]liltoonFakeShadowにします。

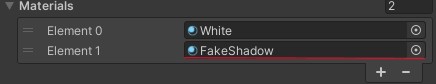
作成したFakeShadowのマテリアルは、前髪のマテリアルの下に追加します。

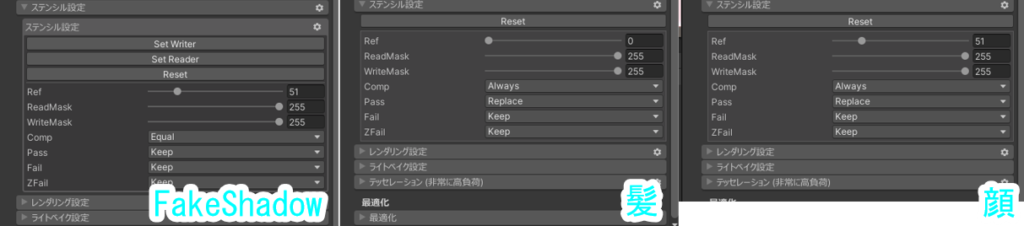
②前髪、顔、FakeShadowのステンシル設定をliltoonの公式ページの数値を参考に変更していきます。
liltoonの詳細設定を開きます。ステンシル設定を開き、以下のように設定します。

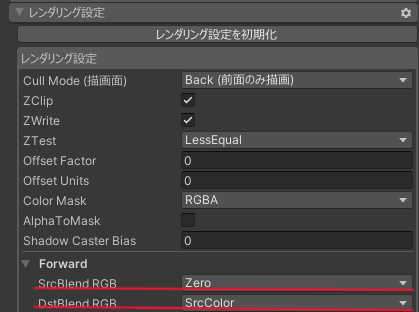
③FakeShadowの設定してあるマテリアルを開き、レンダリング設定を乗算に変更します。

レンダリング設定>Forward>SrcBlend RGB,DstBlend RGBを画像のように変更にします。
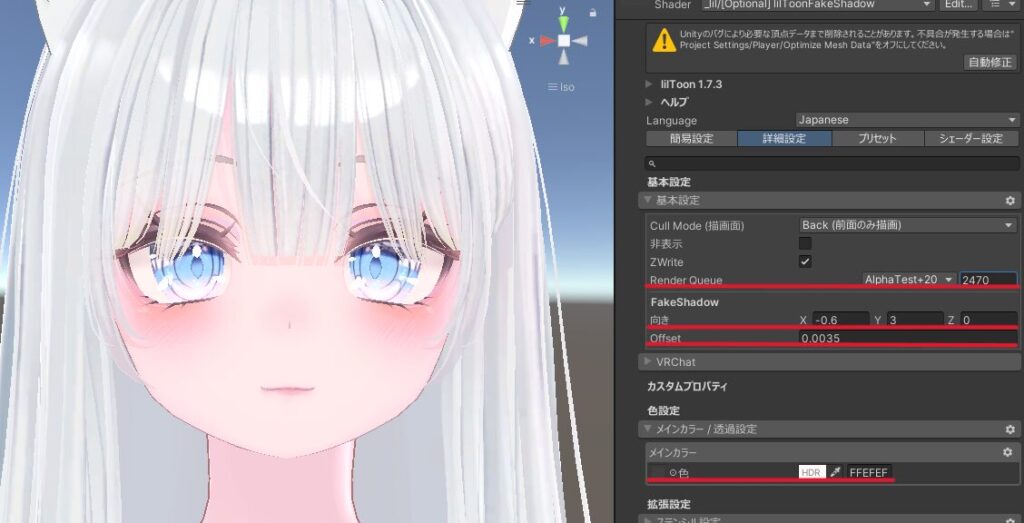
④ここまで設定したら、影の位置の調整、メインカラーの変更、レンダーキューの設定をします。
向き、Offsetを変更することで影の位置を変更することが出来ます。
色は頬などからスポイトで色をとってから調整するといい感じの色味になりやすいと思います。少し濃い方が顔の印象がはっきり変わっていいと思ったので筆者は現在「#EED9D9」のカラーコードを使用しています。
髪の毛より前に影が出てきてしまう場合はRender Queueを前髪より高い数値にすることで解決します。

以上で完成です。お疲れさまでした!
合わせて読みたい
VRChatでのアバター改変を解説してます。「Unityの環境づくり」や「アバターのアップロード方法」~「細かい改変(色や最適化)」など様々な情報を掲載しています。X(旧 Twitter)でも情報を発信しているので、あわ …
VRChatで写真や動画を撮るときにアバターに影が欲しいと思ったことはありませんか? この記事では、無料と有料の方法に分けて「アバターの肌などに写る影やワールドの地面に写る影の導入方法」を解説していきます。 今回解説する …