皆さんはVRChatで写真を撮っているとき、こんな問題に出会ったことはないですか?

アバターが暗い…写真写りがめっちゃ悪い…
 いそ
いそ アバターが暗いと写真映りが悪くなっちゃうよね
というわけで、この記事ではそんなアバターが暗い問題を解決してくれるLight Limit Changerの導入方法、使い方についてわかりやすく解説していきます!
それに加え、便利機能が大幅に追加された有料版LightLimitChangerの導入方法、使い方に関しても解説をしていきます!
もくじ
Light Limit Changer できること
アバターの明るさ変更メニューを生成するツールです。 Modular Avater併用の非破壊ツールなので既存FXに変更を加えません! *v1.8.0~ Unity2022 (2022.3.6f1) 対応済み 【主な機能】 ●lilToon・Poiyomi・Sunao シェーダー対応 ●明るさの上限/下限の設定 ●彩度の調節機能 ●色温度の調節機能 ●Unlit(Unlighting)の調節機能 ●ライトのモノクロ化の調節機能 その他便利機能 ・各シェーダーの明るさの下限・上限の統一 [Modular Avater] https://modular-avatar.nadena.dev/ja/
アバターの明るさを調整できる

こんな感じでワールドの影響なくアバターの明るさを調整できます。
明るさ以外にも彩度なども調整できる

なんと明るさだけでなく彩度、色温度、モノクロ化調整などもできちゃいます。


明るさ0%と100%を比較しました。かなり変わりますね。
導入方法
Light Limit ChangerはVCCからの導入方法とUnityPackageからの導入方法、どちらの方法でも導入ができます!
今回はおすすめの導入方法であるVCCから導入する方法を解説していきます!
VCCからの導入、UnityPackageの導入の詳しい解説はこちらの記事に記載されています、ぜひご覧ください!
アバターの明るさ変更メニューを生成するツールです。 Modular Avater併用の非破壊ツールなので既存FXに変更を加えません! *v1.8.0~ Unity2022 (2022.3.6f1) 対応済み 【主な機能】 ●lilToon・Poiyomi・Sunao シェーダー対応 ●明るさの上限/下限の設定 ●彩度の調節機能 ●色温度の調節機能 ●Unlit(Unlighting)の調節機能 ●ライトのモノクロ化の調節機能 その他便利機能 ・各シェーダーの明るさの下限・上限の統一 [Modular Avater] https://modular-avatar.nadena.dev/ja/
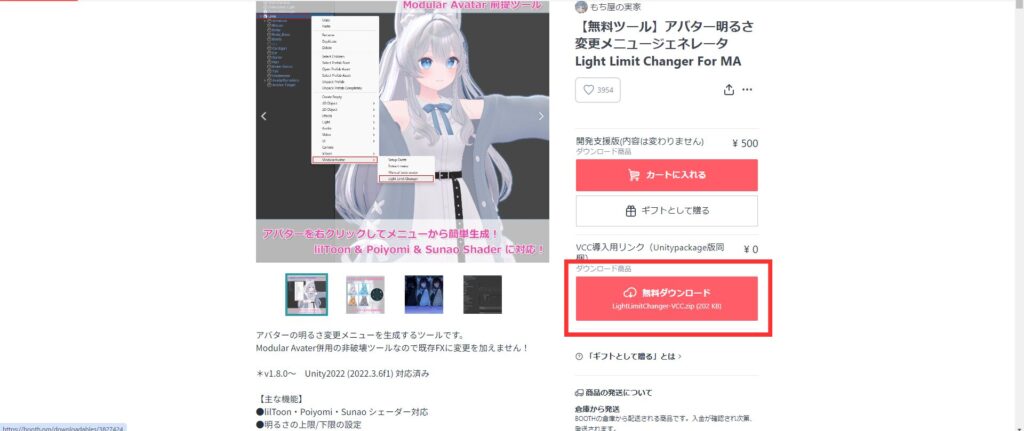
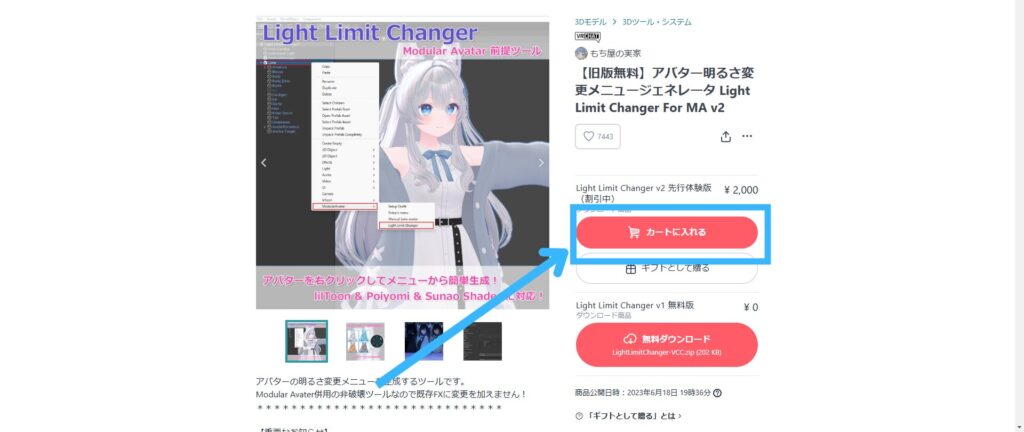
まず、こちらのBoothサイトに飛びます。

赤枠で囲まれたボタンを押してダウンロードします。
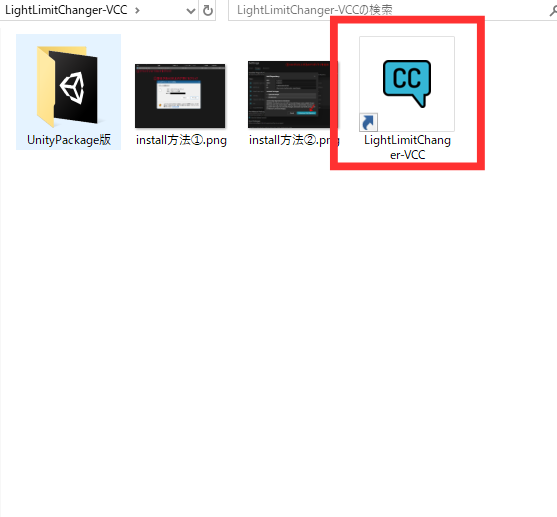
ダウンロード後はいつものようにファイルを解凍します。

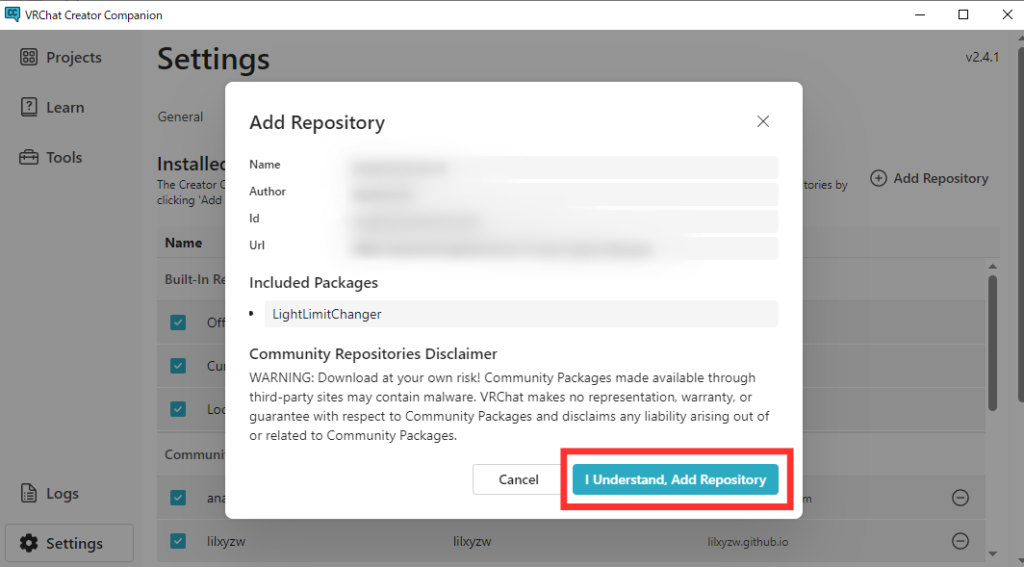
VCCの場合は赤枠で囲ったLightLimitChanger-VCCをダブルクリック。

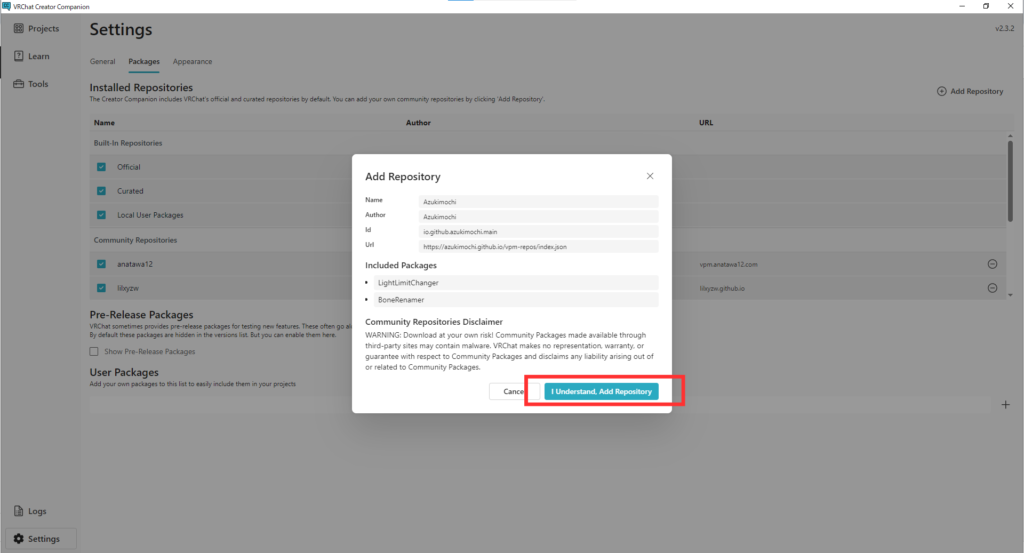
VCCの画面が開くのでOKに当たる I Understand,Add Repositoryをクリックし、VCC内に導入します。
次はUnityにツールを導入する作業を行います。

入れたいUnityプロジェクトのManage Projectをクリック。

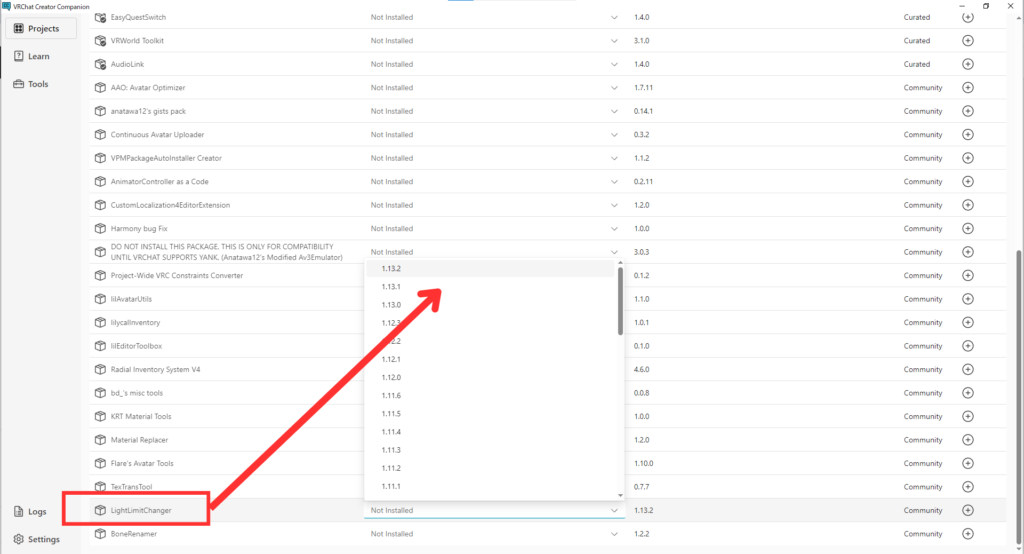
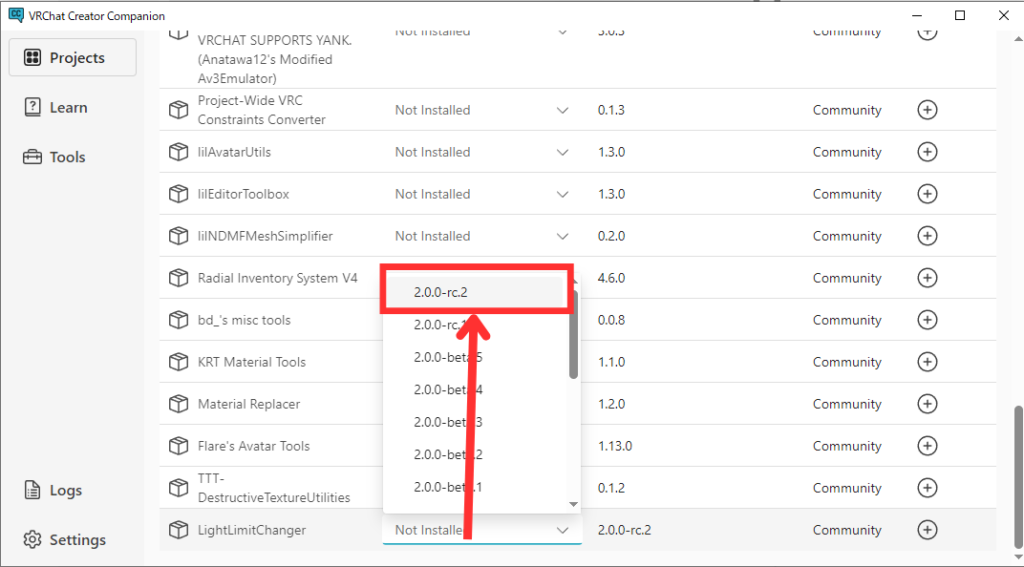
LightLimitChangerから最新版を選択します。(今期は1.13.2)
これでUnity内にツールが導入されました。
アバターへの導入方法
では、本題のアバターにLightLimitChangerを導入していきましょう!

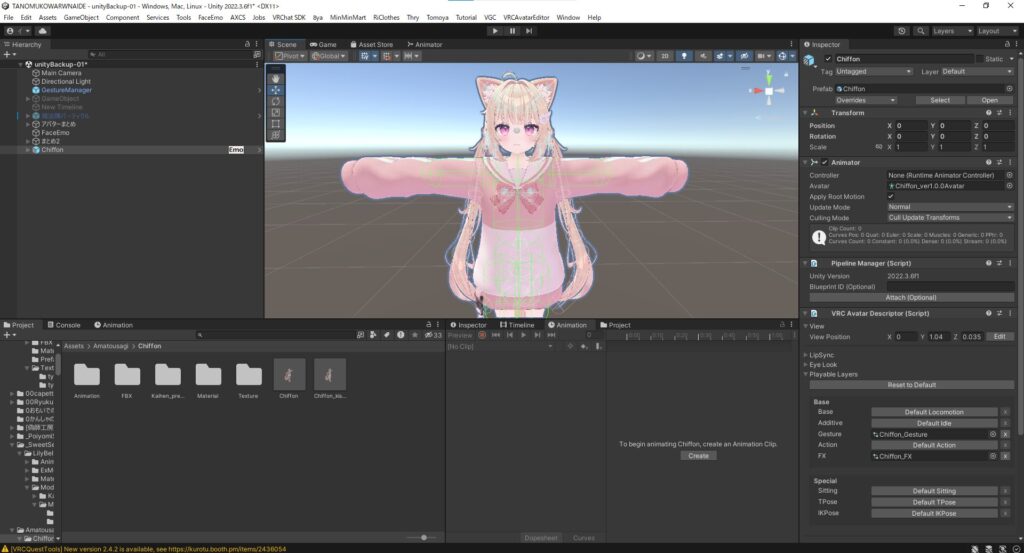
今回はシフォンちゃんを使用して説明していきます!


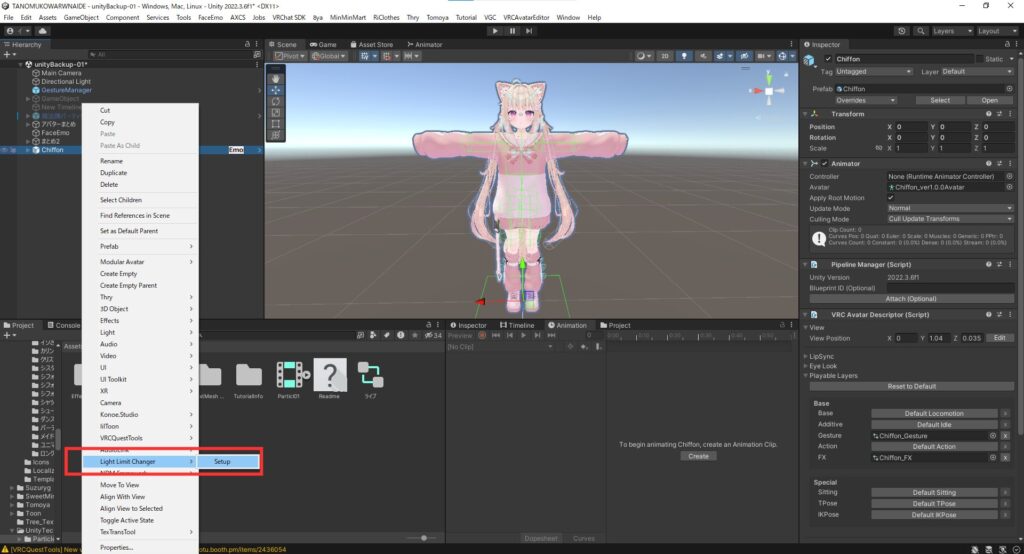
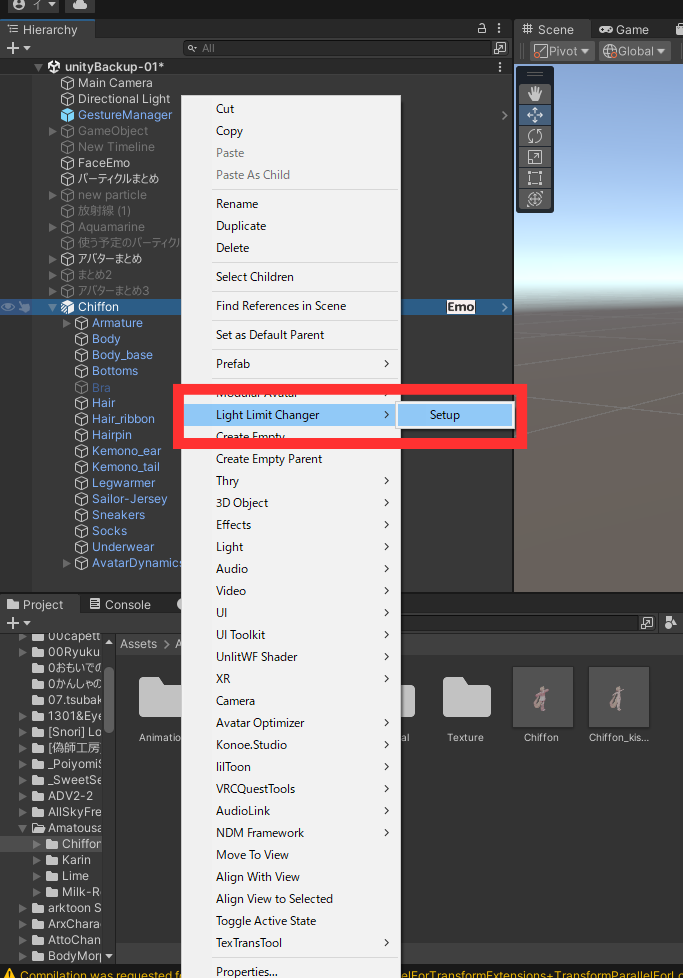
Hierarchy(画面左上)のアバター(今回はCiffon)を右クリックします。
次にLight Limit ChangerにマウスをかざすとSetupと出るのでクリック。

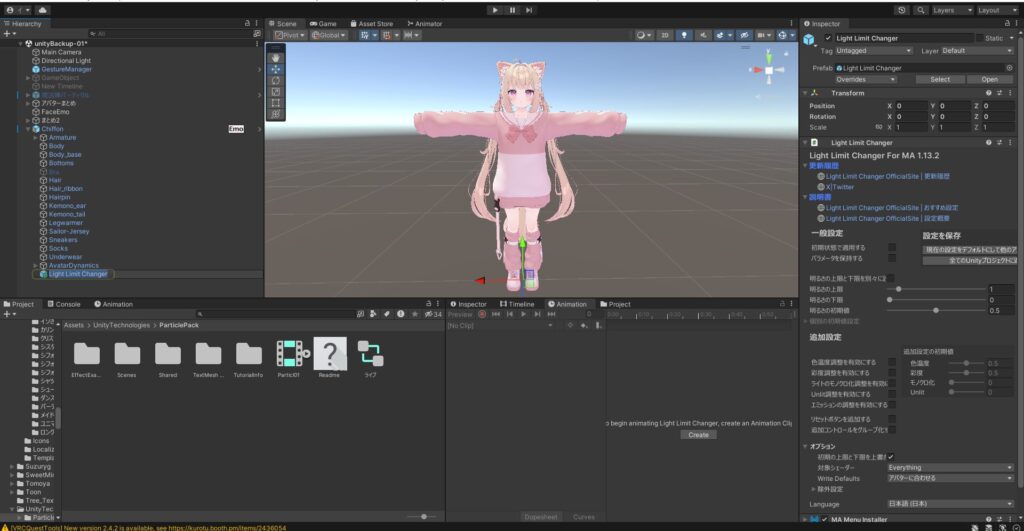
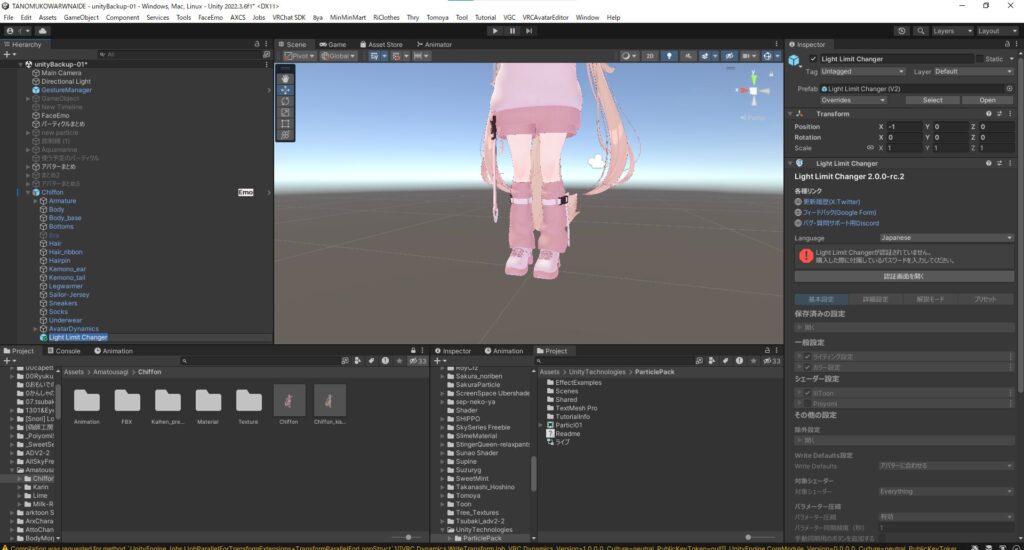
これで導入完了です!
画面右側のInspectorでライトの調整、調整項目を増やすことができますので、お好みで調整してください…。
Light Limit Changerの使い方
使い方を解説していきます!
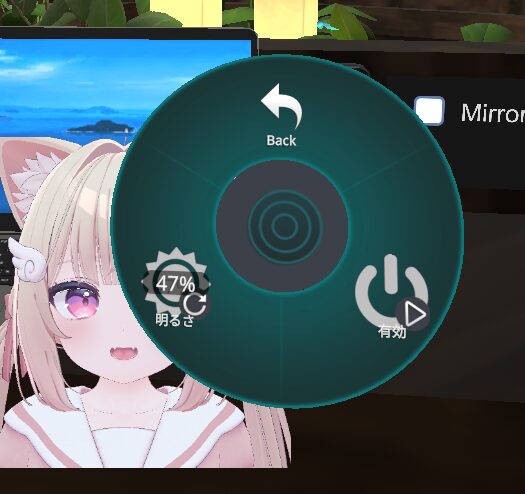
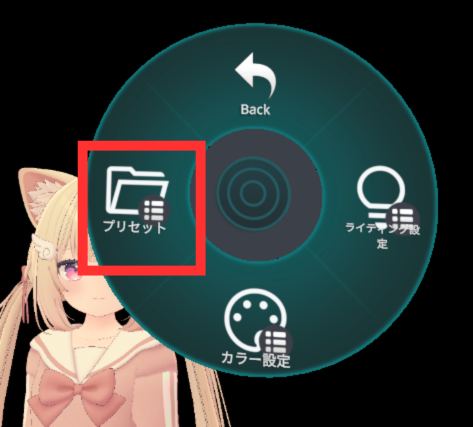
このツールはExメニューから使用することができます。


有効をONにするとLight Limit ChangerがONになります。
その際明るさを調整する際は「明るさ」から調整してください。
V2(有料版)の導入方法

LightLimitChanger(V2)は拡張版で有料ですので、購入が必要です。

購入後はLightLimitChanger_v2-VCC-betaという項目が追加されるので、ダウンロードします。
ダウンロード後はいつものようにファイルを解凍します。

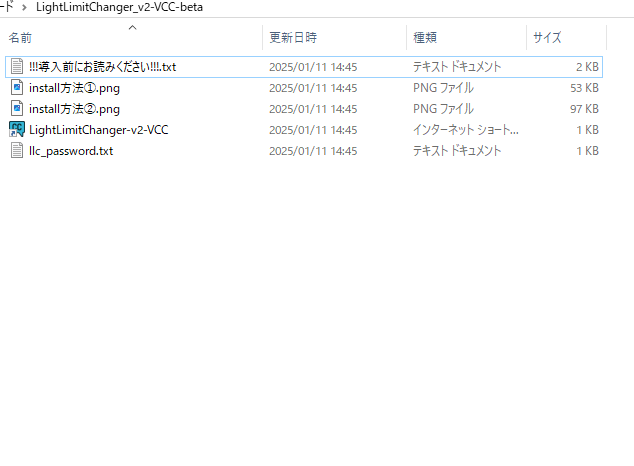
解凍、展開後はこのようなファイルが出てくるはずです。

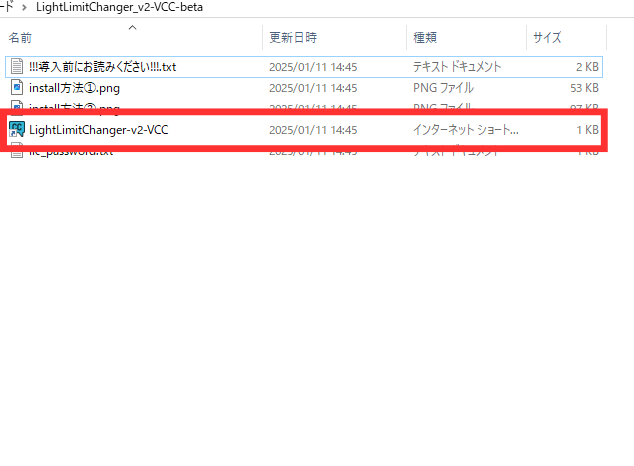
LightLimitChanger-v2-VCCをダブルクリック。

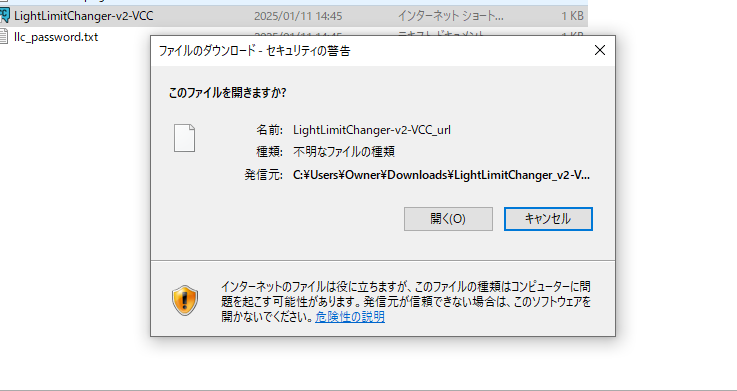
警告が出ますが、無視して開くをクリック。

I Understand,Add RepositoryをクリックしていつものようにVCCに追加します。

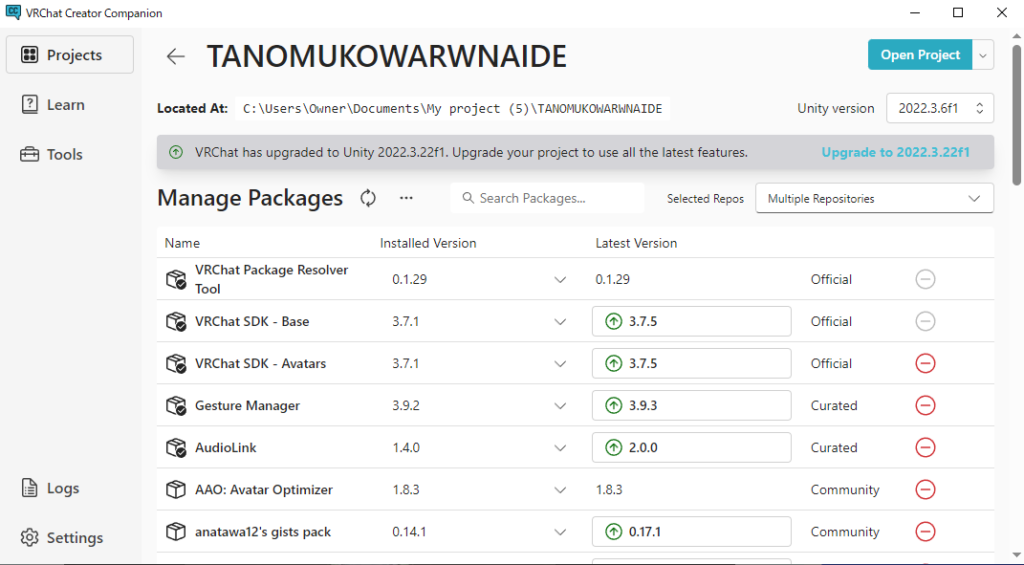
LightLimitChangerがManage Packagesに表示されているはずです。
ここからはいつものように最新のバージョンを選択、インストールします。
これにて導入は完了です。
LightLimitChangerのV1(無料版)を既にダウンロードしている場合
無料版のLightLimitChangerを導入している場合、もうひと手順必要です。
もし有料版のLightLimitChangerが表示されていない、無料版(1.~~)が表示されている場合は、こちらの方法を使って下さい。

このままだとVCCのバグでManage Packagesに有料版のLightLimitChangerが表示されません。
Manage PackagesにLightLimitChangerのバージョン1.14.3ではなくバージョン2.00以降が表示されるように変更していきます。

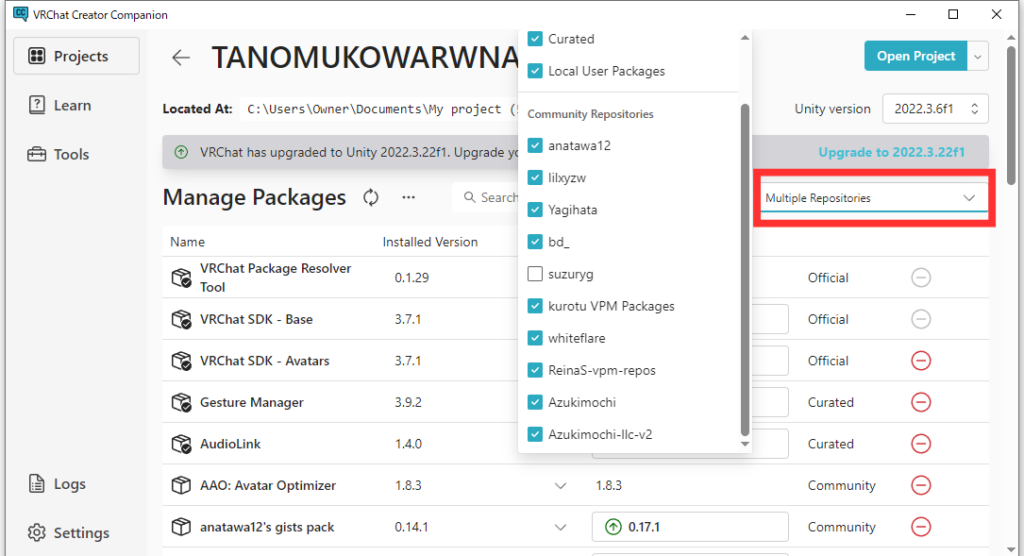
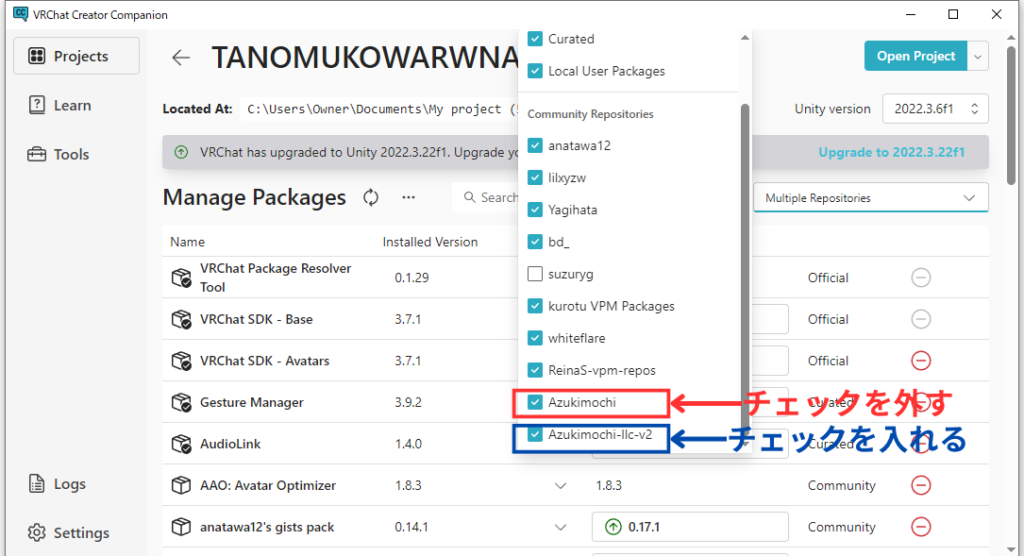
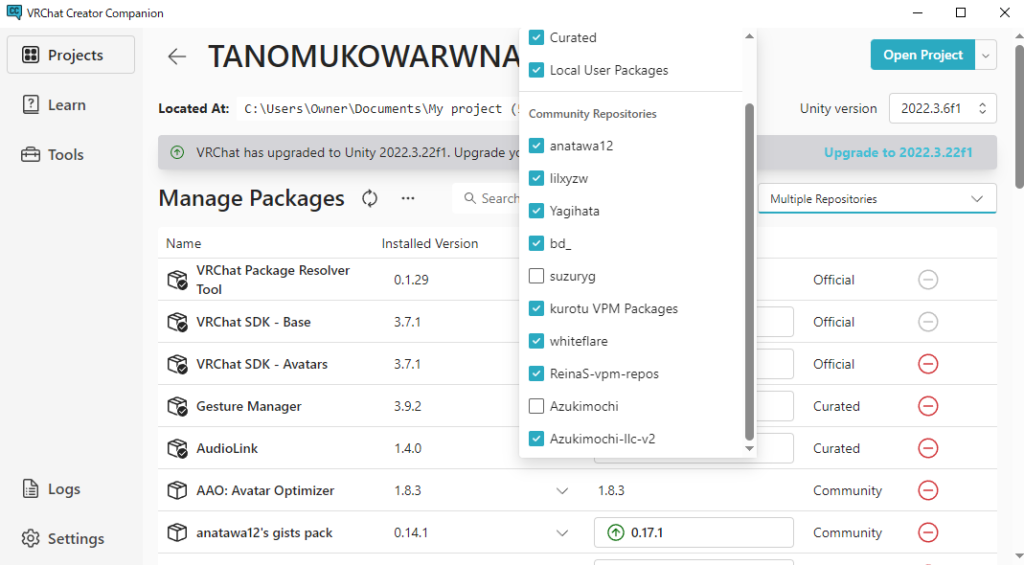
Multiple Repositories をクリックすると、新しい枠が表示されます。

下にスクロールし、Azukimochiのチェックを外し、Azukimochi-llc-v2のチェックを入れます。

このような状態になればOKです。
Open Projectを押していつも通りUnityを起動しましょう。
V2(有料版)のアバターへの導入方法

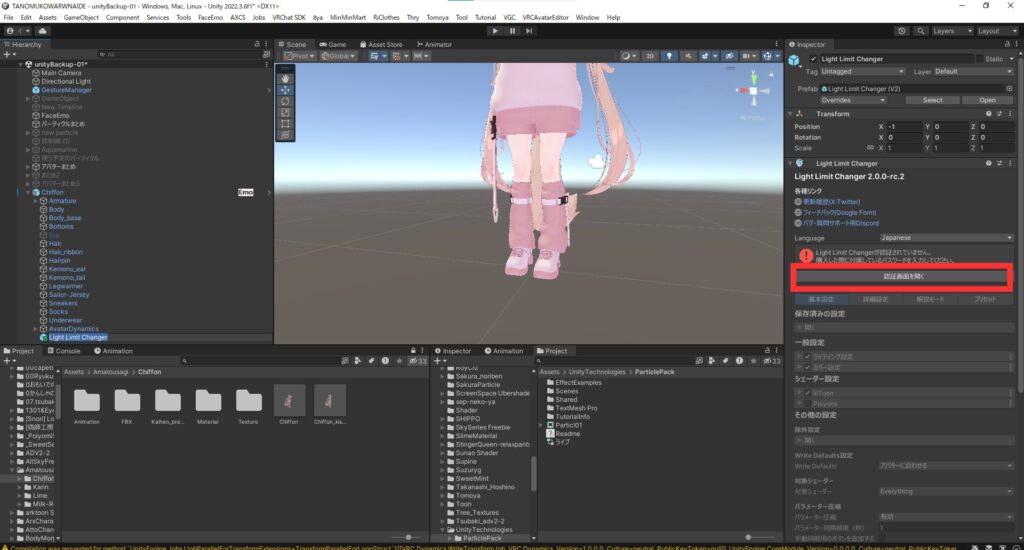
V1(無料版)と同じように、アバターを右クリック後、LightLimitChanger→setupをクリックします。

これで導入は完了ですが、初回導入の場合、認証を行わないと使用できません。パスワード入力を行います。
初回導入時のパスワード入力方法

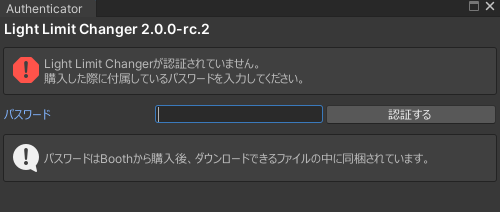
認証画面を開くをクリック。

ダウンロードした有料版に付属しているパスワードを入力します。

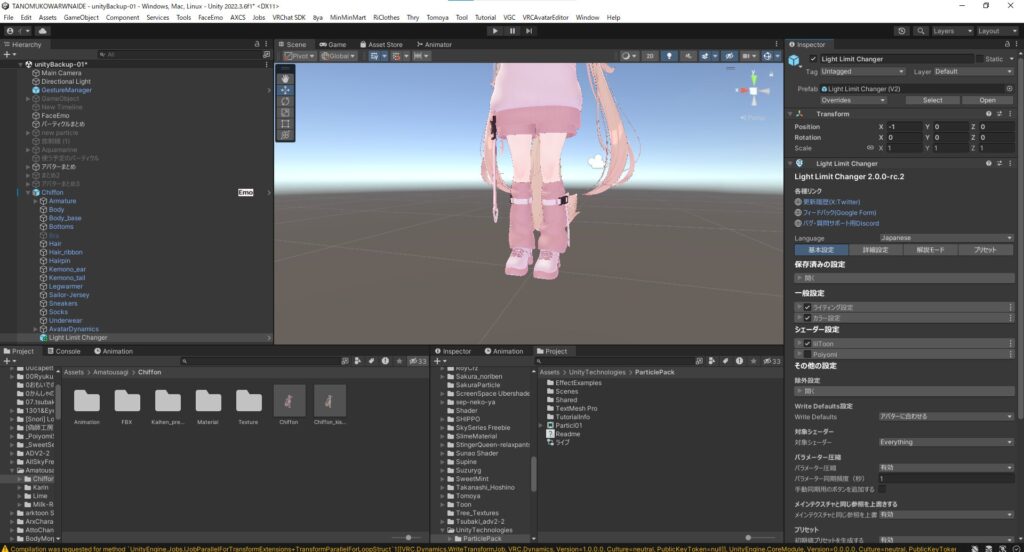
正しいパスワードを入力すると、有料版を使用可能になります。
V2(有料版)の特徴的な機能の紹介
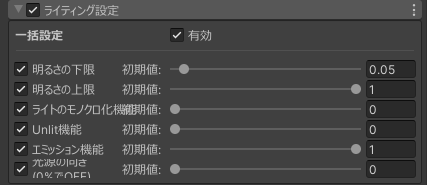
1.明るさ上限、下限の設定


LightLimitChangerに搭載されている明るさ調整機能などを活用することによって、どんなワールドでも明るさを調節できる上、ライティングによる白飛び、暗くなるような状況を防ぐことができます。
2.プリセット機能

これらのライティング設定、カラー設定をプリセットとしてVRC内でのロードを可能にする機能です。
V2のプリセットは2種類に分かれており、
☑動的プリセット→VRC内で設定をセーブ&ロードする機能
☑プリセット→unity内で設定を保存、VRC内でロードする機能
この2種類を使用可能です。
その他LightLimitChangerにはたくさんの機能が搭載されています。ツールの説明書はこちら
Light Limit Changer For MA は、Modular Avatarを前提としてアバターにライティングの調節アニメーションを追加する非破壊ツールです。
無料版とどこが違うの?
1. とにかく”かるい”のでパラメーター使用量驚異の16bit
パラメーター圧縮機能により全機能を使っても16bit化
X-Azukimochi25@VRCのポストよりhttps://x.com/azukimochi25/status/1856276408651395488
LightLimitChanger含めこのようなツールはアバターに導入する際、パラメーターを使用します。
ですがこのパラメーターは制限があり、便利ツールや服の着せ替えギミックなどを入れていくとどんどん重くなってしまいます。
ですが圧縮機能によって使用するパラメーターを少なくすることができます。ほかに色んなツールを入れることが可能です。
容量は驚異の16bit。とてもかるいです。
 いそ
いそ ツールは軽ければ軽いほど使いやすいのでほんとに助かる
2. ”光源の向き”と”逆光ライト”の活用でエモい写真を気軽に撮れる!(中級者向け)


分かりやすい写真を撮ってみました。見比べると雰囲気が一目瞭然ですね。
こんな感じで光と影を考慮した写真を撮ることができます。
 いそ
いそ 活用すれば普段の写真撮影が楽しくなること間違いなし!!!

このように逆光ライトの色を変更することによって受ける光に合わせた写真を撮ることもできます。
3.動的プリセット&プリセット機能

先ほど説明した通り、ワールドでライティング&色設定を行った後、アバターに設定を保存することができます。
これで撮りたい写真のために設定を改めて変更する必要がなくなります。一度保存してしまえばそのまま使えます。
やばい。便利すぎます。
 いそ
いそ ただしアバターリセットで設定が消失しますのでご注意を
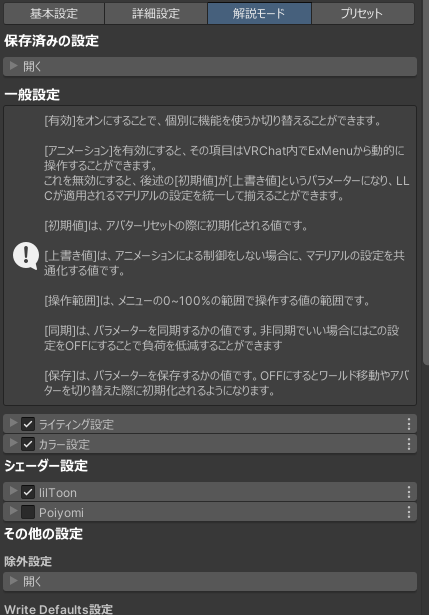
4. 解説モードで画面切り替えいらず

この有料版にはunity内で読むことができる「解説モード」が入っています。
これにより改変中面倒な画面切り替えを行う必要がありません。わからない機能も解説モードでunityだけで疑問解決!
 いそ
いそ 記事いらない気がしてきた
5. EX. Anchor Override/ Boundsの上書き機能を搭載
服を着せたときや、キメラアバターを作ったときなどに、明るさのズレの原因になるAnchor Overrideや、メッシュが消えてしまうBoundsの設定がズレてしまうことがあります。
ですが、Light Limit Changerのオプション機能を有効にしておくだけで、自動的に上書き&統一することができます。
 いそ
いそ これは便利すぎる!わざわざ体のライティングを調整しなくていいんだ!革命だ!革命だぁぁぁぁぁ!!!
さいごに
ここまでの閲覧ありがとうございました。
写真を撮る上で欲しかった機能がほとんど搭載されたLightLimitChanger、これまで無料版を使っていた方、ぜひ有料版を購入して使用してみてください!ツールの便利さに驚くはずです。
LightLimitChangerの導入はこちらから↓
アバターの明るさ変更メニューを生成するツールです。 Modular Avater併用の非破壊ツールなので既存FXに変更を加えません! *v1.8.0~ Unity2022 (2022.3.6f1) 対応済み 【主な機能】 ●lilToon・Poiyomi・Sunao シェーダー対応 ●明るさの上限/下限の設定 ●彩度の調節機能 ●色温度の調節機能 ●Unlit(Unlighting)の調節機能 ●ライトのモノクロ化の調節機能 その他便利機能 ・各シェーダーの明るさの下限・上限の統一 [Modular Avater] https://modular-avatar.nadena.dev/ja/
使用したアバター、服
シフォンちゃん
本モデルはUnityのHumanoid形式に対応した オリジナルモデル『シフォン -Chiffon- 』です。 主にVRChatでの使用を想定したモデルです。 利用規約の範囲内でご利用いただけます。
ミルクちゃん
………………………………………………………………………………………… ◆サンプルアバターの試着はこちら◆ https://vrchat.com/home/world/wrld_48ba3030-bc47-4a12-a95d-ca3cc7f3039e ◆公式衣装SHOP◆ https://sugary-boutique.booth.pm/ ………………………………………………………………………………………… 本モデルはUnityのHumanoid形式に対応した オリジナルモデル『ミルク -Renewal-』です。 主にVRChatでの使用を想定したモデルです。
ミリキュートワンピース
→ → → → ❤を付けてくれると嬉しいです → → → → → → この商品を使用するにあたっては各オリジナルモデルを購入する必要があります。 衣装の対応表はこちらです(胸シェプキーもこちらで確認できます) https://docs.google.com/spreadsheets/d/1jB2w6tQq1dNxxWLg1585KuJD3C4qi4abXzOPf95NeZM/edit#gid=0 対応アバター一覧は最下部にもございます。 新規の衣装の対応依頼はファンティアのコミッション機能から可能です(Skebみたいな機能です) 気軽にご依頼ください
White Lily Archive
【White Lily Archive】VR Chat用3Dモデル ❤︎初夏の花、百合や牡丹をモチーフとしたサマードレス、カジュアルアイテムとして花柄ロングスカートを作製しました! ❤︎向日葵、青空、浜辺など初夏の涼しさに清楚さを添えて、良かったら着てみてね!
シューン・ディアンドル
ぶいなびではunity関係の記事に力を入れております!! 是非 #アバター改変ナビ を見て頂けたら嬉しいです!!